資訊專欄INFORMATION COLUMN

本篇文章主要為大家講述的就是關于JavaScript 實現異步請求就靠瀏覽器提供的兩個 API —— XMLHttpRequest 和 Fetch。在日常中用多的比較多的就是Promise 請求庫 axios,它基于 XMLHttpRequest。
現在我們就來講講呱 XMLHttpRequest、Fetch 和 axios 究竟是如何“取消請求”。
先說下,取消 XMLHttpRequest 請求
下面可以看到請求已經發送了,可以使用 XMLHttpRequest.abort() 方法取消發送,代碼示例如下:
const xhr = new XMLHttpRequest();
xhr.open('GET', '<http://127.0.0.1:3000/api/get>', true);
xhr.send();
setTimeout(() => {
xhr.abort();
}, 1000);再來說下取消請求,readyState會變成XMLHttpRequest.UNSENT(0);請求的 xhr.status會被設為 0 ;
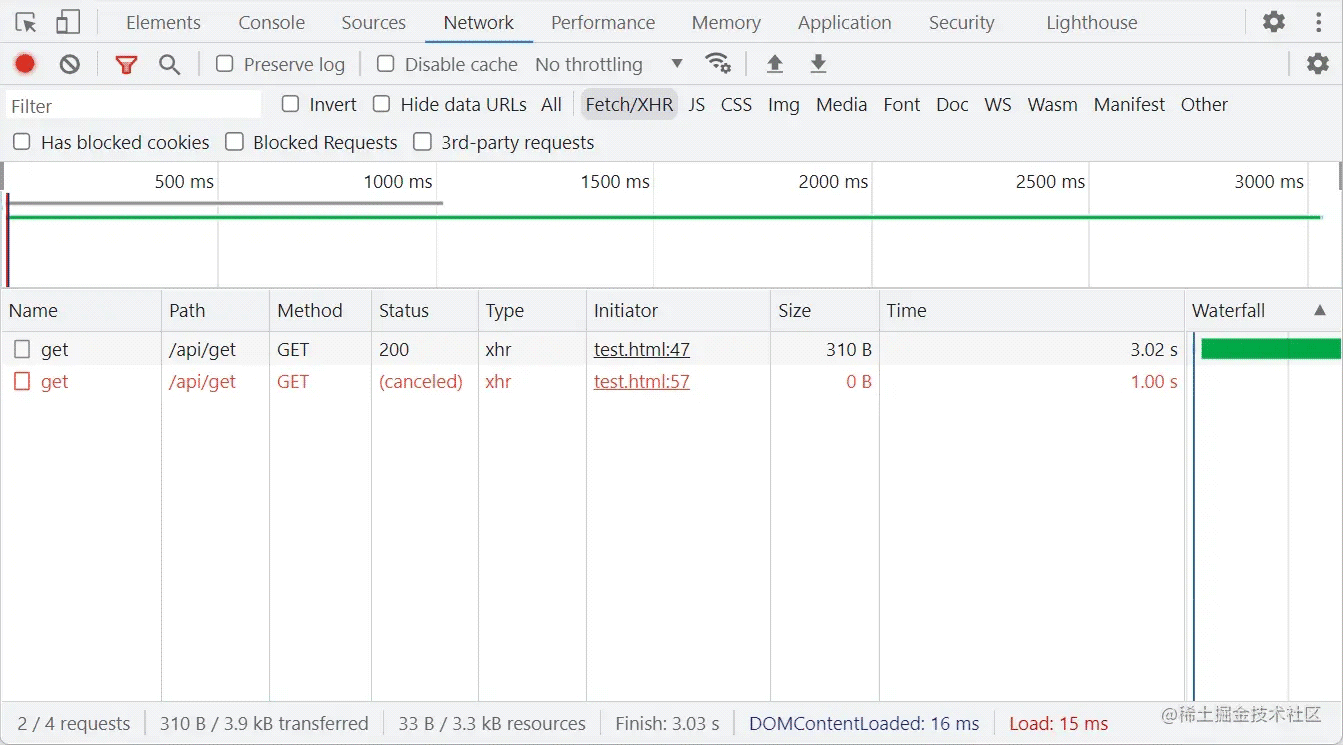
現就就一起看 Chrome DevTools Network 中,看看正常請求和取消請求的對比圖:

取消 Fetch 請求
