資訊專欄INFORMATION COLUMN

現(xiàn)在關(guān)于講述scrollTop、clientHeight、 scrollHeight 的內(nèi)容講的都不深,這篇文章就深入了解下。這篇文章主要給大家講述下這些概念的理解,并總結(jié)了這些概念彼此之間的數(shù)量關(guān)系和應(yīng)用場(chǎng)景。
1.clientWidth、clientHeight、clientLeft、clientTop
1.1 clientWidth
(1)含義:只讀屬性,表示元素的內(nèi)部寬度,單位為像素。
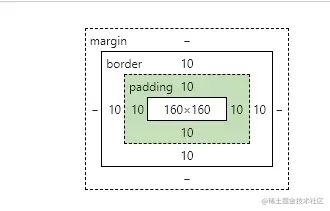
(2)從盒子模型角度看:包含padding,但不包含border, margin 以及垂直滾動(dòng)條。
(3)注意:內(nèi)聯(lián)元素clientWidth為0。
(4)語(yǔ)法:element.clientWidth;
1.2 clientHeight
(1)含義:只讀屬性,表示元素的內(nèi)部高度,單位為像素。
(2)從盒子模型角度看:包含padding,但不包含border, margin 以及水平滾動(dòng)條。
(3)注意:內(nèi)聯(lián)元素clientHeight為0。
(4)語(yǔ)法:element.clientHeight;
1.3 clientLeft
(1)含義:只讀屬性,表示一個(gè)元素左邊框的寬度,單位為像素。
(2)從盒子模型角度看:clientLeft 不包括左外邊距和左內(nèi)邊距.
(3)語(yǔ)法:element.clientLeft
(4)備注:如果元素的文本方向是從右向左(RTL, right-to-left),并且由于內(nèi)容溢出導(dǎo)致左邊出現(xiàn)了一個(gè)垂直滾動(dòng)條,則該屬性包括滾動(dòng)條的寬度。
1.4 clientTop
(1)含義:只讀屬性,表示一個(gè)元素頂部邊框的寬度,單位為像素。
(2)從盒子模型角度看:不包括頂部外邊距或內(nèi)邊距
(3)語(yǔ)法:element.clientTop
1.5 示例演示
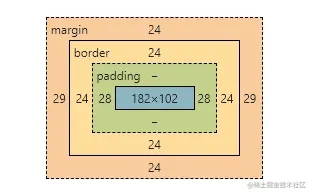
現(xiàn)在我就來具體拆分詳解,先拿盒子模型來驗(yàn)證來看一下這些值以及計(jì)算過程(采用的例子是MDN上的,您可以打開控制臺(tái)自己試一下):
(1)首先控制臺(tái)獲取Dom元素:
const div = document.getElementById('iddiv')(2)然后在 Eelments->Computed 看盒模型:

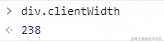
(3)查看clientWidth的值:

clientWidth計(jì)算:內(nèi)容寬度+左右padding即 182+28*2 = 182 + 56 = 238
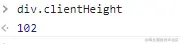
(4)查看clientHeight的值:
clietentHeight計(jì)算:內(nèi)容高度+上下padding即 102 + 0 = 102
(5)查看clientLeft和clientTop值:

clientLeft和clientTop計(jì)算:左邊框 24 ; 上邊框24
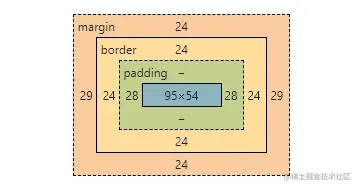
注意以上的計(jì)算過程是筆者在盒模型的設(shè)置為:box-sizing: content-box時(shí)的計(jì)算方法,如果盒模型設(shè)置為box-sizing: border-box;則計(jì)算clientWidth 和 clientHeight的方法為:
(1)clientWidth :clientWidth 可以通過 CSS width+ CSS padding - 垂直滾動(dòng)條寬度 (如果存在) 來計(jì)算
(2)clientHeight:clientHeight 可以通過 CSS height + CSS padding - 水平滾動(dòng)條高度 (如果存在) 來計(jì)算
以clientWidth的計(jì)算為例說明一下


