資訊專欄INFORMATION COLUMN

這篇文章介紹的主要內容是,利用Python pyecharts去繪制柱狀圖,涉及到內容知識點還是比較的多的,那么,具體需要怎么操作呢?下面就給大家以案例的形式,去做一個介紹,大家仔細的閱讀下。
主題介紹
pyecharts里面有很多的主題可以供我們選擇,我們可以根據自己的需要完成主題的配置,這樣就告別了軟件的限制,可以隨意的發揮自己的藝術細胞了。
圖表參數
''' def add_yaxis( #系列名稱,用于tooltip的顯示,legend的圖例篩選。 series_name:str, #系列數據 y_axis:Sequence[Numeric,opts.BarItem,dict], #是否選中圖例 is_selected:bool=True, #使用的x軸的index,在單個圖表實例中存在多個x軸的時候有用。 xaxis_index:Optional[Numeric]=None, #使用的y軸的index,在單個圖表實例中存在多個y軸的時候有用。 yaxis_index:Optional[Numeric]=None, #是否啟用圖例hover時的聯動高亮 is_legend_hover_link:bool=True, #系列label顏色 color:Optional[str]=None, #是否顯示柱條的背景色。通過backgroundStyle配置背景樣式。 is_show_background:bool=False, #每一個柱條的背景樣式。需要將showBackground設置為true時才有效。 background_style:types.Union[types.BarBackground,dict,None]=None, #數據堆疊,同個類目軸上系列配置相同的stack值可以堆疊放置。 stack:Optional[str]=None, #柱條的寬度,不設時自適應。 #可以是絕對值例如40或者百分數例如'60%'。百分數基于自動計算出的每一類目的寬度。 #在同一坐標系上,此屬性會被多個'bar'系列共享。此屬性應設置于此坐標系中最后一個'bar'系列上才會生效,并且是對此坐標系中所有'bar'系列生效。 bar_width:types.Union[types.Numeric,str]=None, #柱條的最大寬度。比barWidth優先級高。 bar_max_width:types.Union[types.Numeric,str]=None, #柱條的最小寬度。在直角坐標系中,默認值是1。否則默認值是null。比barWidth優先級高。 bar_min_width:types.Union[types.Numeric,str]=None, #柱條最小高度,可用于防止某數據項的值過小而影響交互。 bar_min_height:types.Numeric=0, #同一系列的柱間距離,默認為類目間距的20%,可設固定值 category_gap:Union[Numeric,str]="20%", #不同系列的柱間距離,為百分比(如'30%',表示柱子寬度的30%)。 #如果想要兩個系列的柱子重疊,可以設置gap為'-100%'。這在用柱子做背景的時候有用。 gap:Optional[str]="30%", #是否開啟大數據量優化,在數據圖形特別多而出現卡頓時候可以開啟。 #開啟后配合largeThreshold在數據量大于指定閾值的時候對繪制進行優化。 #缺點:優化后不能自定義設置單個數據項的樣式。 is_large:bool=False, #開啟繪制優化的閾值。 large_threshold:types.Numeric=400, #使用dimensions定義series.data或者dataset.source的每個維度的信息。 #注意:如果使用了dataset,那么可以在dataset.source的第一行/列中給出dimension名稱。 #于是就不用在這里指定dimension。 #但是,如果在這里指定了dimensions,那么ECharts不再會自動從dataset.source的第一行/列中獲取維度信息。 dimensions:types.Union[types.Sequence,None]=None, #當使用dataset時,seriesLayoutBy指定了dataset中用行還是列對應到系列上,也就是說,系列“排布”到dataset的行還是列上。可取值: #'column':默認,dataset的列對應于系列,從而dataset中每一列是一個維度(dimension)。 #'row':dataset的行對應于系列,從而dataset中每一行是一個維度(dimension)。 series_layout_by:str="column", #如果series.data沒有指定,并且dataset存在,那么就會使用dataset。 #datasetIndex指定本系列使用那個dataset。 dataset_index:types.Numeric=0, #是否裁剪超出坐標系部分的圖形。柱狀圖:裁掉所有超出坐標系的部分,但是依然保留柱子的寬度 is_clip:bool=True, #柱狀圖所有圖形的zlevel值。 z_level:types.Numeric=0, #柱狀圖組件的所有圖形的z值。控制圖形的前后順序。 #z值小的圖形會被z值大的圖形覆蓋。 #z相比zlevel優先級更低,而且不會創建新的Canvas。 z:types.Numeric=2, #標簽配置項,參考`series_options.LabelOpts` label_opts:Union[opts.LabelOpts,dict]=opts.LabelOpts(), #標記點配置項,參考`series_options.MarkPointOpts` markpoint_opts:Union[opts.MarkPointOpts,dict,None]=None, #標記線配置項,參考`series_options.MarkLineOpts` markline_opts:Union[opts.MarkLineOpts,dict,None]=None, #提示框組件配置項,參考`series_options.TooltipOpts` tooltip_opts:Union[opts.TooltipOpts,dict,None]=None, #圖元樣式配置項,參考`series_options.ItemStyleOpts` itemstyle_opts:Union[opts.ItemStyleOpts,dict,None]=None, #可以定義data的哪個維度被編碼成什么。 encode:types.Union[types.JSFunc,dict,None]=None, ) '''
我們可以進行圖表參數的配置,完成我們需要的結果展示。
主題詳解
下面列舉了比較詳細的主題風格,隨意搭配,碰撞出不一樣的火花!
