資訊專欄INFORMATION COLUMN

您知道如何在Vue中minio上傳文件(stream流和鏈接)嗎?現(xiàn)在就講解:
1、minio的安裝
不用做過(guò)多,直接使用npm或者cnpm下載即可
npm i minio --save //或者 cnpm i minio --save
2、minio.js文件
封裝了連接minio、文件上傳,文件刪除等方法
注:此文件中的url都是在minio設(shè)置了永久鏈接的基礎(chǔ)上
2.1連接minio
const minioClient = new Minio.Client({
endPoint: 'xxx.xxx.x.xxx', // 地址
port: xx, // 端口號(hào),若地址為類似test.minio.com,就不必寫端口號(hào)
useSSL: false, // 是否使用ssl
accessKey: '', // 登錄的accessKey
secretKey: '' // secretKey
});2.2通過(guò)stream流上傳
const stream = require('stream')
const Minio = require('minio')
import {
getNowTime
} from "@common/publicmethods"
/**
*
* @export 上傳文件(stream流方法)
* @param {*} backetName String 存儲(chǔ)桶名字
* @param {*} fileObj Object 文件對(duì)象
* @param {*} path String 文件存儲(chǔ)路徑
* @param {*} vm Object 調(diào)用該方法的頁(yè)面的this
* @return {*} null
*/
export function uploadMinIo(backetName,fileObj, path, vm) {
if (
fileObj
) {
let file = fileObj;
console.log("file", file);
//判斷是否選擇了文件
if (file == undefined) {
//未選擇
} else {
//選擇
// 獲取文件類型及大小
// 給文件名加上當(dāng)前時(shí)間
const fileName = getNowTime("time") + file.name;
const fileDate = getNowTime("fileDate") // 生成以日為分類的文件夾
const mineType = file.type;
const fileSize = file.size;
console.log("fileName", fileName);
//參數(shù)
let metadata = {
"content-type": mineType,
"content-length": fileSize,
};
//判斷儲(chǔ)存桶是否存在
minioClient.bucketExists(backetName, function (err) {
console.log("判斷儲(chǔ)存桶是否存在");
if (err) {
if (err.code == "NoSuchBucket")
return console.log("bucket does not exist.");
return console.log(err);
}
//準(zhǔn)備上傳
let reader = new FileReader();
console.log(reader);
reader.readAsDataURL(file);
reader.onloadend = function (e) {
//讀取完成觸發(fā),無(wú)論成功或失敗
console.log("ee", e);
const dataurl = e.target.result;
//base64轉(zhuǎn)blob
const blob = toBlob(dataurl);
//blob轉(zhuǎn)arrayBuffer
let reader2 = new FileReader();
reader2.readAsArrayBuffer(blob);
reader2.onload = function (ex) {
//定義流
let bufferStream = new stream.PassThrough();
//將buffer寫入
bufferStream.end(Buffer.from(ex.target.result));
//上傳
minioClient.putObject(
backetName,
`${path}/${fileDate}/${fileName}`,
bufferStream,
fileSize,
metadata,
function (err, etag) {
// console.log("ffffdffffd");
if (err == null) { // 為空則代表上傳成功
let res = {
