資訊專欄INFORMATION COLUMN

小編寫這篇文章的主要目的,主要是用來進行繪制折線圖,在繪制的時候,用到的是Python這門語言,主要應用到的技能是Python pyecharts,利用它去進行繪制折線圖,下面小編就以案例的形式,去給大家詳細的做個介紹。
前言
相信有很多的小伙伴看了如此多個案例之后肯定有所發現,每一個案例都對應著每一個配置,如果是官方配置文檔,說實話看起來真的很難,這樣通過案例實現來解決各種參數的配置,我覺得有一定的參考價值和學習意義,正所謂“磨刀不誤砍工”,如何把可視化做的爐火純青,任重而道遠也!
說明:有些數據是調用相關庫資源:from pyecharts.faker import Faker,需要自己添加數據,非常簡單,這個不用擔心。

你覺得上述圖形用的上嗎,我估計在平時的小場景可能用不到,但是做股票好像不錯喲!
折線圖模板系列
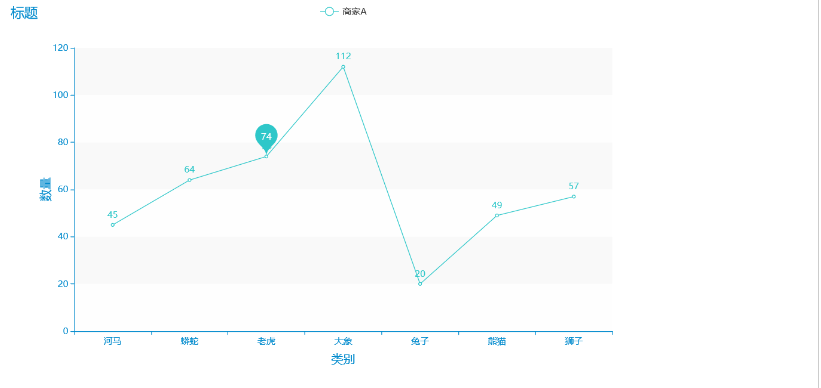
自定義標簽數據折線圖
有時候我們不想要把所有的數據標簽都顯示出來,因為這樣太繁雜了,數據可視化的原則就是在炫酷的同時把圖表準確的呈現在用戶的面前,這就需要我們按照特定的場景選擇特定的圖形。
import pyecharts.options as opts
from pyecharts.charts import Line
from pyecharts.faker import Faker
from pyecharts.globals import ThemeType
x,y=Faker.choose(),Faker.values()#更改數據集即可
c=(
Line({"theme":ThemeType.MACARONS})#不添加默認紅色
.add_xaxis(x)
.add_yaxis(
"商家A",
y,
markpoint_opts=opts.MarkPointOpts(
data=[opts.MarkPointItem(name="自定義標記點",coord=[x[2],y[2]],value=y[2])]#這里定義要顯示的標簽數據
),
)
.set_global_opts(title_opts=opts.TitleOpts(title="標題"),
xaxis_opts=opts.AxisOpts(
name='類別',
name_location='middle',
name_gap=30,#標簽與軸線之間的距離,默認為20,最好不要設置20
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16#標簽字體大小
)),
yaxis_opts=opts.AxisOpts(
name='數量',
name_location='middle',
name_gap=30,
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16
#font_weight='bolder',
)),
#toolbox_opts=opts.ToolboxOpts()#工具選項
)
.render("自定義標簽.html")
)
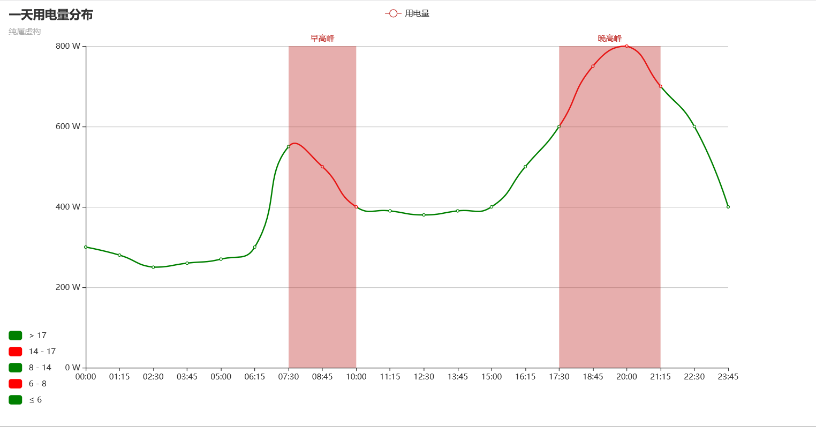
一天用電量折線圖(特定場景)
此模板可以作為一天用電量的應用,也可以在此基礎上進行更改,形成其他類別的折線圖,只是提供模板,你可以根據自己的應用場景來解決問題。
import pyecharts.options as opts
from pyecharts.charts import Line
x_data=[
"00:00",
"01:15",
"02:30",
"03:45",
"05:00",
"06:15",
"07:30",
"08:45",
"10:00",
"11:15",
"12:30",
"13:45",
"15:00",
"16:15",
"17:30",
"18:45",
"20:00",
"21:15",