from pyecharts.globals import ThemeType
help(ThemeType)
"""
{"theme":ThemeType.MACARONS}
BUILTIN_THEMES=['light','dark','white']
|
|CHALK='chalk'#粉筆風
|
|DARK='dark'#暗黑風
|
|ESSOS='essos'#厄索斯大陸
|
|INFOGRAPHIC='infographic'#信息圖
|
|LIGHT='light'#明亮風格
|
|MACARONS='macarons'#馬卡龍
|
|PURPLE_PASSION='purple-passion'#紫色激情
|
|ROMA='roma'#石榴
|
|ROMANTIC='romantic'#浪漫風
|
|SHINE='shine'#閃耀風
|
|VINTAGE='vintage'#復古風
|
|WALDEN='walden'#瓦爾登湖
|
|WESTEROS='westeros'#維斯特洛大陸
|
|WHITE='white'#潔白風
|
|WONDERLAND='wonderland'#仙境
"""柱狀圖模板系列
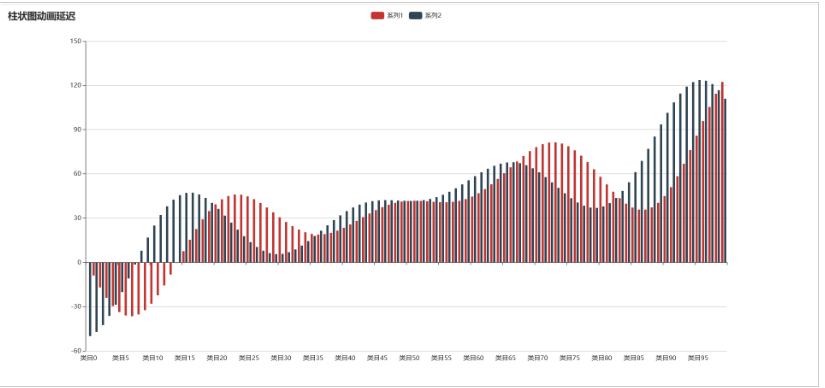
海量數據柱狀圖動畫展示
非常多的數據集,我們需要展示的話,我們可以利用這個模板進行展示,下面由于數據量過多我就不展示全部的數據了。
import pyecharts.options as opts
from pyecharts.charts import Bar
category=["類目{}".format(i)for i in range(0,100)]
red_bar=['數據集非常多!!!!']
(
Bar(init_opts=opts.InitOpts(width="1500px",height="700px"))
.add_xaxis(xaxis_data=category)
.add_yaxis(
series_name="系列1",y_axis=red_bar,label_opts=opts.LabelOpts(is_show=False)
)
.add_yaxis(
series_name="系列2",
y_axis=blue_bar,
label_opts=opts.LabelOpts(is_show=False),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="柱狀圖動畫延遲"),
xaxis_opts=opts.AxisOpts(splitline_opts=opts.SplitLineOpts(is_show=False)),
yaxis_opts=opts.AxisOpts(
axistick_opts=opts.AxisTickOpts(is_show=True),
splitline_opts=opts.SplitLineOpts(is_show=True),
),
)
.render("柱狀圖動畫延遲.html")
)
print("圖表已生成!請查收!")