path: `http://192.168.0.226:30014/${backetName}/${path}/${fileDate}/${fileName}`,
result: 1,
};
// 成功生成url后調(diào)用
// 調(diào)用傳進(jìn)來(lái)的this的的方法,然后通過(guò)該方法把成功事件發(fā)送出去
vm.handleAvatarSuccess(res, vm.filedname);
vm.fileName = fileName;
vm.$message({
message: "上傳成功!",
type: "success",
});
// 由于minio設(shè)置了永久鏈接,該生成臨時(shí)url的方法就不再使用
// minioClient.presignedGetObject(
// "medialibrary",
// `archive${a}${fileName}`,
// 24 * 60 * 60,
// function (err, presignedUrl) {
// if (err) return console.log(err);
// let res = {
// path: presignedUrl,
// result: 1,
// };
// // 成功生成url后調(diào)用
// vm.handleAvatarSuccess(res, vm.filedname);
// vm.fileName = fileName;
// vm.$message({
// message: "上傳成功!",
// type: "success",
// });
// console.log("鏈接:",presignedUrl);
// }
// );
}
}
);
};
};
});
}
} else {
this.$message({
message: "文件類型錯(cuò)誤!",
type: "error",
});
}
}2.3實(shí)現(xiàn)通過(guò)帶預(yù)簽名的url上傳的方法(最好是minio設(shè)置了鏈接永久訪問(wèn))
1.先拿到預(yù)簽名鏈接
2.再通過(guò)預(yù)簽名上傳文件
// 兩個(gè)參數(shù),存儲(chǔ)桶的名字,要上傳文件的名字。例如test.txt
/**
*
* @export 獲取上傳鏈接(url方法)獲取上傳的url;會(huì)生成一個(gè)帶預(yù)簽名的鏈接
* @param {*} bucket String 存儲(chǔ)桶的名字
* @param {*} totalFolderName String 總文件夾名字 例如:imagelibrary
* @param {*} fileName String 文件名字
* @return {*} Promise
*/
export function getUploadUrl(bucket, totalFolderName,fileName) {
let defaultPath = getNowTime("fileDate"); // 添加默認(rèn)的以日為分類的文件夾
return minioClient.presignedPutObject(bucket, `${totalFolderName}/${defaultPath}/${fileName}`)
}
// 通過(guò)url上傳
/**
*
* @export 上傳文件(url方法)通過(guò)獲取帶預(yù)簽名的鏈接上傳
* @param {*} url String 預(yù)簽名鏈接
* @param {*} data Object 文件對(duì)象
* @return {*} Promise
*/
export function uploadByUrl(url, data) {
return fetch(url, {
mode: "cors", // 解決跨域
headers: {
Accept: "application/json,text/plain,/",
},
method: "PUT",
body: data,
});
}2.4刪除對(duì)象
/**
* @export 從存儲(chǔ)桶中刪除一個(gè)對(duì)象
* @param {*} bucketName 存儲(chǔ)桶的名字
* @param {*} objectPathAndName 要?jiǎng)h除對(duì)象的路徑(注意:要寫對(duì)路徑,緊跟存儲(chǔ)桶后面的路徑)
* @description
* @author
* @version V1.0.0
* @return {*} Promise
*/
export function removeObject(bucketName,objectPathAndName){
return minioClient.removeObject(bucketName, objectPathAndName)補(bǔ)充:base64轉(zhuǎn)blob
/**
*
* @export base64轉(zhuǎn)blob
* @param {*} base64Data Object base64數(shù)據(jù)
* @return {*} blob
