資訊專欄INFORMATION COLUMN

摘要:各瀏覽器下表現總結做前端錯誤上報,必然離不開,但在不同設備上表現并不一致,瀏覽器為避免信息泄露,在一些情況下并不會給出詳細的錯誤信息,本文的目的就是通過跑一些簡單的小例子,驗證在不同瀏覽器下的具體表現。
window onerror 各瀏覽器下表現總結
準備做前端錯誤上報,必然離不開window onerror,但window onerror在不同設備上表現并不一致,瀏覽器為避免信息泄露,在一些情況下并不會給出詳細的錯誤信息,本文的目的就是通過跑一些簡單的小例子,驗證onerror在不同瀏覽器下的具體表現。
我會在Mac, Windows, Android和IOS平臺下分別進行測試并記錄。為了模擬真實線上環境,我利用GitHub Page模擬線上靜態文件服務器,通過其他設備訪問此地址即可。
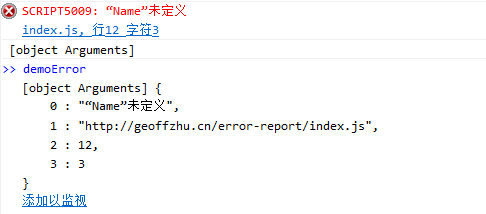
測試用例預期得到錯誤Uncaught ReferenceError: Name is not defined,并打印onerror中的所有參數,其中包括行列號,Error對象中存在錯誤的堆棧信息等。
window.onerror = function(msg, url, line, col, error) {
// 直接將錯誤打印到控制臺
console.log(arguments)
// 方便在未打開控制臺的時候,記錄錯誤對象
window.demoError = arguments
}
function makeError () {
var name = "geoff"
var msg = "Hi, " + Name
console.log(msg)
}
makeError()
.
.
.
測試結果在最后,,,各個瀏覽器下執行的截圖
.
.
.
大多數現代瀏覽器對window onerror都支持良好。需要注意的點如下:
IE10以下只有行號,沒有列號, IE10有行號列號,但無堆棧信息。IE10以下,可以通過在onerror事件中訪問window.event對象,其中有errorCharacter,也就是列號了。但不知為何,列號總是比真實列號小一些。
IOS下onerror表現非常統一,包含所有標準信息
安卓部分機型沒有堆棧信息
總之,瀏覽器關于onerror這件事,是這樣的一個演化過程,最早因為頁面中的js并不會很復雜,所以定位錯誤只需要一個行號就很容易找到,后面加上了列號,最后又加上了堆棧信息。
實驗數據 Mac (10.12.1)Chrome 60.0.3112.90
Safari 10.0.1 (12602.2.14.0.7)
FireFox 47.0
QQ瀏覽器 (內核Chromium 48.0.2564.82)
Chrome 51.0.2704.106
FireFox 55.0
IE9
IE10
Android (5.1)
Chrome (59.0.3071.92)
{
"0": "Uncaught ReferenceError: Name is not defined",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 22,
"4": {}
}
UC
{
"0": "Uncaught ReferenceError: Name is not defined",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 22,
"4": {}
}
微信webview
{
"0": "Uncaught ReferenceError: Name is not defined",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 22,
"4": {}
}
IOS (10.3.2)
Chrome
{
"0": "ReferenceError: Can"t find variable: Name",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 26,
"4": {
"line": 14,
"column": 26,
"sourceURL": "http://geoffzhu.cn/error-report/index.js"
}
}
UC
{
"0": "ReferenceError: Can"t find variable: Name",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 26,
"4": {
"line": 14,
"column": 26,
"sourceURL": "http://geoffzhu.cn/error-report/index.js"
}
}
微信webview
{
"0": "ReferenceError: Can"t find variable: Name",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 26,
"4": {
"line": 14,
"column": 26,
"sourceURL": "http://geoffzhu.cn/error-report/index.js"
}
}
關于代碼壓縮和source-map
我通過uglifyJs模擬webpack壓縮的配置將上文中的index.js壓縮,得到source-map,通過mozilla/source-map的SourceMapConsumer接口,可以通過將轉換后的行號列號傳入Consumer得到原始錯誤位置信息。相應的node代碼如下
var fs = require("fs")
var sourceMap = require("source-map")
// map文件
var rawSourceMapJsonData = fs.readFileSync("./dist/index.min.js.map", "utf-8")
rawSourceMapJsonData = JSON.parse(rawSourceMapJsonData)
var consumer = new sourceMap.SourceMapConsumer(rawSourceMapJsonData);
// 打印出真實錯誤位置
console.log(consumer.originalPositionFor({line: 1, column: 220}))
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/51225.html
摘要:各瀏覽器下表現總結做前端錯誤上報,必然離不開,但在不同設備上表現并不一致,瀏覽器為避免信息泄露,在一些情況下并不會給出詳細的錯誤信息,本文的目的就是通過跑一些簡單的小例子,驗證在不同瀏覽器下的具體表現。 window onerror 各瀏覽器下表現總結 做前端錯誤上報,必然離不開window onerror,但window onerror在不同設備上表現并不一致,瀏覽器為避免信息泄露,...
摘要:如何在新的技術背景下讓前端數據采集工作更加完善高效,是本文討論的重點。具體來說,我們對前端的數據采集具體主要分為路由切換性能資源錯誤日志上報路由切換等前端技術的快速發展使單頁面應用盛行。 隨著業務的快速發展,我們對生產環境下的問題感知能力越來越關注。作為距離用戶最近的一層,前端的表現是否可靠、穩定、好用,很大程度上決定著用戶對整個產品的體驗和感受。因此,對于前端的監控不容忽視。 搭建一...
摘要:這樣很容易造成大的損失,提前做好錯誤收集和處理,可以減少損失。 編寫代碼只是做好項目的一小部分,寫代碼難免會碰到錯誤。因此,在項目上線后,我們還需要主動對項目的錯誤進行收集,不能等用戶發現錯誤,再聯系我們,我們再去處理。這樣很容易造成大的損失,提前做好錯誤收集和處理,可以減少損失。 本人并沒有做過相關的工作,下面的文章只是我在學習中的一點思考和總結,可能有比較多不足和錯誤的地方,希望大...
摘要:一直以來,前端的線上問題很難定位,因為它發生于用戶的一系列操作之后。當然,這些問題并非不能克服,讓我們來一起看看如何去定位線上的問題吧。地址參考一步一步搭建前端監控系統錯誤監控篇一步一步搭建前端監控系統接口請求異常監控篇 摘要: 記錄用戶行為,排查線上BUG。 作者:一步一個腳印一個坑 原文:如何定位前端線上問題(如何排查前端生產問題) Fundebug經授權轉載,版權歸原作者所...
閱讀 3650·2021-09-22 15:15
閱讀 3555·2021-08-12 13:24
閱讀 1309·2019-08-30 15:53
閱讀 1816·2019-08-30 15:43
閱讀 1178·2019-08-29 17:04
閱讀 2792·2019-08-29 15:08
閱讀 1573·2019-08-29 13:13
閱讀 3084·2019-08-29 11:06