資訊專欄INFORMATION COLUMN

起因
社會在不斷的向前,技術也在不斷的完善進步。從 React Hooks 正式發布到現在,越來越多的項目正在使用 Function Component 替代 Class Component,Hooks 這一新特性也逐漸被廣泛的使用。
這樣的解析是不是很熟悉,在日常中時常都有用到,但也有一個可以解決這樣重復的就是對數據請求的邏輯處理,對防抖節流的邏輯處理等。
另一方面,由于 Hooks 雖然解決了 Class 組件的 this 、 LifeCycle 等學習成本過高的問題,但是也引入了諸如閉包、依賴地獄、不能在條件語句中使用的約定等等新的問題,導致對 Hooks 新手而言并不友好,經常會遇到 Hooks 的各種奇怪問題而摸不著頭腦 ????。
解法
處理上述問題,直接回歸到 React Hooks 本身,相比 Class 而言 Hooks 給我們帶來的更高的處理效率在哪里。對比而言,React Hooks 的主要特性之一就是可以在組件之間共享可復用的狀態邏輯,方便了開發者將業務邏輯和 UI 視圖進行解耦,從而狀態與 UI 的界限會越來越清晰,但我們也考慮到是否有機會將與業務無關的邏輯進行抽象,封裝一套通用場景的純邏輯的 Hooks 工具方法,答案是肯定的,我們稱之為 ice/hooks,其討論過程詳見 [RFC] 通用場景的 Hooks 方案,這便也是 ahooks 的由來。
ice/hooks:面向中后臺業務場景的 Hooks 方案。
那么好奇的你肯定會問, ice/hooks 與標題的 ahooks 的關系是什么?現在來細細說下
在 ice/hooks RFC 期間,需要對比參考了社區的同類方案諸如 react-use 等,最終就是因為 react-use 提供的 Hooks 過于冗余(已經超過 100+),大部分在實際業務中可能使用不到,以及它在一年時間內大版本已經變更到 v15 的原因等沒有選擇,最終確定 ice/hooks 中提供的 Hooks 一方面是基于 react-use 的基礎部分,另一方面更多的是貼合業務的,由業務中進行提煉出來的 Hooks 進行組合的方案。
這里說點題外話,在 ice/hooks RFC 評論區收到來自螞蟻 umi 團隊 #盡龍 的回復,目前就是希望可以共建維護一套阿里集團通用的 Hooks 方案,但我們目前最大的問題就是避免重復,在多方共同訴求的前提下,與螞蟻 umi 團隊,阿里體育團隊達成共建 React Hooks 工具庫的目標,這便是 ahooks 工具庫品牌的由來。
ahooks:基于 React Hooks 的工具庫,致力提供常用且高質量的 Hooks。
共建
通過近 2 個月的共建,ahooks 已正式發布 v1.0 版本 ????? ????? ?????。
項目目標
ahooks 定位于一套基于 React Hooks 的工具庫,核心圍繞 React Hooks 的邏輯封裝能力,這樣就降低代碼復雜度和避免團隊的重復建設為背景,而且也可以讓共同建設和維護阿里經濟體層面的 React Hooks 庫,使之成為和 antd/fusion 組件庫一樣的基礎設施能力,大大提升效率,避免無用的重復工作。
品牌升級
在共建之前由于 umi 團隊已經有了一定的 Hooks 沉淀,因此主要基于已有的能力進行整合和迭代,對特殊依賴的 Hooks 進行規范化,并將品牌升級為 ahooks。
社區開源
由于品牌升級和出于共建的考慮,ahooks 代碼也已提交了開源流程申請并已經通過審批,源代碼維護在 Alibaba Group 下。詳見alibaba/hooks
API 規范
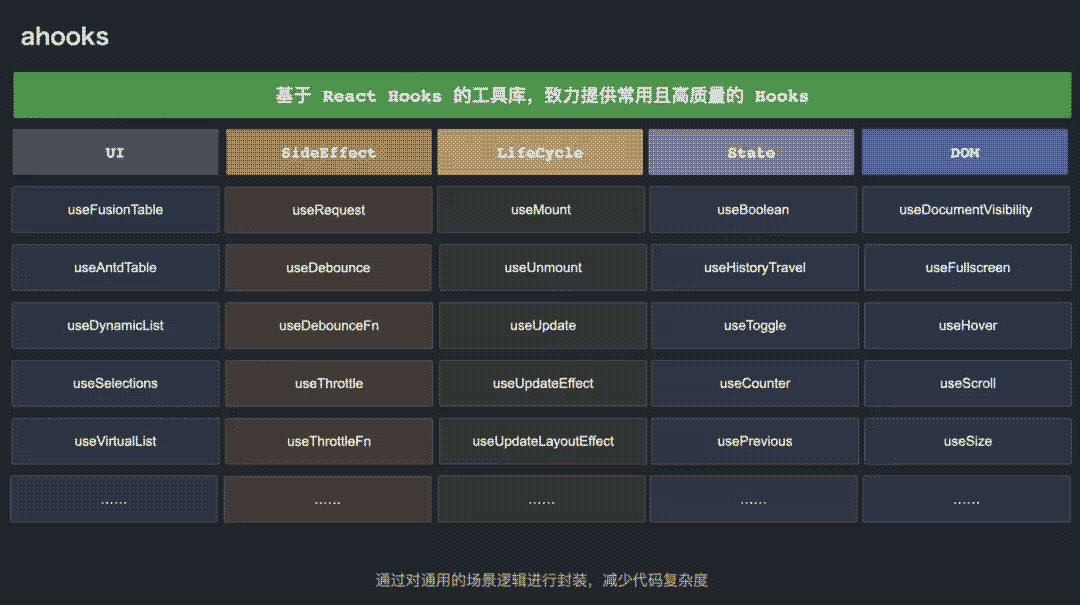
ahooks 基于 UI、SideEffect、LifeCycle、State、DOM 等分類提供了常用的 Hooks,如下圖所示。并對每一類接口的 API 進行了規范化,如規范入參結構、返回值結構等,保證 API 層面的簡潔和一致性。

示例演示
用于管理異步數據請求的 Hook。
import { useRequest } from 'ahooks';
// 輸出值為多 value 類型的,結構為 {...values}
const { data, error, loading, ...rest } = useRequest<R>(
service: string | object | ((...args:any) => string | object),
{
...,
requestMethod?: (service) => Promise
})用于管理 boolean 值的 Hook。
