資訊專(zhuān)欄INFORMATION COLUMN

小編寫(xiě)這篇文章的一個(gè)主要目的,繼續(xù)為大家介紹關(guān)于Python相關(guān)事宜,介紹的內(nèi)容主要是教我們?nèi)绾稳ダL制餅狀圖,具體怎么去做呢?下面就給大家詳細(xì)的解答下。
概念
餅圖(pie chart)是用圓形及圓內(nèi)扇形的角度來(lái)表示數(shù)值大小的圖形,它主要用于表示一個(gè)樣本(或總體)中各組成部分的數(shù)據(jù)占全部數(shù)據(jù)的比例。僅排列在工作表的一列或一行中的數(shù)據(jù)可以繪制到餅圖中。餅圖顯示一個(gè)數(shù)據(jù)系列(數(shù)據(jù)系列:在圖表中繪制的相關(guān)數(shù)據(jù)點(diǎn),這些數(shù)據(jù)源自數(shù)據(jù)表的行或列。圖表中的每個(gè)數(shù)據(jù)系列具有唯一的顏色或圖案并且在圖表的圖例中表示。可以在圖表中繪制一個(gè)或多個(gè)數(shù)據(jù)系列。餅圖只有一個(gè)數(shù)據(jù)系列。)中各項(xiàng)的大小與各項(xiàng)總和的比例。
用法
1、僅有一個(gè)要繪制的數(shù)據(jù)系列
2、要繪制的數(shù)值沒(méi)有負(fù)值
3、要繪制的數(shù)值幾乎沒(méi)有零值
4、類(lèi)別數(shù)目無(wú)限制
5、各類(lèi)別分別代表整個(gè)餅圖的一部分
6、各個(gè)部分需要標(biāo)注百分比(也可以不需要,注明數(shù)量也可)
優(yōu)勢(shì)
能夠直觀的反映出每個(gè)數(shù)據(jù)類(lèi)別的大體占比,便于我們快速的得出結(jié)論。
餅狀圖系列模板
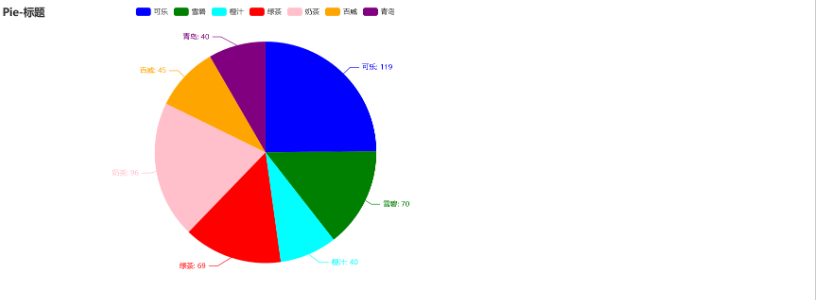
簡(jiǎn)單多色餅狀圖(類(lèi)別可配色)
選用大量的數(shù)據(jù)集,可以進(jìn)行對(duì)類(lèi)別的配色,直觀的反映每一個(gè)類(lèi)別的占比情況,非常好看。
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
c=(
Pie()
.add("",[list(z)for z in zip(Faker.choose(),Faker.values())])#可更改
.set_colors(["blue","green","cyan","red","pink","orange","purple"])#顏色可添加
.set_global_opts(title_opts=opts.TitleOpts(title="Pie-標(biāo)題"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}:{c}"))
.render("簡(jiǎn)單多餅狀圖.html")
)
print([list(z)for z in zip(Faker.choose(),Faker.values())])#數(shù)據(jù)格式參考
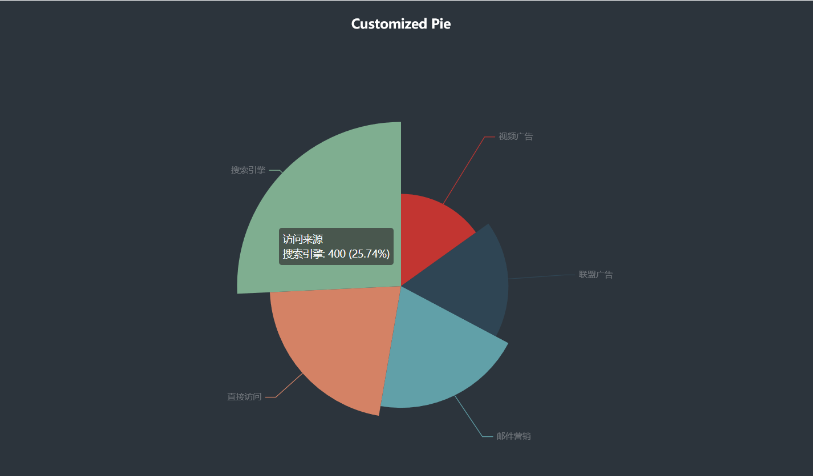
象形餅狀圖
把鼠標(biāo)放在上面,可以顯示占比情況也就是百分?jǐn)?shù)的多少,直觀通過(guò)參數(shù)構(gòu)造完全可以解決。
import pyecharts.options as opts
from pyecharts.charts import Pie
x_data=["直接訪問(wèn)","郵件營(yíng)銷(xiāo)","聯(lián)盟廣告","視頻廣告","搜索引擎"]
y_data=[335,310,274,235,400]
data_pair=[list(z)for z in zip(x_data,y_data)]
data_pair.sort(key=lambda x:x[1])
(
Pie(init_opts=opts.InitOpts(width="1600px",height="800px",bg_color="#2c343c"))
.add(
