資訊專欄INFORMATION COLUMN

前言
學習中有一種方式就是錯題匯總,在學習代碼,日常書寫代碼中對于遇到報錯,也要匯總,這樣可以在以后編碼過程中避免或解決這些問題。
一、報錯結構
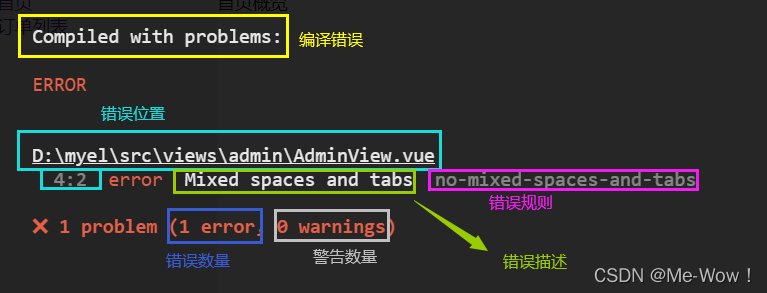
首先對于報錯分為:錯誤類型、錯誤位置、錯誤描述、錯誤規則和問題數量。

如上圖:
報錯類型為編譯錯誤;
錯誤位置在D:\myel\src\views\admin\AdminView.vue中的第四行第2個字符;(報錯位置不一定每次都是準確的,但是可以根據提示縮小范圍)
錯誤描述 當前錯誤Mixed spaces and tabs指space空格和tab空格混合了(可根據翻譯來判斷錯誤);
錯誤規則 no-mixed-spaces-and-tabs指space空格和tab空格不能混合使用;
錯誤數量 統計當前有幾個報錯 error需要解決,warning根據實際情況看需不需要立即解決。
二、常見問題總結及解決方法
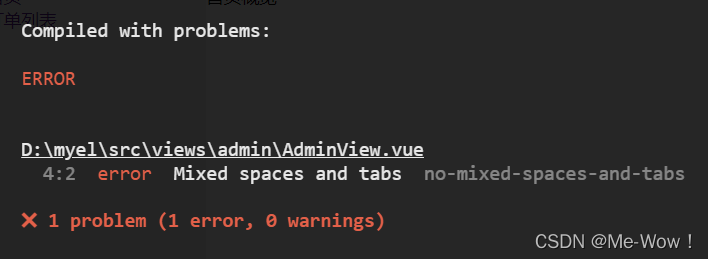
Mixed spaces and tabs
空格混合使用了

解決方法:1、在當前頁面格式化代碼 2、在.eslintrc.js文件的rules中添加"no-mixed-spaces-and-tabs": "off"
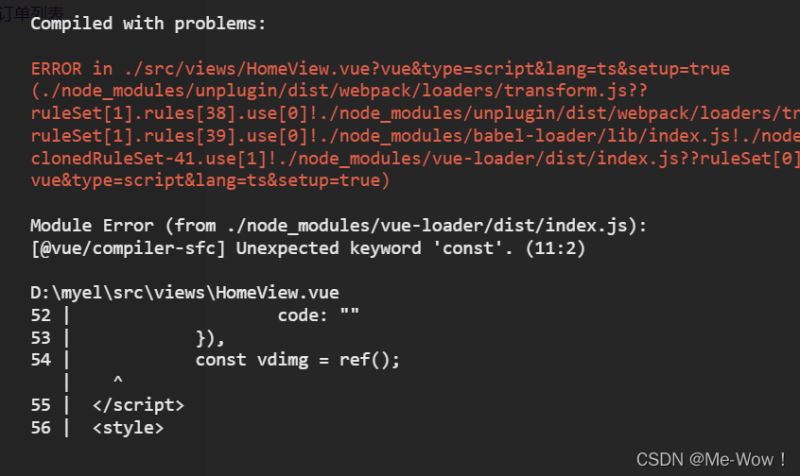
Unexpected keyword 'const'
沒有預料到的關鍵字const

