資訊專欄INFORMATION COLUMN

在工作中效率要求是很高的,現(xiàn)在就在頻繁用到復(fù)選框,我們自己來寫了個組件,增加其復(fù)用性,提高效率。
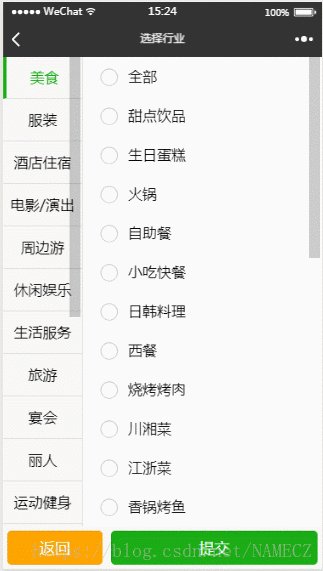
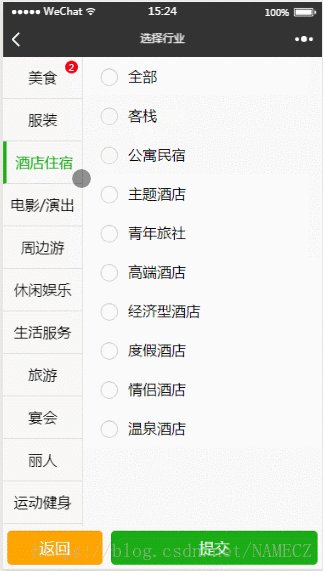
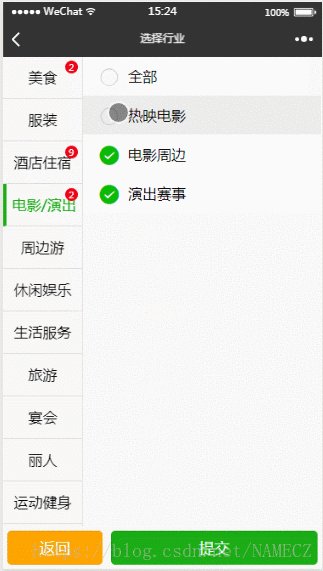
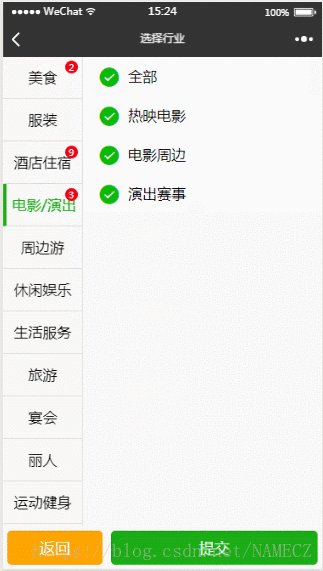
先看效果圖:

這樣只需提交后得到一個選中項的id組成的數(shù)組
下邊直接上代碼:
代碼地址為:components/checkGrop/checkGrop
wxml:
<form bindsubmit="formSubmit">
<view class='content'>
<!-- 一級菜單 -->
<scroll-view class='scrollLeft' scroll-y>
<block wx:for="{{list}}" wx:key="item">
<view class="leftBox" catchtap='ontap' data-index='{{index}}' style='{{n==index?"border-left:8rpx solid #1aad16;color:#1aad16":""}}'>
{{item.istitle}}
<view class='num' hidden="{{checked[index].length>0?false:true}}">
<text>{{allNum[index]?allNum[index]:(checked[index].length>0?checked[index].length:0)}}</text>
</view>
</view>
</block>
</scroll-view>
<!-- 二級菜單 -->
<scroll-view class='scrollRight' scroll-y>
<view class="weui-cells weui-cells_after-title">
<!-- 二級菜單中的全部選項 -->
<label class="weui-cell weui-check__label" catchtap='all'>
<checkbox class="weui-check" value="{{childlist[n][0].value}}" checked="{{childlist[n][0].checked}}" />
<view class="weui-cell__hd weui-check__hd_in-checkbox">
<icon class="weui-icon-checkbox_circle" type="circle" size="23" wx:if="{{!childlist[n][0].checked}}"></icon>
<icon class="weui-icon-checkbox_success" type="success" size="23" wx:if="{{childlist[n][0].checked}}"></icon>
</view>
<view class="weui-cell__bd">{{childlist[n][0].istitle}}</view>
</label>
<checkbox-group bindchange="checkboxChange">
<!-- 二級菜單中的剩余選項 -->
<block wx:for="{{childlist[n]}}" wx:key="value">
<label class="weui-cell weui-check__label" wx:if='{{item.istitle!="全部"}}'>
<checkbox class="weui-check" value="{{item.id}}" checked="{{item.checked}}" />
<view class="weui-cell__hd weui-check__hd_in-checkbox">
<icon class="weui-icon-checkbox_circle" type="circle" size="23" wx:if="{{!item.checked}}"></icon>
<icon class="weui-icon-checkbox_success" type="success" size="23" wx:if="{{item.checked}}"></icon>
</view>
<view class="weui-cell__bd">{{item.istitle}}</view>
</label>
</block>
</checkbox-group>
</view>
</scroll-view>
</view>
<view class="btn-area">
<button catchtap='back'>返回</button>
<button formType="submit">提交</button>
</view>
</form>wxss:
page{
background: #f8f8f8;
}
.content{
position: absolute;
top:0;
bottom:100rpx;
width: 100%;
}
.scrollLeft{
box-sizing: border-box;
float: left;
width: 25%;
height: 100%;
border-right: 1rpx solid #ffffd;
font-size: 35rpx;
}
.scrollRight{
float: left;
width: 75%;
height: 100%;
}
.leftBox{
position: relative;
box-sizing: border-box;
width: 100%;
height: 100rpx;
display: flex;
justify-content: center;
align-items:center;
