資訊專欄INFORMATION COLUMN

Matplotlib的能把許多張繪畫到了一個控制界面,這便制定到控制面板切分為一個個子圖,接下來本文關鍵為大家介紹了關于調整Matplotlib子圖尺寸的資料,原文中根據案例編碼推薦的十分詳盡,需用的小伙伴可以參考一下。
前不久就遇到這種情況,始終忘記了寫,今夜夜深人靜時匯總這波~
難題
我堅信,看見這篇文章博主得人,你一定早已會用Matplotlib中的pyplot繪圖。
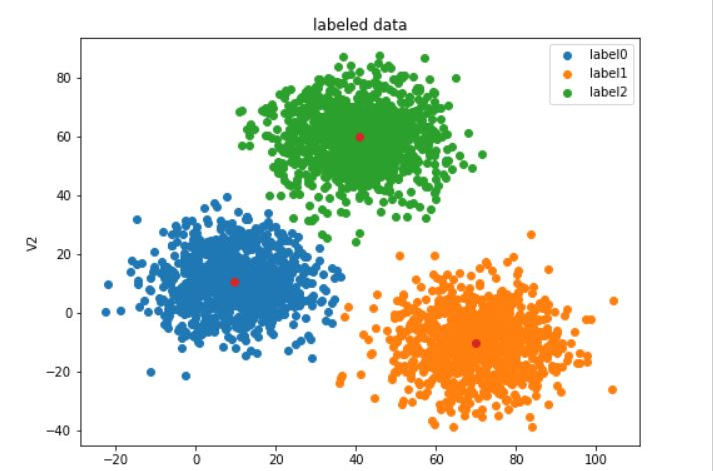
比如像這類圖

你也應該會調整單個圖的大小了,就是使用如下語句控制單個圖形figure的大小,比如我這里設的8*6的。
fig3=plt.figure(figsize=(8,6))
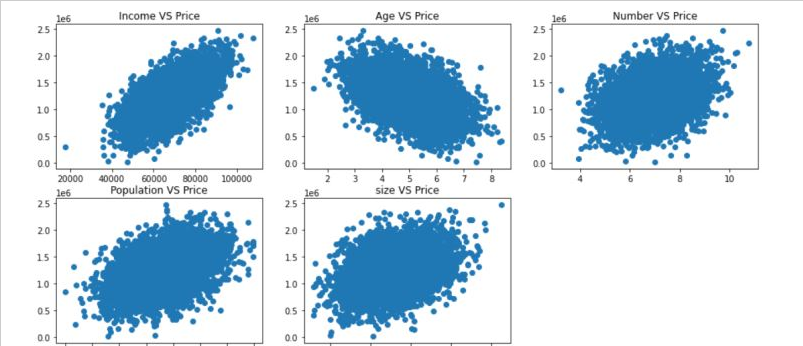
但隨著繼續深入的學習,有時我們很有必要將兩個圖畫在一起,來做對比,所以你也應該會在一個畫布上畫多個子圖了。比如下圖
即是通過subplot實現
#展示一下數據
fig=plt.figure(figsize=(15,7))
fig1=plt.subplot(231)
plt.scatter(data.loc[:,'Avg.Area Income'],data.loc[:,'Price'])
plt.title('Income VS Price')
fig2=plt.subplot(232)
plt.scatter(data.loc[:,'Avg.Area House Age'],data.loc[:,'Price'])
plt.title('Age VS Price')
fig3=plt.subplot(233)
plt.scatter(data.loc[:,'Avg.Area Number of Rooms'],data.loc[:,'Price'])
plt.title('Number VS Price')
fig4=plt.subplot(234)
plt.scatter(data.loc[:,'Area Population'],data.loc[:,'Price'])
plt.title('Population VS Price')
fig5=plt.subplot(235)
plt.scatter(data.loc[:,'size'],data.loc[:,'Price'])
plt.title('size VS Price')
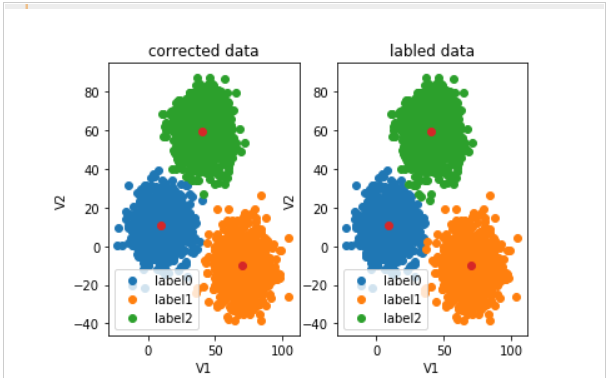
plt.show()目前為止圖好像沒有問題,那問題在哪呢?就是在子圖比較少的時候,整個圖可能會變形,出現下圖情況。

這顯然不是我們期望的,我們希望他不要拉長。但是貌似直接通過subplot畫出的子圖無法更改大小,網上給的一些方案也比較麻煩。
簡便的解決方法
把這兩個子圖畫在同一個畫布里,這樣即是子圖無法改變,但是外面的畫布大小可以改變,子圖就可以根據外面畫布大小自適應的顯示了。
對于該圖