series_name="訪問(wèn)來(lái)源",
data_pair=data_pair,
rosetype="radius",
radius="55%",
center=["50%","50%"],
label_opts=opts.LabelOpts(is_show=False,position="center"),
)
.set_global_opts(
title_opts=opts.TitleOpts(
title="Customized Pie",
pos_left="center",
pos_top="20",
title_textstyle_opts=opts.TextStyleOpts(color="#fff"),
),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
tooltip_opts=opts.TooltipOpts(
trigger="item",formatter="{a}<br/>{b}:{c}(tbrdpl5%)"
),
label_opts=opts.LabelOpts(color="rgba(255,255,255,0.3)"),
)
.render("象形圖.html")
)
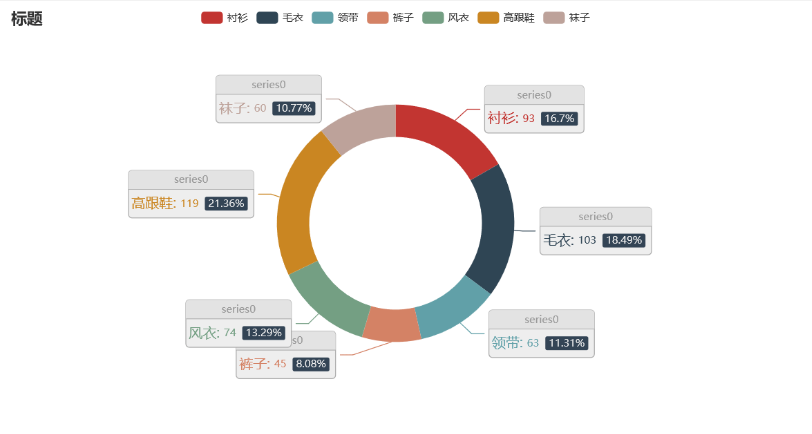
環(huán)形餅狀圖
出現(xiàn)一個(gè)環(huán),里面展示出數(shù)據(jù)標(biāo)簽和數(shù)據(jù)量以及數(shù)據(jù)百分比的情況,一般不會(huì)用到。
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
c=(
Pie()
.add(
"",
[list(z)for z in zip(Faker.choose(),Faker.values())],
radius=["40%","55%"],
label_opts=opts.LabelOpts(
position="outside",
formatter="{a|{a}}{abg|}n{hr|}n{b|{b}:}{c}{per|dvxzzxh%}",
background_color="#eee",
border_color="#aaa",
border_width=1,
border_radius=4,
rich={
"a":{"color":"#999","lineHeight":22,"align":"center"},
"abg":{
"backgroundColor":"#e3e3e3",
"width":"100%",
"align":"right",
"height":22,
"borderRadius":[4,4,0,0],
},
"hr":{
"borderColor":"#aaa",
"width":"100%",
"borderWidth":0.5,
"height":0,
},
"b":{"fontSize":16,"lineHeight":33},
"per":{
"color":"#eee",
"backgroundColor":"#334455",
"padding":[2,4],
"borderRadius":2,
},
},
),
)
.set_global_opts(title_opts=opts.TitleOpts(title="標(biāo)題"))
.render("環(huán)形餅狀圖.html")
)
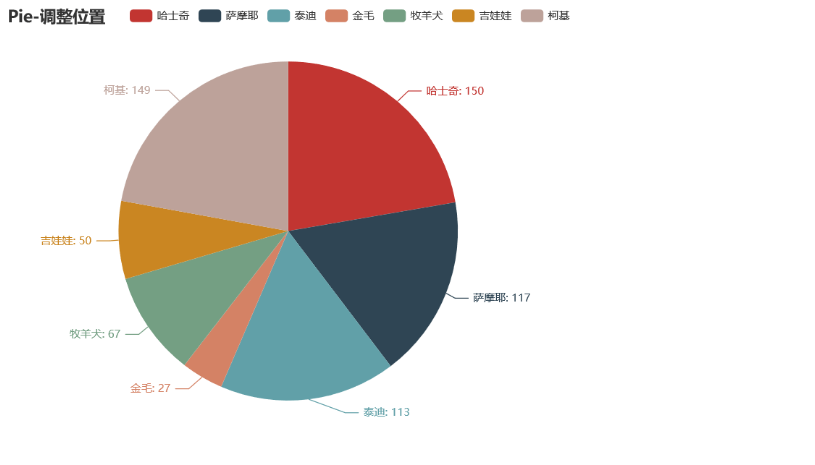
不調(diào)色餅狀圖(大小位置可控制)
前面我們有一個(gè)可以自己調(diào)色的餅狀圖,但是有時(shí)候你沒(méi)有藝術(shù)的靈感,設(shè)計(jì)不出具有魅力的圖形,就可以使用這個(gè)。
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
c=(
Pie()
.add(
"",
[list(z)for z in zip(Faker.choose(),Faker.values())],
center=["35%","50%"],
)
