資訊專欄INFORMATION COLUMN

一、本地存儲
1.1 了解本地存儲特性
1、數(shù)據(jù)存儲在用戶瀏覽器中
2、需要設(shè)置、讀取方便、甚至頁面刷新不丟失數(shù)據(jù)
3、容量大,sessionStorage約5M、localStorage約20M
4、只能存儲字符串,可以將對象JSON.stringify()編碼后存儲
1.2 window.sessionStorage
1、生命周期為關(guān)閉瀏覽器窗口
2、在用一個窗口頁面下數(shù)據(jù)可以共享
3、以鍵值對的形式存儲使用
設(shè)置數(shù)據(jù)
sessionStorage.setItem(key, value)
獲取數(shù)據(jù)
sessionStorage.getItem(key)
刪除數(shù)據(jù)
sessionStorage.removeItem(key)
清空數(shù)據(jù)
sessionStorage.clear()
練習(xí):
<input type="text">
<button class="set">存儲數(shù)據(jù)</button>
<button class="get">獲取數(shù)據(jù)</button>
<button class="remove">刪除數(shù)據(jù)</button>
<button class="del">清空所有數(shù)據(jù)</button>
<script>
console.log(localStorage.getItem('username'));
var ipt = document.querySelector('input');
var set = document.querySelector('.set');
var get = document.querySelector('.get');
var remove = document.querySelector('.remove');
var del = document.querySelector('.del');
set.addEventListener('click', function() {
// 當(dāng)我們點擊了之后,就可以把表單里面的值存儲起來
var val = ipt.value;
sessionStorage.setItem('uname', val);
sessionStorage.setItem('pwd', val);
});
get.addEventListener('click', function() {
// 當(dāng)我們點擊了之后,就可以把表單里面的值獲取過來
console.log(sessionStorage.getItem('uname'));
});
remove.addEventListener('click', function() {
//
sessionStorage.removeItem('uname');
});
del.addEventListener('click', function() {
// 當(dāng)我們點擊了之后,清除所有的
sessionStorage.clear();
});
</script>
1.3 window.localStorage
1、生命周期永久生效,除非手動刪除,否則關(guān)閉頁面也會存在
2、可以多窗口頁面共享(同一個瀏覽器)
3、以鍵值對的形式存儲
存儲數(shù)據(jù)
localStorage.setItem(key, value)
獲取數(shù)據(jù)
localStorage.getItem(key)
刪除數(shù)據(jù)
localStorage.removeItem(key)
清除所有數(shù)據(jù)
localStorage.clear()
練習(xí):
<input type="text">
<button class="set">存儲數(shù)據(jù)</button>
<button class="get">獲取數(shù)據(jù)</button>
<button class="remove">刪除數(shù)據(jù)</button>
<button class="del">清空所有數(shù)據(jù)</button>
<script>
var ipt = document.querySelector('input');
var set = document.querySelector('.set');
var get = document.querySelector('.get');
var remove = document.querySelector('.remove');
var del = document.querySelector('.del');
set.addEventListener('click', function() {
var val = ipt.value;
localStorage.setItem('username', val);
})
get.addEventListener('click', function() {
console.log(localStorage.getItem('username'));
})
remove.addEventListener('click', function() {
localStorage.removeItem('username');
})
del.addEventListener('click', function() {