"22:30",
"23:45",
]
y_data=[
300,
280,
250,
260,
270,
300,
550,
500,
400,
390,
380,
390,
400,
500,
600,
750,
800,
700,
600,
400,
]
(
Line(init_opts=opts.InitOpts(width="1200px",height="600px"))
.add_xaxis(xaxis_data=x_data)
.add_yaxis(
series_name="用電量",
y_axis=y_data,
is_smooth=True,
label_opts=opts.LabelOpts(is_show=False),
linestyle_opts=opts.LineStyleOpts(width=2),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="一天用電量分布",subtitle="純屬虛構"),
tooltip_opts=opts.TooltipOpts(trigger="axis",axis_pointer_type="cross"),
xaxis_opts=opts.AxisOpts(boundary_gap=False),
yaxis_opts=opts.AxisOpts(
axislabel_opts=opts.LabelOpts(formatter="{value}W"),
splitline_opts=opts.SplitLineOpts(is_show=True),
),
visualmap_opts=opts.VisualMapOpts(
is_piecewise=True,
dimension=0,
pieces=[
{"lte":6,"color":"green"},
{"gt":6,"lte":8,"color":"red"},
{"gt":8,"lte":14,"color":"green"},
{"gt":14,"lte":17,"color":"red"},
{"gt":17,"color":"green"},
],
),
)
.set_series_opts(
markarea_opts=opts.MarkAreaOpts(
data=[
opts.MarkAreaItem(name="早高峰",x=("07:30","10:00")),
opts.MarkAreaItem(name="晚高峰",x=("17:30","21:15")),
]
)
)
.render("用電量折線圖.html")
)
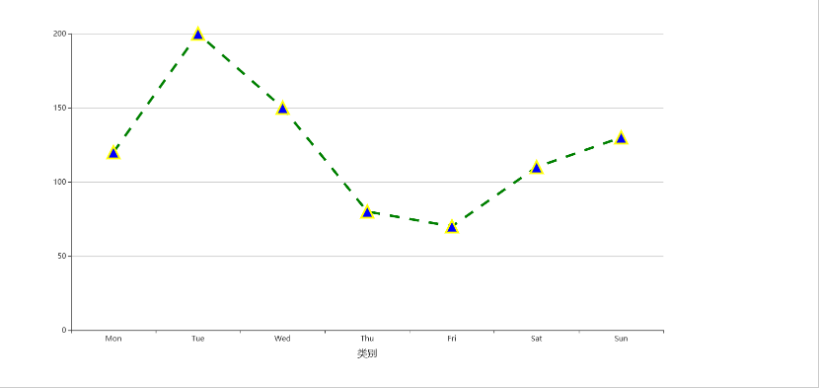
斷點折線圖(根據場景進行配置)
import pyecharts.options as opts
from pyecharts.charts import Line
(
Line(init_opts=opts.InitOpts(width="1200px",height="600px"))
.add_xaxis(xaxis_data=["Mon","Tue","Wed","Thu","Fri","Sat","Sun"])
.add_yaxis(
series_name="",
y_axis=[120,200,150,80,70,110,130],
symbol="triangle",
symbol_size=20,
linestyle_opts=opts.LineStyleOpts(color="green",width=4,type_="dashed"),
label_opts=opts.LabelOpts(is_show=False),
itemstyle_opts=opts.ItemStyleOpts(
border_width=3,border_color="yellow",color="blue"
),
)
.set_global_opts(