.set_global_opts(
title_opts=opts.TitleOpts(title="Pie-調(diào)整位置"),
legend_opts=opts.LegendOpts(pos_left="15%"),
)
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}:{c}"))
.render("不調(diào)色餅狀圖.html")
) 
數(shù)據(jù)類(lèi)別大量顯示柱狀圖
針對(duì)數(shù)據(jù)類(lèi)別有很多的情況我們選用此模板,把數(shù)據(jù)標(biāo)簽放在右側(cè)。
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
c=(
Pie()
.add(
"",
[
list(z)
for z in zip(
Faker.choose()+Faker.choose()+Faker.choose(),#更換數(shù)據(jù)類(lèi)別
Faker.values()+Faker.values()+Faker.values(),#更換數(shù)據(jù)量
)
],
center=["40%","50%"],
)
.set_global_opts(
title_opts=opts.TitleOpts(title="標(biāo)題"),
legend_opts=opts.LegendOpts(type_="scroll",pos_left="80%",orient="vertical"),
)
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}:{c}"))
.render("數(shù)據(jù)標(biāo)簽大量顯示.html")
)
print([
list(z)
for z in zip(
Faker.choose()+Faker.choose()+Faker.choose(),#數(shù)據(jù)類(lèi)別
Faker.values()+Faker.values()+Faker.values(),#數(shù)據(jù)量
)
])
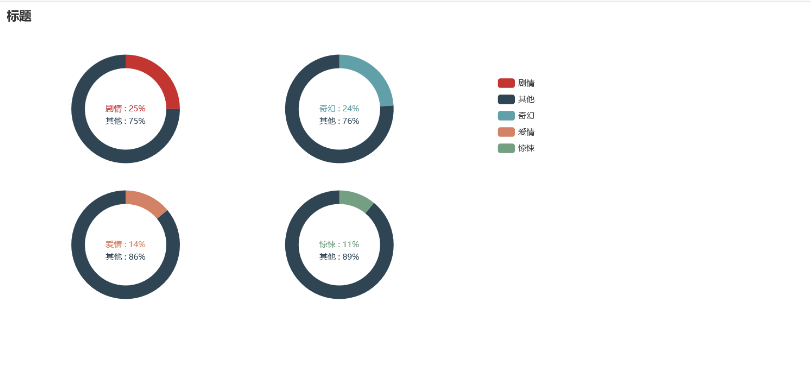
多餅狀圖同時(shí)顯示
適合做多個(gè)餅狀圖的同時(shí)展示,大量的也可以,增加配置即可。
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.commons.utils import JsCode
fn="""
function(params){
if(params.name=='其他')
return'nnn'+params.name+':'+params.value+'%';
return params.name+':'+params.value+'%';
}
"""
def new_label_opts():
return opts.LabelOpts(formatter=JsCode(fn),position="center")
c=(
Pie()
.add(
"",
[list(z)for z in zip(["劇情","其他"],[25,75])],
center=["20%","30%"],
radius=[60,80],
label_opts=new_label_opts(),
)
.add(
"",
[list(z)for z in zip(["奇幻","其他"],[24,76])],
center=["55%","30%"],
radius=[60,80],
label_opts=new_label_opts(),
)
.add(
"",
[list(z)for z in zip(["愛(ài)情","其他"],[14,86])],
center=["20%","70%"],
radius=[60,80],
label_opts=new_label_opts(),
)
.add(
"",
[list(z)for z in zip(["驚悚","其他"],[11,89])],
center=["55%","70%"],