詳細看上述幾行代碼,可以觀察到 53行結尾的應為分號寫成了逗號
解決辦法:將53行逗號改為分號
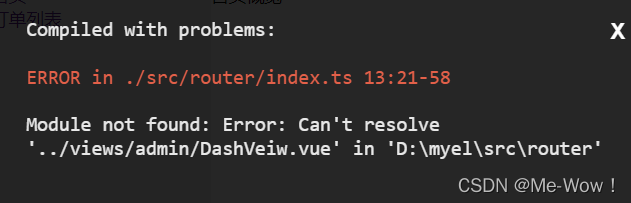
Module not found: Error: Can't resolve '....' in '....'
模塊找不到:不能resolve(兌現,發現,解決)../views/admin/DashVeiw.vue
在D:\myel\src\router

一般對于這種情況就是路由器路徑錯誤。
解決辦法:將路徑改為正確路徑(小技巧:使用自動提示的路徑或者復制文件名,避免手誤打錯)
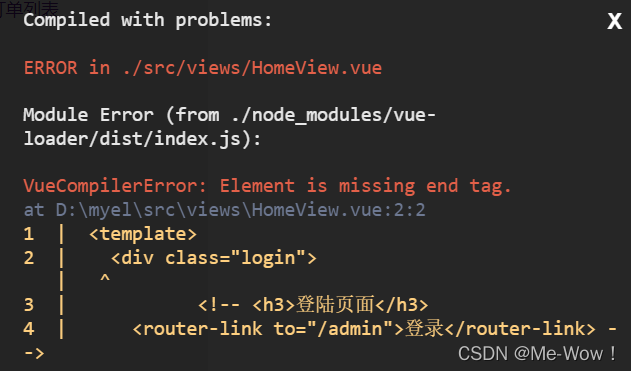
Element is missing end tag
這里就是元素缺少一個結束標簽

是當前文件的<div class="login">缺少后半個</div>
解決方法:分析好html的結構,將缺少的結束標簽添加上
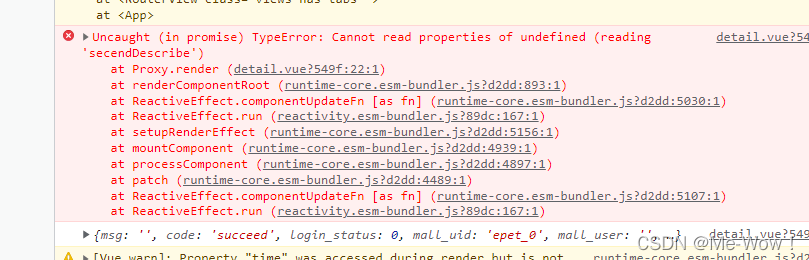
TypeError: Cannot read properties of undefined (reading '...')
不能讀取undefined的屬性

原因是掛載時有dom節點但是數據還沒獲取,當時那個數據可能為空
解決方法:在當前標簽(同時用了v-for的話就上一級標簽)加上v-if判斷該數據是否存在
用[]或.指定數據時都可能會出現這個錯誤,要記得使用v-if
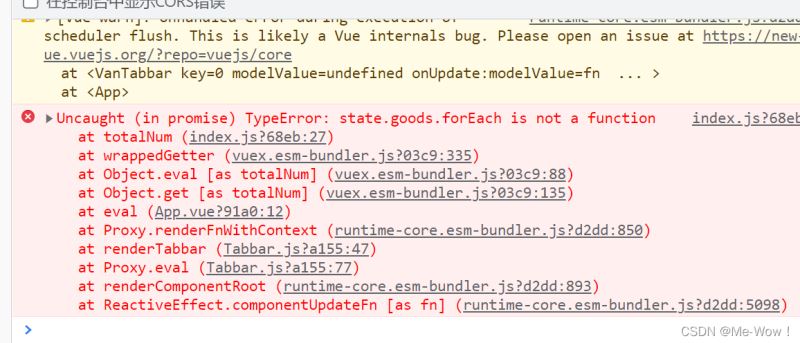
TypeError: ...forEach is not a function
...沒有forEach方法