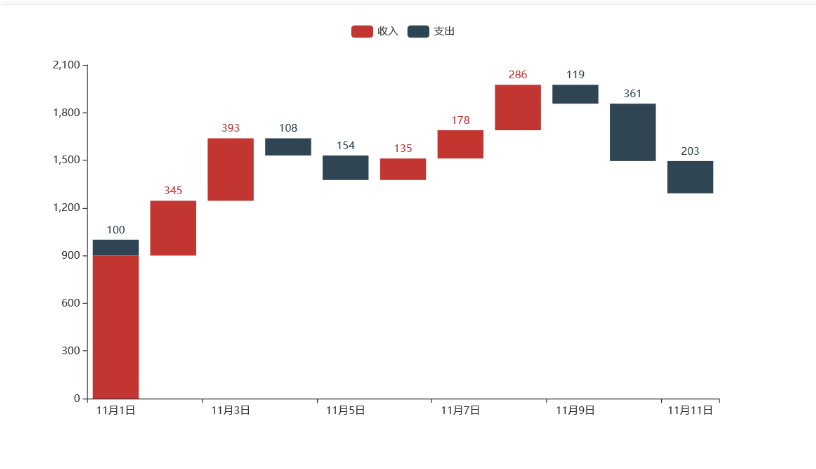
收入支出柱狀圖(適用于記賬)
我們在日常的生活中,有收入也有支出,這個模板就是把收入和支出直觀的展示在讀者面前。
from pyecharts.charts import Bar
from pyecharts import options as opts
#一般不適用
x_data=[f"11月{str(i)}日"for i in range(1,12)]
y_total=[0,900,1245,1530,1376,1376,1511,1689,1856,1495,1292]
y_in=[900,345,393,"-","-",135,178,286,"-","-","-"]
y_out=["-","-","-",108,154,"-","-","-",119,361,203]
bar=(
Bar()
.add_xaxis(xaxis_data=x_data)
.add_yaxis(
series_name="",
y_axis=y_total,
stack="總量",
itemstyle_opts=opts.ItemStyleOpts(color="rgba(0,0,0,0)"),
)
.add_yaxis(series_name="收入",y_axis=y_in,stack="總量")
.add_yaxis(series_name="支出",y_axis=y_out,stack="總量")
.set_global_opts(yaxis_opts=opts.AxisOpts(type_="value"))
.render("收入支出柱狀圖.html")
)
print("圖表已生成!請查收!")
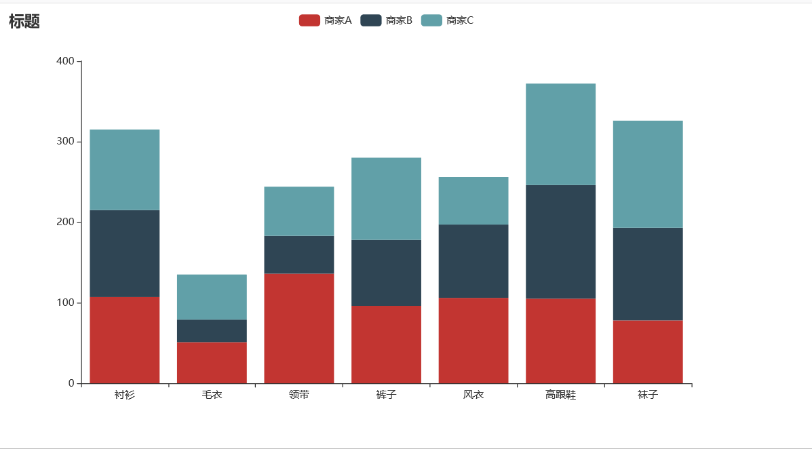
三維數據疊加
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.faker import Faker
c=(
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A",Faker.values(),stack="stack1")
.add_yaxis("商家B",Faker.values(),stack="stack1")
.add_yaxis("商家C",Faker.values(),stack="stack1")
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="標題"))
.render("三維數據折疊.html")
)
print("圖表已生成!查收!")
