資訊專欄INFORMATION COLUMN

有關ue的項目,今天為大家做一個小案例,就是把一個js的購物車改成vue了
css部分是直接引入的插件
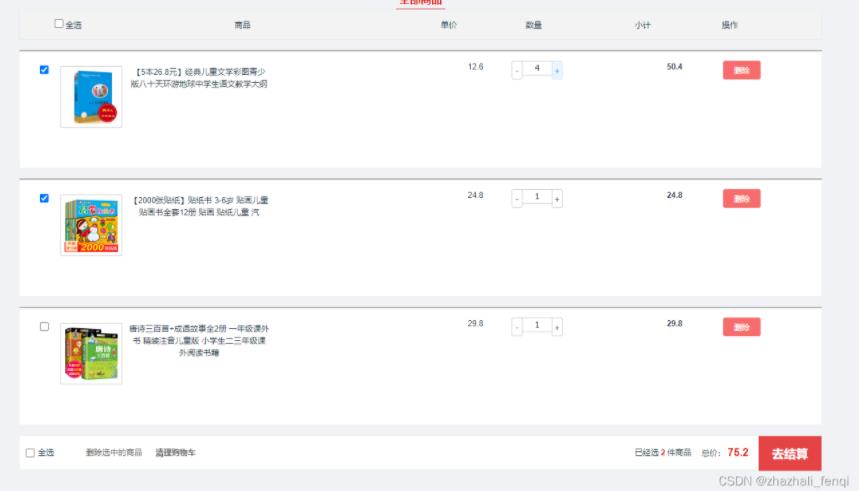
效果圖如下

<template>
<div class="head">
<meta charset="UTF-8">
<title>我的購物車-品優(yōu)購</title>
<meta name="description" content="品優(yōu)購JD.COM-專業(yè)的綜合網(wǎng)上購物商城,銷售家電、數(shù)碼通訊、電腦、家居百貨、服裝服飾、母嬰、圖書、食品等數(shù)萬個品牌優(yōu)質(zhì)商品.便捷、誠信的服務,為您提供愉悅的網(wǎng)上購物體驗!" />
<meta name="Keywords" content="網(wǎng)上購物,網(wǎng)上商城,手機,筆記本,電腦,MP3,CD,VCD,DV,相機,數(shù)碼,配件,手表,存儲卡,品優(yōu)購" />
<!-- <!– 引入facicon.ico網(wǎng)頁圖標 –>-->
<!-- <link rel="shortcut icon" href="favicon.ico" rel="external nofollow" type="image/x-icon" />-->
<!-- 引入css 初始化的css 文件 -->
<link rel="stylesheet" href="src/assets/carStyle/base.css" rel="external nofollow" >
<!-- 引入公共樣式的css 文件 -->
<link rel="stylesheet" href="src/assets/carStyle/common.css" rel="external nofollow" >
<!-- 引入car css -->
<link rel="stylesheet" href="src/assets/carStyle/car.css" rel="external nofollow" >
</div>
<div class="body">
<div class="car-header">
<div class="w">
<div class="car-logo">
<img src="src/assets/images/logo.png" alt=""> <b>購物車</b>
</div>
</div>
</div>
<div class="c-container">
<div class="w">
<div class="cart-filter-bar">
<em>全部商品</em>
</div>
<!-- 購物車主要核心區(qū)域 -->
<div class="cart-warp">
<!-- 頭部全選模塊 -->
<div class="cart-thead">
<div class="t-checkbox">
<input type="checkbox" name="" id="" class="checkall"> 全選
</div>
<div class="t-goods">商品</div>
<div class="t-price">單價</div>
<div class="t-num">數(shù)量</div>
<div class="t-sum">小計</div>
<div class="t-action">操作</div>
</div>
<!-- 商品詳細模塊 -->
<div class="cart-item-list" v-for="(good,index) in cartList">
<div class="cart-item">
<div class="p-checkbox">
<input type="checkbox" v-model="good.isSelected" @click="oneSelected(index)">
</div>
<div class="p-goods">
<div class="p-img">
<img v-bind:src=good.imgUrl alt="">
</div>
<div class="p-msg">{{good.message}}</div>
</div>
<div class="p-price">{{good.PriceItem}}</div>
<div class="p-num">
<div class="quantity-form">
<el-button class="increment" @click="changeDe(index)">-</el-button>
<input type="text" class="itxt" v-model=good.ItemNum placeholder="1">
<el-button class="increment" @click="changeIn(index)">+</el-button>
</div>
</div>
<div class="p-sum">{{good.PriceSum}}</div>
<div class="p-action">
<el-button type="danger" @click="DeleteItem(id)">刪除</el-button>
</div>
</div>
</div>
<!-- 結(jié)算模塊 -->
<div>
<div>
<input type="checkbox" @click="allCheck" v-model="allSelected">全選
</div>
<div>
<a @click="DeleteSelected"> 刪除選中的商品</a>
<a @click="DeleteAll">清理購物車</a>
</div>
<div>
<div>已經(jīng)選<em>{{NumSum}}</em>件商品</div>
<div>總價: <em>{{totalPrice}}</em></div>
<div>去結(jié)算</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import { defineComponent } from 'vue'
export default defineComponent({
data(){
return{
allSelected:false,
cartList:[
{
imgUrl:'src/assets/upload/p1.jpg',
message:'【5本26.8元】經(jīng)典兒童文學彩圖青少版八十天環(huán)游地球中學生語文教學大綱',
PriceItem: 12.6,
PriceSum: 12.6,
