資訊專欄INFORMATION COLUMN

Python GUI圖形用戶界面,指的是在Python中,采用圖形的形式,去操作相關的一些用戶界面,這么說的話,比較簡單的。大家想不想搞清楚,它到底本質上的樣子是什么呢?下面就給大家做個解答。
GUI介紹
圖形用戶界面(Graphical User Interface,簡稱GUI,又稱圖形用戶接口)是指采用圖形方式顯示的計算機操作用戶界面。圖形用戶界面是一種人與計算機通信的界面顯示格式,允許用戶使用鼠標等輸入設備操縱屏幕上的圖標或菜單選項,以選擇命令、調用文件、啟動程序或執行其它一些日常任務。與通過鍵盤輸入文本或字符命令來完成例行任務的字符界面相比,圖形用戶界面有許多優點。圖形用戶界面由窗口、下拉菜單、對話框及其相應的控制機制構成,在各種新式應用程序中都是標準化的,即相同的操作總是以同樣的方式來完成,在圖形用戶界面,用戶看到和操作的都是圖形對象,應用的是計算機圖形學的技術。
在設計GUI程序的過程中,需要對用戶界面進行渲染,達到色彩與便捷智能化一體。而在Python內置庫里面,有一個自帶的就是tkinter庫,我們直接導入使用即可。
簡單操作
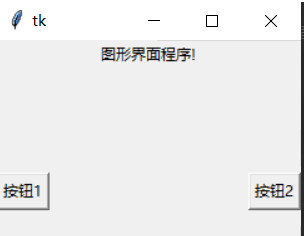
import tkinter top=tkinter.Tk()#生成一個主窗口 #這里面可以作為消息循環,添加窗口功能 label=tkinter.Label(top,text="圖形界面程序!") label.pack()#將標簽label添加到窗口中 button1=tkinter.Button(top,text="按鈕1") button1.pack(side=tkinter.LEFT)#將按鈕1添加到窗口里 button2=tkinter.Button(top,text="按鈕2") button2.pack(side=tkinter.RIGHT)#將按鈕2添加到窗口里 top.mainloop()#進入消息循環

