資訊專欄INFORMATION COLUMN

項(xiàng)目中要求單頁多圖一次滾動(dòng)一張圖片的輪播效果,且項(xiàng)目組件庫是antd

在使用antd后展現(xiàn)的走馬燈

其實(shí)很想吐槽,但還是不說了吧。

在https://github.com/vueComponent/ant-design-vue/blob/master/components/vc-slick/src/default-props.js#L3中
簡(jiǎn)單來說就是太多知識(shí),腦子一團(tuán)漿糊,怎么辦那?看看下面代碼:

:slides-to-show="5"//單頁展示5張圖片 :slides-to-scroll="1" //每次滾動(dòng)1張圖片
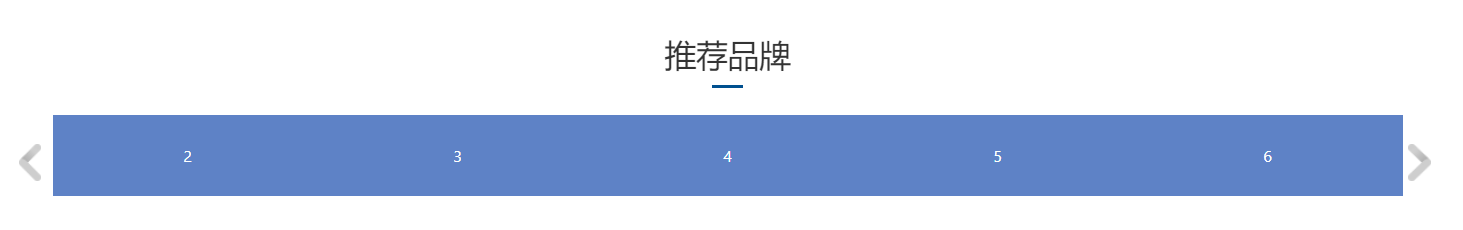
<template> <!-- 推薦品牌 --> <div class="recommended_brand"> <h2>推薦品牌</h2> <div class="subscript"></div> <!-- 推薦商品輪播圖 --> <div class="rotation_chart"> <a-carousel arrows autoplay dots="false" :slides-to-show="5" :slides-to-scroll="1"> <div slot="prevArrow" class="custom-slick-arrow"> <img src="@/assets/img/home/recommend_left.png" /> </div> <div slot="nextArrow" class="custom-slick-arrow"> <img src="@/assets/img/home/recommend_right.png" /> </div> <div> <h3>1</h3> </div> <div> <h3>2</h3> </div> <div> <h3>3</h3> </div> <div> <h3>4</h3> </div> <div> <h3>5</h3> </div> <div> <h3>6</h3> </div> <div> <h3>7</h3> </div> </a-carousel> </div> </div> </template>
<style scoped>
/* For demo */
.ant-carousel >>> .slick-slide {
text-align: center;
height: 72px;
width: 186px;
line-height: 72px;
background: #5e82c6;
overflow: hidden;
}
.ant-carousel >>> .custom-slick-arrow {
width: 25px;
height: 25px;
font-size: 25px;
color: #fff;
/* background-color: rgba(31, 45, 61, 0.11); */
opacity: 0.8;
}
.ant-carousel >>> .custom-slick-arrow:first-child {
left: -30px;
}
.ant-carousel >>> .custom-slick-arrow:last-child {
right: -30px;
}
.ant-carousel >>> .custom-slick-arrow:before {
display: none;
}
.ant-carousel >>> .custom-slick-arrow:hover {
opacity: 1;
}
.ant-carousel >>> .slick-slide h3 {
color: #fff;
}
</style>最后來個(gè)效果展示

文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請(qǐng)注明本文地址:http://specialneedsforspecialkids.com/yun/128196.html
摘要:很久沒上掘金發(fā)現(xiàn)草稿箱里存了好幾篇沒發(fā)的文章最近梳理下發(fā)出來往期面試官系列如何實(shí)現(xiàn)深克隆面試官系列的實(shí)現(xiàn)面試官系列前端路由的實(shí)現(xiàn)面試官系列基于數(shù)據(jù)劫持的雙向綁定優(yōu)勢(shì)所在面試官系列你為什么使用前端框架前言設(shè)計(jì)前端組件是最能考驗(yàn)開發(fā)者基本功的測(cè) 很久沒上掘金,發(fā)現(xiàn)草稿箱里存了好幾篇沒發(fā)的文章,最近梳理下發(fā)出來 往期 面試官系列(1): 如何實(shí)現(xiàn)深克隆 面試官系列(2): Event Bus...
摘要:昨天學(xué)習(xí)了輪播的原理,今天再來看看無縫輪播的技術(shù)。無縫輪播無縫輪播的原來大致類似小時(shí)候跳大繩,小朋友一個(gè)個(gè)進(jìn)入,一個(gè)個(gè)出來,出來后排到隊(duì)伍末尾,等在著進(jìn)入,無縫輪播也類似這種機(jī)制。 昨天學(xué)習(xí)了輪播的原理,今天再來看看無縫輪播的技術(shù)。 昨天學(xué)習(xí)的輪播機(jī)制類似于走馬燈,所有圖片排成一排,輪流在你眼前走過,你就會(huì)感覺他們動(dòng)起來了,今天學(xué)的無縫輪播就不能用昨天的思路了,它和昨天最大的區(qū)別是,從...
今天為大家講述的就是JS實(shí)現(xiàn)圖片輪播跑馬燈的具體代碼,不說廢話直接看下面: 實(shí)現(xiàn)原理: 1、準(zhǔn)備一個(gè)展示區(qū)域的盒子,設(shè)置寬高; 2、準(zhǔn)備一個(gè)存放所有圖片的盒子,將所有圖片依次放入,設(shè)置溢出隱藏 一、HTML布局 <divclass="wrapper"> <divid="container"><!--圖片展示區(qū)域...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 521·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2178·2023-01-20 08:28