xaxis_opts=opts.AxisOpts(type_="category",
name='類別',
name_location='middle',
name_gap=30,#標簽與軸線之間的距離,默認為20,最好不要設置20
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16#標簽字體大小
)
),
yaxis_opts=opts.AxisOpts(
type_="value",
axistick_opts=opts.AxisTickOpts(is_show=True),
splitline_opts=opts.SplitLineOpts(is_show=True),
),
tooltip_opts=opts.TooltipOpts(is_show=False),
)
.render("斷點折線圖.html")
)
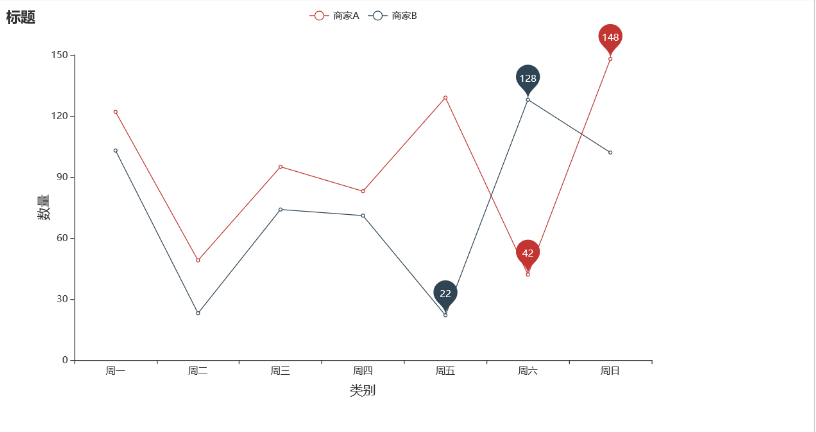
雙折線圖顯示最低最高數據標簽(不顯示其他數據標簽)
有時候折線圖里面的數據太多了,但是我們想要一眼就直觀的看到數據的最低最高是多少,雖然pyecharts可以把鼠標放在點上就會顯示,但是如果做出PPT或者圖片,那么就有點不現實了。
import pyecharts.options as opts
from pyecharts.charts import Line
from pyecharts.faker import Faker
c=(
Line()
.add_xaxis(Faker.choose())
.add_yaxis(
"商家A",
Faker.values(),
label_opts=opts.LabelOpts(is_show=False),
markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(type_="min"),
opts.MarkPointItem(type_="max")]),
)
.add_yaxis(
"商家B",
Faker.values(),
label_opts=opts.LabelOpts(is_show=False),
markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(type_="min"),
opts.MarkPointItem(type_="max")]),
)
.set_global_opts(title_opts=opts.TitleOpts(title="標題"),
xaxis_opts=opts.AxisOpts(
name='類別',
name_location='middle',
name_gap=30,#標簽與軸線之間的距離,默認為20,最好不要設置20
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16#標簽字體大小
)),
yaxis_opts=opts.AxisOpts(
name='數量',
name_location='middle',
name_gap=30,
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16
#font_weight='bolder',
)),
#toolbox_opts=opts.ToolboxOpts()#工具選項
)
.render("雙折線圖顯示最低最高.html")
)

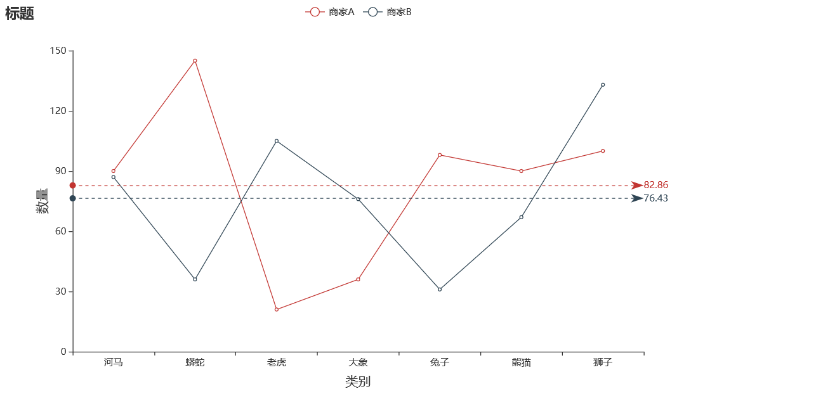
雙折線圖顯示平均刻度數據標簽(數據可顯示)
這個雙折線圖可以運用在我們需要知道一類數據集里面的平均值是多少,那么我們就可以根據這個來配置相關參數了,下面的圖例我們沒有顯示數據,也可以顯示數據。
import pyecharts.options as opts
from pyecharts.charts import Line