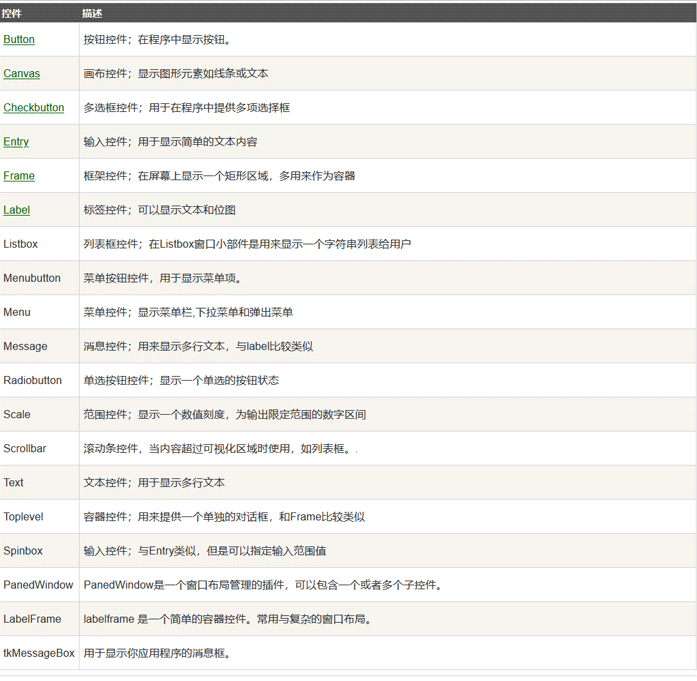
tkinter組件介紹

import tkinter
import tkMessageBox
top=tkinter.Tk()
def helloCallBack():
tkMessageBox.showinfo("Hello Python","Hello Runoob")
B=tkinter.Button(top,text="點我",command=helloCallBack)
B.pack()
top.mainloop()
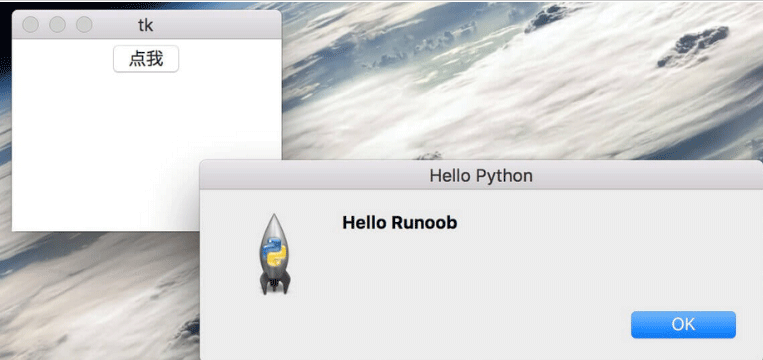
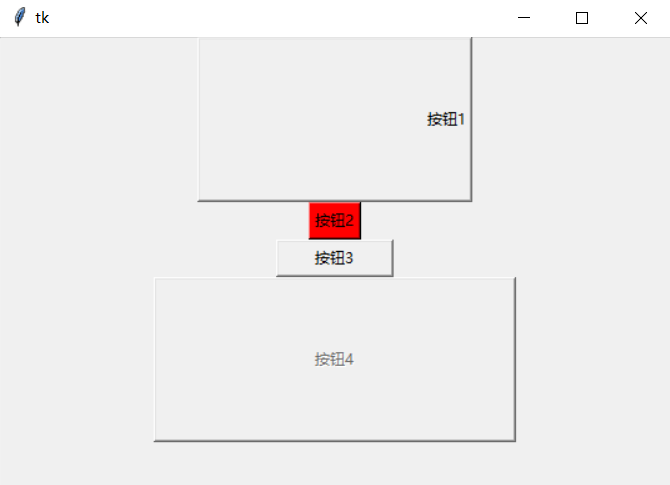
向窗體中添加按鈕控件
import tkinter root=tkinter.Tk()#生成一個主窗口對象 button1=tkinter.Button(root,anchor=tkinter.E,#設置文本對齊方式 text="按鈕1",width=30,#設置按鈕寬度 height=7) button1.pack()#將按鈕添加到主窗口 button2=tkinter.Button(root,text="按鈕2",bg="red")#設置背景按鈕色 button2.pack() button3=tkinter.Button(root,text="按鈕3",width=12,height=1) button3.pack() button4=tkinter.Button(root,text="按鈕4",width=40,height=7, state=tkinter.DISABLED)#設置按鈕為禁用 button4.pack() root.mainloop()

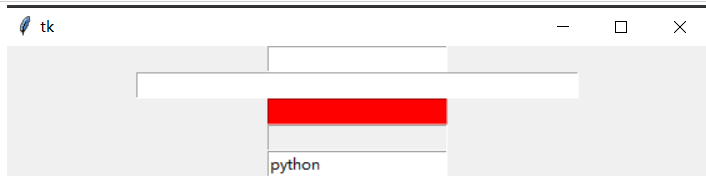
使用文本框控件
在tkinter庫中可以實現信息接收和用戶的信息輸入工作,在Python程序中,使用tkinter.Entry和tkinter.text可以創建單行文本和多行文本框組件,通過傳遞一些屬性來解決顏色問題。

import tkinter root=tkinter.Tk() entry1=tkinter.Entry(root, show="*"#設置顯示文本是星號 ) entry1.pack() entry2=tkinter.Entry(root,show="$",width=50) entry2.pack() entry3=tkinter.Entry(root,bg="red",fg="blue")#設置文本框的前景色 entry3.pack() entry4=tkinter.Entry(root,state=tkinter.DISABLED) entry4.pack() entry5=tkinter.Entry(root,selectbackground="red",selectforeground="gray")#分別設置文本背景色和文本前景色 entry5.pack() edit1=tkinter.Text(root,selectbackground="red",selectforeground="gray") edit1.pack() root.mainloop()

