資訊專欄INFORMATION COLUMN

在JavaScript中‘this’關鍵字是一個非常重要的概念,我們雖然知道它重要,但它也十分的晦澀難懂,也給我們學習造成不小的困擾。
什么是'this'關鍵字
'this'關鍵字是為每個執行上下文(每個函數)創建的一個特殊變量;所以一般來說,在使用'this'關鍵字的函數中,'this'永遠是取其所有者的值。總結一句話是該函數的所有者。這樣的抽象,很難理解,那么你現在只要記住'this'關鍵字的值不是靜態的,所以它總是不一樣。它的值取決于函數是怎么被調用的,這個是有在實際調用中才可以。就比如我們將x=4;那么x的值就是4,但是'this'關鍵字的值取決于函數的調用方式;所以現在我們來分析四種不同的調用函數的方式。
四種方式---1.調用函數的第一種方法是:將函數作為一種方法
Example: this代表一個對象
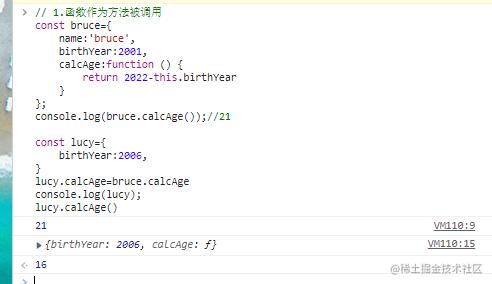
const bruce={
name:'bruce',
birthYear:2001,
calcAge:function () {
return 2022-this.birthYear
}
};
console.log(bruce.calcAge());//21`在上面的bruce對象里面有一個calcAge()函數,這個函數是一個被附加到了bruce對象里面的函數。所以當我們調用一個方法的時候,calcAge()里面的this將會指向這個對象;換句話來說,this所指的bruce這個對象正在調用這個方法。在代碼的最后一行,我們調用了這個函數;在calcAge()函數里面我們使用了this,那么這個this的值應該是什么呢?沒錯,這個this指的是bruce;所以this.birrhYear==bruce.birthYear==2001。
四種方式---2.調用函數的第二種方法是: 簡單的調用函數,不將函數作為方法,不附加到任何對象里面
Example: 此時this=undefined
const calcAge=function(birthYear){
console.log(2022-birthYear);
//查看此函數中的this
console.log(this);
}
calcAge(2001)結果如下:

像這樣常規的調用某個函數,只是簡單的調用某個函數,并沒有將這個函數添加到任何對象上面;可以這樣說這個this沒有主人,就是this指的就是window 。但是在嚴格模式下全局對象無法進行默認綁定,所以導致this只能綁定在undefined上。這就是this的默認綁定規則:
this所處的詞法作用域在哪里生效this就綁定在哪里。
在嚴格模式下,全局對象無法進行默認綁定,所以導致this只能綁定在undefined上
四種方式---3.調用函數的第三種方法是:調用箭頭函數
箭頭函數沒有自己的this關鍵字
Example:
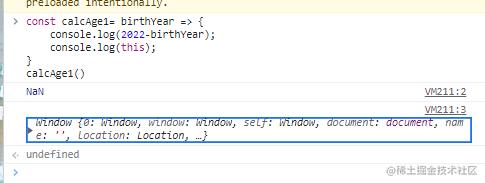
//3.箭頭函數的調用
const calcAge= birthYear => {
console.log(2022-birthYear);
//查看此函數中的this
console.log(this);
}
calcAge()執行結果:

因為箭頭函數沒有this,所以在箭頭函數里面的this是它外層作用域里面的非箭頭函數的this,而本例中外層作用域是window,所以這里的this指的是window
四種方式---4.調用函數的第四種方式:該函數被調用作為事件監聽器
那么此時的this將會指向處理程序函數所附加到的DOM元素
深入理解this指向的是調用該方法的對象
這就意味著this關鍵字不會簡單的指向在我們編寫方法的對象上面。
在第一種函數調用的方式中,因為bruce是調用calaAge()方法的對象,所以此時this是bruce; 那么現在創建一個新對象:
const lucy={
birthYear:2006,
}我們都知道函數只是一個值,所以我們可以這樣:
const lucy={
birthYear:2006,
}
lucy.calcAge=bruce.calcAge
console.log(lucy);結果:

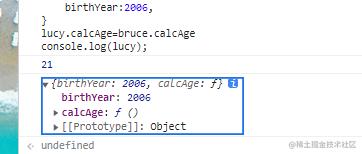
現在lucy里面也有了一個calcAge()方法,我們再來執行lucy.calcAge()
const lucy={
birthYear:2006,
}
lucy.calcAge=bruce.calcAge
console.log(lucy);
lucy.calcAge()結果為:

這就說明lucy對象調用calcAge()方法時,此時函數calcAge()方法里面的this指向的是lucy, 即調用該方法的對象。所以this關鍵字如上面所說,它不是靜態的,而是取決于函數的調用方式。
現在我們來定義一個常量y,并將bruce.calcAge()函數賦給它
const y=bruce.calcAge y()
結果為:

上面代碼中可以看到,當y()只是作為一個普通函數來進行調用,this是window
小結
對于很多初學者,this關鍵字是一個難點,其實我們可以簡單總結就是:
1.如果函數是以普通函數(非構造函數)的形式調用,this指的永遠都是window
2.如果函數是以方法的形式調用,this就是調用方法的那個對象
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/128194.html
摘要:關鍵字關鍵字是什么關鍵字是中最復雜的機制之一。它是一個很特別的關鍵字,被定義在所有函數的作用域中。可以把這條規則看作是無法應用其他規則時的默認規則。 this關鍵字 this關鍵字是什么 this關鍵字是JavaScript中最復雜的機制之一。它是一個很特別的關鍵字,被定義在所有函數的作用域中。但是即使是非常有經驗的JavaScript開發者也很難說清它到底指向什么。1.this被定義...
摘要:但是,的本質仍然是函數,是構造函數的另外一種寫法。報錯原生構造函數的繼承對于一些原生的構造函數,比如,,,等,在是無法通過方法實現原生函數的內部屬性,原生函數內部的無法綁定,內部屬性獲得不了。 在沒有學習 ES6 之前,學習 React,真的是一件非常痛苦的事情。即使之前你對 ES5 有著很好的基礎,包括閉包、函數、原型鏈和繼承,但是 React 中已經普遍使用 ES6 的語法,包括 ...
摘要:前言在理想的狀態下,你可以在深入了解之前了解和開發的所有知識。繼承另一個類的類,通常稱為類或類,而正在擴展的類稱為類或類。這種類型的組件稱為無狀態功能組件。在你有足夠的信心構建用戶界面之后,最好學習。 原文地址:JavaScript Basics Before You Learn React 原文作者: Nathan Sebhastian 寫在前面 為了不浪費大家的寶貴時間,在開...
摘要:布爾值和兩個值,與其他語言中似乎沒有任何區別以及特異所在。注意點中有類假的概念,即便不是也會被當做處理,請注意下面幾個值布爾值未定義空字符串面向對象很遺憾地說,設計的時候肯定沒有考慮。 JavaScript 特性 1.弱類型語言2.解釋型語言3.客戶端語言對于有學習Java、C以及Python一類的人來說,最熟悉的莫過于這些都是強類型語言。它們嚴格的遵守自身的規定,永遠也不會有下面的情...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 521·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2178·2023-01-20 08:28