其原始代碼為
fig6=plt.subplot(121)
label0=plt.scatter(X.loc[:,'V1'][y_corrected==0],X.loc[:,'V2'][y_corrected==0])
label1=plt.scatter(X.loc[:,'V1'][y_corrected==1],X.loc[:,'V2'][y_corrected==1])
label2=plt.scatter(X.loc[:,'V1'][y_corrected==2],X.loc[:,'V2'][y_corrected==2])
plt.title("corrected data")
plt.xlabel('V1')
plt.ylabel('V2')
plt.legend((label0,label1,label2),('label0','label1','label2'))
plt.scatter(centers[:,0],centers[:,1])
fig7=plt.subplot(122)
label0=plt.scatter(X.loc[:,'V1'][y==0],X.loc[:,'V2'][y==0])
label1=plt.scatter(X.loc[:,'V1'][y==1],X.loc[:,'V2'][y==1])
label2=plt.scatter(X.loc[:,'V1'][y==2],X.loc[:,'V2'][y==2])
plt.title("labled data")
plt.xlabel('V1')
plt.ylabel('V2')
plt.legend((label0,label1,label2),('label0','label1','label2'))
plt.scatter(centers[:,0],centers[:,1])
plt.show()可以看到兩個子圖fig6和fig7都是直接使用subplot得到的,所以它變形了。
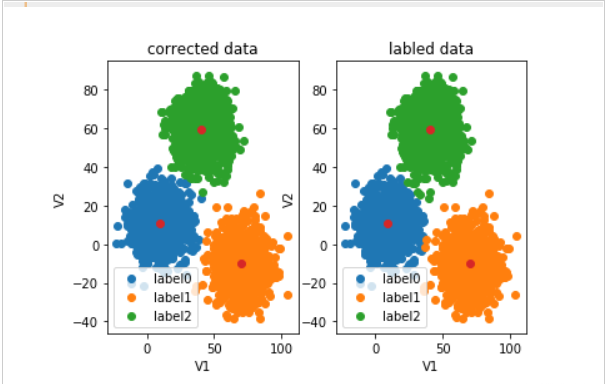
修改后應該是這樣的:

對應代碼:
fig=plt.figure(figsize=(11,4))
fig6=plt.subplot(121)
label0=plt.scatter(X.loc[:,'V1'][y_corrected==0],X.loc[:,'V2'][y_corrected==0])
label1=plt.scatter(X.loc[:,'V1'][y_corrected==1],X.loc[:,'V2'][y_corrected==1])
label2=plt.scatter(X.loc[:,'V1'][y_corrected==2],X.loc[:,'V2'][y_corrected==2])
plt.title("corrected data")
plt.xlabel('V1')
plt.ylabel('V2')
plt.legend((label0,label1,label2),('label0','label1','label2'))
plt.scatter(centers[:,0],centers[:,1])
fig7=plt.subplot(122)
label0=plt.scatter(X.loc[:,'V1'][y==0],X.loc[:,'V2'][y==0])
label1=plt.scatter(X.loc[:,'V1'][y==1],X.loc[:,'V2'][y==1])
label2=plt.scatter(X.loc[:,'V1'][y==2],X.loc[:,'V2'][y==2])
plt.title("labled data")
plt.xlabel('V1')
plt.ylabel('V2')
plt.legend((label0,label1,label2),('label0','label1','label2'))
plt.scatter(centers[:,0],centers[:,1])
plt.show()相比原來的代碼就多了第一行的操作,定一個合適畫布的大小就可以方便動態調整子圖了。
麻煩點的方法
看到網上是有可以自定義子圖大小的方法的,不過相比我想出來的這個方法,感覺太麻煩了。這個方法能解決我這一類問題了,如果后面遇到需要一個子圖大一個子圖小的問題再多帶帶記錄把。
總結
這篇文章就給大家介紹到這里了,希望可以給大家帶來幫助。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/128713.html
此篇文章主要是給大家介紹了python圖像處理圖象的制作實例詳細說明,感興趣的小伙伴可以參考借鑒一下,希望可以有一定的幫助,祝愿大家多多的發展,盡早漲薪 文章正文 事實上前邊咱們就早已運用了圖象的制作,如: io.imshow(img) 這一行代碼的本質是運用matplotlib包對圖片開展制作,制作完成后,回到一個matplotlib類型的信息。因而,我們還可以這么寫: impor...
matplotlib作為一種常見的可視化圖形操作軟件,在日常的生活中應用還是比較的廣泛的,下面跟著小編的視角,帶著大家去詳細解答Python+matplotlib繪制多子圖的方法。 本文速覽 matplotlib.pyplot api繪制子圖 面向對象方式繪制子圖 matplotlib.gridspec.GridSpec繪制子圖 任意位置添加子圖 關于pyplot和面向對象兩種繪圖...
摘要:直方圖的繪制也需要用到下的,只不過在繪制折線圖時我們采用的是,而繪制直方圖時我們需要采用。利用確定直方圖軸的范圍及間距,為最小值,為最大值,為間距。用繪制,為數據,為直方圖的特性,可有可無。 1.直方圖的繪制也需要用到matplotlib下的pylab,只不過在繪制折線圖時我們采用的是plot(),而繪制直方圖時我們需要采用hist()。由于在繪制過程中缺少真實數據,我在這里采用np....
摘要:本文作為學習過程中對一些常用知識點的整理,方便查找。所有繪圖操作僅對當前圖和當前坐標有效。表示把圖標分割成的網格。每個對象都是一個擁有自己坐標系統的繪圖區域。避免比例壓縮為橢圓數據可視化入門教程繪圖核心剖析如何調整子圖的大小 本文作為學習過程中對matplotlib一些常用知識點的整理,方便查找。 強烈推薦ipython無論你工作在什么項目上,IPython都是值得推薦的。利用ipyt...
閱讀 911·2023-01-14 11:38
閱讀 878·2023-01-14 11:04
閱讀 740·2023-01-14 10:48
閱讀 1982·2023-01-14 10:34
閱讀 942·2023-01-14 10:24
閱讀 819·2023-01-14 10:18
閱讀 499·2023-01-14 10:09
閱讀 572·2023-01-14 10:02