radius=[60,80],
label_opts=new_label_opts(),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="標(biāo)題"),
legend_opts=opts.LegendOpts(
type_="scroll",pos_top="20%",pos_left="80%",orient="vertical"
),
)
.render("多餅圖展示.html")
)
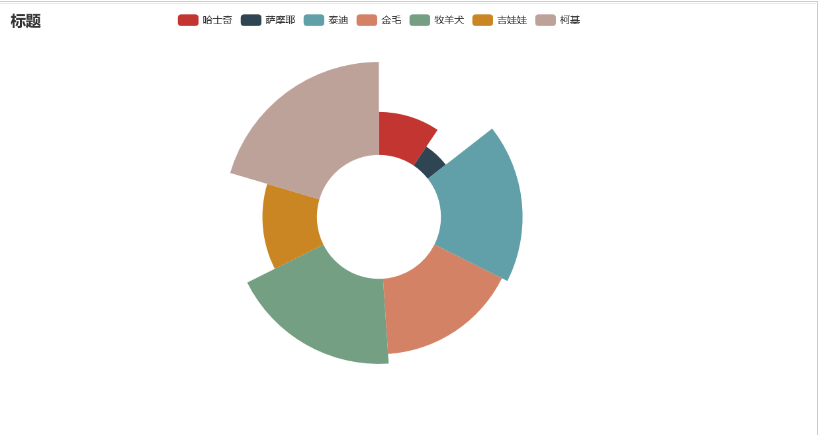
玫瑰餅狀圖雙圖顯示
可添加多個(gè),這里只展示一個(gè):
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
v=Faker.choose()
c=(
Pie()
.add(
"",
[list(z)for z in zip(v,Faker.values())],
radius=["30%","75%"],
center=["50%","50%"],
rosetype="radius",
label_opts=opts.LabelOpts(is_show=False),
)
#.add(
#"",
#[list(z)for z in zip(v,Faker.values())],
#radius=["30%","75%"],
#center=["75%","60%"],
#rosetype="area",
#)
.set_global_opts(title_opts=opts.TitleOpts(title="標(biāo)題"))
.render("玫瑰餅狀圖.html")
)
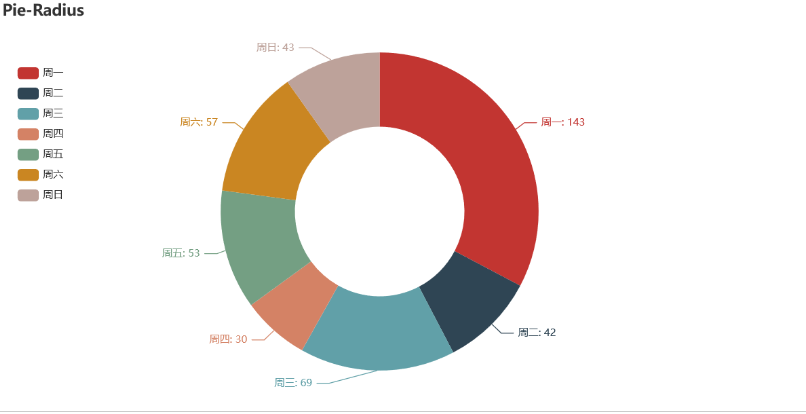
環(huán)形餅狀圖(數(shù)據(jù)標(biāo)簽左放)
適合多個(gè)數(shù)據(jù),數(shù)據(jù)標(biāo)簽左放不會(huì)重疊
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
c=(
Pie()
.add(
"",
[list(z)for z in zip(Faker.choose(),Faker.values())],
radius=["40%","75%"],
)
.set_global_opts(
title_opts=opts.TitleOpts(title="Pie-Radius"),
legend_opts=opts.LegendOpts(orient="vertical",pos_top="15%",pos_left="2%"),
)
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}:{c}"))
.render("數(shù)據(jù)左放餅狀圖.html")
)餅狀圖就介紹到這了,我相信這些模板已經(jīng)足夠了,可視化玩轉(zhuǎn)不僅僅是圖形了,還有炫酷喲!下期文章我們探索K線圖,統(tǒng)計(jì)學(xué)里面(經(jīng)濟(jì))耳熟能詳了。
綜上所述,這篇文章就給大家介紹到這里了,希望可以給各位讀者帶來(lái)幫助。
文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請(qǐng)注明本文地址:http://specialneedsforspecialkids.com/yun/128313.html
本文主要是詳細(xì)介紹了pyecharts制作時(shí)長(zhǎng)滾動(dòng)圖片柱狀圖+餅狀圖+玫瑰圖+折線統(tǒng)計(jì)圖,文章內(nèi)容把握重點(diǎn)把握重點(diǎn)詳盡的基本介紹,具有很強(qiáng)的實(shí)用價(jià)值,感興趣的朋友可以了解一下。 1、pyecharts繪制時(shí)間輪播柱形圖 fromrandomimportrandint frompyechartsimportoptionsasopts frompyecharts.chartsimpor...