localStorage.clear();
})
</script>
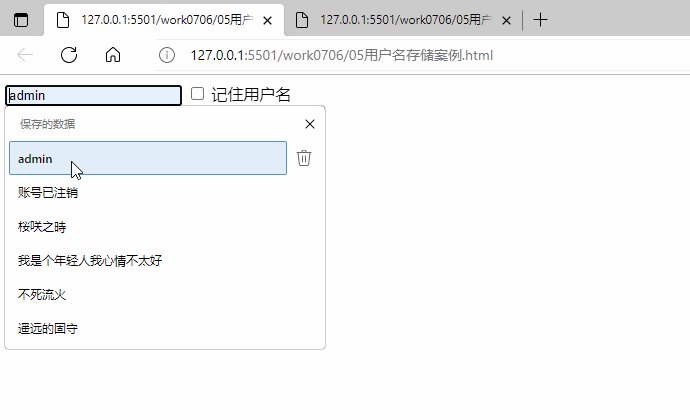
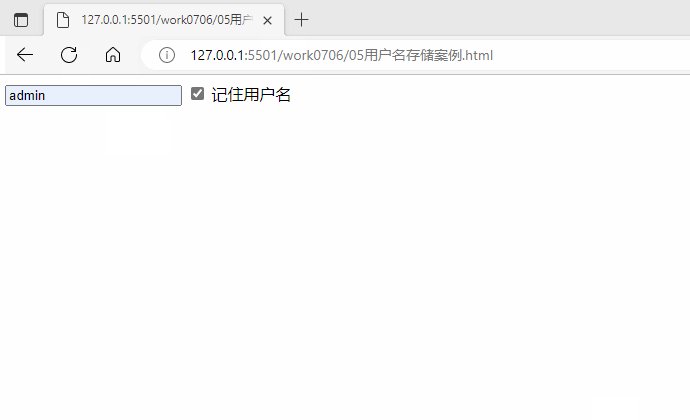
用戶名存儲案例
在勾選記住用戶名,當(dāng)我們再次打開瀏覽器,就在文本框里面自動顯示上次登錄的用戶名
案例分析:
1、將數(shù)據(jù)存儲到本地存儲
2、關(guān)閉頁面再打開也可以顯示用戶名,這時候就要用到localStorage
3、打開頁面需要先判斷是否有這個用戶名,如果有,就在表單里面顯示用戶名,并且勾選復(fù)選框
4、當(dāng)復(fù)選框發(fā)生改變的時候change事件
5、如果勾選,就存儲,否則就移除
<input type="text" name="username" id="username" value="" placeholder="請輸入用戶名"/>
<input type="checkbox" id="rusername"> 記住用戶名
<script type="text/javascript">
var username = document.querySelector('#username');
var rusername = document.querySelector('#rusername');
// 先判斷用戶是否需要記錄數(shù)據(jù) 再讓記錄的數(shù)據(jù)顯示再表單里面
if(localStorage.getItem('username')){
username.value=localStorage.getItem('username');
rusername.checked = true;
}
// change改變時 發(fā)生 Checkbox選中和不選中時 發(fā)生
rusername.addEventListener('change',function(){
// console.log('改變了');
// console.log(rusername.checked);
if(this.checked){
localStorage.setItem('username',username.value);
}else{
localStorage.removeItem('username');
}
})
</script>
本篇關(guān)于JavaScript本地存儲實現(xiàn)用戶名存儲內(nèi)容已講述完畢。歡迎大家觀看更多精彩內(nèi)容。
文章版權(quán)歸作者所有,未經(jīng)允許請勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請注明本文地址:http://specialneedsforspecialkids.com/yun/128383.html
摘要:字節(jié)流這個簡單的模型將數(shù)據(jù)存儲為長度不透明的字節(jié)字符串變量,將任何形式的內(nèi)部組織留給應(yīng)用層。字節(jié)流數(shù)據(jù)存儲的代表例子包括文件系統(tǒng)和云存儲服務(wù)。使用同步存儲會阻塞主線程,并為應(yīng)用程序的創(chuàng)建凍結(jié)體驗。 這是專門探索 JavaScript 及其所構(gòu)建的組件的系列文章的第 16 篇。 想閱讀更多優(yōu)質(zhì)文章請猛戳GitHub博客,一年百來篇優(yōu)質(zhì)文章等著你! 如果你錯過了前面的章節(jié),可以在這里找到它...
摘要:離線檢測含義設(shè)備能否上網(wǎng)代碼注和,和最新的沒問題應(yīng)用緩存緩存的目的是專門為網(wǎng)頁離線設(shè)計的,當(dāng)然在在線情況也會緩存機制當(dāng)用戶在地址輸入請求的地址去請求網(wǎng)頁時,瀏覽器會先本地緩存中查看是否有對應(yīng)的緩存文件,如果有然后查看新鮮度就是是否過期了,如 23.1 離線檢測 含義:設(shè)備能否上網(wǎng) 代碼: navigator.onLine 注:IE6+和safari+5,firefox3+和ope...
摘要:定義字符中文注音或字符的解釋或發(fā)音。表單域我們都知道標(biāo)簽用于為用戶輸入創(chuàng)建表單。在中表單域添加了兩個新的屬性規(guī)定是否啟用表單的自動完成功能,默認(rèn)。通過屬性和表單域的可以將輸入表單綁定到表單域中。 showImg(http://ww1.sinaimg.cn/large/007kscFEgy1fxgnw4hajoj31400p0q4d.jpg); 1. 認(rèn)識HTML5 HTML5并不僅僅...
摘要:以下示例將阻止所有對的請求。從存儲請求和阻止請求的對象中刪除當(dāng)前選項卡的屬性。收聽消息告知后臺進程阻止的列表已被用戶更新。兩者都提供類似的功能和事件處理程序。 前言 當(dāng)我們?yōu)g覽網(wǎng)站時,都會發(fā)送許多請求來獲取網(wǎng)頁內(nèi)容。這些請求中有些是重要的,而有些是我們不需要,因為它們可能是廣告或建議等。在本文中,將創(chuàng)建一個有助于阻止和取消阻止所選URL的Chrome擴展插件,讓你選擇你打開的網(wǎng)址及該打...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 520·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2177·2023-01-20 08:28