資訊專欄INFORMATION COLUMN

摘要:各瀏覽器下表現(xiàn)總結(jié)做前端錯誤上報,必然離不開,但在不同設(shè)備上表現(xiàn)并不一致,瀏覽器為避免信息泄露,在一些情況下并不會給出詳細的錯誤信息,本文的目的就是通過跑一些簡單的小例子,驗證在不同瀏覽器下的具體表現(xiàn)。
window onerror 各瀏覽器下表現(xiàn)總結(jié)
準備做前端錯誤上報,必然離不開window onerror,但window onerror在不同設(shè)備上表現(xiàn)并不一致,瀏覽器為避免信息泄露,在一些情況下并不會給出詳細的錯誤信息,本文的目的就是通過跑一些簡單的小例子,驗證onerror在不同瀏覽器下的具體表現(xiàn)。
我會在Mac, Windows, Android和IOS平臺下分別進行測試并記錄。為了模擬真實線上環(huán)境,我利用GitHub Page模擬線上靜態(tài)文件服務(wù)器,通過其他設(shè)備訪問此地址即可。
測試用例預(yù)期得到錯誤Uncaught ReferenceError: Name is not defined,并打印onerror中的所有參數(shù),其中包括行列號,Error對象中存在錯誤的堆棧信息等。
window.onerror = function(msg, url, line, col, error) {
// 直接將錯誤打印到控制臺
console.log(arguments)
// 方便在未打開控制臺的時候,記錄錯誤對象
window.demoError = arguments
}
function makeError () {
var name = "geoff"
var msg = "Hi, " + Name
console.log(msg)
}
makeError()
.
.
.
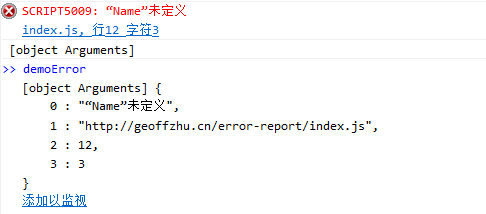
測試結(jié)果在最后,,,各個瀏覽器下執(zhí)行的截圖
.
.
.
大多數(shù)現(xiàn)代瀏覽器對window onerror都支持良好。需要注意的點如下:
IE10以下只有行號,沒有列號, IE10有行號列號,但無堆棧信息。IE10以下,可以通過在onerror事件中訪問window.event對象,其中有errorCharacter,也就是列號了。但不知為何,列號總是比真實列號小一些。
IOS下onerror表現(xiàn)非常統(tǒng)一,包含所有標準信息
安卓部分機型沒有堆棧信息
總之,瀏覽器關(guān)于onerror這件事,是這樣的一個演化過程,最早因為頁面中的js并不會很復(fù)雜,所以定位錯誤只需要一個行號就很容易找到,后面加上了列號,最后又加上了堆棧信息。
實驗數(shù)據(jù) Mac (10.12.1)Chrome 60.0.3112.90
Safari 10.0.1 (12602.2.14.0.7)
FireFox 47.0
QQ瀏覽器 (內(nèi)核Chromium 48.0.2564.82)
Chrome 51.0.2704.106
FireFox 55.0
IE9
IE10
Android (5.1)
Chrome (59.0.3071.92)
{
"0": "Uncaught ReferenceError: Name is not defined",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 22,
"4": {}
}
UC
{
"0": "Uncaught ReferenceError: Name is not defined",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 22,
"4": {}
}
微信webview
{
"0": "Uncaught ReferenceError: Name is not defined",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 22,
"4": {}
}
IOS (10.3.2)
Chrome
{
"0": "ReferenceError: Can"t find variable: Name",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 26,
"4": {
"line": 14,
"column": 26,
"sourceURL": "http://geoffzhu.cn/error-report/index.js"
}
}
UC
{
"0": "ReferenceError: Can"t find variable: Name",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 26,
"4": {
"line": 14,
"column": 26,
"sourceURL": "http://geoffzhu.cn/error-report/index.js"
}
}
微信webview
{
"0": "ReferenceError: Can"t find variable: Name",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 26,
