資訊專欄INFORMATION COLUMN

在微信小程序開發中用新功能利用uni-app來開發,我們看看都有哪些優缺?
首選我們看看官網給出的解決思路方案
https://uniapp.dcloud.io/hybrid
方式1:把原生小程序轉換為uni-app源碼。有各種轉換工具,詳見
方式2:新建一個uni-app項目,把原生小程序的代碼變成小程序組件,進而整合到uni-app項目下。uni-app支持使用小程序wxml組件,參考
方式3:原生開發的小程序仍保留,部分新功能使用uni-app開發。
我們選用第三種解決方案,原生小程序保留,新功能使用uni-app來開發。
我們先新建一個原生小程序demo

創建成功后,目錄如下

記下來,去創建uni-app項目,這里我們通過vue-cli的方式來創建
// 安裝vue-cli npm install -g @vue/cli // 創建uni-app創建,選擇默認模版 vue create -p dcloudio/uni-preset-vue uniapp-project
創建成功后目錄如下

接下來我們打包一個子應用
npm run build:mp-weixin -- --subpackage=sub_uniapp // 或者 yarn build:mp-weixin --subpackage=sub_uniapp
記下來我們把dist/build/mp-weixin/下的sub_uniapp文件夾拷貝到原生小程序的根目錄中。

然后在app.json文件中增加對應的頁面路徑

接下來我們訪問這個頁面

發現圖片沒有顯示

我們需要去uni-app項目中,把頁面中的圖片路徑從絕對路徑改為相對路徑。


然后,重新打包,copy到小程序中,重新訪問頁面

到這里基本功能已經實現了。
其實我們有些問題要注意:
uni-app中的app.vue onLanuch生命周期并不會觸發,只有在分包中,首次進入分包會觸發一次
在uni-app中依賴原生小程序中的方法,實現就會有困難。而且項目也會更復雜。
補充:一些注意事項
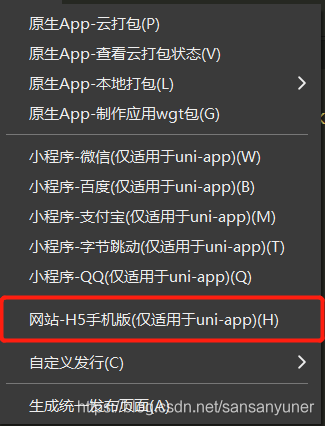
1.以前的時候是用前端打包為apk或者ipa,現在區別是用打包為h5手機版讓后端上傳服務器給ios或者安卓鏈接,讓安卓和ios進行打包

2.我們可以轉化下思路,用用原生方法:前端寫的微信登錄,拉起相機,掃描二維碼等都需要原生來做
3.其實都很麻煩,能不要用混合的就不要用混合的。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/127988.html
摘要:當時下載了一個,下載了官方提供的示例教程。關于項目目錄開發規范一定要遵守,直接通過官網學習即可。最后就是發布安卓包和蘋果包了。我將自己做的第一個新聞列表新聞詳情程序打包,安裝到了安卓手機上測試了下,效果非常棒。 本人微信公眾號:前端修煉之路,歡迎關注 背景介紹 大概在今年的十月份左右,我了解到Dcloud推出了uni-app。當時下載了一個Hbuilder X,下載了官方提供的hell...
摘要:一開始支持微信小程序自定義組件新版支持了更多語法,詳細如下支持過濾器支持比較復雜的渲染表達式支持在內使用中的函數支持同的解析支持新語法支持解構插槽設置默認值支持后備內容組件支持原生事件綁定,如新版不支持的語法不支持綁定變量使用字符串 一、1、uni-app 1.8開始支持微信小程序自定義組件2、新版支持了更多 Vue 語法,詳細如下: 支持過濾器 filter支持比較復雜的 JavaS...
摘要:其實大部分坑在在官網都有介紹具體位置在在中使用模塊官方文檔中總結了很多坑,但我只說一下我今天遇到的坑不支持中的過濾器解決辦法從后臺獲取數據后始用對數據進行處理,例子始用過濾器時始用僅為示例,并非真實接口地址。 其實大部分坑在 uni-app在官網都有介紹 具體位置在 在 uni-app 中使用 Vue.js 模塊 官方文檔中總結了很多坑,但我只說一下我今天遇到的: 坑1:uni-app...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 521·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2178·2023-01-20 08:28