資訊專欄INFORMATION COLUMN

今天想為大家講講前端項目的package.json文件中相關(guān)的字段含義及使用場景。我們先避免一些配置性的錯誤,提高項目的維護性。
name
我們要知道當(dāng)項目是需要發(fā)版為npm包的,那么name字段是必須的。因為它涉及到npm包的命名。
舉個例子
筆者曾發(fā)布過開源的npm包,名字是ping-url。
對應(yīng)的源代碼package.json的定義如下:
{
"name": "ping-url",
"version": "1.0.3",
"description": "Check the url is normally accessible or not"
// other
}如果項目是不需要發(fā)版成npm包的,則name字段是可選的,不一定要設(shè)置。
name命名規(guī)范
name字符串長度,必須小于或等于214個字符。
同一作用域內(nèi)的包,可以用.或_作為開始字符
不能使用大寫字母命名
因為name字段,在下載npm包時,會應(yīng)用于url中,所以不能帶任何不安全的URL字符。
不安全的URL字符
空格" "
大于小于號<>
方括號[]
花括號{}
豎線|
反斜杠\
插入號^
百分比%
私源npm包怎么命名?
格式:@[scope]/[name]。
舉個例子:
筆者想要發(fā)布個私源是@leon,包名是ping-url的包,則name需要命名為:@leon/ping-url。
{
"name": "@leon/ping-url",
"version": "1.0.3"
}安裝命令:npm install @leon/ping-url。
version
version字段用于定義版本號。
如果項目是為發(fā)布npm包,則必須包含此字段。但如果是普通的項目,則此字段是可選的。
每次發(fā)布的version,必須是唯一的,之前發(fā)布的時候沒使用過的。
version的命名規(guī)則和注意點,這個可以看看另一篇文章關(guān)于package.json怎么管理依賴包版本?
description

description用于描述當(dāng)前項目的概況。
如上圖所示,發(fā)布的npm包,在搜索結(jié)果中,可以直接顯示description內(nèi)容,如何,是不是非常直觀方便的了解包的功能。
keywords

圖中標(biāo)簽在package.json中對應(yīng)的定義:
"keywords": [ "ping url", "ping host", "ping" ]
從上述例子可以很清晰地看出,keywords是標(biāo)簽,用于標(biāo)記當(dāng)前項目的重點詞匯。我們也可以作為搜索關(guān)鍵詞,提供給資源平臺使用,進行索引。
homepage
項目的官網(wǎng)主頁地址。

"homepage": "https://github.com/wall-wxk/ping-url"
項目有對應(yīng)官網(wǎng)地址的話,可以在homepage中聲明。如果沒有的話,也可以像筆者這樣,放個github項目源碼入口。
repository
項目的源碼地址。