"4": {
"line": 14,
"column": 26,
"sourceURL": "http://geoffzhu.cn/error-report/index.js"
}
}
關(guān)于代碼壓縮和source-map
我通過uglifyJs模擬webpack壓縮的配置將上文中的index.js壓縮,得到source-map,通過mozilla/source-map的SourceMapConsumer接口,可以通過將轉(zhuǎn)換后的行號列號傳入Consumer得到原始錯誤位置信息。相應(yīng)的node代碼如下
var fs = require("fs")
var sourceMap = require("source-map")
// map文件
var rawSourceMapJsonData = fs.readFileSync("./dist/index.min.js.map", "utf-8")
rawSourceMapJsonData = JSON.parse(rawSourceMapJsonData)
var consumer = new sourceMap.SourceMapConsumer(rawSourceMapJsonData);
// 打印出真實錯誤位置
console.log(consumer.originalPositionFor({line: 1, column: 220}))
文章版權(quán)歸作者所有,未經(jīng)允許請勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請注明本文地址:http://specialneedsforspecialkids.com/yun/88403.html
摘要:各瀏覽器下表現(xiàn)總結(jié)做前端錯誤上報,必然離不開,但在不同設(shè)備上表現(xiàn)并不一致,瀏覽器為避免信息泄露,在一些情況下并不會給出詳細的錯誤信息,本文的目的就是通過跑一些簡單的小例子,驗證在不同瀏覽器下的具體表現(xiàn)。 window onerror 各瀏覽器下表現(xiàn)總結(jié) 做前端錯誤上報,必然離不開window onerror,但window onerror在不同設(shè)備上表現(xiàn)并不一致,瀏覽器為避免信息泄露,...
摘要:如何在新的技術(shù)背景下讓前端數(shù)據(jù)采集工作更加完善高效,是本文討論的重點。具體來說,我們對前端的數(shù)據(jù)采集具體主要分為路由切換性能資源錯誤日志上報路由切換等前端技術(shù)的快速發(fā)展使單頁面應(yīng)用盛行。 隨著業(yè)務(wù)的快速發(fā)展,我們對生產(chǎn)環(huán)境下的問題感知能力越來越關(guān)注。作為距離用戶最近的一層,前端的表現(xiàn)是否可靠、穩(wěn)定、好用,很大程度上決定著用戶對整個產(chǎn)品的體驗和感受。因此,對于前端的監(jiān)控不容忽視。 搭建一...
摘要:這樣很容易造成大的損失,提前做好錯誤收集和處理,可以減少損失。 編寫代碼只是做好項目的一小部分,寫代碼難免會碰到錯誤。因此,在項目上線后,我們還需要主動對項目的錯誤進行收集,不能等用戶發(fā)現(xiàn)錯誤,再聯(lián)系我們,我們再去處理。這樣很容易造成大的損失,提前做好錯誤收集和處理,可以減少損失。 本人并沒有做過相關(guān)的工作,下面的文章只是我在學(xué)習(xí)中的一點思考和總結(jié),可能有比較多不足和錯誤的地方,希望大...
摘要:一直以來,前端的線上問題很難定位,因為它發(fā)生于用戶的一系列操作之后。當(dāng)然,這些問題并非不能克服,讓我們來一起看看如何去定位線上的問題吧。地址參考一步一步搭建前端監(jiān)控系統(tǒng)錯誤監(jiān)控篇一步一步搭建前端監(jiān)控系統(tǒng)接口請求異常監(jiān)控篇 摘要: 記錄用戶行為,排查線上BUG。 作者:一步一個腳印一個坑 原文:如何定位前端線上問題(如何排查前端生產(chǎn)問題) Fundebug經(jīng)授權(quán)轉(zhuǎn)載,版權(quán)歸原作者所...
摘要:前言做好錯誤監(jiān)控,將用戶使用時的錯誤日志上報,可以幫助我們更快的解決一些問題。一個變通方案是單獨處理,告知錯誤詳情僅能通過瀏覽器控制臺查看,無法通過訪問。 前言 做好錯誤監(jiān)控,將用戶使用時的錯誤日志上報,可以幫助我們更快的解決一些問題。目前開源的比較好的前端監(jiān)控有 https://docs.sentry.io/ 那前端監(jiān)控是怎么實現(xiàn)的呢?要想了解這個,需要知道前端錯誤大概分為哪些以及如...
閱讀 3617·2023-04-25 23:32
閱讀 2039·2019-08-30 15:55
閱讀 2651·2019-08-30 15:52
閱讀 3110·2019-08-30 10:54
閱讀 839·2019-08-29 16:16
閱讀 646·2019-08-29 15:09
閱讀 3647·2019-08-26 14:05
閱讀 1632·2019-08-26 13:22