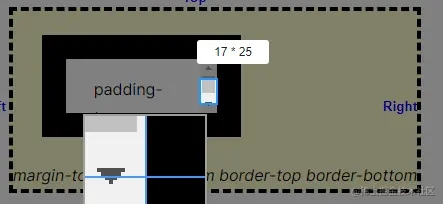
首先按照正常算法計(jì)算: 95 + 28*2 = 95 + 56 = 151 。151大于134 ,出現(xiàn)這個(gè)結(jié)果現(xiàn)在就是因?yàn)闆]有扣除滾動(dòng)條的寬度,滾動(dòng)條的寬度 為 151- 134 = 17 , 量了一下滾動(dòng)條的寬度確實(shí)為17,如下圖所示:

2.offsetWidth、offsetHeight、offsetLeft、offsetTop
2.1 offsetWidth
(1)含義:只讀屬性,返回元素的布局寬度,單位像素。
(2)從盒子模型角度看:包含通過css設(shè)置的width,border, padding以及豎直方向滾動(dòng)條的寬度。
(3)語(yǔ)法:element.offsetWidth
(4)備注:各瀏覽器的 offsetWidth 可能有所不同。
2.2 offsetHeight
(1)含義:只讀屬性,元素的布局高度,單位像素。
(2)從盒子模型角度看:包含通過css設(shè)置的height, border, padding以及水平方向滾動(dòng)條的高度。
(3)語(yǔ)法:element.offsetHeight
(4)備注:如果元素被隱藏則返回0。
接下來要介紹offsetLeft和offsetTop的含義,在這之前要明白o(hù)ffsetParent的含義:
HTMLElement.offsetParent 是一個(gè)只讀屬性。
返回一個(gè)指向最近的(指包含層級(jí)上的最近)包含該元素的定位元素或者最近的 table,td,th,body元素。
當(dāng)元素的 style.display 設(shè)置為 "none" 時(shí),offsetParent 返回 null
2.3 offsetLeft
(1)含義:只讀屬性,當(dāng)前元素左上角相對(duì)于offsetParent左邊界的偏移。
(3)語(yǔ)法:element.offsetLeft
(4)備注:如果元素被隱藏則返回0。
2.4 offsetTop
(1)含義:只讀屬性,當(dāng)親元素相對(duì)于offsetParent元素的頂部?jī)?nèi)邊距的距離。
(3)語(yǔ)法:element.offsetTop
(4)備注:如果元素被隱藏則返回0。
2.5 示例演示
筆者寫了一個(gè)demo用來說明如上概念,代碼如下:
<html>
<head>
<style>
.parent {
width: 400px;
height: 400px;
border: 1px solid #ccc;
padding-top: 50px;
padding-left: 20px;
}
.child {
width: 200px;
height: 200px;
padding: 10px;
border: 10px solid black;
overflow: auto;
}
</style>
</head>
<body>
<div>
<div id="child-id">
<!-- 省略內(nèi)部?jī)?nèi)容 -->
</div>
</div>
</body>
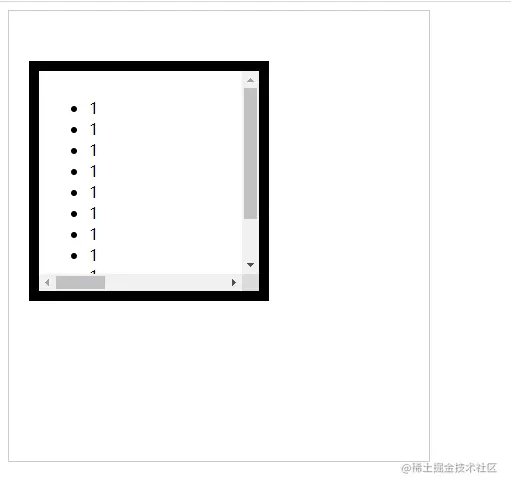
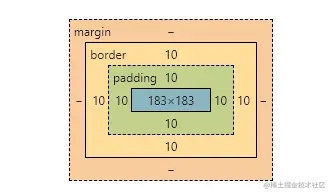
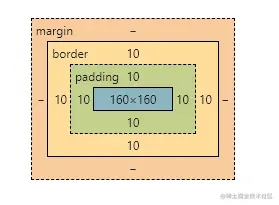
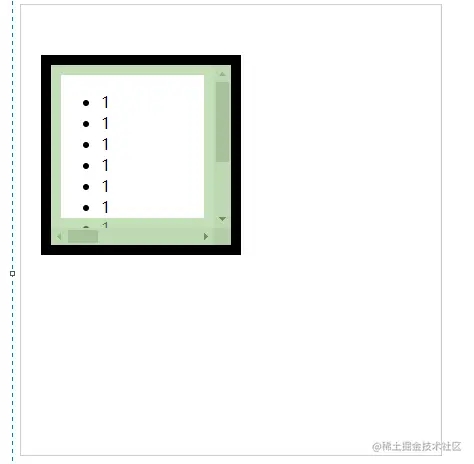
</html>代碼運(yùn)行效果以及盒子模型如下圖所示:


(1)獲取內(nèi)部div Dom元素
const div = document.getElementById('child-id')(2)查看offsetWidth的值

其計(jì)算過程:border 20 + pading 20 + content 183 + 滾動(dòng)條 17 = 240。
也就是: 20 + 20 + 200= 240
如果設(shè)置box-sizing:border-box則對(duì)應(yīng)的盒子模型變?yōu)椋?/p>

此時(shí)查看offsetWidth的值:

其計(jì)算過程: content 160 + padding 20 + border 20 = 200 。我們觀察實(shí)際效果:


發(fā)現(xiàn)雖然computed的盒子模型顯示padding是10 ,但實(shí)際上并不是10了,而且由于滾動(dòng)條的存在左右顯示的padding所占空間已經(jīng)不相等。
(3)讀取offsetHeight值


計(jì)算過程與offsetWidth類似: 183 content + 17 滾動(dòng)條 +20 padding + 20 border = 240。如果設(shè)置box-sizing:border-box則offsetHeight值如下:

(4)讀取offsetTop和offsetLeft的值

如上我們發(fā)現(xiàn)offsetParent為body元素, 那么offsetTop值為59 , offsetLeft的值為29,都是怎么算出來的啊?看一下body以及class為parent的外層div的盒模型結(jié)構(gòu):