"repository": {
"type": "git",
"url": "https://github.com/wall-wxk/ping-url.git"
}開源項目,這個字段很重要。
因為有意向的協(xié)作者,可以通過字段信息,便捷地進入查看項目源碼。
license
項目的協(xié)議類型。
這個項目涉及到知識產(chǎn)權(quán)方面的知識。所以開源項目的時候,要重點考慮到底要用哪個協(xié)議,而不是無腦用MIT。 具體的可選協(xié)議列表,可查看SPDX License List
author
作者信息。
"author": {
"name": "leon",
"email": "582104384@qq.com",
"url": "https://wangxiaokai.vip"
}如果有興趣讓別人知道你是誰,這個字段是必不可少的。
當(dāng)然如果你的代碼是shit mountain,這個字段也可以讓別人知道是你寫的....
contributors
協(xié)作者信息。
格式是一個對象數(shù)組。對象內(nèi)容和author一致。
"contributors": [{
"name": "hanmeimei",
"email": "hanmeimei@qq.com"
},{
"name": "lihua",
"email": "lihua@qq.com"
}]
files聲明有哪些文件,是需要作為依賴項,保留下來。
不然,執(zhí)行npm publish進行發(fā)布時,這些文件是會自動屏蔽上傳的。
同理,也可以使用.npmignore文件進行配置。
"files": [ "dist/*.js", "lib" ]
如果沒有files字段聲明,則這些文件,都不會保留,npm包將不能使用。
main
使用npm包時,需要進行require(..)的操作。這個操作,會查看main字段,找到程序的主入口。
bin
工具性質(zhì)的npm包,一定有bin字段,對外暴露腳本命令。
舉個例子
"bin": {
"npg-cli": "bin/cli"
}筆者發(fā)布的npm-package-cli包,是用于生成npm包腳手架的工具,對外暴露了腳本命令:npg-cli。詳情可查看npm-package-cli。
使用方安裝npm-package-cli包后,npg-cli命令會進行注冊,可以在CMD中識別并運行。
scripts
項目腳本命令。(PS:這個就不需要解釋了:))
需要注意的,一定要有約定俗成的規(guī)范腳本命令,降低維護成本。
比如:
npm run start項目啟動
npm run build打包
dependencies、devDependencies、peerDependencies
依賴的使用性質(zhì)劃分。詳細(xì)可查看筆者的文章package.json怎么管理依賴包版本?。
需要提及的一點:peerDependencies在npm包的依賴關(guān)系處理中,很重要。
舉個例子
UI組件庫leon-ui依賴React版本16,那么package.json中,應(yīng)該用peerDependencies告知使用方,需要React 16。
"peerDependencies": {
"react": ">=16.8.0"
}大家還可以注意項目npm install時,控制臺會輸出一些依賴的WARN,就是peerDependencies在起作用。
private
private和發(fā)布npm包相關(guān)。
當(dāng)private: true時,npm會拒絕發(fā)布當(dāng)前項目。這是防止意外發(fā)布個人倉庫的一種保護方式。
publishConfig
用于定義發(fā)布npm時,設(shè)置相關(guān)信息。
舉個例子:
筆者發(fā)布私源npm包,到自己的npm服務(wù),可以配置如下:
"publishConfig": {
"registry": "http://npm.wangxiaokai.vip/repository/",
"access": "public",
"tag": "leon-tag"
}registry發(fā)布的npm私源地址
access發(fā)布有作用域的包(比如@leon/ping-url),必須要設(shè)置access。
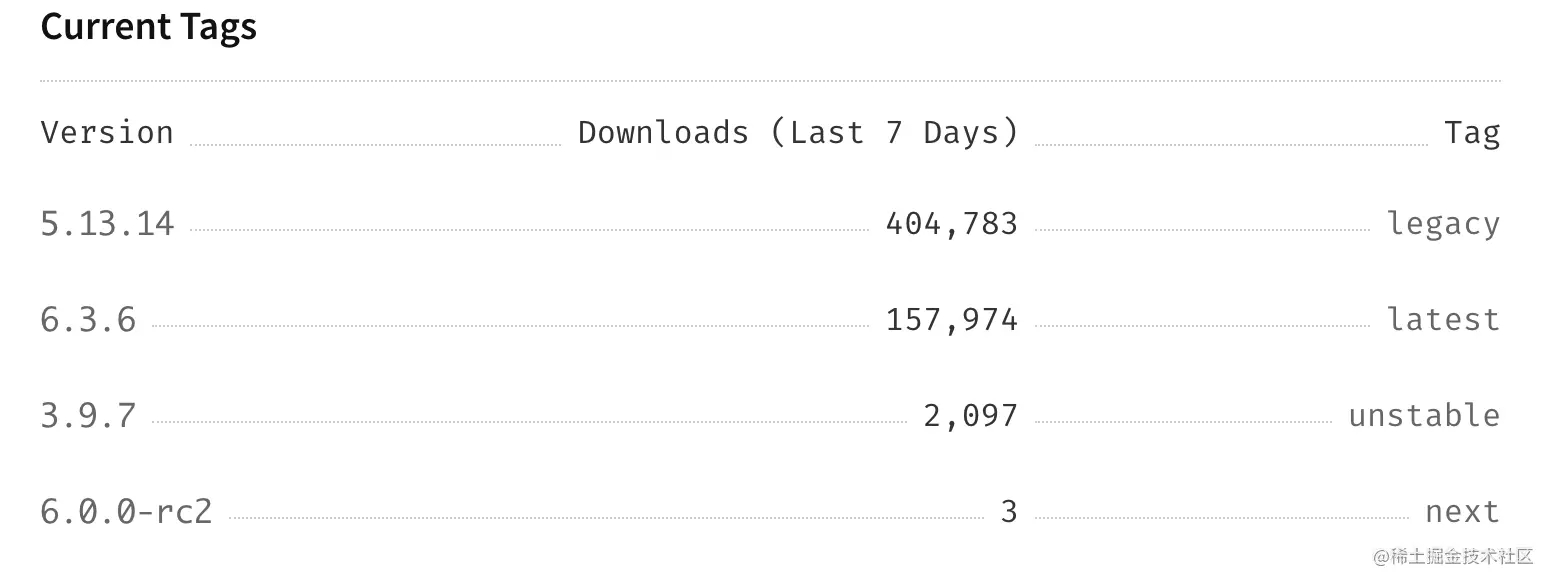
tag指定當(dāng)前版本對應(yīng)的標(biāo)簽

