資訊專欄INFORMATION COLUMN

很多知識都是需要提早知道,才可以規避很多錯誤。
Element中Form (表單)組件提供了表單驗證的功能,只需要通過 rules 屬性傳入約定的驗證規則,并將 Form-Item 的 prop 屬性設置為需校驗的字段名即可。
注意:prop對應表單域 model 字段,使用 validate方法時,該屬性是必填的。
表單驗證rules
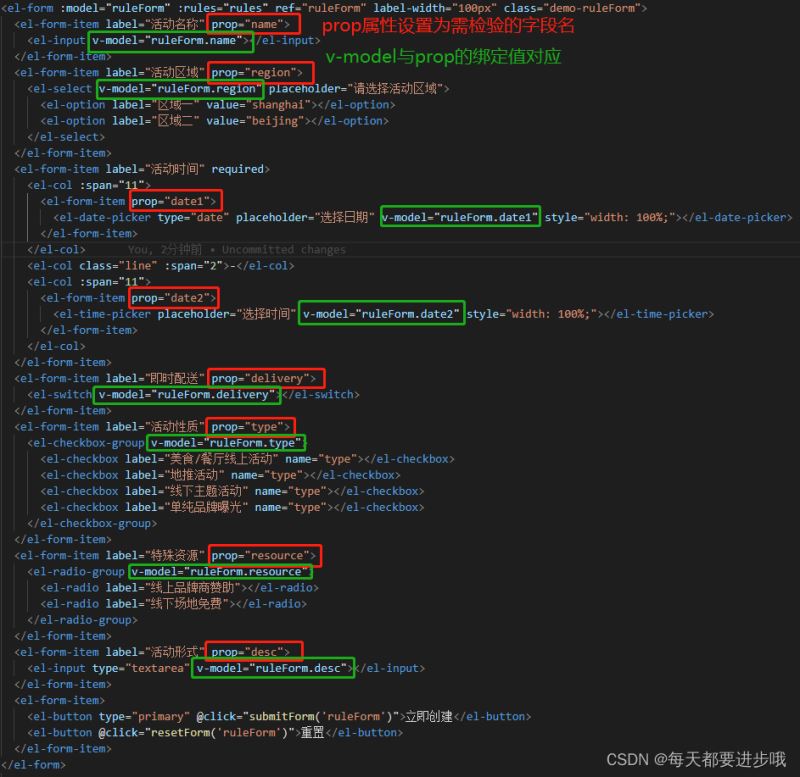
以官網給出的例子分析來看
將prop屬性設置為需校驗的字段名。

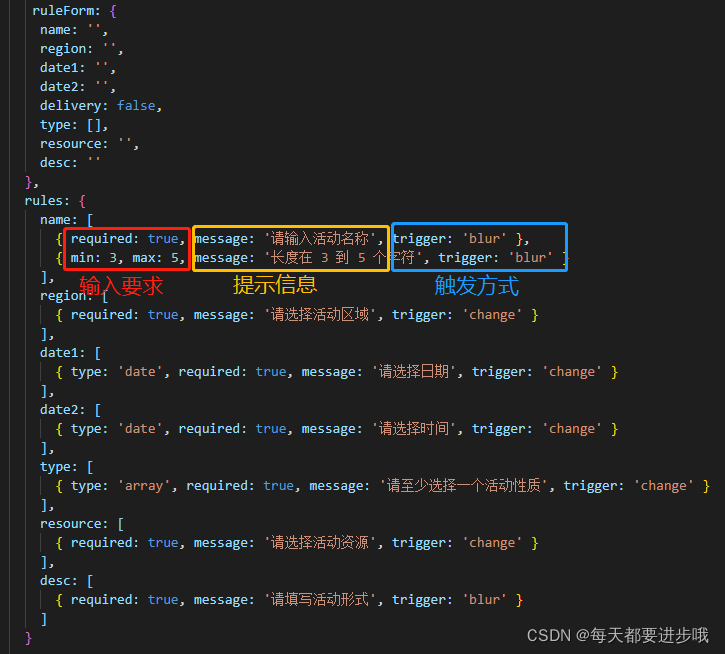
在data里配置要校驗字段和校驗規則:
required:true表示為必須輸入;
message:""設置不符合校驗規則時的提示信息;
trigger:""設置校驗的觸發方式:
‘change’:數據改變時觸發;
‘blur’:失去焦點時觸發;
沒有進行任何輸入時,不會觸發change,但一定會觸發blur事件。