border-bottom: 1rpx solid #ffffd;
}
.num{
position: absolute;
top:10rpx;
right: 10rpx;
width: 30rpx;
height: 30rpx;
display: flex;
justify-content: center;
align-items: center;
background-color: #f10215;
border-radius: 50%;
color: white;
font-size: 22rpx;
}
.rightBox{
box-sizing: border-box;
width: 100%;
}
.weui-cells {
position: relative;
margin-top: 1.17647059em;
background-color: #FFFFFF;
line-height: 1.41176471;
font-size: 17px;
}
.weui-cells_after-title {
margin-top: 0;
}
.weui-cell {
padding: 10px 15px;
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
align-items: center;
}
.weui-check__label:active {
background-color: #ECECEC;
}
.weui-check {
position: absolute;
left: -9999px;
}
.weui-check__hd_in-checkbox {
padding-right: 0.35em;
}
.weui-icon-checkbox_circle,
.weui-icon-checkbox_success {
margin-left: 4.6px;
margin-right: 4.6px;
}
.weui-cell__bd {
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1;
}
.btn-area{
position: absolute;
bottom: 0;
width: 100%;
height: 100rpx;
display: flex;
justify-content: space-between;
align-items: center;
margin-top: 20rpx;
}
.btn-area>button:first-child{
width: 30%;
height: 80%;
color: white;
background-color: orange;
display: flex;
justify-content: center;
align-items: center;
}
.btn-area>button:last-child{
width: 65%;
height: 80%;
color: white;
background-color: #1aad16;
display: flex;
justify-content: center;
align-items: center;
}json:
{
"component":true
}js:
Component({
properties: {
list: {
type: Array,
value: [],
},
select:{
type: Array,
value: [],
}
},
data: {
childlist: [],
n: 0,
checked: [],
allNum: [],
},
ready(){
var that=this;
var list = that.data.list;//傳遞過來的數(shù)據(jù)
// console.log(list)
var select = that.data.select;
var checked = new Array;
var allNum = [];
var aaa = [];
// 檢查默認選中狀態(tài)
for (let i = 0; i < list.length; i++) {
for (let k = 0; k < list[i].childlist.length; k++) {
for (let j = 0; j < select.length; j++) {
if (list[i].childlist[k].id == select[j]) {
aaa = [];
// 若某條二級數(shù)組中存在多個選中的項要做判斷篩選
if (checked[i]) {
// check中第i項如果存過值,那么將在此項中繼續(xù)加入值
checked[i].forEach(function (item) {
aaa.push(item);
})
aaa.push(list[i].childlist[k]);
checked[i] = aaa;
} else {
// check中第i項沒有存過值,那么將值存入第i項
if (list[i].childlist[k].istitle == "全部") {
for (let s = 0; s < list[i].childlist.length; s++) {
list[i].childlist[s].checked = true
allNum[i] = list[i].childlist.length - 1;
checked[i] = [list[i]];
}
} else {
checked[i] = [list[i].childlist[k]];
}
}
list[i].childlist[k].checked = true;
}
}
}
}
that.setData({
'childlist[0]': list[0].childlist,
list: list,
checked: checked,
allNum: allNum,
})
console.log(checked);
console.log(allNum);
},
methods: {
ontap(e) {
