資訊專欄INFORMATION COLUMN

有對回調進行控制的watchWithFilter,有適用于當watch的值為真值時觸發回調的whenever,還有只觸發一次的watchOnce和最多觸發一定次數的watchAtMost。怎么樣?是不是很多相似場景都有用到,主要是被觀察的變量在滿足某個具體條件時則觸發回調,本篇文章until就是直到滿足某種條件時則觸發一次回調函數。我們直接看代碼。
1.示例
關于demo代碼:
<script setup>
import { until , invoke } from '@vueuse/core'
import {ref} from 'vue'
const source = ref(0)
invoke(async () => {
await until(source).toBe(4)
console.log('滿足條件了')
})
const clickedFn = () => {
source.value ++
}
</script>
<template>
<div>{{source}}</div>
<button @click="clickedFn">
點擊按鈕
</button>
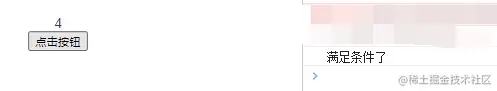
</template>如上代碼所示,規定了當source的值為4的時候觸發執行watch回調函數。說到invoke使用方法,就看如下代碼:
export function invoke<T>(fn: () => T): T {
return fn()
}給定參數fn為一個函數,invoke返回函數的執行結果。代碼運行效果如下圖所示:

當點擊次數達到4次時,打印了相應的信息。
2.源碼
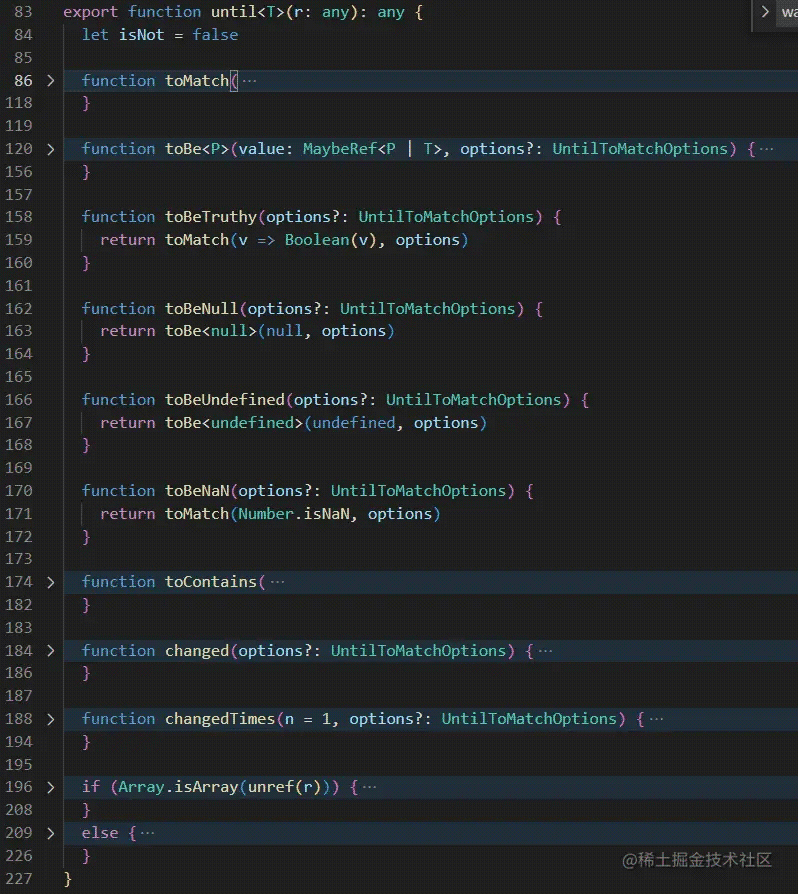
until代碼較多,先看兩張預覽圖,具體代碼如下:


通過以上兩張圖片展示出until內部定義了很多的用于判斷條件是否滿足的方法,結果就是返回的instance也含對象。
2.1 toMatch
function toMatch(
condition: (v: any) => boolean,
{ flush = 'sync', deep = false, timeout, throwOnTimeout }: UntilToMatchOptions = {},
): Promise<T> {
let stop: Function | null = null
const watcher = new Promise<T>((resolve) => {
stop = watch(
r,
(v) => {
if (condition(v) !== isNot) {
stop?.()
resolve(v)
}
},
{
flush,
deep,
immediate: true,
},
)
})
const promises = [watcher]
if (timeout != null) {
promises.push(
promiseTimeout(timeout, throwOnTimeout)
.then(() => unref(r))
.finally(() => stop?.()),
)
}
return Promise.race(promises)