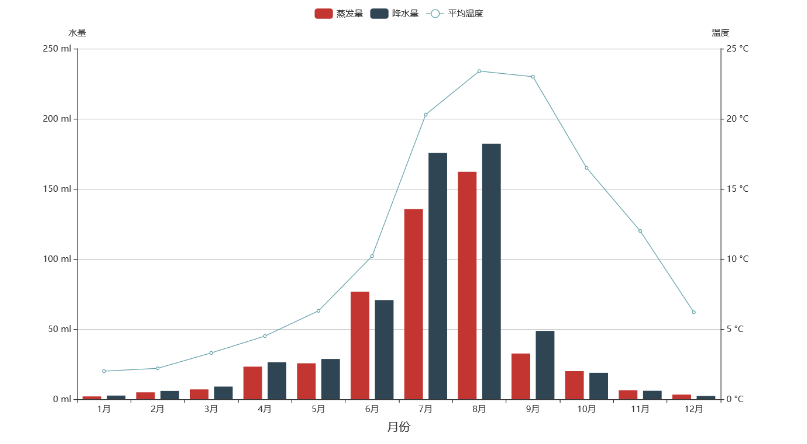
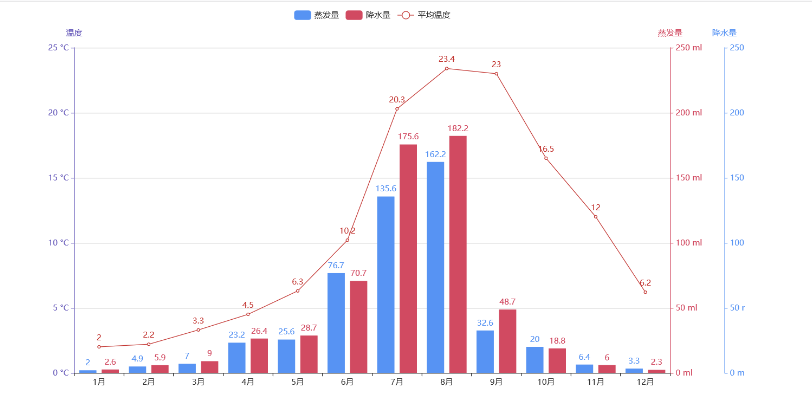
柱狀圖與折線圖多維展示(同屏展示)
柱狀圖里面也有折線圖,適合我們在特定情況下進行數據展示,效果還是比較的直觀,方便我們可以直接get到數據的價值。
import pyecharts.options as opts
from pyecharts.charts import Bar,Line
x_data=["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"]
bar=(
Bar(init_opts=opts.InitOpts(width="1100px",height="600px"))
.add_xaxis(xaxis_data=x_data)
.add_yaxis(
series_name="蒸發量",
y_axis=[
2.0,
4.9,
7.0,
23.2,
25.6,
76.7,
135.6,
162.2,
32.6,
20.0,
6.4,
3.3,
],
label_opts=opts.LabelOpts(is_show=False),
)
.add_yaxis(
series_name="降水量",
y_axis=[
2.6,
5.9,
9.0,
26.4,
28.7,
70.7,
175.6,
182.2,
48.7,
18.8,
6.0,
2.3,
],
label_opts=opts.LabelOpts(is_show=False),
)
.extend_axis(
yaxis=opts.AxisOpts(
name="溫度",
type_="value",
min_=0,
max_=25,
interval=5,
axislabel_opts=opts.LabelOpts(formatter="{value}°C"),
)
)
.set_global_opts(
tooltip_opts=opts.TooltipOpts(
is_show=True,trigger="axis",axis_pointer_type="cross"
),
xaxis_opts=opts.AxisOpts(
name='月份',
name_location='middle',
name_gap=30,#標簽與軸線之間的距離,默認為20,最好不要設置20
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16,#標簽字體大小
#type_="category",
#axispointer_opts=opts.AxisPointerOpts(is_show=True,type_="shadow"),
)),
yaxis_opts=opts.AxisOpts(
name="水量",
type_="value",
min_=0,
max_=250,
interval=50,
axislabel_opts=opts.LabelOpts(formatter="{value}ml"),
axistick_opts=opts.AxisTickOpts(is_show=True),
splitline_opts=opts.SplitLineOpts(is_show=True),
),
)
)
line=(
Line()
.add_xaxis(xaxis_data=x_data)
.add_yaxis(
series_name="平均溫度",
yaxis_index=1,
y_axis=[2.0,2.2,3.3,4.5,6.3,10.2,20.3,23.4,23.0,16.5,12.0,6.2],
label_opts=opts.LabelOpts(is_show=False),
)
)
bar.overlap(line).render("折線圖-柱狀圖多維展示.html")
print("圖表已生成!請查收!")
