資訊專欄INFORMATION COLUMN

想要升職加薪就要努力學習這篇React不能將useMemo設置為默認方法原因詳解,
很多朋友都建議可以用 React 這樣就不直接默認使用這種memorized呢?還可以讓所有資料都緩存~減少渲染
話不多說,直接上。大概就是直接讓所有的東西都 默認套上一層useMemo (or 其他的xxx)不就好了?
還真不行~
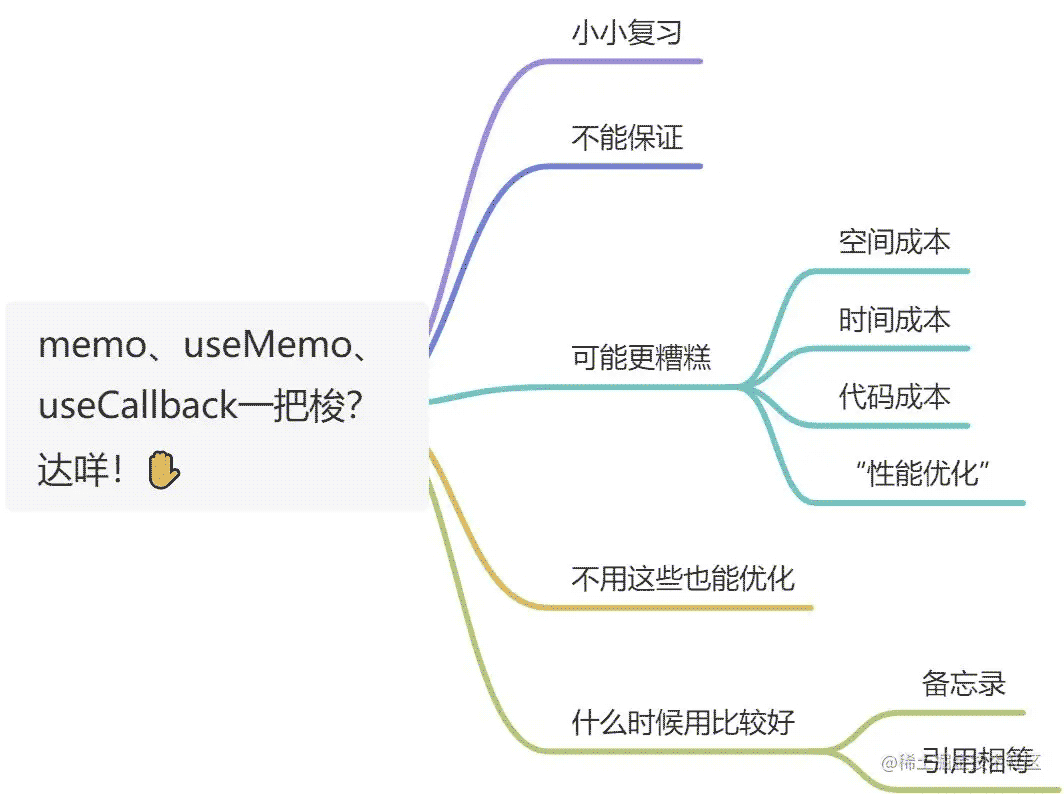
你能學到 / 本文框架

memo
const MyComponent = React.memo(function MyComponent(props) {
/* 使用 props 渲染 */
});React.memo 為高階組件。 如果你的組件在相同 props 的情況下渲染相同的結果,那么你可以通過將其包裝在 React.memo 中調用,以此通過記憶組件渲染結果的方式來提高組件的性能表現。這意味著在這種情況下,React 將跳過渲染組件的操作并直接復用最近一次渲染的結果。
useMemo
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
把待執行函數和依賴項數組作為參數傳入useMemo,返回一個 memoized 值。它僅會在某個依賴項改變時才重新計算memoized值。這種優化有助于避免在每次渲染時都進行高開銷的計算。
如果沒有提供依賴項數組,useMemo 在每次渲染時都會計算新的值。
useCallback
const memoizedCallback = useCallback(
() => {
doSomething(a, b);
},
[a, b],
);把回調函數及依賴項數組作為參數傳入useCallback,它將返回該回調函數的 memoized 版本,該回調函數僅在某個依賴項改變時才會更新。
當你把回調函數傳遞給經過優化的并使用引用相等性去避免非必要渲染(例如 shouldComponentUpdate)的子組件時,它將非常有用。
useCallback(fn, deps)相當于useMemo(() => fn, deps)。
網上關于React 性能優化的教程????
看起來啊,這兩個 Hooks 確實是可以通過避免非必要渲染,減少我們頁面的重繪,從而提高性能
網上有很多 React 的教程,其中提到性能優化時,也都會告訴你,用 React 開發者工具檢測什么組件出現了太多次的渲染,以及是什么導致的,那就在那上面包裹一個 useMemo
“用它!用它!”