}在promise構造函數的參數函數中調用watch API來監聽數據源r 。當數據源r的新值代入到條件condition中,使得condition為true時則調用stop停止監聽數據源,并將promise狀態變為成功。
promise放入promises數組中,如果用戶傳了timeout選項則promises放入調用promiseTimeout返回的promise實例。最后返回的是Promise.race的結果。看一下promiseTimeout的代碼:
export function promiseTimeout(
ms: number,
throwOnTimeout = false,
reason = 'Timeout',
): Promise<void> {
return new Promise((resolve, reject) => {
if (throwOnTimeout)
setTimeout(() => reject(reason), ms)
else
setTimeout(resolve, ms)
})
}promiseTimeout返回了一個promise, 如果throwOnTimeout為true則過ms毫秒之后則將promise變為失敗狀態,否則經過ms毫秒后調用resolve,使promise變為成功狀態。
2.2 toBe
function toBe<P>(value: MaybeRef<P | T>, options?: UntilToMatchOptions) {
if (!isRef(value))
return toMatch(v => v === value, options)
const { flush = 'sync', deep = false, timeout, throwOnTimeout } = options ?? {}
let stop: Function | null = null
const watcher = new Promise<T>((resolve) => {
stop = watch(
[r, value],
([v1, v2]) => {
if (isNot !== (v1 === v2)) {
stop?.()
resolve(v1)
}
},
{
flush,
deep,
immediate: true,
},
)
})
// 和toMatch相同部分省略
}toBe方法體大部分和toMatch相同,只是watch回調函數不同。這里對數據源r和toBe的參數value進行監聽,當r的值和value的值相同時,使promise狀態為成功。注意這里的watch使用的是偵聽多個源的情況。
2.3 toBeTruthy、toBeNull、toBeUndefined、toBeNaN
function toBeTruthy(options?: UntilToMatchOptions) {
return toMatch(v => Boolean(v), options)
}
function toBeNull(options?: UntilToMatchOptions) {
return toBe<null>(null, options)
}
function toBeUndefined(options?: UntilToMatchOptions) {
