資訊專欄INFORMATION COLUMN

這是講 ahooks 源碼的第一篇文章,簡要就是以下幾點(diǎn):
加深對 React hooks 的理解。
學(xué)習(xí)如何抽象自定義 hooks。構(gòu)建屬于自己的 React hooks 工具庫。
培養(yǎng)閱讀學(xué)習(xí)源碼的習(xí)慣,工具庫是一個(gè)對源碼閱讀不錯(cuò)的選擇。
注:本系列對 ahooks 的源碼解析是基于v3.3.13。自己 folk 了一份源碼,主要是對源碼做了一些解讀,可見詳情。
第一篇主要介紹 ahooks 的背景以及整體架構(gòu)。
React hooks utils 庫
自從 React 16.8 版本推出 React hooks,使用 Function Component越來越廣泛。React hooks utils 庫隨即誕生,直接解決下面兩個(gè)問題:
公共邏輯的抽象。
解決 React hooks 存在的弊端,比如閉包等。
那現(xiàn)在社區(qū)有哪些比較優(yōu)秀的 React Hooks utils 庫呢?
react-use是社區(qū)比較活躍的 React hooks utils 庫,它的 star 數(shù)達(dá)到了29.6k。它的功能非常強(qiáng)大,擁有的 hooks 已經(jīng) 100+。假如你需要功能比較齊全,可以考慮選擇 react-use。
有點(diǎn)需要注意的是如果只需要一些常見的功能,react-use就有 可能會(huì)稍微冗余了,這時(shí)候就可以考慮到——ahooks,目前它的 star 數(shù)為9.2k,也算是社區(qū)比較活躍。
ahooks
簡介
官方介紹如下:
ahooks,發(fā)音 [e? h?ks],是一套高質(zhì)量可靠的 React Hooks 庫。在當(dāng)前 React 項(xiàng)目研發(fā)過程中,一套好用的 React Hooks 庫是必不可少的,希望 ahooks 能成為您的選擇。
特點(diǎn)
它具有如下特點(diǎn):
易學(xué)易用。
支持 SSR。
將訪問 DOM/BOM 的方法放在 useEffect 中(服務(wù)端不會(huì)執(zhí)行),避免服務(wù)端執(zhí)行時(shí)報(bào)錯(cuò)。
源碼中可以看到很多isBrowser的判斷,主要是區(qū)分開瀏覽器環(huán)境和服務(wù)器環(huán)境。
對輸入輸出函數(shù)做了特殊處理,且避免閉包問題。
輸入的函數(shù),永遠(yuǎn)都是使用最新的一份。這個(gè)是通過useRef進(jìn)行實(shí)現(xiàn)。