這篇文章介紹的主要內(nèi)容是,利用Python pyecharts去繪制柱狀圖,涉及到內(nèi)容知識(shí)點(diǎn)還是比較的多的,那么,具體需要怎么操作呢?下面就給大家以案例的形式,去做一個(gè)介紹,大家仔細(xì)的閱讀下。 主題介紹 pyecharts里面有很多的主題可以供我們選擇,我們可以根據(jù)自己的需要完成主題的配置,這樣就告別了軟件的限制,可以隨意的發(fā)揮自己的藝術(shù)細(xì)胞了。 圖表參數(shù) '''...
Python pyecharts作為常用的數(shù)據(jù)可視化軟件,能夠清晰的將海量的數(shù)據(jù),去做一個(gè)拆分,要是更直觀的去查看數(shù)據(jù)圖表的話,就需要去制作云圖了?那么,怎么制作云圖呢?下面就給大家詳細(xì)的做個(gè)解答。 詞云圖 什么是詞云圖,相信大家肯定不會(huì)感到陌生,一本書(shū)統(tǒng)計(jì)里面出現(xiàn)的詞頻,然后可視化展示,讓讀者快速的了解這個(gè)主題綱要,這就是詞云的直接效果。 詞云圖系列模板 固定模式詞云圖 修改一些參...
小編寫(xiě)這篇文章的主要目的,主要是給大家做一個(gè)詳細(xì)的介紹,介紹的內(nèi)容是Python可視化神器,這個(gè)神器指的是pyecharts,那么,怎么樣利用這種語(yǔ)言去進(jìn)行繪制箱型圖呢?下面小編就給大家詳細(xì)解答下。 概念 后面的圖形都是一些專(zhuān)業(yè)的統(tǒng)計(jì)圖形,當(dāng)然也會(huì)是我們可視化的對(duì)象。 箱形圖(Box-plot)又稱(chēng)為盒須圖、盒式圖或箱線圖,是一種用作顯示一組數(shù)據(jù)分散情況資料的統(tǒng)計(jì)圖。因形狀如箱子而得名。...
小編寫(xiě)這篇文章的主要方法,就是介紹關(guān)于Python pyecharts的一些相關(guān)技巧,包括教給大家怎么去使用Python pyecharts繪制雷達(dá)圖。其實(shí),說(shuō)起來(lái)還是挺麻煩的,那么,我們要怎么去繪制雷達(dá)圖呢?有沒(méi)有什么比較好用的方法呢?下面給大家詳細(xì)解答下。 雷達(dá)圖 雷達(dá)圖是以從同一點(diǎn)開(kāi)始的軸上表示的三個(gè)或更多個(gè)定量變量的二維圖表的形式顯示多變量數(shù)據(jù)的圖形方法。軸的相對(duì)位置和角度通常是無(wú)...
閱讀 911·2023-01-14 11:38
閱讀 878·2023-01-14 11:04
閱讀 740·2023-01-14 10:48
閱讀 1983·2023-01-14 10:34
閱讀 942·2023-01-14 10:24
閱讀 819·2023-01-14 10:18
閱讀 499·2023-01-14 10:09
閱讀 572·2023-01-14 10:02