return toBe<undefined>(undefined, options)
}
function toBeNaN(options?: UntilToMatchOptions) {
return toMatch(Number.isNaN, options)
}toBeTruthy和toBeNaN是對toMatch的封裝,toBeNull和toBeUndefined是對toBe的封裝。toBeTruthy判斷是否為真值,方法是使用Boolean構造函數后判斷參數v是否為真值。
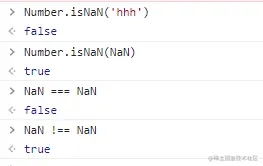
toBeNaN判斷是否為NAN, 使用的是Number的isNaN作為判斷條件,注意toBeNaN的實現不能使用toBe, 因為tobe在做比較的時候使用的是 ‘===’這對于NaN是不成立的:

toBeNull用于判斷是否為null,toBeUndefined用于判斷是否為undefined。
2.4 toContains
function toContains(
value: any,
options?: UntilToMatchOptions,
) {
return toMatch((v) => {
const array = Array.from(v as any)
return array.includes(value) || array.includes(unref(value))
}, options)
}判斷數據源v中是否有value,Array.from把v轉換為數組,然后使用includes方法判斷array中是否包含value。
2.5 changed和changedTimes
function changed(options?: UntilToMatchOptions) {
return changedTimes(1, options)
}
function changedTimes(n = 1, options?: UntilToMatchOptions) {
let count = -1 // skip the immediate check
return toMatch(() => {
count += 1
return count >= n
}, options)
}changed用于判斷是否改變,通過調用changedTimes和固定第一參數n為1實現的。changedTimes的第一個參數為監聽的數據源改變的次數,也是通過調用toMatch實現的,傳給toMatch的條件是一個函數,此函數會在數據源改變時調用。每調用一次外層作用域定義的count就會累加一次 ,注意外層作用域count變量聲明為-1, 因為時立即監聽的。
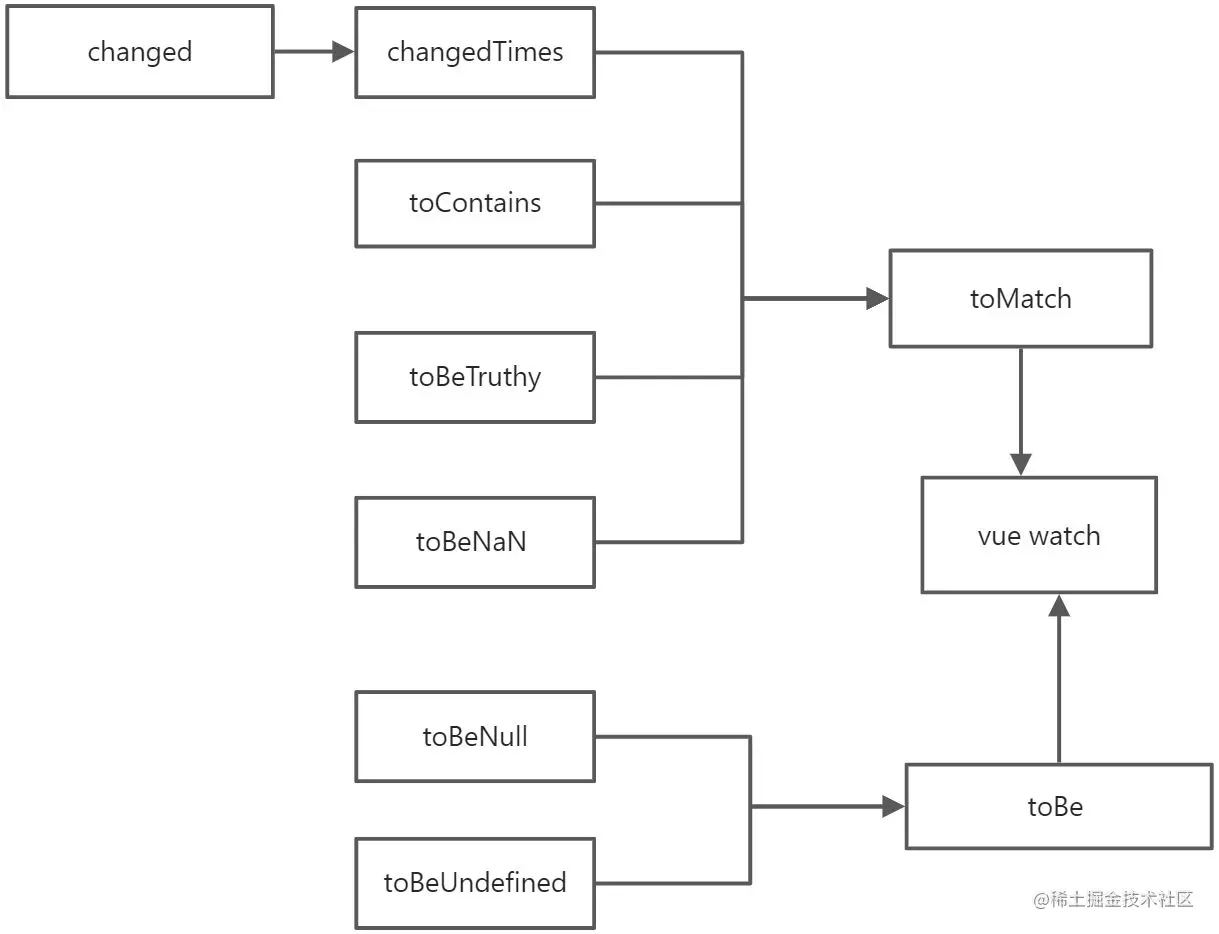
至此,until源碼內定義的函數全部分析完畢,下圖總結了這些函數之前的調用關系:

現在我們就要說說源碼中最終的返回值。
2.6 until返回值——instance
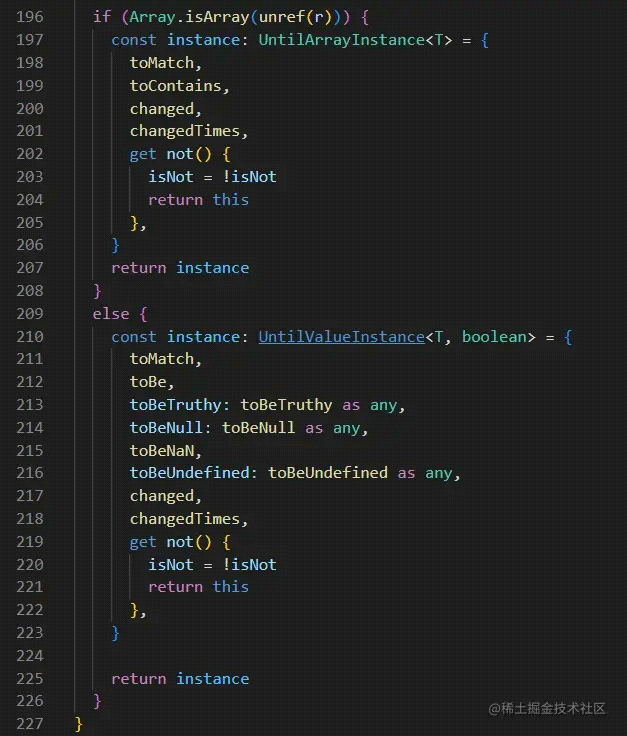
until的返回值分為兩種情況:監聽結果是數組時和不是數組時,代碼如下圖所示:
if (Array.isArray(unref(r))) {