輸出函數(shù),地址都是不會(huì)變化的,這個(gè)是通過useMemoizedFn(ahooks 封裝的)實(shí)現(xiàn)的,其實(shí)現(xiàn)也是通過useRef實(shí)現(xiàn)。后面我們會(huì)提到。
包含大量提煉自業(yè)務(wù)的高級 Hooks。
包含豐富的基礎(chǔ) Hooks。
使用 TypeScript 構(gòu)建,提供完整的類型定義文件。可以學(xué)習(xí)一些 TypeScript 的技巧。
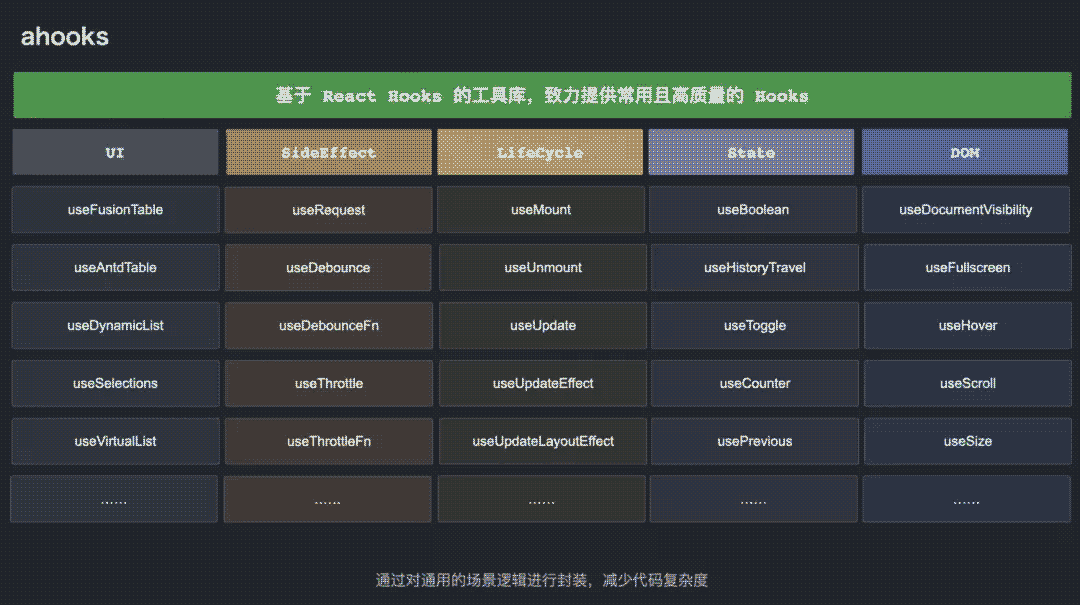
hooks 種類
ahooks 基于 UI、SideEffect、LifeCycle、State、DOM 等分類提供了常用的 Hooks。如下所示:

ahooks 整體架構(gòu)
項(xiàng)目啟動(dòng)
這是要先做準(zhǔn)備,先從 ahooks 中 folk一份,clone 下來。
yarn run init yarn start
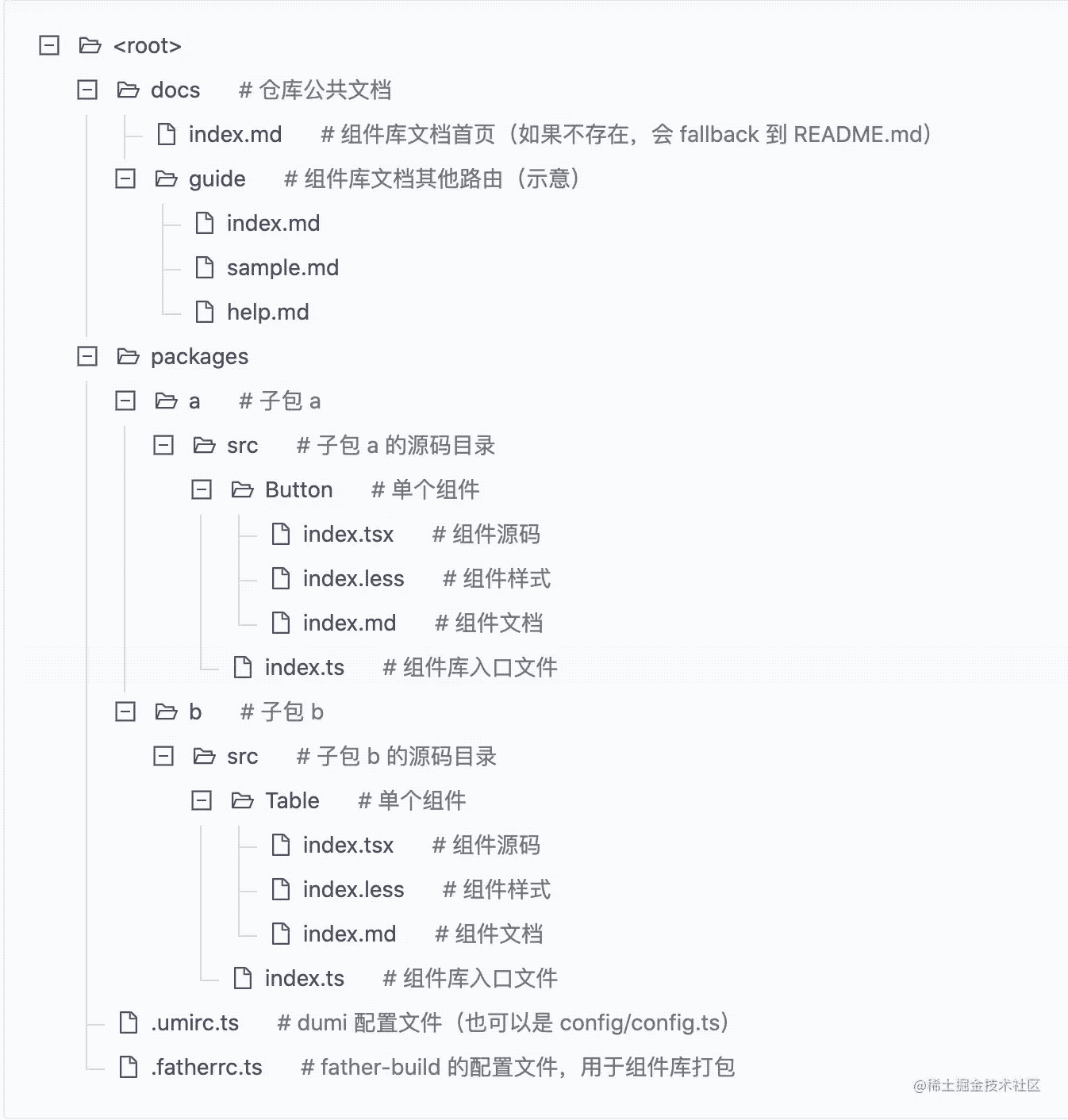
整體結(jié)構(gòu)
從倉庫的根目錄的 package.json 中可以得到以下信息。
文檔是使用dumi。是一款為組件開發(fā)場景而生的文檔工具。
該項(xiàng)目是一個(gè)monoRepo。它的項(xiàng)目管理是通過lerna進(jìn)行管理的。
單元測試是通過 jest 實(shí)現(xiàn)。
在目錄結(jié)構(gòu)中,明顯看到docs 中存放倉庫公共文檔。packages 中存放兩個(gè)包,hooks 和 use-url-state。整體的結(jié)構(gòu)跟 dumi 中給出的 lerna 項(xiàng)目的結(jié)構(gòu)相似。其中每個(gè)包下面的每個(gè)組件都可以書寫對應(yīng)的文檔,有所不同的是,hooks 中每個(gè)組件多了__tests__文件夾,這個(gè)是用來寫單元測試的。

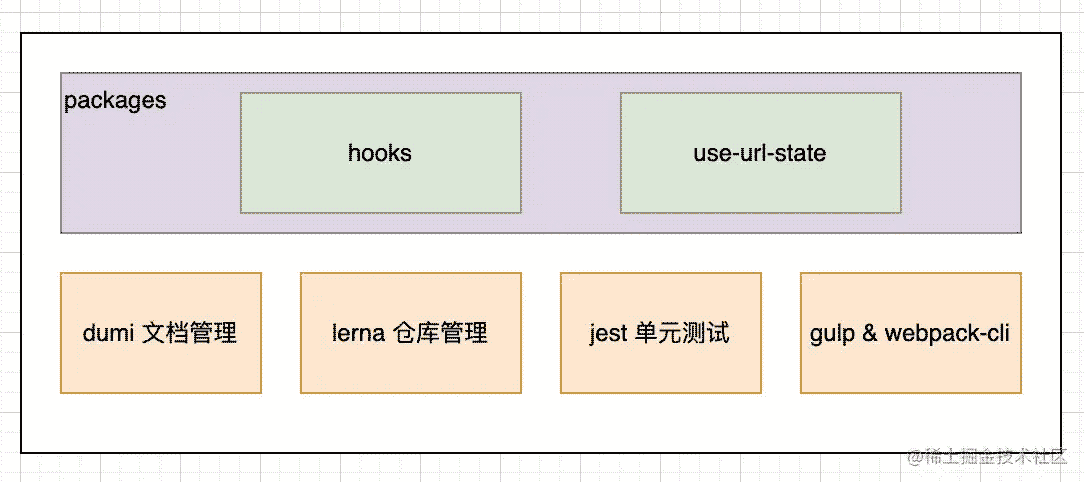
可以用以下一張圖,大致總結(jié)一下 ahooks 的工程架構(gòu):

hooks
就我們所知ahooks 是采用了monoRepo的方式,這時(shí)候源碼中就有 packages ,接下來看看 hooks。先看packages/hooks/package.json。另外要使用 useUrlState 這個(gè) hook,需要獨(dú)立安裝@ahooksjs/use-url-state,其源碼在packages/use-url-state中。官方意思就是這個(gè)庫依賴于 react-router,這樣有可能一些項(xiàng)目不需要用到,把它提出來有助于減少包的大小。
npm i @ahooksjs/use-url-state -S