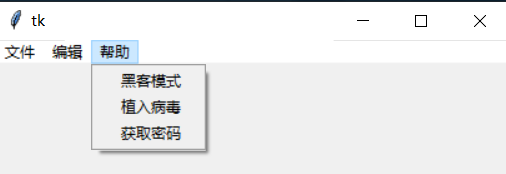
使用菜單控件
在使用菜單控件的時候,和我們使用其他控件有所不同,我們需要使用創建主窗口的方法config()將菜單添加到窗口中。
import tkinter root=tkinter.Tk() menu=tkinter.Menu(root) #添加主菜單選項 submenu=tkinter.Menu(menu,tearoff=0) submenu.add_command(label="打開") submenu.add_command(label="保存") submenu.add_command(label="關閉") menu.add_cascade(label="文件",menu=submenu)#設置標頭簽名稱 submenu=tkinter.Menu(menu,tearoff=0) submenu.add_command(label="復制") submenu.add_command(label="粘貼") submenu.add_separator() submenu.add_command(label="剪切") menu.add_cascade(label="編輯",menu=submenu) submenu=tkinter.Menu(menu,tearoff=0) submenu.add_command(label="黑客模式") submenu.add_command(label="植入病毒") submenu.add_command(label="獲取密碼") menu.add_cascade(label="幫助",menu=submenu) root.config(menu=menu)#將菜單添加到主窗口 root.mainloop()

自己可定義不同的選項,之后我們在選項里面嵌入不同的功能,這樣就達到了一個簡單圖形界面軟件的開發。
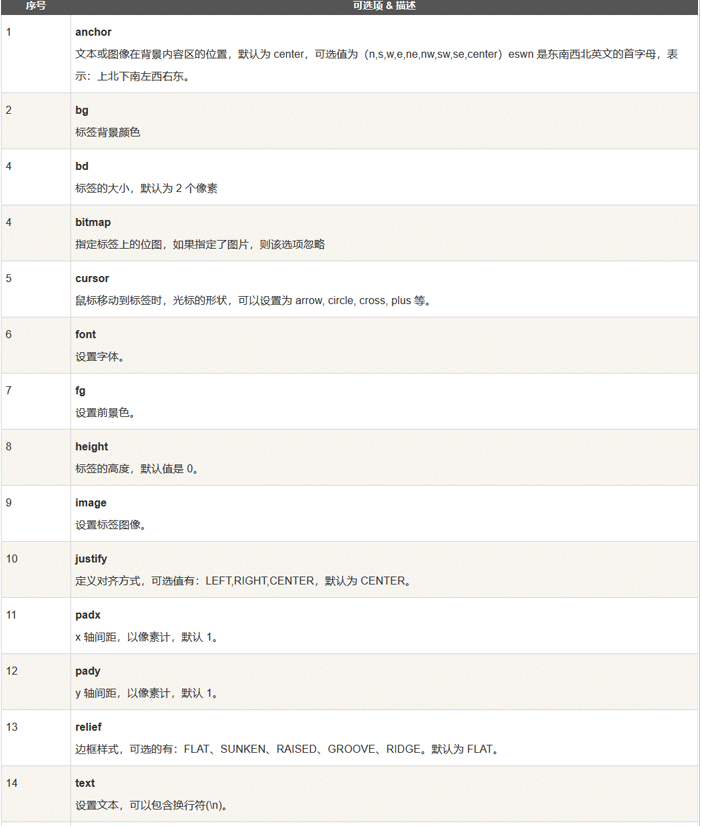
使用標簽控件