var that = this;
var n = e.currentTarget.dataset.index;
var childlist = "childlist[" + n + "]";
that.setData({
[childlist]: that.data.list[n].childlist,
n: n
})
},
all() {
var that = this;
var n = that.data.n;
var childlist = "childlist[" + n + "]";
var checked = "checked[" + n + "]";
var allNum = "allNum[" + n + "]";
var all = "";
var checkArr = [];
var checkboxItems = that.data.childlist[n];
if (checkboxItems[0].checked) {
checkboxItems[0].checked = true;
checkArr = [];
} else {
checkboxItems[0].checked = false;
// checkArr.push(checkboxItems[0])
checkArr.push(that.data.list[n])
all = checkboxItems.length - 1;
}
checkboxItems[0].checked = !checkboxItems[0].checked
for (let k = 1; k < checkboxItems.length; k++) {
checkboxItems[k].checked = checkboxItems[0].checked;
}
console.log(checkboxItems);
that.setData({
[childlist]: checkboxItems,
[checked]: checkArr,
[allNum]: all ? all : 0,
}, function () {
console.log(that.data.checked);
})
},
checkboxChange(e) {
var that = this;
var n = that.data.n;
console.log('checkbox發(fā)生change事件,攜帶value值為:', e.detail.value)
var checkboxItems = that.data.childlist[n];
var values = e.detail.value;
var flag = "";
var childlist = "childlist[" + n + "]";
var checked = "checked[" + n + "]";
var allNum = "allNum[" + n + "]";
var checkedArr = [];
var all = "";
for (var i = 0, lenI = checkboxItems.length; i < lenI; ++i) {
checkboxItems[i].checked = false;
for (var j = 0, lenJ = values.length; j < lenJ; ++j) {
if (checkboxItems[i].id == values[j]) {
checkboxItems[i].checked = true;
checkedArr.push(checkboxItems[i]);
break;
}
}
}
if (values.length == checkboxItems.length - 1) {
checkboxItems[0].checked = true;
// checkedArr = [checkboxItems[0]];
checkedArr = [that.data.list[n]];
all = checkboxItems.length - 1;
}
this.setData({
[childlist]: checkboxItems,
[checked]: checkedArr,
[allNum]: all
});
// console.log(checkedArr)
},
formSubmit: function (e) {
var that = this;
console.log('form發(fā)生了submit事件');
var values = that.data.checked;
var arr = [];
var arr1 = [];
for (let i = 0; i < values.length; i++) {
if (values[i] != undefined) {
arr.push(values[i]);
}
}
for (let i = 0; i < arr.length; i++) {
for (let j = 0; j < arr[i].length; j++) {
arr1.push(arr[i][j])
}
}
console.log(arr1);//選中的值
var detail = arr1;
this.triggerEvent("formSubmit", detail);
},
back() {
this.triggerEvent("back");
}
}
})使用方法:
在需要使用的頁面的json中聲名啟用組件
如:
{
"usingComponents": {
"check": "/components/checkGrop/checkGrop"
}
}然后在需要使用的頁面的wxml中使用自己起的組件名就好了
如:
<check list="{{hangye}}" select="{{checkedid}}" bind:formSubmit="formSubmit" bindback="back"></check>上面的代碼,就是表示list 是用來往組件里傳遞的數(shù)組。 select為默認選中的的數(shù)據(jù)的id,這樣就可以讓參數(shù)依照自己的需求進行更換!