由此可見當前數組不是數據
解決方法:分析數據的結構,找到真正需要遍歷的對象
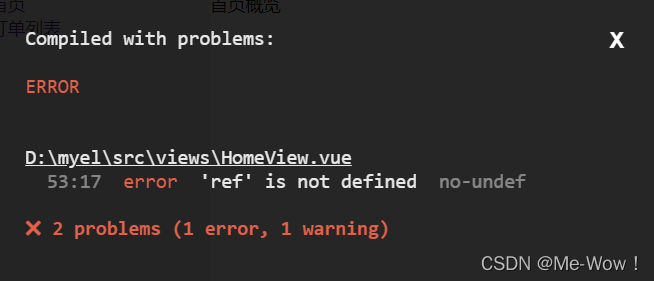
'...' is not defined / no-undef
...沒有定義

解決辦法:找到報錯位置,按照提示導入相應關鍵字
以上就是關于 Vue常見報錯的匯總,您要是遇見其他報錯也會留言一起討論。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/130287.html
摘要:表示錯誤沒有被語句捕獲,是錯誤的名字。如何修復錯誤確保方法名正確。這個錯誤的行號將指出正確的位置。相關錯誤代碼調用的方法在當前狀態無法調用。通常由引起,在方法準備完畢之前調用它會引起錯誤。原文翻譯出處涂鴉碼農錯誤以及如何修復 (看到一篇調試JS很有用的文章,收藏一下) JavaScript 調試是一場噩夢:首先給出的錯誤非常難以理解,其次給出的行號不總有幫助。有個查找錯誤含義,及修復...
摘要:原文地址一個非常適合入門學習的博客項目前端掘金一個非常適合入門學習的項目,代碼清晰結構合理新聞前端掘金介紹一個由編寫的新聞。深入淺出讀書筆記知乎專欄前端專欄前端掘金去年的一篇老文章,恰好今天專欄開通,遷移過來。 破解前端面試(80% 應聘者不及格系列):從閉包說起 - 掘金修訂說明:發布《80% 應聘者都不及格的 JS 面試題》之后,全網閱讀量超過 6W,在知乎、掘金、cnodejs ...
摘要:原文地址一個非常適合入門學習的博客項目前端掘金一個非常適合入門學習的項目,代碼清晰結構合理新聞前端掘金介紹一個由編寫的新聞。深入淺出讀書筆記知乎專欄前端專欄前端掘金去年的一篇老文章,恰好今天專欄開通,遷移過來。 破解前端面試(80% 應聘者不及格系列):從閉包說起 - 掘金修訂說明:發布《80% 應聘者都不及格的 JS 面試題》之后,全網閱讀量超過 6W,在知乎、掘金、cnodejs ...
摘要:包中的一個模塊可以采用相對路徑導入包,不影響模塊功能一個腳本未成為模塊,即其目錄及父目錄內無可以采用相對路徑導入包,并以腳本模式運行。參考相對導入與絕對導入 絕對路徑導入格式為import a.b或者from a import b,相對路徑導入格式為from . import b或者from ..a import b。 python2默認為相對路徑導入,python3默認為絕對路徑導...
摘要:組件中使用定時器及銷毀問題如果我們在頁面中使用了一個定時器,當從頁面跳轉到頁面時,如果不手動清除這個定時器,那么它仍舊會執行,這不是我們所期望的。 公司年初開始從jquery轉型到vue開發,思想上從jquery的操作DOM到vue的操作數據,剛開始還不太習慣,但用了一段時間發現確實比較方便。在剛開始用vue的時候,也踩了一些坑,現在分享出來,供剛入門上手開發vue的朋友參考,都是一些...
閱讀 546·2023-03-27 18:33
閱讀 731·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 519·2023-03-17 08:28
閱讀 1800·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2177·2023-01-20 08:28