from pyecharts.faker import Faker
c=(
Line()
.add_xaxis(Faker.choose())
.add_yaxis(
"商家A",
Faker.values(),
label_opts=opts.LabelOpts(is_show=False),#允許顯示數據
markline_opts=opts.MarkLineOpts(data=[opts.MarkLineItem(type_="average")]),
)
.add_yaxis(
"商家B",
Faker.values(),
label_opts=opts.LabelOpts(is_show=False),
markline_opts=opts.MarkLineOpts(data=[opts.MarkLineItem(type_="average")]),
)
.set_global_opts(title_opts=opts.TitleOpts(title="標題"),
xaxis_opts=opts.AxisOpts(
name='類別',
name_location='middle',
name_gap=30,#標簽與軸線之間的距離,默認為20,最好不要設置20
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16#標簽字體大小
)),
yaxis_opts=opts.AxisOpts(
name='數量',
name_location='middle',
name_gap=30,
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16
#font_weight='bolder',
)),
#toolbox_opts=opts.ToolboxOpts()#工具選項
)
.render("雙折線圖顯示平均刻度.html")
)

斷點折線圖(顯示數據項)
前面的圖例里面,沒有對數據進行展示,也沒有數據標簽,這個圖例是對之前的進行改造和設計升級的。
import pyecharts.options as opts
from pyecharts.charts import Line
from pyecharts.faker import Faker
c=(
Line()
.add_xaxis(xaxis_data=Faker.choose())
.add_yaxis(
"商家A",
Faker.values(),
symbol="triangle",
symbol_size=20,
linestyle_opts=opts.LineStyleOpts(color="green",width=4,type_="dashed"),
itemstyle_opts=opts.ItemStyleOpts(
border_width=3,border_color="yellow",color="blue"
),#可進行多維疊加
)
.set_global_opts(title_opts=opts.TitleOpts(title="標題"),
xaxis_opts=opts.AxisOpts(
name='類別',
name_location='middle',
name_gap=30,#標簽與軸線之間的距離,默認為20,最好不要設置20
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16#標簽字體大小
)),
yaxis_opts=opts.AxisOpts(
name='數量',
name_location='middle',
name_gap=30,
name_textstyle_opts=opts.TextStyleOpts(
font_family='Times New Roman',
font_size=16
#font_weight='bolder',
)),