回到packages/hooks。重點(diǎn)關(guān)注一下 dependencies 和 peerDependencies。可以看到其實(shí)它內(nèi)部還是使用了一些其他的工具庫的,比如 lodash(估計(jì)是避免重復(fù)造輪子,但感覺這樣會(huì)導(dǎo)致包會(huì)變大)。后面我們也會(huì)對這些工具庫做一個(gè)探索。
"dependencies": {
"@types/js-cookie": "^2.x.x",
"ahooks-v3-count": "^1.0.0",
"dayjs": "^1.9.1",
"intersection-observer": "^0.12.0",
"js-cookie": "^2.x.x",
"lodash": "^4.17.21",
"resize-observer-polyfill": "^1.5.1",
"screenfull": "^5.0.0"
},
"peerDependencies": {
"react": "^16.8.0 || ^17.0.0 || ^18.0.0"
},另外解釋下 peerDependencies。
peerDependencies的目的是就是為了提示宿主環(huán)境去安裝滿足插件peerDependencies所指定依賴的包,之后在插件import或者require所依賴的包的時(shí)候,永遠(yuǎn)都是引用宿主環(huán)境統(tǒng)一安裝的npm包,最終解決插件與所依賴包不一致的問題。這里要的說的宿主環(huán)境其實(shí)就是項(xiàng)目本身。
這點(diǎn)對于封裝 npm 包十分要緊。當(dāng)你寫的包 a 里面依賴另一個(gè)包 b,而這個(gè)包 b 是引用這個(gè)包 a 的業(yè)務(wù)的常用的包的時(shí)候,建議寫在peerDependencies里,避免重復(fù)下載/多個(gè)版本共存。
本篇文章主要介紹了 React hooks utils 庫的背景以及 ahooks 的特點(diǎn)簡介和整體結(jié)構(gòu),后續(xù)有更多精彩內(nèi)容,歡迎大家繼續(xù)關(guān)注。
文章版權(quán)歸作者所有,未經(jīng)允許請勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請注明本文地址:http://specialneedsforspecialkids.com/yun/128268.html
起因 社會(huì)在不斷的向前,技術(shù)也在不斷的完善進(jìn)步。從 React Hooks 正式發(fā)布到現(xiàn)在,越來越多的項(xiàng)目正在使用 Function Component 替代 Class Component,Hooks 這一新特性也逐漸被廣泛的使用。 這樣的解析是不是很熟悉,在日常中時(shí)常都有用到,但也有一個(gè)可以解決這樣重復(fù)的就是對數(shù)據(jù)請求的邏輯處理,對防抖節(jié)流的邏輯處理等。 另一方面,由于 Hoo...
