資訊專欄INFORMATION COLUMN

此文章通常是闡述了python圖形用戶界面tkinter之功能鍵Button的使用手冊,具有很好的實際意義,希望可以幫到大家。如有誤或者未考慮到真正的地區,望鼎力相助
pythontkinter功能鍵Button的應用
建立和設定對話框
fromtkinterimport*
#建立對話框目標
root=Tk()
#對話框特性設定
root.title('對話框文章標題')
root.geometry('300x400')
root.configure(bg='blue')
root.iconbitmap(r'C:UsersAdministratorDesktopiVista2OSXIconsicoicoBurn.ico')Mark:用了對話框的iconbitmap函數修改了標志。
功能鍵Button特性1
defprint1():
print('你好')
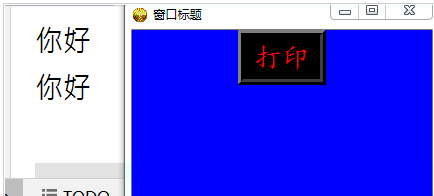
button=Button(root,text='打印',
font=('楷體',20),fg='red',bg='black',
anchor='center',command=print1,#command是命令的意思
height=1,width=5,bd=6)
button.pack()
root.mainloop()效果圖示

Mark:Button功能鍵的很多屬性和Label標簽類似。
例如文字(text)、文字字體樣式(font)、文字大小、色調(fg)、文字在Button功能鍵中的地位(anchor)、文字中不一樣行對齊方式(justify)、功能鍵高度和總寬(height、width)、功能鍵的背景顏色(bg)這些。和Lable標簽對比,Button功能鍵有調用函數,command=函數名,當點擊圖標時,便會實行調用函數的編碼塊。
功能鍵Button特性2
defhello():
print('你好')
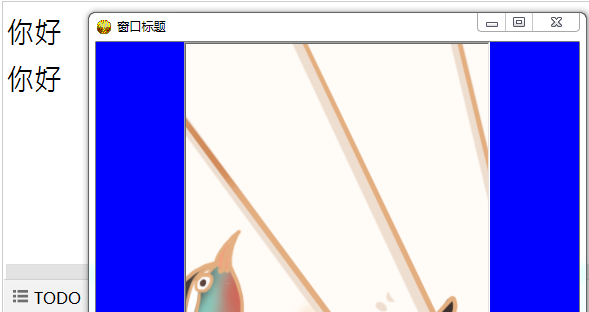
im=PhotoImage(file=r'C:UsersAdministratorDesktop圖片PNG格式喜鵲桃花折扇.png')
button=Button(root,text='button',command=hello,
height=500,width=500,image=im,
relief=SUNKEN)
button.pack()
root.mainloop()效果圖示

Mark:也可以在Button功能鍵上顯示圖片。
先把需要標注的圖片轉化為image目標(PhotoImage(file=‘圖片路徑’)),隨后應用image特性,image=image目標。假如不設置菜單高度和總寬(height,width),那樣顯示按鍵大小便是圖片的大小。要是設置菜單高度和總寬,則只能顯示圖片中的一部分。這兒,height、width的單位為清晰度企業。
改動Button特性
動態變化改動功能鍵Button的特性
defprint1():
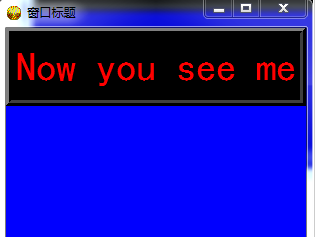
#button['text']='Nowyouseeme'
button.configure(text='Nowyouseeme')
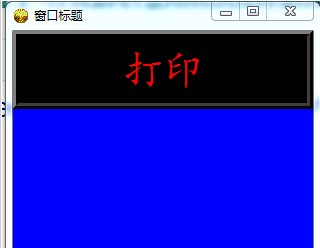
button=Button(root,text='打印',
font=('楷體',30),fg='red',bg='black',
anchor='center',command=print1,
height=1,width=20,bd=6)
button.pack()
root.mainloop()效果圖示