但有沒有想過一個問題:這種特性,為什么 React 不直接在所有相關的東西里面都內部 實現呢?或者說為什么不把他們搞成 default 呢?
不要把它當作語義上的保證
官方文檔告訴你:
你可以把 useMemo 作為性能優化的手段,但不要把它當成語義上的保證。將來,React 可能會選擇“遺忘”以前的一些 memoized 值,并在下次渲染時重新計算它們,比如為離屏組件釋放內存。先編寫在沒有 useMemo 的情況下也可以執行的代碼 —— 之后再在你的代碼中添加 useMemo,以達到優化性能的目的。
它本身也不是那么地能保證嘎嘎**好用 **
為什么可能更糟糕????
比如現在有一個方法
const edit = id => {
setList(list => list.filter(idx => idx !== id))
}我們“常規”地用 useCallback 優化一下
const edit = useCallback(id => {
setList(list => list.filter(idx => idx !== id))
}, [])每行代碼的成本????
實際上,上面優化 后的代碼實際上就相當于這樣:
const edit = id => {
setList(list => list.filter(idx => idx !== id))
}
const memorizedEdit = useCallback(edit, []) // 多了這一行可以看作是多了一些東西:
一個數組:deps
調用useCallback
定義多一個函數,Javascript在每次渲染的時候都會給函數定義分配內存,并且useCallback這個方法會讓其需要更多的內存分配
當然里面這個deps數組可以用useMemo將其memorize,但是~ 這會導致到處都是useMemo,以及useMemo也會像上面useCallback一樣帶來一些新的東西...
deps 空間成本以及其帶來的時間成本
前面說到了使用這些肯定會帶有dependency list,它是一個數組,當然有空間成本。除此之外,每次render時自然還要將數組中的每一個值進行一個比對的行為,檢查是否有新的變化
遍歷數組,這也是一個時間復雜度為O(N)的過程~
成本和收獲相近時????
實際上,哪怕成本和收獲相近,那不就是他們其實啥也沒干? 但你的代碼大小、復雜度等等卻是實實在在的增加了~ 甚至會進一步導致更容易寫出糟糕的代碼
日常開發的“性能優化”????
現在大部分日常項目中的“計算”,對于現代瀏覽器、電腦硬件等,都是非常微乎其微的。實際上,你可能并不需要這些“優化”。所以我建議大部分時候,先讓能達成最終需求效果的代碼跑成功了,遇到性能瓶頸了再添加這些優化的手段
小結????
雖然是有優化,但成本太大了,甚至有時帶來的好處不能抵消成本。
這也是我們責任要優化
選擇優化
我們一起先看看demo 例子
import { useState } from "react";
export default function App() {
let [text, setText] = useState("zhou")
return (
<div>
<input value={text} onChange={e => setText(e.target.value)} />
<p>{text}</p>
<Big />
</div>
);
}
function Big() {
// ... 很大很麻煩就完事了
return <p>so big to make it render slowly</p>;
}text在不斷的變化,這樣也讓每一次都要渲染非常難辦的<Big/>
這樣就徹底難辦了,總之render不想老是帶ta玩,就是了
當然,你可能第一個想到的就是 套個 memo 就完了~
但是,有沒有其他選擇呢?即剩下 memo 的成本,又能對其進行性能優化?
抽離組件,帶走 state????
實際上,只有這兩行代碼在意text不是嗎
<input value={text} onChange={e => setText(e.target.value)} />
<p>{text}</p>我們將它倆抽離出來為一個組件Small,把 state 放進去就好了~
export default function App() {
return (
<div>
<Small />
<Big />
</div>
);
}
function Big() {
// ... 很大很麻煩就完事了
return <p>so big to make it render slowly</p>;
}
function Small() {
let [text, setText] = useState("zhou")
return (
<>
<input value={text} onChange={e => setText(e.target.value)} />
<p>{text}</p>
</>
)
}現在好了,當text改變,自然就只有Small會重新渲染,討厭的<Big/>就不會老來騷擾了,good~
抽離組件, 孤立 Big????
有時候,在意text的是父組件,但其中的“消耗大”的子組件其實并不在意,那該怎么將 care 的和 不 care 的隔離?
import { useState } from "react";
export default function App() {
let [text, setText] = useState("zhou")
return (
<div data-text = {text}>
<input value={text} onChange={e => setText(e.target.value)} />
<p>{text}</p>
<Big />
</div>
);
}
function Big() {
// ... 很大很麻煩就完事了
return <p>so big to make it render slowly</p>;
}看起來沒辦法只將 在意state的部分抽離出來,讓其帶走state了... 那我們直接把不在意的孤立了不就好了~
export default function App() {
let [text, setText] = useState("zhou")
return (
<TextAbout>
<Big />
</TextAbout>
);
}
function Big() {
// ... 很大很麻煩就完事了
return <p>so big to make it render slowly</p>;
}
function TextAbout({children}){
let [text, setText] = useState("zhou")
return (
<div data-text={text}>
<input value={text} onChange={e => setText(e.target.value)} />
<p>{text}</p>
{children}
</div>
)
}我們將text相關的父組件和子組件全部拿出來,作為TextAbout。不關心text且麻煩的Big留在App中,作為children屬性傳入TextAbout中。當text變化,TextAbout會重新渲染,但是其中保留的仍是之前從App中拿到的children屬性。
好慘的<Big/>,被狠狠地孤立了,在里面,但不完全在里面 [doge]
小結
當你有使用memo等東東的想法時,你可以先試試不用他們~
那到底應該什么時候用????
