資訊專欄INFORMATION COLUMN

在項目中遇見很多問題,報錯是其中常見問題之一,例如在創(chuàng)建 Vue3 + Element-plus 項目中安裝插件,在按照要求配置后運(yùn)行項目,npm 報錯,究竟是怎么回事那?
我們在 采用自動導(dǎo)入,Element-plus 文檔后,安裝 unplugin-vue-components 和 unplugin-auto-import 兩款插件,之后就運(yùn)行項目,結(jié)果出現(xiàn)npm 報錯
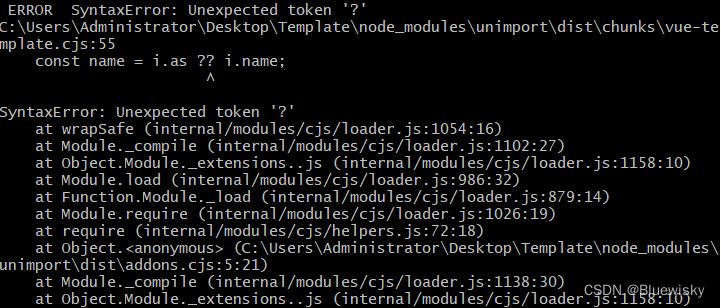
ERROR SyntaxError: Unexpected token '?'
...\node_modules\unimport\dist\chunks\vue-template.cjs:55
const name = i.as ?? i.name;
在百度檢索緣由發(fā)現(xiàn)并沒有相關(guān)內(nèi)容,之后只有我們自己逐一排查,找到出現(xiàn)報錯是因為是unplugin-auto-import 插件的依賴 unimport 包引發(fā),現(xiàn)在一起看看解決方法:
安裝步驟
1.安裝插件
npm install -D unplugin-vue-components npm install -D unplugin-auto-import
兩個插件使用一條命令一起安裝可能出錯
2.vue.config.js 設(shè)置
const { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = defineConfig({
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
},
)}3.npm run serve 出錯

解決方案
1.問題原因
以下問題解決其一即可:
1.1unimport 包報錯
知道是由于unplugin-auto-import 插件太過于依賴unimport 包造成,node_modules\unimport\dist\chunks\vue-template.cjs:55 位置的語句報錯:
const name = i.as ?? i.name;
1.2 node.js 和 npm 版本過低
筆者出現(xiàn)此問題時,node.js 版本為v12.18.0,npm 版本為 6.14.5
2.解決方法
常規(guī)就是選擇要么降低unplugin-auto-import 插件版本,要么級node.js 和 npm 版本,兩者之一:
2.1 降低unplugin-auto-import 插件解決方法
要將unplugin-auto-import 插件版卸載,安裝 unplugin-auto-import@0.72 及以前版本就可以解決這個問題
npm install -D unplugin-auto-import@0.7.2
2.2 升級node.js 和 npm 版本
將 node.js 版本升級至長期維護(hù)版,20220601時為v16.15.0,升級方法:從node.js官網(wǎng)下載長期維護(hù)版,安裝位置選擇與當(dāng)前 node.js 位置相同即可
將 npm 版本升級為與 node.js 版本匹配的推薦版本,20220601時為8.10.0,升級方法:
npm install -g npm@8.10.0
補(bǔ)充:element-plus自動按需導(dǎo)入及出錯解決
自動按需導(dǎo)入官網(wǎng)教程
首先:npm install -D unplugin-vue-components unplugin-auto-import
然后配置webpack.config.js
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
// ...
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}當(dāng)我們選擇直接配置babel.config.js時,就要考慮安裝版本過高可能在配置時會報錯,因此要制定安裝版本
npm i element-plus@1.0.2-beta.28
1
module.exports = {
plugins: [
[
'import',
{
libraryName: 'element-plus',
customStyleName: (name) => {
return `element-plus/lib/theme-chalk/${name}.css`
}
}
]
],
}要是自動安裝導(dǎo)入element-plus就會導(dǎo)致有這樣問題:樣式不生效
解決方法就是將安裝版本更換為npm i element-plus@1.0.2-beta.28。
至此,Vue3+Element-plus項目自動導(dǎo)入報錯解決方案內(nèi)容已講述完畢,歡迎大家后續(xù)更多關(guān)注相關(guān)精彩內(nèi)容。
文章版權(quán)歸作者所有,未經(jīng)允許請勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請注明本文地址:http://specialneedsforspecialkids.com/yun/127796.html
本篇文章就是介紹關(guān)于vue3集成Element-plus實(shí)現(xiàn)按需自動引入組件的相關(guān)資料,為了讓大家詳細(xì)了解,附有詳細(xì)內(nèi)容。 element-plus正是element-ui針對于vue3開發(fā)的一個UI組件庫, 它的使用方式和很多其他的組件庫是一樣的,其他類似于ant-design-vue、NaiveUI、VantUI都是差不多的;安裝element-plus 首先下載element-pl...
摘要:往期目錄第一課體驗第二課基礎(chǔ)類型和入門高級類型第三課什么是泛型第四課解讀高級類型第五課什么是命名空間什么時候要用命名空間如果你發(fā)現(xiàn)自己寫的功能函數(shù)類接口等越來越多你想對他們進(jìn)行分組管理就可以用命名空間下面先用類舉例仔細(xì)看你會發(fā)現(xiàn)下還有在這里 往期目錄 第一課, 體驗typescript 第二課, 基礎(chǔ)類型和入門高級類型 第三課, 什么是泛型? 第四課, 解讀高級類型 第五課, 什么是命...
摘要:步驟以上三步完成以后項目右鍵包和三個庫全部勾選步驟工具欄的編譯或者按鍵刷新下總結(jié)為什么報錯導(dǎo)入項目報錯的原因一個是版本另外是路徑原因?qū)е聢箦e。導(dǎo)入的項目包不會自動導(dǎo)入,所以不手動導(dǎo)入的話也會報錯。 步驟1: 項目右鍵--->Properties--->Java Bulid Path-->Add JARs...---> 找到自己項目的lib 這個文件夾 將里面Jar包全部 添加進(jìn)...
摘要:前言本文講解如何在項目中使用來搭建并開發(fā)項目,并在此過程中踩過的坑。具有類型系統(tǒng),且是的超集,在年勢頭迅猛,可謂遍地開花。年將會更加普及,能夠熟練掌握,并使用開發(fā)過項目,將更加成為前端開發(fā)者的優(yōu)勢。 showImg(https://segmentfault.com/img/remote/1460000018720573); 前言 本文講解如何在 Vue 項目中使用 TypeScript...
現(xiàn)在客戶來了一個項目簡況:有一個業(yè)務(wù)場景是添加門店的地址和經(jīng)緯度,地址可以輸入,參考用經(jīng)緯度當(dāng)然不行,目前有最好方式就是讓用戶在地圖上搜索或者直接點(diǎn)擊獲取點(diǎn)的經(jīng)緯度等詳細(xì)信息。現(xiàn)在我們就看具體的內(nèi)容。 登錄高德開放平臺 創(chuàng)建應(yīng)用,添加Key,選擇Web端(JS API),生成Key和安全密鑰 引入地圖 JSAPI 項目中使用了官方推薦的 JSAPILoader 來加載地圖 安裝官方 ...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 521·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2178·2023-01-20 08:28