資訊專欄INFORMATION COLUMN

話不多說,直接開干。
重點:
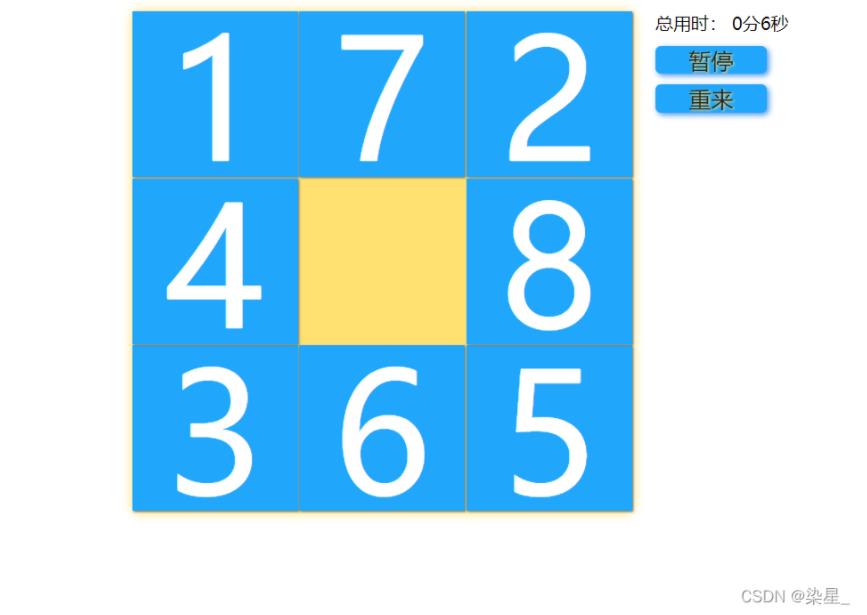
下圖我們可以看到,游戲區分為8個div,進行游戲時需要判斷點擊的div是否可移動,移動后判斷游戲是否結束。
解決思路:將游戲界面看作一個div大盒子,將大盒子分為9個區域進行編號,這9個區域的位置始終不變;8個div以定位top和left控制其位置,設置9個區域的div分別可以往哪個區域移動,點擊時判斷可移動的編號區域內是否有div,若有,則無法向該方向移動。每次移動后檢查8個div的編號是否與區域的編號完全重合,若重合,則通關。
運行情況

HTML
<div id="container"> <!--最外面的DIV,用來包含里面的結構--> <div id="game"> <!--游戲區,也就是大DIV方塊--> <div id="d1">1</div> <div id="d2">2</div> <div id="d3">3</div> <div id="d4">4</div> <div id="d5">5</div> <div id="d6">6</div> <div id="d7">7</div> <div id="d8">8</div> </div> <div id="control"> <!--游戲控制區--> <p> 總用時: <span id="timer"></span> </p> <!--顯示游戲時間區域--> <p> <button id="start">開始</button> <button id="reset">重來</button> </p> <!--顯示控制按鈕區域--> </div> </div>
CSS
* {
padding: 0;
margin: 0;
border: 0;
}
body {
width: 100%;
height: 100%;
}
#container {
position: relative;
width: 620px;
height: 450px;
margin: 0 auto;
margin-top: 100px;
border-radius: 1px;
}
#game {
position: absolute;
width: 450px;
height: 450px;
border-radius: 5px;
display: inline-block;
background-color: #ffe171;
box-shadow: 0 0 10px #ffe171;
}
#game div {
position: absolute;
width: 149px;
height: 149px;
box-shadow: 1px 1px 2px #777;
background-color: #20a6fa;
color: white;
text-align: center;
font-size: 150px;
line-height: 150px;
cursor: pointer;
transition: 0.3s;
}
#game div:hover {
color: #ffe171;
}
#control {
width: 150px;
height: 450px;
display: inline-block;
position: absolute;
top: 0;
right: 0;
}
#control button {
height: 25px;
font-size: 20px;
color: #222;
margin-top: 10px;
}
#start {
display: inline-block;
font-size: 28px;
width: 100px;
height: 28px;
background-color: #20a6fa;
color: #ffe171;
text-shadow: 1px 1px 2px #ffe171;
border-radius: 5px;
box-shadow: 2px 2px 5px #4c98f5;
text-align: center;
/* cursor:pointer 讓鼠標移到元素上面顯示不同的鼠標形狀,pointer是手型 */
cursor: pointer;
}
#reset {
display: inline-block;
font-size: 28px;
width: 100px;
height: 28px;
background-color: #20a6fa;
color: #ffe171;
text-shadow: 1px 1px 2px #ffe171;
border-radius: 5px;
box-shadow: 2px 2px 5px #4c98f5;
text-align: center;
cursor: pointer;
}
#d1 {
left: 0px;
}
#d2 {
left: 150px;
}
#d3 {
left: 300px;
}
#d4 {
top: 150px;
}
#d5 {
top: 150px;
left: 150px;
}
#d6 {
top: 150px;
left: 300px;
}
#d7 {
top: 300px;
}
#d8 {
left: 150px;
top: 300px;
}JS
var time = 0;
//添加暫停判斷
var pause = true;
var set_timer;
//創建編號,不使用第一個元素
var d = new Array(10);
for (var i = 1; i < 9; i++) {
d[i] = i;
}
d[9] = 0;
//大div編號可移動的位置
var d_direct = new Array(
[0], [2, 4], [1, 3, 5], [2, 6], [1, 5, 7], [2, 4, 6, 8], [3, 5, 9], [4, 8], [5, 7, 9], [6, 8]
);
//大div編號的位置[left,top]
var d_posXY = new Array(
[0], [0, 0], [150, 0], [300, 0], [0, 150], [150, 150], [300, 150], [0, 300], [150, 300], [300, 300]
);
var game = document.querySelectorAll('#game>div');
for (var i = 0; i < game.length; i++) {
var j = i + 1;
game[i].setAttribute('index', j);
game[i].addEventListener('click', function(e) {
move(e, e.target.getAttribute('index'));
});
}
//移動
function move(e, id) {
//查找小div在大div中的位置
var i = 1;