之所以講這篇文章主要是為了加深對 React hooks 的理解。 因此,先要學(xué)習(xí)如何抽象自定義 hooks。構(gòu)建屬于自己的 React hooks 工具庫。 且培養(yǎng)閱讀學(xué)習(xí)源碼的習(xí)慣,工具庫是一個(gè)對源碼閱讀不錯(cuò)的選擇。 現(xiàn)在看下ahooks 是怎么封裝 cookie/localStorage/sessionStorage 的。 cookie ahooks 封裝了 useCookie...
本篇主要和大家溝通關(guān)于ahooks ,我們可以理解為加深對 React hooks 的了解。 我們先說下關(guān)于抽象自定義 hooks。構(gòu)建屬于自己的 React hooks 工具庫。 其實(shí)我們應(yīng)該培養(yǎng)閱讀學(xué)習(xí)源碼的習(xí)慣,工具庫是一個(gè)對源碼閱讀不錯(cuò)的選擇。 注:本系列對 ahooks 的源碼解析是基于v3.3.13。 現(xiàn)在就進(jìn)入主題用ahooks 來封裝 React要注意的時(shí)機(jī)? Fun...
想必大家都能看得懂的源碼 ahooks 整體架構(gòu)篇,且可以使用插件化機(jī)制優(yōu)雅的封裝你的請求hook,現(xiàn)在我們就探討下ahooks 是怎么解決 React 的閉包問題的?。 React 的閉包問題 先來看一個(gè)例子: importReact,{useState,useEffect}from"react"; exportdefault()=>{ const[c...
我們講述的是關(guān)于 ahooks 源碼系列文章的第七篇,總結(jié)主要講述下面幾點(diǎn): 鞏固 React hooks 的理解。 學(xué)習(xí)如何抽象自定義 hooks。構(gòu)建屬于自己的 React hooks 工具庫。 培養(yǎng)閱讀學(xué)習(xí)源碼的習(xí)慣,工具庫是一個(gè)對源碼閱讀不錯(cuò)的選擇。 注:本系列對 ahooks 的源碼解析是基于v3.3.13。自己 folk 了一份源碼,主要是對源碼做了一些解讀,可見詳情。 ...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 521·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2178·2023-01-20 08:28