*/
//base64轉(zhuǎn)blob
export function toBlob(base64Data) {
let byteString = base64Data
if (base64Data.split(',')[0].indexOf('base64') >= 0) {
byteString = window.atob(base64Data.split(',')[1]) // base64 解碼
} else {
byteString = unescape(base64Data.split(',')[1])
}
// 獲取文件類型
let mimeString = base64Data.split(';')[0].split(":")[1] // mime類型
// ArrayBuffer 對(duì)象用來(lái)表示通用的、固定長(zhǎng)度的原始二進(jìn)制數(shù)據(jù)緩沖區(qū)
// let arrayBuffer = new ArrayBuffer(byteString.length) // 創(chuàng)建緩沖數(shù)組
// let uintArr = new Uint8Array(arrayBuffer) // 創(chuàng)建視圖
let uintArr = new Uint8Array(byteString.length) // 創(chuàng)建視圖
for (let i = 0; i < byteString.length; i++) {
uintArr[i] = byteString.charCodeAt(i)
}
// 生成blob
const blob = new Blob([uintArr], {
type: mimeString
})
// 使用 Blob 創(chuàng)建一個(gè)指向類型化數(shù)組的URL, URL.createObjectURL是new Blob文件的方法,可以生成一個(gè)普通的url,可以直接使用,比如用在img.src上
return blob
}3、獲取時(shí)間方法
publicmethods.js
/**
*
*
* @export 獲取當(dāng)前時(shí)間并格式化
* @param {*} isDate Boolean 為真返回時(shí)分秒; 為"time"返回不帶連接符的時(shí)分秒;為"fileDate"返回文件夾日期
* @return {*} yyyy-MM-dd hh:mm:ss
*/
export function getNowTime(isDate = false) {
var now = new Date();
var year = now.getFullYear(); //得到年份
var month = now.getMonth(); //得到月份
var date = now.getDate(); //得到日期
var hh = now.getHours();
var mm = now.getMinutes();
var ss = now.getSeconds();
var hour = " " + hh + ":" + mm + ":" + ss + ""; //默認(rèn)時(shí)分秒 如果傳給后臺(tái)的格式為年月日時(shí)分秒,就需要加這個(gè),如若不需要,此行可忽略
var hours = hh + '' + mm + '' + ss + "-";
month = month + 1;
month = month.toString().padStart(2, "0");
date = date.toString().padStart(2, "0");
var defaultDate = `${year}-${month}-${date}${hour}`;
if (isDate) {
var defaultDate = `${year}-${month}-${date}`;
}
if (isDate == 'time') { // 返回給文件前添加的時(shí)間
var defaultDate = `${year}${month}${date}${hours}`;
}
if (isDate == 'fileDate') { // 返回默認(rèn)創(chuàng)建文件夾的時(shí)間
var defaultDate = `${year}${month}${date}`;
}
return defaultDate;
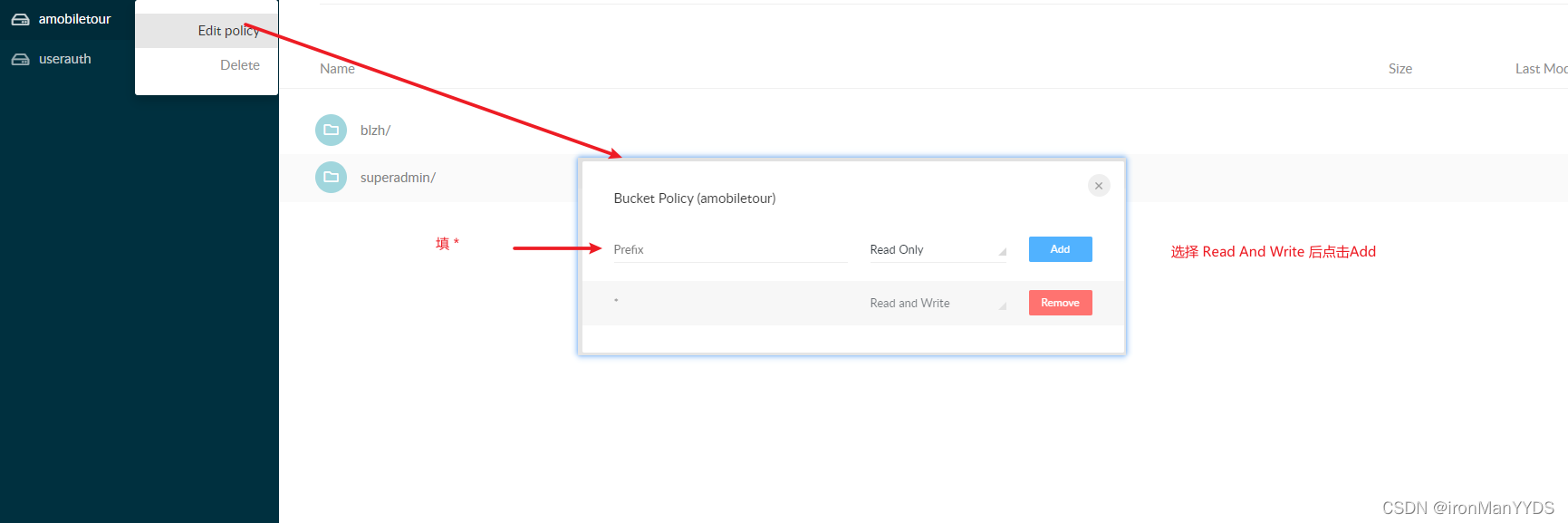
}4、minio設(shè)置鏈接永久訪問(wèn)(客戶端)
注意:在設(shè)置永久訪問(wèn)后,地址上會(huì)有默認(rèn)的路徑:"/minio",需要把它去掉即可正常訪問(wèn)

5、解決跨域問(wèn)題
修改如下文件中的配置

ingress:
enabled: true
labels: {}
# node-role.kubernetes.io/ingress: platform
annotations:
kubernetes.io/ingress.class: nginx