前面我們說到了,需要負責任地使用
什么叫負責任地使用????
你怎么樣判斷付出的成本比收獲的少?或許你可以好好地 測量 一下~
React 官方的測量API Profiler
APIProfiler
Profiler 測量一個 React 應用多久渲染一次以及渲染一次的“代價”。 它的目的是識別出應用中渲染較慢的部分,或是可以使用類似 memoization 優化的部分,并從相關優化中獲益。
具體用法看文檔啦,搬一大段到文章上也沒意思~
或許還有其他測量方法,自行查閱~
又或者你是完完全全地保證這個組件的渲染真的非常需要時間,能不渲染絕不再次渲染~比如一些很大的動畫?可視化的大屏?巨大圖表?(我猜的 [doge])
或許真的有需要????
真正“備忘錄”的作用????
這個點其實原生 JS 也是一樣的道理:一段代碼執行比較耗時,但是執行的結果經常用到,那就用一個東西將其結果存起來,再用到的時候直接取~ 以空間換時間--
其實 React 這幾個 API 某種程度也是有 空間換時間 的思想
大概是這樣
const ans = useMemo(() => calculate(a, b), [a, b]);
有時需要“引用相等”????
寫 JS 的都知道的:
{} !== {}
[] !== []
()=>{} !== ()=>{}
以上都為 true~
這意味著useEffect等hook中比對deps時會出現:他完全一樣,但是 React 不認為他一樣
React 中用的是Object.is,但是對于這些情況,和===差不多
用seCallback或者useMemo這時候就是必須添加進來的。
總結?
本文從 memo等api 的收獲和成本講起,(其實沒提到的如PureComponent后者shouldComponentUpdate等類似“阻止渲染 & 減少渲染次數”功能的都有差不多的道理~)
細說了一下成本,以及一些可能不需要這些成本也能進行的優化方法,粗略地講了一下可能真的有需求要用的場景,大概地講述了一些不能一把梭這些玩意的論點~
其實最強力的論點就是:為什么 React 不把這些搞成 默認方法????
關于是否使用這些,或許可以用一句話來總結:
這個適用的就是有性能瓶頸用,大部分項目你可能并不需要考慮以阻止 React 的渲染來提高性能 —— 但誰也無法保證,能收獲比成本大的“多”,那就盡量不用。
總結一句話就是:不要過早優化
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/128188.html
摘要:此優化有助于避免在每個渲染上進行昂貴的計算。同樣也是一個函數,接受兩個參數,第一個參數為函數,第二個參數為要比對的值,返回一個值。同理,第二個參數傳入的值沒有更新時,不會執行。以上代碼的地址為初體驗 什么是Hooks?Hooks是react即將推出的功能,它允許您在不編寫類的情況下使用狀態和其他React功能。我的理解就是可以用寫無狀態組件的方式去編寫擁有狀態的組件。遺憾的是,正式版1...
摘要:當組件安裝和更新時,回調函數都會被調用。好在為我們提供了第二個參數,如果第二個參數傳入一個數組,僅當重新渲染時數組中的值發生改變時,中的回調函數才會執行。 前言 首先歡迎大家關注我的Github博客,也算是對我的一點鼓勵,畢竟寫東西沒法獲得變現,能堅持下去也是靠的是自己的熱情和大家的鼓勵,希望大家多多關注呀!React 16.8中新增了Hooks特性,并且在React官方文檔中新增...
摘要:拿到的都是而不是原始值,且這個值會動態變化。精讀對于的與,筆者做一些對比。因此采取了作為優化方案只有當第二個依賴參數變化時才返回新引用。不需要使用等進行性能優化,所有性能優化都是自動的。前端精讀幫你篩選靠譜的內容。 1. 引言 Vue 3.0 的發布引起了軒然大波,讓我們解讀下它的 function api RFC 詳細了解一下 Vue 團隊是怎么想的吧! 首先官方回答了幾個最受關注的...
摘要:返回元素的是將新的與原始元素的淺層合并后的結果。生命周期方法要如何對應到函數組件不需要構造函數。除此之外,可以認為的設計在某些方面更加高效避免了需要的額外開支,像是創建類實例和在構造函數中綁定事件處理器的成本。 React系列 React系列 --- 簡單模擬語法(一)React系列 --- Jsx, 合成事件與Refs(二)React系列 --- virtualdom diff算法實...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 521·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2178·2023-01-20 08:28