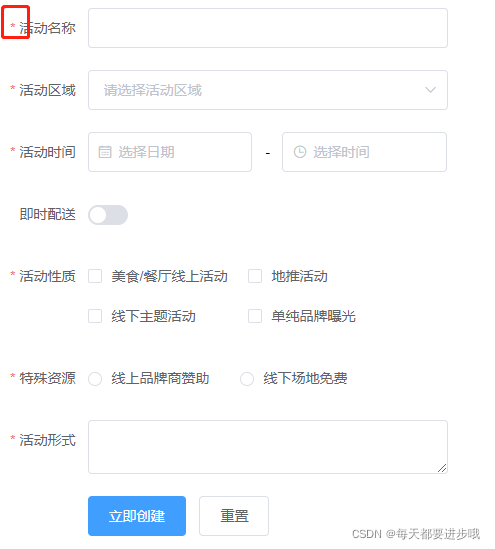
設置校驗規則后,表頭會出現紅色*樣式

該示例完整代碼:
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="活動名稱" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="活動區域" prop="region">
<el-select v-model="ruleForm.region" placeholder="請選擇活動區域">
<el-option label="區域一" value="shanghai"></el-option>
<el-option label="區域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活動時間" required>
<el-col :span="11">
<el-form-item prop="date1">
<el-date-picker type="date" placeholder="選擇日期" v-model="ruleForm.date1" style="width: 100%;"></el-date-picker>
</el-form-item>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-form-item prop="date2">
<el-time-picker placeholder="選擇時間" v-model="ruleForm.date2" style="width: 100%;"></el-time-picker>
</el-form-item>
</el-col>
</el-form-item>
<el-form-item label="即時配送" prop="delivery">
<el-switch v-model="ruleForm.delivery"></el-switch>
</el-form-item>
<el-form-item label="活動性質" prop="type">
<el-checkbox-group v-model="ruleForm.type">
<el-checkbox label="美食/餐廳線上活動" name="type"></el-checkbox>
<el-checkbox label="地推活動" name="type"></el-checkbox>
<el-checkbox label="線下主題活動" name="type"></el-checkbox>
<el-checkbox label="單純品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊資源" prop="resource">
<el-radio-group v-model="ruleForm.resource">
<el-radio label="線上品牌商贊助"></el-radio>
<el-radio label="線下場地免費"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活動形式" prop="desc">
<el-input type="textarea" v-model="ruleForm.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即創建</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
<script>
export default {
data() {
return {
ruleForm: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
},
rules: {
name: [
{ required: true, message: '請輸入活動名稱', trigger: 'blur' },
{ min: 3, max: 5, message: '長度在 3 到 5 個字符', trigger: 'blur' }
],
region: [
{ required: true, message: '請選擇活動區域', trigger: 'change' }
],
date1: [
{ type: 'date', required: true, message: '請選擇日期', trigger: 'change' }
],
date2: [
{ type: 'date', required: true, message: '請選擇時間', trigger: 'change' }
],
type: [
{ type: 'array', required: true, message: '請至少選擇一個活動性質', trigger: 'change' }
],
resource: [
{ required: true, message: '請選擇活動資源', trigger: 'change' }
],
desc: [
{ required: true, message: '請填寫活動形式', trigger: 'blur' }
]
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>自定義校驗規則
除此之外,還可以使用validator驗證器來自定義校驗規則,
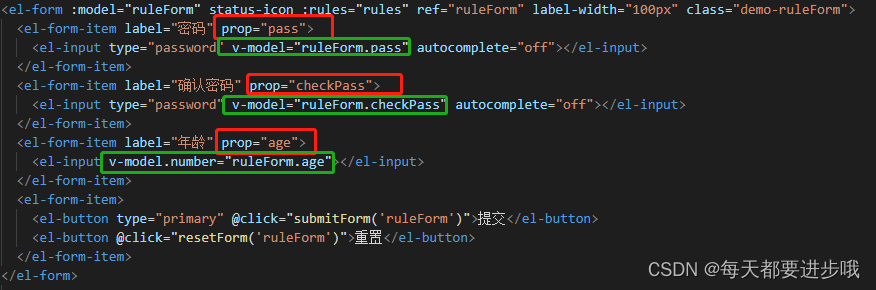
舉一個使用自定義驗證規則來完成密碼的二次驗證的例子。

還是和之前一樣,設置prop需校驗的字段名和v-model綁定值

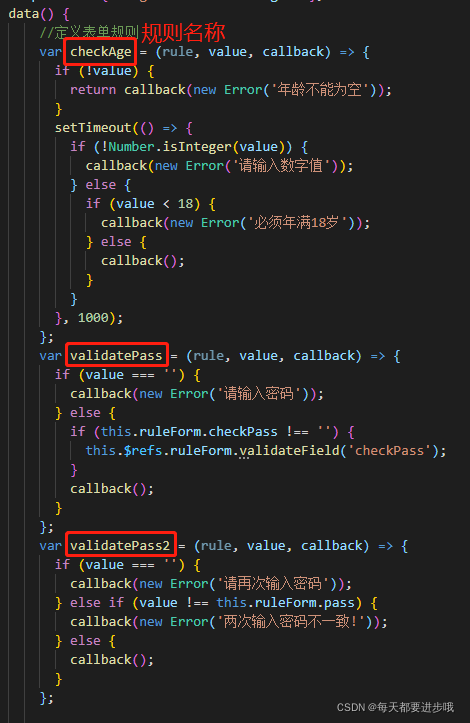
但這時,我們需要在data中自己定義校驗規則,需要注意的是,設置的規則與return同級。