#toolbox_opts=opts.ToolboxOpts()#工具選項
)
.render("斷點顯示數據.html")
)

面積折線圖(不緊貼)
前面有一個圖形是一個曲線的折線圖,緊貼Y軸,此圖例是不緊貼的且是折線的形式。
import pyecharts.options as opts
from pyecharts.charts import Line
from pyecharts.faker import Faker
c=(
Line()
.add_xaxis(Faker.choose())
.add_yaxis("商家A",Faker.values(),areastyle_opts=opts.AreaStyleOpts(opacity=0.5))
.add_yaxis("商家B",Faker.values(),areastyle_opts=opts.AreaStyleOpts(opacity=0.5))
.set_global_opts(title_opts=opts.TitleOpts(title="標題"))
.render("面積折線圖不緊貼.html")
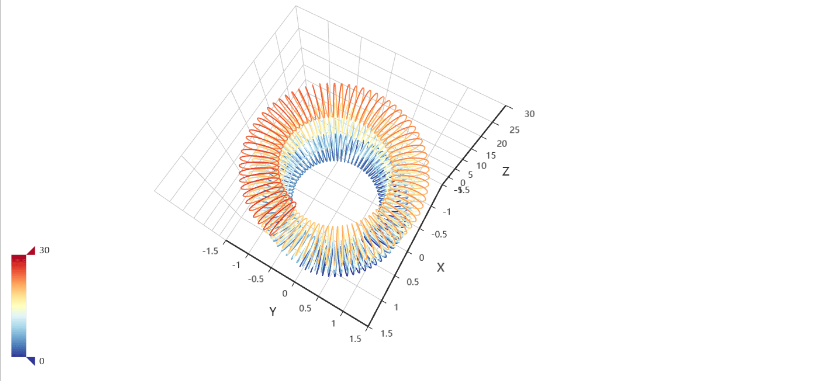
)3D旋轉彈簧圖

運行生成之后,自動旋轉。有的小伙伴很是好奇,為什么會有這種炫酷的圖形,這種圖形是如何設計出來的,看了代碼我們發現其實并不難,代碼量也不是很復雜,原因就是它基于算法數學設計的,這也就是為什么說有“幾何之美”的這一概念了。
綜上所述,這篇文章就給大家介紹到這里了,希望可以給大家帶來幫助。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/128348.html
小編寫這篇文章的主要目的,主要是給大家介紹一下關于Python中的一些案例情況,包括使用到一些可視化的工具pyecharts,那么,怎么使用這種工具去進行繪制折線圖呢?下面就給大家詳細解答下。 折線圖介紹 折線圖和柱狀圖一樣是我們日常可視化最多的一個圖例,當然它的優勢和適用場景相信大家肯定不陌生,要想快速的得出趨勢,抓住趨勢二字,就會很快的想到要用折線圖來表示了。折線圖是通過直線將這些點按...
小編寫這篇文章的主要目的,主要是給大家做一個詳細的介紹,介紹的內容是Python可視化神器,這個神器指的是pyecharts,那么,怎么樣利用這種語言去進行繪制箱型圖呢?下面小編就給大家詳細解答下。 概念 后面的圖形都是一些專業的統計圖形,當然也會是我們可視化的對象。 箱形圖(Box-plot)又稱為盒須圖、盒式圖或箱線圖,是一種用作顯示一組數據分散情況資料的統計圖。因形狀如箱子而得名。...
摘要:對個月份進行抓取后再匯總,就得到了北京年全年的天氣數據,包括最高溫度最低溫度天氣狀況風向等信息。按月查看溫度走勢日期天氣狀況分布天氣狀況晴天和多云是北京一年中主要的天氣。北京的降水天數不多,主要在月份。 本文來自 @范洺源 投稿,在其基礎上做了點修改 最近在學爬蟲和數據分析,看到 天氣網 上有國內城市一年的天氣歷史數據,想以此為數據源練習一下,于是就有了這個項目。今天在此簡單介紹一下實...
這篇文章介紹的主要內容是,利用Python pyecharts去繪制柱狀圖,涉及到內容知識點還是比較的多的,那么,具體需要怎么操作呢?下面就給大家以案例的形式,去做一個介紹,大家仔細的閱讀下。 主題介紹 pyecharts里面有很多的主題可以供我們選擇,我們可以根據自己的需要完成主題的配置,這樣就告別了軟件的限制,可以隨意的發揮自己的藝術細胞了。 圖表參數 '''...
閱讀 911·2023-01-14 11:38
閱讀 878·2023-01-14 11:04
閱讀 740·2023-01-14 10:48
閱讀 1983·2023-01-14 10:34
閱讀 942·2023-01-14 10:24
閱讀 819·2023-01-14 10:18
閱讀 499·2023-01-14 10:09
閱讀 572·2023-01-14 10:02