const instance: UntilArrayInstance<T> = {
toMatch,
toContains,
changed,
changedTimes,
get not() {
isNot = !isNot
return this
},
}
return instance
}
else {
const instance: UntilValueInstance<T, boolean> = {
toMatch,
toBe,
toBeTruthy: toBeTruthy as any,
toBeNull: toBeNull as any,
toBeNaN,
toBeUndefined: toBeUndefined as any,
changed,
changedTimes,
get not() {
isNot = !isNot
return this
},
}
return instance
}得到的數據源時數組其中沒有toBeTruthy,toBeNull,toBeNaN,toBeUndefined這些用于判斷基本類型值的方法。另外需要注意的是返回的instance里面有一個get not(){// ...}這是使用getters, 用于獲取特定的屬性(這里是not)。在getter里面對isNot取反,isNot返回值為this也就是instance本身,所以讀取完not屬性后可以鏈式調用其他方法,如下所示:
await until(ref).not.toBeNull() await until(ref).not.toBeTruthy()
3.總結
until方法主要是對數據監聽,在返回時,有多個具有多個條件判斷函數的對象,當然設計者主要是可以將條件做為這些函數的參數,當監聽的數據滿足條件則停止監聽,其本質是對watch的回調進行封裝,并結合promise.race的一個異步方法。有關demo代碼已經上傳至github, 歡迎您親自實踐。
本篇內容已講述好了,大家要仔細學習。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/128227.html
摘要:事件循環是異步編程的底層基石。對事件集合進行輪詢,調用回調函數等一輪事件循環結束,循環往復。協程直接利用代碼的執行位置來表示狀態,而回調則是維護了一堆數據結構來處理狀態。時代的協程技術主要是,另一個比較小眾。 Coding Crush Python開發工程師 主要負責豈安科技業務風險情報系統redq。 引言 1.1. 存儲器山 存儲器山是 Randal Bryant 在《深入...
摘要:采取兩種實現命令其一類盡量堅持官方語法,但是以下除外沒有實現,應該是線程安全的原因。線程安全性是線程安全的。由于線程安全原因,不提供實現,因為它會導致數據庫的切換。 官網:https://github.com/andymccurd...當前版本:2.10.5注:這不是完整翻譯,只提取了關鍵信息。省略了部分內容,如lua腳本支持。 pip install redis pip instal...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 521·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2178·2023-01-20 08:28