import { useBoolean } from 'ahooks';
// 輸出值為單 value 與多 actions 類型的,結構為 [value, actions]
const [ state, { toggle, setTrue, setFalse }] = useBoolean(
defaultValue?: boolean,
);用于將狀態持久化存儲在 localStorage 中的 Hook。
import { useLocalStorageState } from 'ahooks';
// 輸出值為 value 和 setValue 類型的,結構為 [value, setValue]
const [state, setState] = useLocalStorageState<T>(
key: string,
defaultValue?: T | (() => T),
): [T?, (value?: T | ((previousState: T) => T)) => void]更多示例詳見 ahooks 官網:
https://ahooks.js.org/zh-CN/hooks/async
開發迭代
一致的目標,才可以有一致的步伐,因此在開源項目中如何保障 ahooks 的正常開發迭代是我們共同的認知,目前對于我們要做的就是制定了相應的維護機制,或許在不就將現有的 Hooks 按照分類指派到每個人,被指派的人需要負責該分類下的新增、 日常維護、 Review 和疑難問題的解決。以及建立周報和周會機制,每兩周聚焦一次當下的進度和問題,以此確保開源項目正常的開發迭代。
在這里和大家說下更多的未來我們將更注重基于各自的業務場景繼續不斷的完善和沉淀更多通用的 Hooks,簡化邏輯層面大量的重復工作,以此降低代碼復雜度和提升開發效率;另外一方面也在計劃編寫基于 React Hooks 的系列教程,幫助 Hooks 新手更好的理解和使用 React Hooks。這樣就是為技術人員提升工作效率。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/128280.html
這是講 ahooks 源碼的第一篇文章,簡要就是以下幾點: 加深對 React hooks 的理解。 學習如何抽象自定義 hooks。構建屬于自己的 React hooks 工具庫。 培養閱讀學習源碼的習慣,工具庫是一個對源碼閱讀不錯的選擇。 注:本系列對 ahooks 的源碼解析是基于v3.3.13。自己 folk 了一份源碼,主要是對源碼做了一些解讀,可見詳情。 第一篇主要介紹 a...
之所以講這篇文章主要是為了加深對 React hooks 的理解。 因此,先要學習如何抽象自定義 hooks。構建屬于自己的 React hooks 工具庫。 且培養閱讀學習源碼的習慣,工具庫是一個對源碼閱讀不錯的選擇。 現在看下ahooks 是怎么封裝 cookie/localStorage/sessionStorage 的。 cookie ahooks 封裝了 useCookie...
本篇主要和大家溝通關于ahooks ,我們可以理解為加深對 React hooks 的了解。 我們先說下關于抽象自定義 hooks。構建屬于自己的 React hooks 工具庫。 其實我們應該培養閱讀學習源碼的習慣,工具庫是一個對源碼閱讀不錯的選擇。 注:本系列對 ahooks 的源碼解析是基于v3.3.13。 現在就進入主題用ahooks 來封裝 React要注意的時機? Fun...
想必大家都能看得懂的源碼 ahooks 整體架構篇,且可以使用插件化機制優雅的封裝你的請求hook,現在我們就探討下ahooks 是怎么解決 React 的閉包問題的?。 React 的閉包問題 先來看一個例子: importReact,{useState,useEffect}from"react"; exportdefault()=>{ const[c...
我們講述的是關于 ahooks 源碼系列文章的第七篇,總結主要講述下面幾點: 鞏固 React hooks 的理解。 學習如何抽象自定義 hooks。構建屬于自己的 React hooks 工具庫。 培養閱讀學習源碼的習慣,工具庫是一個對源碼閱讀不錯的選擇。 注:本系列對 ahooks 的源碼解析是基于v3.3.13。自己 folk 了一份源碼,主要是對源碼做了一些解讀,可見詳情。 ...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 521·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2178·2023-01-20 08:28