資訊專欄INFORMATION COLUMN

要是別人問您:“如何讓 x 等于 1 且讓 x 等于 2 且讓 x 等于 3 的等式成立?”
咋地,知道如何實現?想罵人有不
現在我們一起來分解思路:
我們先來講講寬松相等== 和嚴格相等 ===,這兩個都能用來判斷兩個值是否“相等”,但們明確上文提到的等于指的是哪一種,二者的區別看下:
(1) 這兩個基礎直接的區別:
(1.1) 不同類型間比較,== 比較“轉化成同一類型后的值”看“值”是否相等,=== 如果類型不同,其結果就是不等。
(1.2) 同類型比較,直接進行“值”比較,兩者結果一樣
(2) 對于引用類型之間的比較,== 和 === 是沒有區別的,都進行“指針地址”比較
(3) 基礎類型與引用類型之間的比較,== 和 === 是有區別的:
(3.1) 對于 ==,將引用類型轉化為基礎類型,進行“值”比較
(3.2) 因為類型不同,=== 結果為 false
“== 允許在相等比較中進行強制類型轉換,而 === 不允許。”
因此,我們可以看到等于指的寬松相等 ==,題目變為 “x == 1 && x == 2 && x == 3”。
在多種數據類型之間的相等比較出現哪些?現在我們看看:
同類型數據之間的相等比較
如果Type(x)等于Type(y)ES5 規范 11.9.3.1這樣定義:
如果Type(x)是Undefined,返回true。
如果Type(x)是Null,返回true。
如果Type(x)是Number,則
如果x是NaN,返回false。
如果y是NaN,返回false。
如果x與y的數字值相同,返回true。
如果x為+0,y為-0,返回true。
如果x為-0,y為+0,返回true。
如果Type(x)是String,則如果x和y是字符的序列完全相同(相同的長度和相同位置相同的字符),則返回true。否則,返回false。
如果Type(x)是Boolean,則如果x和y都為true或都為false,則返回true。否則,返回false。
如果x和y指向同一對象,則返回true。否則,返回false。
null 和 undefined 之間的相等比較
null和undefined之間的 == 也涉及隱式強制類型轉換。ES5 規范 11.9.3.2-3這樣定義:
如果x為null,y為undefined,則結果為true。
如果x為undefined,y為null,則結果為true。
在 == 中,null和undefined相等(它們也與其自身相等),除此之外其他值都不和它們兩個相等。
這也就是說, 在 == 中null和undefined是一回事。
var a = null; var b; a == b; // true a == null; // true b == null; // true a == false; // false b == false; // false a == ""; // false b == ""; // false a == 0; // false b == 0; // false
字符串和數字之間的相等比較
ES5 規范 11.9.3.4-5這樣定義:
如果Type(x)是數字,Type(y)是字符串,則返回x==ToNumber(y)的結果。
如果Type(x)是字符串,Type(y)是數字,則返回ToNumber(x)==y的結果。
var a = 42; var b = "42"; a === b; // false a == b; // true
復制代碼
在不強制條件下,當a===b為false,42 和 "42" 不相等。
按照規范來說"42" 應該被強制類型轉換為數字以便進行相等比較。
我們再來說說其他類型和布爾類型之間的相等比較
ES5 規范 11.9.3.6-7這樣定義:
如果Type(x)是布爾類型,則返回ToNumber(x)==y的結果;
如果Type(y)是布爾類型,則返回x==ToNumber(y)的結果。
仔細分析例子,首先:
var x = true; var y = "42"; x == y; // false
Type(x)是布爾值,所以ToNumber(x)將true強制類型轉換為 1,變成 1 == "42",二者的類型仍然不同,"42" 根據規則被強制類型轉換為 42,最后變成 1 == 42,結果為false。
對象和非對象之間的相等比較
關于對象(對象 / 函數 / 數組)和標量基本類型(字符串 / 數字 / 布爾值)之間的相等比較,ES5 規范 11.9.3.8-9做如下規定:
如果Type(x)是字符串或數字,Type(y)是對象,則返回x==ToPrimitive(y)的結果;
如果Type(x)是對象,Type(y)是字符串或數字,則返回ToPromitive(x)==y的結果。
那toPrimitive() 函數又是什么?
**應用場景:**在JavaScript中,我們想將對象轉換成基本類型時,再次從基本類型轉換為對應的String或者Number,實質就是調用valueOf和toString方法,這就是拆箱轉換。
**函數結構:**toPrimitive(input, preferedType?)
參數解釋:
input是輸入的值,即要轉換的對象,必選;
preferedType是期望轉換的基本類型,他可以是字符串,也可以是數字。選填,默認為number;
執行過程:
如果轉換的類型是number,會執行以下步驟:
如果input是原始值,直接返回這個值;
否則,如果input是對象,調用input.valueOf(),如果結果是原始值,返回結果;
否則,調用input.toString()。如果結果是原始值,返回結果;
否則,拋出錯誤。 如果轉換的類型是string,2和3會交換執行,即先執行toString()方法。
valueOf 和 toString 的優先級:
進行對象轉換時(alert(對象)),優先調用toString方法,如沒有重寫toString將調用valueOf方法,如果兩方法都不沒有重寫,但按Object的toString輸出。
進行強轉字符串類型時將優先調用toString方法,強轉為數字時優先調用valueOf。
在有運算操作符的情況下,valueOf的優先級高于toString。
由此可知,若 x 為對象時,我們改寫 x 的 valueOf 或 toString 方法可以讓標題的等式成立:
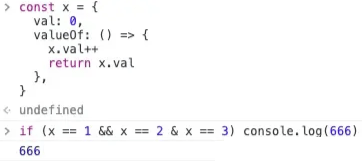
const x = {
val: 0,
valueOf: () => {
x.val++
return x.val
},
}或者:
const x = {
val: 0,
toString: () => {
x.val++
return x.val
},
}給對象 x 設置一個屬性 val 并賦值為 0,并修改其 valueOf、toString 方法,在 “x == 1 && x == 2 && x == 3”判斷執行時,每次等式比較都會觸發 valueOf、toString 方法,都會執行 val++ ,同時把最新的 val 值用于等式比較,三次等式判斷時 val 值分別為 1、2、3 與等式右側的 1、2、3 相同,從而使等式成立。

相關內容已講述完畢,希望對大家有幫助。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/128015.html
摘要:原始類型值比較原始類型值有五種布爾值字符串數值。用來比較兩個值是否嚴格相等,與嚴格比較運算符的行為基本一致。返回布爾值,相等返回,不相等返回。 比較運算符之相等運算符 ES5 比較兩個值是否相等,只有兩個運算符:相等運算符(==)和嚴格相等運算符(===)。前者在比較時對于不同數據類型的值會進行類型轉換;而后者不會轉換,且結果更容易預測,并且因為沒有隱式轉換,全等比較的運行會更快。因此...
摘要:等式右邊的問號和結果不應同時顯示出來,在用戶思考時應顯示問號,思考結束后應隱藏問號顯示結果。為了增加一點加法的難度,我們把設置為略此時,每刷新一次頁面,運算數就會跟著刷新,因為每次頁面加載都會運行方法生成新的隨機數。 showImg(https://segmentfault.com/img/bVblK5u?w=400&h=301); 效果預覽 按下右側的點擊預覽按鈕可以在當前頁面預覽,...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 521·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2178·2023-01-20 08:28