參考盒子模型結(jié)構(gòu)我們可以得到計(jì)算過程:
offsetTop : 8 (body padding) + 1 (parent border) +50 (parent padding) = 59
offsetLeft: 8 (body padding) + 1 (parent border) + 20 (parent padding) = 29
3.scrollLeft、scrollTop、scrollWidth、scrollHeight
3.1 scrollLeft
(1)含義:可讀取可設(shè)置,一個(gè)元素的內(nèi)容水平滾動(dòng)的像素?cái)?shù)(滾動(dòng)條到元素左邊的距離)。
(2)語(yǔ)法:Element.scrollLeft
(3)備注:注意如果這個(gè)元素的內(nèi)容排列方向是rtl (right-to-left) ,那么滾動(dòng)條會(huì)位于最右側(cè)(內(nèi)容開始處),并且scrollLeft值為 0。此時(shí),當(dāng)你從右到左拖動(dòng)滾動(dòng)條時(shí),scrollLeft 會(huì)從 0 變?yōu)樨?fù)數(shù)。
3.2 scrollTop
(1)含義:可讀取可設(shè)置,一個(gè)元素的內(nèi)容垂直滾動(dòng)的像素?cái)?shù)。
(2)語(yǔ)法:Element.scrollTop
(3)備注:一個(gè)元素的 scrollTop 值是這個(gè)元素的內(nèi)容頂部(卷起來的)到它的視口可見內(nèi)容(的頂部)的距離的度量。注意,這里并沒有描述為滾動(dòng)條距離頂部的距離,當(dāng)然這樣理解也沒問題。當(dāng)一個(gè)元素的內(nèi)容沒有產(chǎn)生垂直方向的滾動(dòng)條,那么它的 scrollTop 值為0。
3.3 scrollWidth
(1)含義:只讀屬性,是一個(gè)元素內(nèi)容寬度的度量,包括由于溢出導(dǎo)致的視圖不可見內(nèi)容。
(2)語(yǔ)法:Element.scrollWidth
(3)備注:沒有水平滾動(dòng)條的情況下,scrollWidth 值與元素視圖填充所有內(nèi)容所需要的最小值clientWidth相同。
3.4 scrollHeight
(1)含義:只讀屬性,是一個(gè)元素內(nèi)容高度的度量,包括由于溢出導(dǎo)致的視圖不可見內(nèi)容。
(2)語(yǔ)法:element.scrollHeight
(3)備注:沒有垂直滾動(dòng)條的情況下,scrollHeight 值與元素視圖填充所有內(nèi)容所需要的最小值clientHeight相同。
為了說明scrollHeight 的含義,MDN文檔給出了如下的示意圖:

3.5 示例演示
示例代碼任然沿用2.5 節(jié)的demo示代碼, 運(yùn)行效果如下:
(1)查看scrollLeft的值


如上圖所示:水平方向上滾動(dòng)條沒有向右滾動(dòng)時(shí),則scrollLeft的值為0。


如上圖所示:水平方向滾動(dòng)條向右滾動(dòng)了一定距離,則此時(shí)scrollLeft的值為58。
(2)查看scrollTop的值


如上圖所示:豎直方向上滾動(dòng)條沒有向下滾動(dòng)時(shí),則scrollTop的值為0。


如上圖所示:豎直方向上滾動(dòng)條沒有向下滾動(dòng)了一定距離,則此時(shí)scrollTop的值為59。
(3)查看crollWidth的值


如上圖所示:scrollWidth的值為704,代表內(nèi)容的寬度。
(4)查看scrollHeight的值


如上圖所示:scrollHeight的值為262,代表內(nèi)容的高度。
4.彼此之間的數(shù)量關(guān)系以及應(yīng)用
(1)關(guān)系1
沒有豎直方向上的滾動(dòng)條: scrollHeight = clientHeight
應(yīng)用:判斷豎直方向是是否有滾動(dòng)條
(2)關(guān)系2
沒有水平方向上的滾動(dòng)條:scrollWidth = clientWidth
應(yīng)用:判斷水平方向是否有滾動(dòng)條
(3)關(guān)系3
scrollTop + clientHeight >= scrollHeight
出現(xiàn)這個(gè)就是由于scrollTop是一個(gè)非整數(shù),而scrollHeight和clientHeight是四舍五入的,因此確定滾動(dòng)區(qū)域是否滾動(dòng)到底的唯一方法是查看滾動(dòng)量是否足夠接近某個(gè)閾值:
Math.abs(element.scrollHeight - element.clientHeight - element.scrollTop) < 1
5.總結(jié)
一圖勝千言,本文的全部?jī)?nèi)容如下:

終于都講完了,希望大家有收獲。
文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請(qǐng)注明本文地址:http://specialneedsforspecialkids.com/yun/128226.html
摘要:由于為外層元素設(shè)置了,所以內(nèi)層元素會(huì)向上卷。和全面支持,而和不支持除外。認(rèn)為是網(wǎng)頁(yè)內(nèi)容高度,不過最小值是。認(rèn)為和都是網(wǎng)頁(yè)內(nèi)容高度,只不過當(dāng)網(wǎng)頁(yè)內(nèi)容高度小于等于時(shí),的值是,而可以小于。認(rèn)為是可視區(qū)域滾動(dòng)條加邊框。 轉(zhuǎn)載自http://www.cnblogs.com/seven_...網(wǎng)頁(yè)可見區(qū)域?qū)挘?document.body.clientWidth;網(wǎng)頁(yè)可見區(qū)域高: document....
摘要:當(dāng)前卷去的豎向高度的大小當(dāng)前卷去的橫向?qū)挾鹊拇笮∽⒁獯嬖谧畲笾岛妥钚≈怠W钚≈嫡鎸?shí)的高度一屏的高度最大值讀寫屬性系列的系列的系列的上面的對(duì)屬性中除這對(duì)屬性之外的其他屬性都是只讀屬性只能通過屬性獲取而不能修改屬性的值。 scrollWidth/scrollHeight 在沒有滾動(dòng)條的時(shí)候,即沒有內(nèi)容溢出時(shí): scrollWidth/scrollHeight獲取的結(jié)果和clientWidt...
摘要:開發(fā)中的實(shí)踐盡量使用更換實(shí)現(xiàn)樣式變化。原因事件存在毫秒延時(shí)。解決方法移動(dòng)端使用事件。文本顯示省略號(hào)顯示省略號(hào)的基本條件元素定長(zhǎng)。單行顯示省略號(hào)多行顯示省略號(hào)目前只有內(nèi)核支持此屬性和手機(jī)端內(nèi)核以及瀏覽器默認(rèn)字體瀏覽器默認(rèn)字體是。 1、輸入U(xiǎn)RL到顯示網(wǎng)頁(yè),中間發(fā)生了什么 DNS(完成域名到IP的映射)-->TCP傳輸(三次握手建立傳輸鏈接)-->發(fā)送請(qǐng)求(分析url,設(shè)置請(qǐng)求頭、主體)-...
摘要:開發(fā)中的實(shí)踐盡量使用更換實(shí)現(xiàn)樣式變化。原因事件存在毫秒延時(shí)。解決方法移動(dòng)端使用事件。文本顯示省略號(hào)顯示省略號(hào)的基本條件元素定長(zhǎng)。單行顯示省略號(hào)多行顯示省略號(hào)目前只有內(nèi)核支持此屬性和手機(jī)端內(nèi)核以及瀏覽器默認(rèn)字體瀏覽器默認(rèn)字體是。 1、輸入U(xiǎn)RL到顯示網(wǎng)頁(yè),中間發(fā)生了什么 DNS(完成域名到IP的映射)-->TCP傳輸(三次握手建立傳輸鏈接)-->發(fā)送請(qǐng)求(分析url,設(shè)置請(qǐng)求頭、主體)-...
摘要:開發(fā)中的實(shí)踐盡量使用更換實(shí)現(xiàn)樣式變化。原因事件存在毫秒延時(shí)。解決方法移動(dòng)端使用事件。文本顯示省略號(hào)顯示省略號(hào)的基本條件元素定長(zhǎng)。單行顯示省略號(hào)多行顯示省略號(hào)目前只有內(nèi)核支持此屬性和手機(jī)端內(nèi)核以及瀏覽器默認(rèn)字體瀏覽器默認(rèn)字體是。 1、輸入U(xiǎn)RL到顯示網(wǎng)頁(yè),中間發(fā)生了什么 DNS(完成域名到IP的映射)-->TCP傳輸(三次握手建立傳輸鏈接)-->發(fā)送請(qǐng)求(分析url,設(shè)置請(qǐng)求頭、主體)-...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 521·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2178·2023-01-20 08:28