資訊專欄INFORMATION COLUMN

1. 前言
本篇文章就是為大家講講前端導(dǎo)入并處理excel表格的情況,順便講講vue導(dǎo)入并處理excel數(shù)據(jù);也總結(jié)下使用工具。
2.vue導(dǎo)入Excel表格
vue導(dǎo)入Excel表格主要有兩種常用的方法,一個(gè)是借助ElementUI文件上傳進(jìn)行表格導(dǎo)入,另一個(gè)是自帶的input做文件上傳;以下對(duì)兩個(gè)方法做詳細(xì)介紹;
2.1 使用ElementUI中的upload組件
安裝ElementUI
npm i element-ui -S
安裝Excel表格解析插件
npm i xlsx -S
導(dǎo)入需要用的工具包
import Vue from "vue";
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";
import { read, utils } from "xlsx"; // 注意處理方法引入方式
Vue.use(ElementUI);引入組件
<el-upload action="https://jsonplaceholder.typicode.com/posts/" :on-success="handleChange" :file-list="fileList" class="el-upload" >
添加處理邏輯
// 導(dǎo)入成功時(shí)執(zhí)行
handleChange(res, file, fileList) {
// 將文件放入
for (let i = 0; i < fileList.length; i++) {
if (file.name != fileList[i].name) {
this.fileList.push({
name: file.name,
url: "",
uid: file.uid
});
}
}
const files = { 0: file };
this.readExcel(files);
},
readExcel(file) {
const fileReader = new FileReader();
fileReader.onload = ev => {
try {
const data = ev.target.result;
const workbook = read(data, { type: "binary" });
const params = [];
// 取對(duì)應(yīng)表生成json表格內(nèi)容
workbook.SheetNames.forEach(item => {
this.tableData.push(utils.sheet_to_json(workbook.Sheets[item]));
});
// 該算法僅針對(duì)表頭無合并的情況
if (this.tableData.length > 0) {
// 獲取excel中第一個(gè)表格數(shù)據(jù)tableData[0][0],并且將表頭提取出來
for (const key in this.tableData[0][0]) {
this.tableHead.push(key);
}
}
// 重寫數(shù)據(jù)
} catch (e) {
console.log("error:" + e);
return false;
}
};
fileReader.readAsBinaryString(file[0].raw);
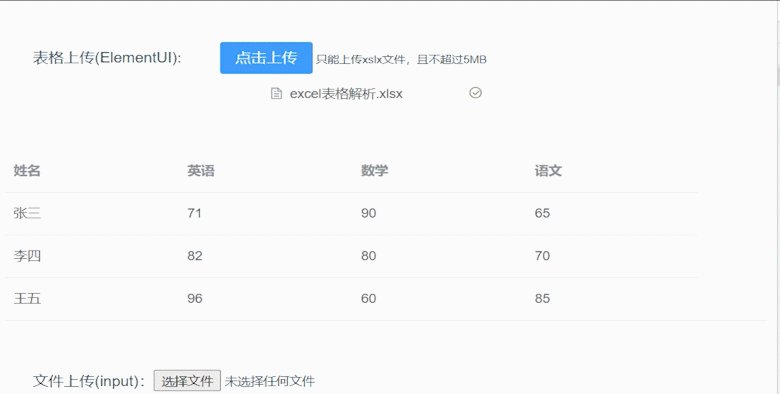
}上面都是有關(guān)處理的數(shù)據(jù),用組件展示在了頁面上,效果如下圖:

2.2 使用input文件上傳
1.安裝Excel表格解析插件
npm i xlsx -S
2.導(dǎo)入需要用的工具包
import { read, utils } from "xlsx"; // 注意處理方法引入方式3.使用input
<div class="flex-display"> <div class="left-box">文件上傳(input):</div> <input type="file" v-on:change="onChange" class="file-ipt" /> </div>
4.添加處理邏輯
基本與上面處理邏輯相同
onChange(e) {
const file = e.target.files[0];
const fileReader = new FileReader();
fileReader.onload = ev => {
try {
const data = ev.target.result;
const workbook = read(data, { type: "binary" });
const params = [];
// 取對(duì)應(yīng)表生成json表格內(nèi)容
workbook.SheetNames.forEach(item => {
params.push({
name: item,
dataList: utils.sheet_to_json(workbook.Sheets[item])
});
this.tableData.push(utils.sheet_to_json(workbook.Sheets[item]));
});
// 該算法僅針對(duì)表頭無合并的情況
if (this.tableData.length > 0) {
// 獲取excel中第一個(gè)表格數(shù)據(jù)tableData[0][0],并且將表頭提取出來
for (const key in this.tableData[0][0]) {
this.tableHead.push(key);
}
}
return params;
// 重寫數(shù)據(jù)
} catch (e) {
console.log("error:" + e);
return false;
}
};
fileReader.readAsBinaryString(file);
}3. 總體代碼與效果
效果如下:

總的樣式以及代碼如下:
<template>
<div>