如圖所示,右側(cè)即是標(biāo)簽tag。
注意
如果沒有顯式指定tag,默認(rèn)tag是latest
types
項目如果是用TypeScript寫的,則需要types字段,對外暴露相關(guān)的類型定義。
module
性質(zhì)等同于main字段。module用于ES6規(guī)范的模塊,只要支持ES6,會優(yōu)先使用module入口。
這樣,代碼也可以啟用tree shaking機制。
unpkg
CDN方式下,引入當(dāng)前npm包的鏈接。
sideEffects
sideEffects格式:boolean | string[]。
sideEffects: false用于告知打包工具(webpack),當(dāng)前項目無副作用,可以使用tree shaking優(yōu)化。
sideEffects的值,也可以是一個文件路徑組成的數(shù)組。告知哪些文件無副作用,可以使用tree shaking優(yōu)化。
"sideEffects": [ "a.js", "b.js" ]
注意點
"import xxx;"語句,只引入未使用,如果聲明了sideEffects,則會被tree shaking刪除掉。
并且,由于tree shaking只在production模式生效,所以本地開發(fā)會一切正常,生產(chǎn)環(huán)境很難及時發(fā)現(xiàn)這個問題。
當(dāng)然, 樣式文件使用"import xxx;"的方式引入,會進行保留。
engines
項目運行環(huán)境的要求聲明。
"engines": {
"node": ">=0.10.3 <15"
}上述代碼,告知node版本需要在0.10.3與15之間,才可以運行當(dāng)前項目。
在不符合條件的環(huán)境中運行項目時,控制臺會有報錯輸出。
os
操作系統(tǒng)的要求聲明。
"os": [ "darwin", "linux" ]
cpu
CPU的要求聲明。
"cpu": [ "x64", "ia32" ]
workspaces
monorepo類型的項目,需要用到workspaces。它可以告知其他工具,當(dāng)前項目的工作區(qū)間在哪里。
{
"name": "workspace-example",
"workspaces": [
"./packages/*"
]
}這里直接推薦另一篇文章使用Yarn與Lerna管理monorepo。
bugs
開源項目用于接收bug反饋。
{
"url" : "https://github.com/owner/project/issues",
"email" : "project@hostname.com"
}有關(guān)高級前端必會的package.json字段知識已經(jīng)全部講述完畢。
文章版權(quán)歸作者所有,未經(jīng)允許請勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請注明本文地址:http://specialneedsforspecialkids.com/yun/128433.html
摘要:架構(gòu)必會幾大技術(shù)點關(guān)于學(xué)習(xí)架構(gòu),必須會的幾點技術(shù)列表項目反射技術(shù)文件處理屬性文件處理線程安全機制注解設(shè)計模式代理機制基礎(chǔ)過濾器等等幾樣比較實用的技術(shù)模板語言工具類大家對于幾大框架望而生畏,實際上只要明白他的原理,就會觸類旁通,在這里我 Java架構(gòu)必會幾大技術(shù)點 關(guān)于學(xué)習(xí)架構(gòu),必須會的幾點技術(shù) 列表項目 java反射技術(shù) xml文件處理 properties屬性文件處理 線程安全機制...
摘要:中全部元素都是盒模型,盒子會占用一定的空間,依次排放在中,形成了文檔流。某個元素脫離文檔流后,在文檔流中的其他元素將忽略該元素并填補其原先的空間。設(shè)置屬性為,脫離文檔流,并不在頁面展示了。 后端工程師雖然大部分工作都是跟服務(wù)器緩存數(shù)據(jù)庫打交道,但有時也需要寫一些前端代碼。 有些公司的OAM后臺基本是由后端工程師承包的,所以前端基礎(chǔ)知識是必須要掌握的;就算開發(fā)中不直接寫前段代碼,了解前端...
摘要:中全部元素都是盒模型,盒子會占用一定的空間,依次排放在中,形成了文檔流。某個元素脫離文檔流后,在文檔流中的其他元素將忽略該元素并填補其原先的空間。設(shè)置屬性為,脫離文檔流,并不在頁面展示了。 后端工程師雖然大部分工作都是跟服務(wù)器緩存數(shù)據(jù)庫打交道,但有時也需要寫一些前端代碼。 有些公司的OAM后臺基本是由后端工程師承包的,所以前端基礎(chǔ)知識是必須要掌握的;就算開發(fā)中不直接寫前段代碼,了解前端...
摘要:中全部元素都是盒模型,盒子會占用一定的空間,依次排放在中,形成了文檔流。某個元素脫離文檔流后,在文檔流中的其他元素將忽略該元素并填補其原先的空間。設(shè)置屬性為,脫離文檔流,并不在頁面展示了。 后端工程師雖然大部分工作都是跟服務(wù)器緩存數(shù)據(jù)庫打交道,但有時也需要寫一些前端代碼。 有些公司的OAM后臺基本是由后端工程師承包的,所以前端基礎(chǔ)知識是必須要掌握的;就算開發(fā)中不直接寫前段代碼,了解前端...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 520·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2177·2023-01-20 08:28