ItemNum: 1,
isSelected:false
},
{
imgUrl:'src/assets/upload/p2.jpg',
message:'【2000張貼紙】貼紙書 3-6歲 貼畫兒童 貼畫書全套12冊 貼畫 貼紙兒童 汽',
PriceItem: 24.8,
PriceSum: 24.8,
ItemNum: 1,
isSelected:false
},
{
imgUrl:'src/assets/upload/p3.jpg',
message:'唐詩三百首+成語故事全2冊 一年級課外書 精裝注音兒童版 小學生二三年級課外閱讀書籍',
PriceItem: 29.8,
PriceSum: 29.8,
ItemNum: 1,
isSelected:false
},
]
}
},
methods:{
changeIn(id){
let n=this.cartList[id].ItemNum;
// console.log(n);
this.cartList[id].ItemNum++;
this.cartList[id].PriceSum = this.cartList[id].ItemNum * this.cartList[id].PriceItem;
},
changeDe(id){
if(this.cartList[id].ItemNum === 0)alert("該商品已經(jīng)清0!");
else {
this.cartList[id].ItemNum--;
this.cartList[id].PriceSum = this.cartList[id].ItemNum * this.cartList[id].PriceItem;
}
},
DeleteItem(id){
// console.log(this.$parent);
// console.log(this.$children);
this.cartList.splice(id,1);
},
allCheck(){
// console.log(this.allSelected);
this.cartList.forEach((item)=>{
// console.log(this.allSelected);
// console.log(this.cartList);
item.isSelected=!this.allSelected;
})
},
DeleteSelected(){
for(let i=0;i<this.cartList.length;i++){
if(this.cartList[i].isSelected===true){
this.cartList.splice(i,1);
}
}
},
DeleteAll(){
this.cartList.splice(0,this.cartList.length);
},
oneSelected(id){
if(this.cartList[id].isSelected===false)
this.cartList[id].isSelected=true;
else
this.cartList[id].isSelected=false;
let n=0;
for(let i=0;i<this.cartList.length;i++){
if(this.cartList[i].isSelected===true)
n++;
}
if(n===this.cartList.length)this.allSelected=true;
else this.allSelected=false;
}
},
computed:{
NumSum() {
let num=0;
this.cartList.forEach((item)=>{
if(item.isSelected===true)
num++;
})
return num;
},
totalPrice() {
let totalp=0;
this.cartList.forEach((item)=>{
if(item.isSelected===true)
totalp += item.PriceSum;
})
return totalp;
},
}
})
</script>
<style scoped>
</style>文章版權歸作者所有,未經(jīng)允許請勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請注明本文地址:http://specialneedsforspecialkids.com/yun/128195.html
摘要:利用中間件實現(xiàn)異步請求,實現(xiàn)兩個用戶角色實時通信。目前還未深入了解的一些概念。往后會寫更多的前后臺聯(lián)通的項目。刪除分組會連同組內(nèi)的所有圖片一起刪除。算是對自己上次用寫后臺的一個強化,項目文章在這里。后來一直沒動,前些日子才把后續(xù)的完善。 歡迎訪問我的個人網(wǎng)站:http://www.neroht.com/? 剛學vue和react時,利用業(yè)余時間寫的關于這兩個框架的訓練,都相對簡單,有的...
摘要:這一消息,讓智慧零售成為新零售無界零售之后又一次點燃零售行業(yè)的希望之詞,同時也讓大家對騰訊云在智慧零售領域的默默耕耘感到震驚。3月9日,騰訊云計算(北京)有限公司(以下簡稱騰訊云)、星家加(母公司為深圳市啟明星電子商務有限公司)共同舉辦以共創(chuàng)智慧零售新未來為主題的簽約儀式,山東凌云集團、長沙通程集團、南寧百貨、利群集團、新疆友好集團等眾多區(qū)域龍頭百貨零售企業(yè)參加了簽約儀式。根據(jù)合作協(xié)議,騰訊...
摘要:前言最近在學習,學著寫了幾個小例子,自己記錄一下,例子都比較簡單,希望給初學的小伙伴一些參考。后記文章可能比較簡單,只是分享了幾個小例子,沒有對的用法進行詳細說明,大家可以看官方文檔。參考資料中文文檔五個小案例帶你學習火熱的 前言 最近在學習vue.js,學著寫了幾個小例子,自己記錄一下,例子都比較簡單,希望給初學vue.js的小伙伴一些參考。 雙向數(shù)據(jù)綁定 點擊查看 數(shù)據(jù)綁定是vue...
說明:1、本人也是初次完整使用小程序,如有BUG或者不足的地方請在Issues或者本文下方留言,作者會盡快修改,謝謝!2、本項目適合初學者或者準備自學小程序的伙伴 小程序功能: |-- images // 公共圖片 |-- lib // 公共文件 |-- pages // 頁面 ...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 521·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2178·2023-01-20 08:28