<div class="flex-display">
<div class="left-box">表格上傳(ElementUI):</div>
<el-upload
action="https://jsonplaceholder.typicode.com/posts/"
:on-success="handleChange"
:file-list="fileList"
class="el-upload"
>
<el-button size="small" type="primary" class="el-btn"
>點(diǎn)擊上傳</el-button
>
<div slot="tip" class="el-upload-tip">
只能上傳xlsx文件,且不超過5MB
</div>
</el-upload>
</div>
<el-table v-if="tableHead.length" :data="tableData[0]" style="width: 100%">
<el-table-column
v-for="(data, key) in tableHead"
:prop="data"
:label="data"
:key="key"
width="180"
>
</el-table-column>
</el-table>
<div class="flex-display">
<div class="left-box">文件上傳(input):</div>
<input type="file" v-on:change="onChange" class="file-ipt" />
</div>
</div>
</template>
<script>
import Vue from "vue";
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";
import { read, utils } from "xlsx";
Vue.use(ElementUI);
export default {
data() {
return {
fileList: [], //上傳文件列表
tableHead: [], //表頭
tableData: [] // 表數(shù)據(jù)
};
},
methods: {
onChange(e) {
const file = e.target.files[0];
const fileReader = new FileReader();
fileReader.onload = ev => {
try {
const data = ev.target.result;
const workbook = read(data, { type: "binary" });
const params = [];
// 取對(duì)應(yīng)表生成json表格內(nèi)容
workbook.SheetNames.forEach(item => {
params.push({
name: item,
dataList: utils.sheet_to_json(workbook.Sheets[item])
});
this.tableData.push(utils.sheet_to_json(workbook.Sheets[item]));
});
// 該算法僅針對(duì)表頭無合并的情況
if (this.tableData.length > 0) {
// 獲取excel中第一個(gè)表格數(shù)據(jù)tableData[0][0],并且將表頭提取出來
for (const key in this.tableData[0][0]) {
this.tableHead.push(key);
}
}
return params;
// 重寫數(shù)據(jù)
} catch (e) {
console.log("error:" + e);
return false;
}
};
fileReader.readAsBinaryString(file);
},
handleChange(res, file, fileList) {
// 將文件放入
for (let i = 0; i < fileList.length; i++) {
if (file.name != fileList[i].name) {
this.fileList.push({
name: file.name,
url: "",
uid: file.uid
});
}
}
// this.fileList = fileList.slice(-3);
const files = { 0: file };
this.readExcel(files);
},
readExcel(file) {
const fileReader = new FileReader();
fileReader.onload = ev => {
try {
const data = ev.target.result;
const workbook = read(data, { type: "binary" });
const params = [];
// 取對(duì)應(yīng)表生成json表格內(nèi)容
workbook.SheetNames.forEach(item => {
params.push({
name: item,
dataList: utils.sheet_to_json(workbook.Sheets[item])
});
this.tableData.push(utils.sheet_to_json(workbook.Sheets[item]));
});
// 該算法僅針對(duì)表頭無合并的情況
if (this.tableData.length > 0) {
// 獲取excel中第一個(gè)表格數(shù)據(jù)tableData[0][0],并且將表頭提取出來
for (const key in this.tableData[0][0]) {
this.tableHead.push(key);
}
}
return params;
// 重寫數(shù)據(jù)
} catch (e) {
console.log("error:" + e);
return false;