import pyecharts.options as opts
from pyecharts.charts import Bar,Line
colors=["#5793f3","#d14a61","#675bba"]
x_data=["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"]
legend_list=["蒸發量","降水量","平均溫度"]
evaporation_capacity=[
2.0,
4.9,
7.0,
23.2,
25.6,
76.7,
135.6,
162.2,
32.6,
20.0,
6.4,
3.3,
]
rainfall_capacity=[
2.6,
5.9,
9.0,
26.4,
28.7,
70.7,
175.6,
182.2,
48.7,
18.8,
6.0,
2.3,
]
average_temperature=[2.0,2.2,3.3,4.5,6.3,10.2,20.3,23.4,23.0,16.5,12.0,6.2]
bar=(
Bar(init_opts=opts.InitOpts(width="1100px",height="600px"))
.add_xaxis(xaxis_data=x_data)
.add_yaxis(
series_name="蒸發量",
y_axis=evaporation_capacity,
yaxis_index=0,
color=colors[1],
)
.add_yaxis(
series_name="降水量",y_axis=rainfall_capacity,yaxis_index=1,color=colors[0]
)
.extend_axis(
yaxis=opts.AxisOpts(
name="蒸發量",
type_="value",
min_=0,
max_=250,
position="right",
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color=colors[1])
),
axislabel_opts=opts.LabelOpts(formatter="{value}ml"),
)
)
.extend_axis(
yaxis=opts.AxisOpts(
type_="value",
name="溫度",
min_=0,
max_=25,
position="left",
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color=colors[2])
),
axislabel_opts=opts.LabelOpts(formatter="{value}°C"),
splitline_opts=opts.SplitLineOpts(
is_show=True,linestyle_opts=opts.LineStyleOpts(opacity=1)
),
)
)
.set_global_opts(
yaxis_opts=opts.AxisOpts(
type_="value",
name="降水量",
min_=0,
max_=250,
position="right",
offset=80,
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color=colors[0])
),
axislabel_opts=opts.LabelOpts(formatter="{value}ml"),
),
tooltip_opts=opts.TooltipOpts(trigger="axis",axis_pointer_type="cross"),
)
)
line=(
Line()
.add_xaxis(xaxis_data=x_data)
.add_yaxis(
series_name="平均溫度",y_axis=average_temperature,yaxis_index=2,color=colors[2]
)
)
bar.overlap(line).render("多維展示顯示數據.html")
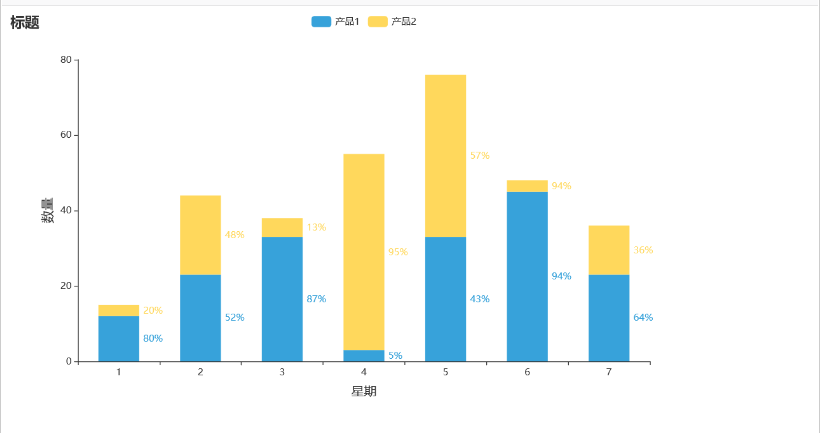
單列多維數據展示