點一下Button功能鍵后,文本內容變成

Mark:Button特性能夠改動。
如果要呈現出來的效果也是早已設定好的Button在點擊圖標后特性出現了改變,還可以在調用函數里改動Button的特性:Button目標[‘重要主要參數’]=要改動的值或Button目標.comfigure(重要主要參數=要改動的值)。
總結:根據Button目標,大家可以在對話框中設定不一樣外形的功能鍵。并且,點一下Button功能鍵,能夠執行函數里的編碼塊。
pythontkinter的Button組件
這個地方難度不高,記住主要參數就行。

Tkinter的布局方式有三種


編碼如下:
#coding:utf8
importtkinterastk
classAPP:
def__init__(self,master):
frame=tk.Frame(master)
frame.pack(side=tk.RIGHT,padx=70,pady=100)
b4=tk.Button(frame,text="測試command點擊調用函數",bd="4",bg="yellow",command=lambda:self.Newtk("x"))
b4.pack()
staticmethod
defNewtk(x):
ifx!="x":
return0
win1=tk.Tk()
win1.title("提示信息")
frame1=tk.Frame(win1)
frame1.pack(side=tk.RIGHT,padx=70,pady=100)
l1=tk.Label(frame1,text="噢,你點一下了。給你彈個框樂呵樂呵")
l1.pack()
admin=tk.Tk()
admin.title("測試Button")
win=APP(admin)
admin.mainloop()
w=Button(master,option=value,...)綜上所述,這篇文章就給大家介紹到這里了,希望可以給大家帶來幫助。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/128854.html
Python GUI圖形用戶界面,指的是在Python中,采用圖形的形式,去操作相關的一些用戶界面,這么說的話,比較簡單的。大家想不想搞清楚,它到底本質上的樣子是什么呢?下面就給大家做個解答。 GUI介紹 圖形用戶界面(Graphical User Interface,簡稱GUI,又稱圖形用戶接口)是指采用圖形方式顯示的計算機操作用戶界面。圖形用戶界面是一種人與計算機通信的界面顯示格式,允...
摘要:已獲原作者授權原系列地址簡介一個應用生命周期中的大部分時間都處在一個消息循環中它等待事件的發生事件可能是按鍵按下鼠標點擊鼠標移動等提供了用以處理相關事件的機制處理函數可以被綁定給各個控件的各種事件如果相關事件發生函數會被觸發事件對象會傳遞給 已獲原作者授權. 原系列地址: Python Tkinter 簡介 一個 Tkinter 應用生命周期中的大部分時間都處在一個消息循環 (eve...
摘要:在這個窗口之上,可以添加各種輸入框按鈕文本等,可以增加對各種動作的處理。事件要與特定的控件相綁定,比如按鈕有點擊事件,輸入框有按鍵事件,窗體有關閉事件等。 在大多數時候,我們都在黑黢黢的控制臺里執行 Python 腳本。這看起來很酷很 GEEK。但對于部分場景下的用戶來說,這樣就不大美觀和人性化了:我們需要交互更方便的圖形化產品,也就是 GUI (圖形用戶界面,Graphical Us...
摘要:已獲原作者授權原系列地址簡介控件允許用戶在多個選項中選擇多項則只允許用戶選擇一項通常會顯示為一個空白的方框表示未被選中或者方框中有一個對號或號表示被選中一個對該選項的簡短描述會和選擇框一同顯示的狀態會因點擊而改變這個點擊可能來自鼠標也可能來 已獲原作者授權. 原系列地址: Python Tkinter 簡介 Checkbox 控件允許用戶在多個選項中選擇多項. Radiobutton...
摘要:最近在練習一個關于項目的列表,拿到列表看到這是要實現一個記事本功能,剛開始拿到題目真有點懵。尤其是試驗之后發現一定要用類實現起來才簡單一些,對于這點類,,要知道本人已經接觸語言多年,但對于面向對象還是一竅不通。 最近在練習一個關于python項目的列表,拿到列表看到這是要實現一個記事本功能,剛開始拿到題目真有點懵。雖然用python實現excel的處理已經很熟悉了,且已經把python...
閱讀 911·2023-01-14 11:38
閱讀 878·2023-01-14 11:04
閱讀 740·2023-01-14 10:48
閱讀 1982·2023-01-14 10:34
閱讀 942·2023-01-14 10:24
閱讀 819·2023-01-14 10:18
閱讀 499·2023-01-14 10:09
閱讀 572·2023-01-14 10:02