import tkinter root=tkinter.Tk() label1=tkinter.Label(root, #anchor=tkinter.E,#設置標簽文本位置 bg="yellow",#設置標簽的背景色 fg="blue",#設置標簽的前景色 text="我是王小王n!",#設置標簽顯示的文本 justify=tkinter.CENTER, width=40,#設置標簽寬度 height=5#設置標簽高度 ) label1.pack()#將標簽1添加到主窗口 label2=tkinter.Label(root, text="你好nPython!",#設置標簽顯示的文本 justify=tkinter.LEFT, width=40,#設置標簽寬度 height=5#設置標簽高度 ) label2.pack() label3=tkinter.Label(root, text="你好nPython!",#設置標簽顯示的文本 justify=tkinter.RIGHT, width=40,#設置標簽寬度 height=5#設置標簽高度 ) label3.pack() label4=tkinter.Label(root, text="你好nPython!",#設置標簽顯示的文本 justify=tkinter.CENTER, width=40,#設置標簽寬度 height=5#設置標簽高度 ) label4.pack() root.mainloop()
使用單選按鈕和復選按鈕組件
import tkinter
root=tkinter.Tk()
r=tkinter.StringVar()#生成字符串變量
r.set("1")
radio=tkinter.Radiobutton(root,
variable=r,
value="1",#設置單選按鈕時的變量值
text="單選按鈕1",
)
radio.pack()
radio=tkinter.Radiobutton(root,
variable=r,
value="2",#設置單選按鈕時的變量值
text="單選按鈕2",
)
radio.pack()
radio=tkinter.Radiobutton(root,
variable=r,
value="3",#設置單選按鈕時的變量值
text="單選按鈕3",
)
radio.pack()
radio=tkinter.Radiobutton(root,
variable=r,
value="4",#設置單選按鈕時的變量值
text="單選按鈕4",
)
radio.pack()
c=tkinter.IntVar()#生成整型變量
c.set(1)
check=tkinter.Checkbutton(root,text="復選按鈕",
variable=c,#復選按鈕關聯的變量
onvalue=1,#設置復選按鈕時的變量值1
offvalue=2)#設置復選按鈕時的變量值2
check.pack()
root.mainloop()
print(r.get())
print(c.get())使用繪圖組件
import tkinter root=tkinter.Tk() canvas=tkinter.Canvas(root, width=600, height=480, bg="white")#設置繪圖控件的背景色 '''' ............... '''
到此為止,這篇文章就給大家介紹到這里了,希望可以給大家帶來幫助。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/128298.html
摘要:工具可以直接使用方式安裝和的環境配置使用集成開發工具的小白,在安裝庫以后,還要對和進行環境配置,將其集成到中。如果小白的或安裝在其他路徑下,則從對應的目錄找到,或者在資源管理器中搜索文件找到安裝路徑。 ...
摘要:在這個窗口之上,可以添加各種輸入框按鈕文本等,可以增加對各種動作的處理。事件要與特定的控件相綁定,比如按鈕有點擊事件,輸入框有按鍵事件,窗體有關閉事件等。 在大多數時候,我們都在黑黢黢的控制臺里執行 Python 腳本。這看起來很酷很 GEEK。但對于部分場景下的用戶來說,這樣就不大美觀和人性化了:我們需要交互更方便的圖形化產品,也就是 GUI (圖形用戶界面,Graphical Us...
摘要:將程序包裝在界面里,可以將輸入通過多種途徑如文本框彈出路徑選擇等輸入到程序里。將輸出通過文本框顯示出來將執行信息如如報錯信息運行進度通過文本框或進度條顯示出來文章安排先介紹安裝和配合的使用。 作為一個程序的開發者,我們僅僅需要在相應路徑通過命令行就可執行那個程序。但是,不懂行的人不理解這個黑框框的東西,陌生領域任何人都沒有安全感,所以他們是拒絕接受一個項目僅僅只是通過一個黑框框來執行的...
摘要:作為一個全面的桌面應用程序開發包,其自然提供了對圖像的動畫支持。本篇文章中,就來簡單地在中使用動畫功能實現一個足球射門的動畫效果。還記得上面我們提過的這個用于設置動畫關鍵幀的方法。在中使用動畫是不是很簡單有問題歡迎留言討論。 QT作為一個全面的桌面應用程序開發包,其自然提供了對圖像的動畫支持。本篇文章中,就來簡單地在PYQt5中使用Animation動畫功能實現一個足球射門的動畫效果。...
摘要:引言學這么久了,一直想做個界面出來,最近發現有個內置庫,利用它可以很輕松做出一些簡易的界面,首先來看官方對的說明從上面描述中我們不難看出,不管你是系統,還是系統,它都可以生成相對應的操作界面,這就是所謂的跨平臺。 showImg(https://segmentfault.com/img/remote/1460000018532942?w=1078&h=1076); 0.引言 學Pyth...
閱讀 911·2023-01-14 11:38
閱讀 878·2023-01-14 11:04
閱讀 740·2023-01-14 10:48
閱讀 1983·2023-01-14 10:34
閱讀 942·2023-01-14 10:24
閱讀 819·2023-01-14 10:18
閱讀 499·2023-01-14 10:09
閱讀 572·2023-01-14 10:02