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.commons.utils import JsCode
from pyecharts.globals import ThemeType
'''
功能:定義多個列表,一個單列柱狀圖里面可以顯示多個產品的數量(顯示各自所占比例)達到一圖多效果展示
應用場景:比如有3個產品,分別在星期一到星期天有不同的銷售額,每一天三個不同的產品也都有各自的銷售額
需要同時展示出這些信息,并分析出每一個產品在一天中所占比例是多少
涉及知識:列表里面嵌套多個字典
'''
list2=[
{"value":12,"percent":12/(12+3)},#對于各自的值,同時對于各自的百分比
{"value":23,"percent":23/(23+21)},
{"value":33,"percent":33/(33+5)},
{"value":3,"percent":3/(3+52)},
{"value":33,"percent":33/(33+43)},
{"value":45,"percent":45/(45+3)},
{"value":23,"percent":23/(23+13)},
]
list3=[
{"value":3,"percent":3/(12+3)},
{"value":21,"percent":21/(23+21)},
{"value":5,"percent":5/(33+5)},
{"value":52,"percent":52/(3+52)},
{"value":43,"percent":43/(33+43)},
{"value":3,"percent":45/(45+3)},
{"value":13,"percent":13/(23+13)},
]
#可以添加多個列表
#list4=[]
c=(
Bar(init_opts=opts.InitOpts(theme=ThemeType.LIGHT))
.add_xaxis([1,2,3,4,5,6,7])#橫坐標變量參數
#數據堆疊,同個類目軸上系列配置相同的stack值可以堆疊放置
#同一系列的柱間距離,默認為類目間距的20%,可設固定值
.add_yaxis("產品1",list2,stack="stack1",category_gap="50%")
.add_yaxis("產品2",list3,stack="stack1",category_gap="50%")
.set_series_opts(
label_opts=opts.LabelOpts(
position="right",
formatter=JsCode(
"function(x){return Number(x.data.percent*100).toFixed()+'%';}"
),
)
)
#X Y軸的系列配置
.set_global_opts(title_opts=opts.TitleOpts(title="標題"),
xaxis_opts=opts.AxisOpts(
name='星期',
name_location='middle',
name_gap=30,#標簽與軸線之間的距離,默認為20,最好不要設置20
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16#標簽字體大小
)),
yaxis_opts=opts.AxisOpts(
name='數量',
name_location='middle',
name_gap=30,
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16
#font_weight='bolder',
)),
#toolbox_opts=opts.ToolboxOpts()#工具選項
)
.render("單列多維占比層次柱狀圖.html")
)
print("圖表已生成!請查收!")
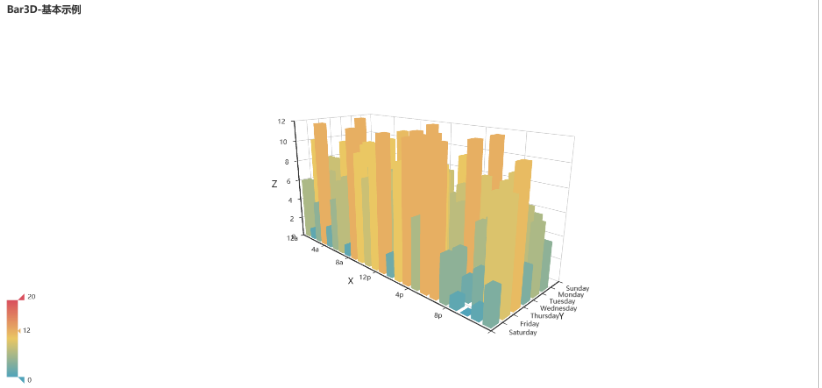
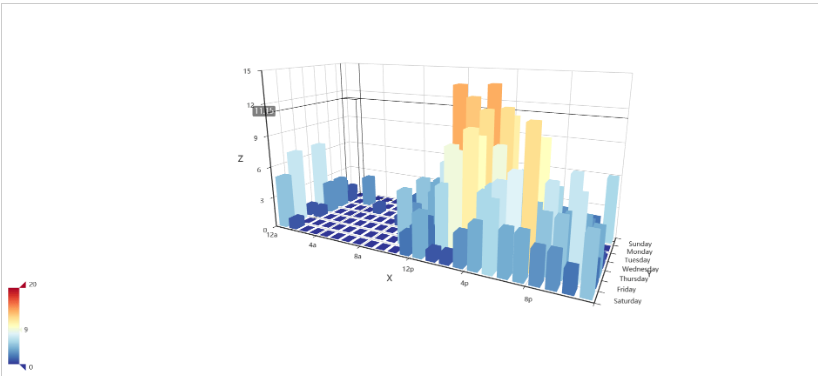
3D柱狀圖
這類圖表一般不會用到,但是pyecharts也可以生成這種炫酷的3D模板,來看看吧!