}
};
fileReader.readAsBinaryString(file[0].raw);
}
}
};
</script>
<style scoped>
.upload-demo {
width: 100%;
}
.flex-display {
margin: 50px 30px;
width: 100%;
display: flex;
justify-content: flex-start;
.left-box {
margin: 20 30;
height: 36px;
line-height: 36px;
}
}
.el-upload {
margin-left: 40px;
.el-btn {
font-size: 16px;
}
.el-upload-tip {
display: inline;
font-size: 12px;
}
}
.file-ipt {
width: 200px;
height: 36px;
line-height: 36px;
button {
background-color: #409eff;
}
}
input #file-upload-button {
background-color: #409eff;
}
</style>4. 總結(jié)
較為容易踩坑的點(diǎn)就是,這個(gè)其次
這是說下要注意xlsx這個(gè)包的導(dǎo)入方式在包處理excel表格功能時(shí)相當(dāng)強(qiáng)大的,除了導(dǎo)入與數(shù)據(jù)解析,還有導(dǎo)出為excel等功能,在我們?nèi)粘>W(wǎng)站開發(fā)中非常常用;還有就是容易踩坑的就是vue中事件的監(jiān)聽與處理方式,我們可以看到使用組件賀不使用組件區(qū)別還是比較大的,當(dāng)然使用現(xiàn)有組件往往能獲得更好的效果,所以這里還是推薦大家使用方法一去實(shí)現(xiàn)這個(gè)功能。
這里說下對(duì)于數(shù)據(jù)處理都是仁者見仁的,都有自己的處理,能夠解決就是最好的。
文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請(qǐng)注明本文地址:http://specialneedsforspecialkids.com/yun/128387.html
摘要:而作為一款深受用戶喜愛的電子表格工具,借助其直觀的界面出色的計(jì)算性能和圖表工具,已經(jīng)成為數(shù)據(jù)統(tǒng)計(jì)領(lǐng)域不可或缺的軟件之一。使用實(shí)現(xiàn)的導(dǎo)入和導(dǎo)出通過純,您完全可以實(shí)現(xiàn)導(dǎo)入和導(dǎo)出文件功能,并為最終用戶提供與這些文件進(jìn)行交互的界面。 JavaScript是一個(gè)涵蓋多種框架、直譯式、可以輕松自定義客戶端的腳本語言,在 Web 應(yīng)用程序中,更加易于編碼和維護(hù)。而Excel 作為一款深受用戶喜愛的電...
摘要:生成報(bào)表數(shù)據(jù)都處理完了之后,就是生成報(bào)表了,報(bào)表這里稍微做的靈活了一點(diǎn),是要讓用戶根據(jù)上傳的數(shù)據(jù),自己選擇字段,然后用去生成對(duì)應(yīng)的報(bào)表。 js-xlsx + handsontable + echarts 實(shí)現(xiàn)在前端導(dǎo)入excel數(shù)據(jù)并生成echart報(bào)表 前言 最近都在做類似 ERP 的項(xiàng)目,所以呢,又碰到一個(gè)比較變態(tài)的需求(至少對(duì)我來說是),在前端導(dǎo)入 excel 文件,然后在瀏覽器...
摘要:有一個(gè)項(xiàng)目需求,要求在前端項(xiàng)目中導(dǎo)出表格,經(jīng)過查找代碼確實(shí)可以實(shí)現(xiàn),具體實(shí)現(xiàn)步驟為安裝依賴導(dǎo)入兩個(gè)下載和,在目錄下新建文件夾,里面放入和兩個(gè)文件在引入這兩個(gè)文件在組件中使用導(dǎo)出的方法序號(hào)昵稱姓名上面設(shè)置的表格第一行的標(biāo)題上面的是里對(duì) 有一個(gè)項(xiàng)目需求,要求在前端項(xiàng)目中導(dǎo)出Excel表格,經(jīng)過查找代碼,Vue.js確實(shí)可以實(shí)現(xiàn),具體實(shí)現(xiàn)步驟為: 1.安裝依賴 npm install -S ...
摘要:為了便于您更清晰的理解的體系架構(gòu),在這里我將為您展示年開發(fā)者知識(shí)圖譜,它包含了所有開發(fā)過程中的關(guān)鍵部分。在數(shù)據(jù)展示前端導(dǎo)入導(dǎo)出圖表面板數(shù)據(jù)綁定等場(chǎng)景無需大量代碼開發(fā)和測(cè)試,可極大節(jié)省企業(yè)研發(fā)成本并降低交付風(fēng)險(xiǎn)。 作為 Vue 的初學(xué)者,您或許已經(jīng)聽過很多關(guān)于它的專業(yè)術(shù)語了,例如:單頁面應(yīng)用程序、異步組件、服務(wù)器端呈現(xiàn)等,您可能還聽過和Vue經(jīng)常一起被提到的工具和庫,如Vuex、Webp...
摘要:使用時(shí),前端可以將后端返回的數(shù)據(jù)拼接成自己需要導(dǎo)出的格式,下載到電腦中,完全不依賴后端。 前言 github: https://github.com/stardew516... 以往做excel表格下載功能的時(shí)候,都是后端生成好表格后,存儲(chǔ)在某個(gè)地方,然后給前端一個(gè)鏈接,前端使用a標(biāo)簽加download下載,或者使用node。其實(shí)純前端也是可以做表格下載的,有一個(gè)很好用的javascr...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 520·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2177·2023-01-20 08:28