# kubernetes.io/tls-acme: "true"
# kubernetes.io/ingress.allow-http: "false"
# kubernetes.io/ingress.global-static-ip-name: ""
# nginx.ingress.kubernetes.io/secure-backends: "true"
# nginx.ingress.kubernetes.io/backend-protocol: "HTTPS"
# nginx.ingress.kubernetes.io/whitelist-source-range: 0.0.0.0/0
nginx.ingress.kubernetes.io/cors-allow-headers: DNT,web-token,app-token,Authorization,Accept,Origin,Keep-Alive,User-Agent,X-Mx-ReqToken,X-Data-Type,X-Auth-Token,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range,token,Cookie,x-amz-content-sha256,x-amz-date
nginx.ingress.kubernetes.io/cors-allow-methods: PUT, GET, POST, OPTIONS, DELETE
nginx.ingress.kubernetes.io/cors-allow-origin: '*'
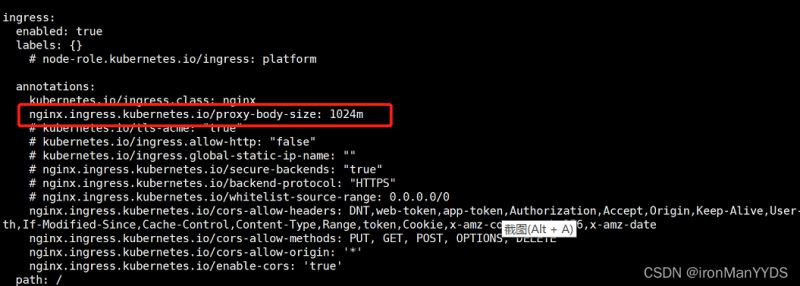
nginx.ingress.kubernetes.io/enable-cors: 'true'6、存儲(chǔ)大小限制問(wèn)題
加上下面一行就可以了

7、minio官方文檔
將官方直接鏈接上去
8、實(shí)現(xiàn)minio設(shè)置鏈接永久訪問(wèn)(其他方法)
這樣就可以實(shí)現(xiàn)minio永久訪問(wèn)
文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請(qǐng)注明本文地址:http://specialneedsforspecialkids.com/yun/127771.html
摘要:但是很多企業(yè)項(xiàng)目因?yàn)楦鞣N需求,還是會(huì)要求圖片服務(wù)部署在內(nèi)部。所以我們還是可能會(huì)需要一個(gè)可獨(dú)立部署的圖片服務(wù)。注意,這種啟動(dòng)模式僅限于測(cè)試環(huán)境下,一旦命令終止,數(shù)據(jù)將會(huì)消失。 多數(shù)應(yīng)用系統(tǒng)都會(huì)用到圖片存儲(chǔ),從系統(tǒng)架構(gòu)角度來(lái)說(shuō),像圖片存儲(chǔ)這樣的服務(wù)應(yīng)該盡量從核心業(yè)務(wù)中剝離出來(lái)。很多人會(huì)選擇在線云存儲(chǔ)服務(wù),比如七牛云存儲(chǔ)之類的。但是很多企業(yè)項(xiàng)目因?yàn)楦鞣N需求,還是會(huì)要求圖片服務(wù)部署在內(nèi)部。所以...
摘要:但是很多企業(yè)項(xiàng)目因?yàn)楦鞣N需求,還是會(huì)要求圖片服務(wù)部署在內(nèi)部。所以我們還是可能會(huì)需要一個(gè)可獨(dú)立部署的圖片服務(wù)。注意,這種啟動(dòng)模式僅限于測(cè)試環(huán)境下,一旦命令終止,數(shù)據(jù)將會(huì)消失。 多數(shù)應(yīng)用系統(tǒng)都會(huì)用到圖片存儲(chǔ),從系統(tǒng)架構(gòu)角度來(lái)說(shuō),像圖片存儲(chǔ)這樣的服務(wù)應(yīng)該盡量從核心業(yè)務(wù)中剝離出來(lái)。很多人會(huì)選擇在線云存儲(chǔ)服務(wù),比如七牛云存儲(chǔ)之類的。但是很多企業(yè)項(xiàng)目因?yàn)楦鞣N需求,還是會(huì)要求圖片服務(wù)部署在內(nèi)部。所以...
摘要:以字符串形式輸出文本內(nèi)容使用二進(jìn)制數(shù)組存儲(chǔ)文本內(nèi)容以上的方法都是實(shí)例,可以用方法指定狀態(tài)的回調(diào)函數(shù)。先將圖片轉(zhuǎn)換為格式使用,再將其轉(zhuǎn)換為二進(jìn)制流進(jìn)行加壓。 jszip-in-vue 本文主要介紹jszip在vue中如何使用 本文涉及到Promise對(duì)象和async函數(shù)的使用,建議先提前去了解一下 關(guān)于jszip的使用官方文檔已經(jīng)介紹的非常詳細(xì)了,而且也有示例:https://stuk....
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 521·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2178·2023-01-20 08:28