取消 Fetch 請求,需要用到AbortControllerAPI。我們可以構造一個 controller 實例:const controller = new AbortController(), controller 它有一個只讀屬性AbortController.signal,可以作為參數傳入到 fetch 中,用于將控制器與獲取請求相關聯;
代碼示例如下:
const controller = new AbortController();
void (async function () {
const response = await fetch('<http://127.0.0.1:3000/api/get>', {
signal: controller.signal,
});
const data = await response.json();
})();
setTimeout(() => {
controller.abort();
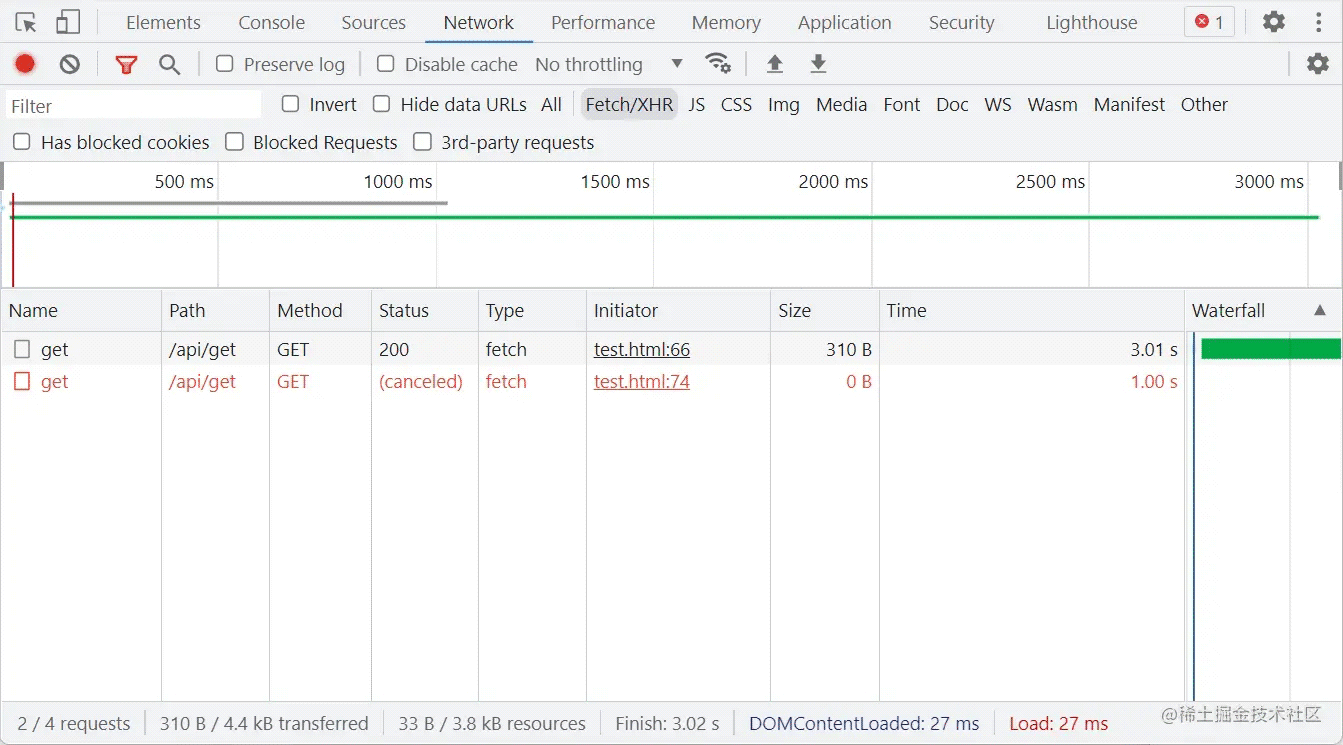
}, 1000);瀏覽器控制臺對比圖:

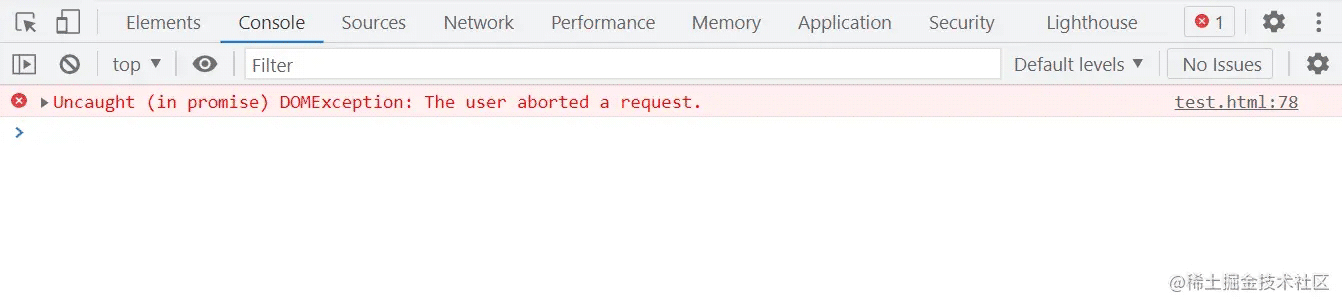
我們其實可以在 controller.abort() 傳入“取消請求的原因”參數,然后進行 try...catch 捕獲

取消 aixos 請求
axios 同樣支持AbortController
const controller = new AbortController();