文章版權(quán)歸作者所有,未經(jīng)允許請勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請注明本文地址:http://specialneedsforspecialkids.com/yun/128267.html
摘要:或者當(dāng)依賴安裝完成后即可在微信小程序開發(fā)者工具里點擊工具構(gòu)建,此時若出現(xiàn)彈窗則記得吧使用模塊勾上,若無彈窗則待構(gòu)建完成后在詳情里面手動勾上使用模塊。 showImg(https://segmentfault.com/img/bVbjNrF?w=334&h=334); 微信小程序 UI 組件庫 Github地址 https://github.com/phonycode/wuss-weap...
摘要:或者當(dāng)依賴安裝完成后即可在微信小程序開發(fā)者工具里點擊工具構(gòu)建,此時若出現(xiàn)彈窗則記得吧使用模塊勾上,若無彈窗則待構(gòu)建完成后在詳情里面手動勾上使用模塊。 showImg(https://segmentfault.com/img/bVbjNrF?w=334&h=334); 微信小程序 UI 組件庫 Github地址 https://github.com/phonycode/wuss-weap...
摘要:或者當(dāng)依賴安裝完成后即可在微信小程序開發(fā)者工具里點擊工具構(gòu)建,此時若出現(xiàn)彈窗則記得吧使用模塊勾上,若無彈窗則待構(gòu)建完成后在詳情里面手動勾上使用模塊。 showImg(https://segmentfault.com/img/bVbjNrF?w=334&h=334); 微信小程序 UI 組件庫 Github地址 https://github.com/phonycode/wuss-weap...
摘要:資源開發(fā)文檔是一套完全免費的微信小程序開發(fā)框架,擴展了小程序的能力。推薦有一些不錯的解決方案封裝封裝跨頁面事件通訊監(jiān)聽數(shù)據(jù)變化開發(fā)如何在微信小程序的頁面間傳遞數(shù)據(jù)需要時可以快速過一遍。微信小程序回調(diào),,,的使用例子供參考 這篇文章主要記錄我做小程序「輕算賬」過程中遇到的一些問題和解決方案,就當(dāng)是做個總結(jié),也希望其中有能夠幫助到他人的信息。 showImg(https://segment...
摘要:第一步搭開發(fā)環(huán)境首先,我們需要在本地搭建好微信小程序的開發(fā)環(huán)境。在微信小程序中,所有的網(wǎng)絡(luò)請求受到嚴格限制,不滿足條件的域名和協(xié)議無法請求。第五步配置微信小程序云端示例鏡像中,已經(jīng)部署好了,但是還需要在下修改配置中的域名證書私鑰。 「小程序」這個劃時代的產(chǎn)品發(fā)布快一周了,互聯(lián)網(wǎng)技術(shù)人都在摩拳擦掌,躍躍欲試。可是小程序目前還在內(nèi)測,首批只發(fā)放了 200 個內(nèi)測資格(淚流滿面)。本以為沒有...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 521·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2178·2023-01-20 08:28