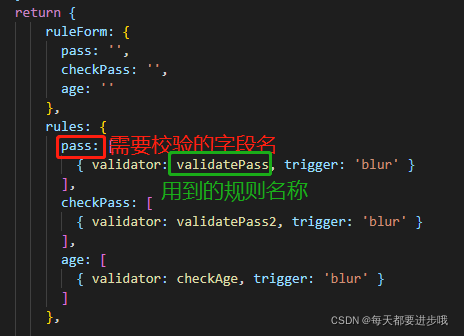
在rules中配置要校驗的字段和用到的規則

完整代碼如下:
<el-form :model="ruleForm" status-icon :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="密碼" prop="pass">
<el-input type="password" v-model="ruleForm.pass" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="確認密碼" prop="checkPass">
<el-input type="password" v-model="ruleForm.checkPass" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="年齡" prop="age">
<el-input v-model.number="ruleForm.age"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">提交</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
<script>
export default {
data() {
var checkAge = (rule, value, callback) => {
if (!value) {
return callback(new Error('年齡不能為空'));
}
setTimeout(() => {
if (!Number.isInteger(value)) {
callback(new Error('請輸入數字值'));
} else {
if (value < 18) {
callback(new Error('必須年滿18歲'));
} else {
callback();
}
}
}, 1000);
};
var validatePass = (rule, value, callback) => {
if (value === '') {
callback(new Error('請輸入密碼'));
} else {
if (this.ruleForm.checkPass !== '') {
this.$refs.ruleForm.validateField('checkPass');
}
callback();
}
};
var validatePass2 = (rule, value, callback) => {
if (value === '') {
callback(new Error('請再次輸入密碼'));
} else if (value !== this.ruleForm.pass) {
callback(new Error('兩次輸入密碼不一致!'));
} else {
callback();
}
};
return {
ruleForm: {
pass: '',
checkPass: '',
age: ''
},
rules: {
pass: [
{ validator: validatePass, trigger: 'blur' }
],
checkPass: [
{ validator: validatePass2, trigger: 'blur' }
],
age: [
{ validator: checkAge, trigger: 'blur' }
]
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script> 本篇內容已結束,歡迎大家更多精彩內容。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/128382.html
摘要:一表單驗證模塊的構成任何表單驗證模塊都是由配置校驗報錯取值這幾部分構成的。其實我是想寫個指令來完成表單驗證的事的。當然表單驗證這種是高度定制化的。 前言 前段時間,老大搭好了Vue的開發環境,于是我們愉快地從JQ來到了Vue。這中間做的時候,在表單驗證上做的不開心,看到vue的插件章節,感覺自己也能寫一個,因此就自己開始寫了一個表單驗證插件va.js。 當然為什么不找個插件呢? vu...
摘要:根據組件單向數據流和和事件通信機制,需要由子組件通過事件通知父組件,并在父組件中修改原始的數據,完成狀態的更新。 本文同步在個人博客shymean.com上,歡迎關注 寫Vue有很長一段時間了,除了常規的業務開發之外,也應該思考和反思一下封裝組件的正確方式。以彈窗組件為例,一種實現是在需要模板中引入需要彈窗展示的組件,然后通過一個flag變量來控制彈窗的組件,在業務代碼里面會充斥著冗余的彈...
摘要:今天就來介紹一下如何利用的自定義指令來開發一個表單驗證插件的過程。按照這種方式就能夠使用自己開發的這個表單校驗插件。這段時間在進行一個新項目的前期搭建,新項目框架采用vue-cli3和typescirpt搭建。因為項目比較輕量,所以基本沒有使用額外的ui組件,有時候我們需要的一些基礎組件我就直接自己開發了。今天就來介紹一下如何利用vue的自定義指令directive來開發一個表單驗證插件的過...
摘要:示例輸出第一步先不考慮插件,在已有的中是沒有這個公共方法的,如果要簡單實現的話可以通過鉤子函數來,即在里面驗證邏輯。按照插件的開發流程,應該有一個公開方法,在里面使用全局的方法添加一些組件選項,方法包含一個鉤子函數,在鉤子函數中驗證。 (關注福利,關注本公眾號回復[資料]領取優質前端視頻,包括Vue、React、Node源碼和實戰、面試指導)showImg(https://segmen...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 520·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2177·2023-01-20 08:28