const API_URL = '<http://127.0.0.1:3000/api/get>';
void (async function () {
const response = await axios.get(API_URL, {
signal: controller.signal,
});
const { data } = response;
})();
setTimeout(() => {
controller.abort();
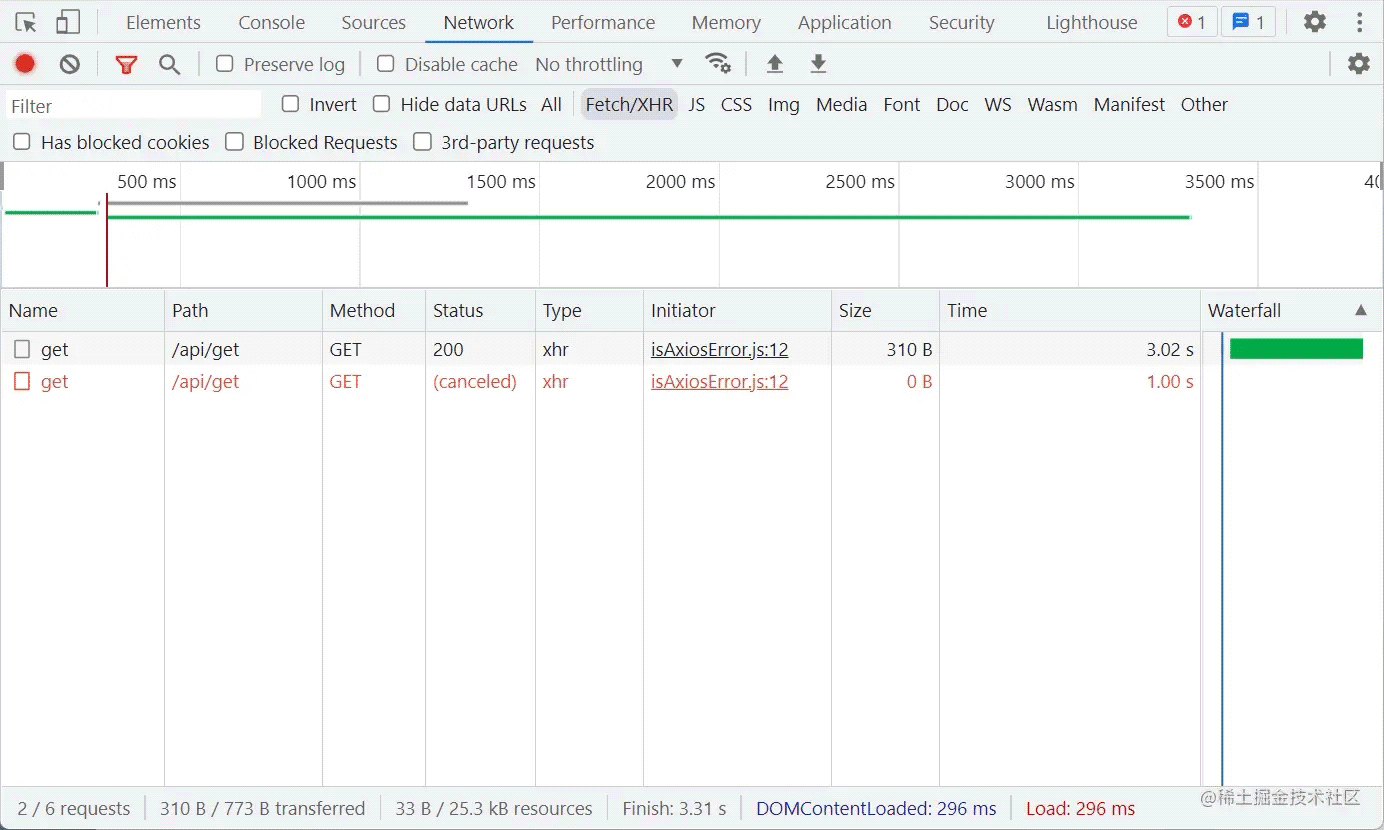
}, 1000);控制臺截圖:

錯誤捕獲:

注意:axios 之前用于取消請求的 CancelToken 方法已經被棄用,更多請見文檔axios-http.com/docs/cancel…;
本篇內容到此講述完畢,請大家關注后續更多精彩內容。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/130344.html
摘要:事件對象是與特定事件相關切包含有關該事件詳細信息的對象。事件傳播是瀏覽器決定哪個對象觸發其事件處理程序的過程。事件傳播有兩種方式事件冒泡和事件捕獲。 javascript的typeof返回哪些數據類型 object number function boolean undefined string 數組方法pop() push() unshift() shift() Pu...
摘要:引用計數這是最簡單的垃圾收集算法。然而,引用計數算法考慮到它們互相都有至少一次引用,所以它們不會被回收。事件代理發生在冒泡階段。為時取消事件默認行為,為時取消時間傳播通常利用事件冒泡機制托管事件處理程序提高程序性能。 JS延遲加載的方式有哪些? JS的延遲加載有助與提高頁面的加載速度。defer和async、動態創建DOM方式(用得最多)、按需異步載入JSdefer:延遲腳本。立即下載...
摘要:發布者的狀態發生變化時就會通知所有的訂閱者,使得它們能夠自動更新自己。觀察者模式的中心思想就是促進松散耦合,一為時間上的解耦,二為對象之間的解耦。參考設計模式與開發實踐第章發布訂閱模式設計模式第章第節觀察者模式 概述 觀察者模式又叫發布 - 訂閱模式(Publish/Subscribe),它定義了一種一對多的關系,讓多個觀察者對象同時監聽某一個目標對象(為了方便理解,以下將觀察者對象叫...
閱讀 546·2023-03-27 18:33
閱讀 731·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 519·2023-03-17 08:28
閱讀 1800·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2177·2023-01-20 08:28