for (i = 1; i < 10; i++) {
if (d[i] == id) {
break;
}
}
//查找小div可移動的位置,0則無法移動
var target_d = 0;
target_d = whereCanTo(i);
//判斷當前被點擊的小div是否可移動
if (target_d != 0) {
//設置當前大div編號為0
d[i] = 0;
//將目標大div編號設置為被點擊的小div編號
d[target_d] = id;
//設置被點擊小div的位置
document.getElementById('d' + id).style.left = d_posXY[target_d][0] + 'px';
document.getElementById('d' + id).style.top = d_posXY[target_d][1] + 'px';
}
//判斷游戲是否完成
var finish_flag = true;
for (var k = 1; k < 9; k++) {
if (d[k] != k) {
finish_flag = false;
break;
}
}
if (finish_flag == true) {
if (!pause) {
start();
alert('bingo congratulation!');
}
}
}
//查找并返回小div可以移動的編號
function whereCanTo(cur_div) {
var j = 0;
var move_flag = false;
for (j = 0; j < d_direct[cur_div].length; j++) {
if (d[d_direct[cur_div][j]] == 0) {
move_flag = true;
break;
}
}
if (move_flag == true) {
return d_direct[cur_div][j];
} else {
return 0;
}
}
//設置計時
function timer() {
time += 1;
var min = parseInt(time / 60);
var s = time % 60;
document.getElementById('timer').innerHTML = min + '分' + s + '秒';
}
//開始暫停
var start = document.querySelector('#start');
start.addEventListener('click', sta);
function sta() {
if (pause) {
start.innerHTML = '暫停';
pause = false;
set_timer = setInterval(timer, 1000);
} else {
start.innerHTML = '開始';
pause = true;
clearInterval(set_timer);
}
}
//重置游戲
var reset = document.querySelector('#reset');
reset.addEventListener('click', res);
function res() {
time = 0;
random_d();
if (pause) {
sta();
}
}
//隨機打亂
function random_d() {
for (var i = 9; i > 1; i--) {
var to = parseInt(Math.random() * (i - 1) + 1);
//設置當前div為隨機產生的div位置
if (d[i] != 0) {
document.getElementById('d' + d[i]).style.left = d_posXY[to][0] + 'px';
document.getElementById('d' + d[i]).style.top = d_posXY[to][1] + 'px';
}
//設置隨機產生的div位置為當前div位置
if (d[to] != 0) {
document.getElementById('d' + d[to]).style.left = d_posXY[i][0] + 'px';
document.getElementById('d' + d[to]).style.top = d_posXY[i][1] + 'px';
}
//隨機產生的div與當前的div編號互換
var temp = d[to];
d[to] = d[i];
d[i] = temp;
}
}
//初始化
window.addEventListener('load', res); 代碼都已展示,希望大家可以好好學習,多讀熟練掌握。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/128189.html
摘要:之前寫過一篇基于的表格分頁組件的文章,主要介紹了組件的編寫方法,有興趣的可以訪問這里進行閱讀前言為了進一步讓大家了解的神奇魅力,了解的一種以數據為驅動的理念,本文主要利用實現了一個數字拼圖游戲,其原理并不是很復雜,效果圖如下展示地址為有能力 之前寫過一篇《基于Vue.js的表格分頁組件》的文章,主要介紹了Vue組件的編寫方法,有興趣的可以訪問這里進行閱讀:https://segment...
我們看看js實現簡單拼圖游戲的詳細代碼,HTML僅有一個id為game的div,也不錯編寫CSS,僅要img文件夾中放置一個圖片文件就行,此處我放置的是LOL皇子的圖片,圖片名為'lol.png' <divid="game"> </div> 下面展示具體效果 多的不說,直接上js代碼 /** *游戲配置 */ ...
摘要:寫在最前本次分享一下通過廣度優先搜索解決八數碼問題并展示其最短路徑的動畫效果。一個排列中逆序的總數就稱為這個排列的逆序數。如果起始狀態與結束狀態的逆序數的奇偶性相同,則說明狀態可達,反之亦然。 寫在最前 本次分享一下通過廣度優先搜索解決八數碼問題并展示其最短路徑的動畫效果。 歡迎關注我的博客,不定期更新中—— 效果預覽 該效果為從[[2, 6, 3],[4, 8, 0],[7, 1, ...
摘要:正在失業中的課多周刊第期我們的微信公眾號,更多精彩內容皆在微信公眾號,歡迎關注。若有幫助,請把課多周刊推薦給你的朋友,你的支持是我們最大的動力。是一種禍害譯本文淺談了在中關于的不好之處。淺談超時一運維的排查方式。 正在失業中的《課多周刊》(第3期) 我們的微信公眾號:fed-talk,更多精彩內容皆在微信公眾號,歡迎關注。 若有幫助,請把 課多周刊 推薦給你的朋友,你的支持是我們最大的...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 521·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2178·2023-01-20 08:28