上述3D圖形都可以通過鼠標進行控制,翻轉
import random
from pyecharts import options as opts
from pyecharts.charts import Bar3D
x_data=y_data=list(range(10))
def generate_data():
data=[]
for j in range(10):
for k in range(10):
value=random.randint(0,9)
data.append([j,k,value*2+4])
return data
bar3d=Bar3D(init_opts=opts.InitOpts(width="1500px",height="700px"))
for _ in range(10):
bar3d.add(
"",
generate_data(),
shading="lambert",
xaxis3d_opts=opts.Axis3DOpts(data=x_data,type_="value"),
yaxis3d_opts=opts.Axis3DOpts(data=y_data,type_="value"),
zaxis3d_opts=opts.Axis3DOpts(type_="value"),
)
bar3d.set_global_opts(title_opts=opts.TitleOpts("Bar3D-堆疊柱狀圖示例"))
bar3d.set_series_opts(**{"stack":"stack"})
bar3d.render("3D堆疊柱狀圖.html")柱狀圖的模板大全差不多都是這些了,下期文章我們一起領略折線圖的魅力吧!
到此為止,這篇文章就給大家介紹到這里了,希望可以給大家帶來幫助。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/128310.html
小編寫這篇文章的一個主要目的,繼續為大家介紹關于Python相關事宜,介紹的內容主要是教我們如何去繪制餅狀圖,具體怎么去做呢?下面就給大家詳細的解答下。 概念 餅圖(pie chart)是用圓形及圓內扇形的角度來表示數值大小的圖形,它主要用于表示一個樣本(或總體)中各組成部分的數據占全部數據的比例。僅排列在工作表的一列或一行中的數據可以繪制到餅圖中。餅圖顯示一個數據系列(數據系列:在圖表中...
小編寫這篇文章的主要目的,主要是給大家去做一個解答,解答的內容主要是關于Python pyecharts的一些案例,包括如何使用它去進行繪制一個相關的散點圖,怎么能夠快速的去進行繪制。就具體的內容,下面就給大家詳細解答下。 什么是散點圖? 散點圖是指在數理統計回歸分析中,數據點在直角坐標系平面上的分布圖,散點圖表示因變量隨自變量而變化的大致趨勢,由此趨勢可以選擇合適的函數進行經驗分布的擬合...
小編寫這篇文章的主要目的,主要是給大家做一個詳細的介紹,介紹的內容是Python可視化神器,這個神器指的是pyecharts,那么,怎么樣利用這種語言去進行繪制箱型圖呢?下面小編就給大家詳細解答下。 概念 后面的圖形都是一些專業的統計圖形,當然也會是我們可視化的對象。 箱形圖(Box-plot)又稱為盒須圖、盒式圖或箱線圖,是一種用作顯示一組數據分散情況資料的統計圖。因形狀如箱子而得名。...
Python pyecharts作為常用的數據可視化軟件,能夠清晰的將海量的數據,去做一個拆分,要是更直觀的去查看數據圖表的話,就需要去制作云圖了?那么,怎么制作云圖呢?下面就給大家詳細的做個解答。 詞云圖 什么是詞云圖,相信大家肯定不會感到陌生,一本書統計里面出現的詞頻,然后可視化展示,讓讀者快速的了解這個主題綱要,這就是詞云的直接效果。 詞云圖系列模板 固定模式詞云圖 修改一些參...
小編寫這篇文章的主要方法,就是介紹關于Python pyecharts的一些相關技巧,包括教給大家怎么去使用Python pyecharts繪制雷達圖。其實,說起來還是挺麻煩的,那么,我們要怎么去繪制雷達圖呢?有沒有什么比較好用的方法呢?下面給大家詳細解答下。 雷達圖 雷達圖是以從同一點開始的軸上表示的三個或更多個定量變量的二維圖表的形式顯示多變量數據的圖形方法。軸的相對位置和角度通常是無...
閱讀 911·2023-01-14 11:38
閱讀 878·2023-01-14 11:04
閱讀 740·2023-01-14 10:48
閱讀 1983·2023-01-14 10:34
閱讀 942·2023-01-14 10:24
閱讀 819·2023-01-14 10:18
閱讀 499·2023-01-14 10:09
閱讀 572·2023-01-14 10:02