資訊專欄INFORMATION COLUMN

需求:在小程序開發中,時常會遇到日期選擇器、時間選擇器或者地區選擇器來進行選擇的功能。這是可以形成模板,只是在其中有細微變化,比如:樣式會多樣化、功能會復雜化。現在我們寫一個合適的組件。
下面跟大家分享下我寫的一個自定義日期選擇器組件
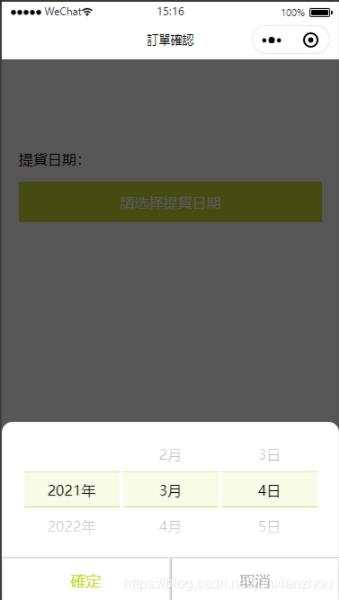
首先上效果圖看看:

主要步驟:
第一步:首先自定義選擇器組件需要用到picker-view跟picker-view-column。使用方法如下~
<picker-view indicator-class="picker-indicator" value="{{pickerIndexList}}" bindchange="bindChangeDate">
<picker-view-column>
<view wx:for="{{yearList}}" wx:key="index" class="{{pickerIndexList[0]==index?'txt-active':''}}">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{monthList}}" wx:key="index" class="{{pickerIndexList[1]==index?'txt-active':''}}">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{dayList}}" wx:key="index" class="{{pickerIndexList[2]==index?'txt-active':''}}">{{item}}日</view>
</picker-view-column>
</picker-view>第二步:打開選擇器時就要獲取到當前的年月日,我這里使用了for遍歷直接生成年份數組跟月份數組。注:天數根據年份跟月份動態生成
//獲取當前日期
getCurrentDate: function (e) {
var that = this;
var yearList = [], monthList = [], dayList = [];
for (var i = new Date().getFullYear(); i <= 2050; i++) {//年份
yearList.push(i);
}
for (var i = 1; i <= 12; i++) {//月份
monthList.push(i);
}
var myDate = new Date();
var currentYearIndex = yearList.findIndex(o => o == myDate.getFullYear());
var currentMonthIndex = monthList.findIndex(o => o == myDate.getMonth() + 1);
var dayList = that.getDayList(currentYearIndex, currentMonthIndex);//天
var currentDayIndex = dayList.findIndex(o => o == myDate.getDate());
var pickerIndexList = that.data.pickerIndexList;
pickerIndexList[0] = currentYearIndex;
pickerIndexList[1] = currentMonthIndex;
pickerIndexList[2] = currentDayIndex;
app.globalData.dateIndexList = pickerIndexList;
that.setData({
yearList,
monthList,
dayList,
})
},第三步:在選擇的過程中,選擇器有個改變事件,當年份或者月份改變的時候,天數要隨之變化
//日期選擇改變事件
bindChangeDate: function (e) {
var that = this;
var pickerColumnList = e.detail.value;
that.setData({
dayList: that.getDayList(pickerColumnList[0], pickerColumnList[1]),
pickerIndexList: pickerColumnList,
})
},有個樣式的小問題:如選中行背景色寫在picker-view控件中,則會出現滾動時背景色也會隨著動,體驗不好。所以我這里寫了一個占位符,設置背景色,滾動選擇時背景色就不會受到影響
<!-- 選中行背景色 start--> <view class="top-background"> <view></view> <view></view> <view></view> </view> <!-- 選中行背景色 end-->
下面是全部代碼~~
wxml:
<!-- 自定義選擇日期層 start -->
<view class="date-layer" wx:if="{{isShowDateLayer}}" catchtouchmove="catchTouchMove">
<view class="layer-box">
<view class="box-top">
<!-- 選中行背景色 start-->
<view class="top-background">
<view></view>
<view></view>
<view></view>
</view>
<!-- 選中行背景色 end-->
<picker-view indicator-class="picker-indicator" value="{{pickerIndexList}}" bindchange="bindChangeDate">
<picker-view-column>
<view wx:for="{{yearList}}" wx:key="index" class="{{pickerIndexList[0]==index?'txt-active':''}}">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{monthList}}" wx:key="index" class="{{pickerIndexList[1]==index?'txt-active':''}}">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{dayList}}" wx:key="index" class="{{pickerIndexList[2]==index?'txt-active':''}}">{{item}}日</view>
</picker-view-column>
</picker-view>
</view>
<view class="box-bottom">
<button class="btn-confirm" bindtap="bindConfirmDate">確定</button>
<button class="btn-cancel" bindtap="bindCancelDate">取消</button>
</view>
</view>
</view>
<!-- 選擇日期層 end -->js:
/**
*頁面的初始數據
*/
data:{
pickerIndexList:[0,0,0],//日期選擇器下標
isShowDateLayer:false,//是否顯示日期彈層
txtDate:'請選擇提貨日期',//選中日期
isSeltDate:false,//是否選擇日期
},
//截獲豎向滑動
catchTouchMove:function(res){
return true;
},
//獲取天數列表
getDayList:function(year,month){
var that=this;
var dayList;
switch(month+1){
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:dayList=that.getDayNum(31);
break;
case 4:
case 6:
case 9:
case 11:dayList=that.getDayNum(30);
break;
case 2:dayList=that.getDayNum((that.data.yearList[year]%4==0&&that.data.yearList[year]%100!=0||that.data.yearList[year]%400==0)?29:28);
break;
}
return dayList;
},
//獲取天數
getDayNum:function(num){
var dayList=[];
for(var i=1;i<=num;i++){
dayList.push(i);
}
return dayList;
},
//打開選擇日期彈層
bindOpenDateLayer:function(e){
var that=this;
var pickerIndexList=that.data.pickerIndexList;
that.setData({
isShowDateLayer:!that.data.isShowDateLayer,
dayList:that.getDayList(pickerIndexList[0],pickerIndexList[1]),
})
},
//日期選擇改變事件
bindChangeDate:function(e){
var that=this;
var pickerColumnList=e.detail.value;
that.setData({
dayList:that.getDayList(pickerColumnList[0],pickerColumnList[1]),
pickerIndexList:pickerColumnList,
})
},
//選擇日期彈層確定按鈕
bindConfirmDate:function(e){
var that=this;
var pickerIndexList=that.data.pickerIndexList;
var txtDate=that.data.yearList[pickerIndexList[0]]+'-'+that.data.monthList[pickerIndexList[1]]+'-'+that.data.dayList[pickerIndexList[2]];
that.setData({
isShowDateLayer:false,
pickerIndexList,
txtDate,
isSeltDate:true,
})
},
//選擇日期彈層取消按鈕
bindCancelDate:function(e){
var that=this;
var pickerIndexList=that.data.pickerIndexList;
that.setData({
isShowDateLayer:!that.data.isShowDateLayer,
})
var yearList=that.data.yearList;
var monthList=that.data.monthList;
var txtDate=that.data.txtDate;
var yearIndex=yearList.findIndex(o=>o==parseInt(txtDate.slice(0,txtDate.indexOf('-'))));//年份下標
var monthIndex=monthList.findIndex(o=>o==parseInt(txtDate.slice(txtDate.indexOf('-')+1,txtDate.lastIndexOf('-'))));//月份下標
var dayList=that.getDayList(yearIndex,monthIndex);//天數
if(that.data.isSeltDate){//選擇過日期
if(txtDate==(yearList[pickerIndexList[0]]+'-'+monthList[pickerIndexList[1]]+'-'+dayList[pickerIndexList[2]]))
that.setData({pickerIndexList})
else
that.setData({pickerIndexList:[yearIndex,monthIndex,dayList.findIndex(o=>o==parseInt(txtDate.slice(txtDate.lastIndexOf('-')+1,txtDate.length)))]})
}else{//未選擇過日期
that.setData({
pickerIndexList:app.globalData.dateIndexList,
})
}
},
//阻止冒泡事件
catchLayer:function(e){},
//獲取當前日期
getCurrentDate:function(e){
var that=this;
var yearList=[],monthList=[],dayList=[];
for(var i=new Date().getFullYear();i<=2050;i++){//年份
yearList.push(i);
}
for(var i=1;i<=12;i++){//月份
monthList.push(i);
}
var myDate=new Date();
var currentYearIndex=yearList.findIndex(o=>o==myDate.getFullYear());
var currentMonthIndex=monthList.findIndex(o=>o==myDate.getMonth()+1);
var dayList=that.getDayList(currentYearIndex,currentMonthIndex);//天
var currentDayIndex=dayList.findIndex(o=>o==myDate.getDate());
var pickerIndexList=that.data.pickerIndexList;
pickerIndexList[0]=currentYearIndex;
pickerIndexList[1]=currentMonthIndex;
pickerIndexList[2]=currentDayIndex;
app.globalData.dateIndexList=pickerIndexList;
that.setData({
yearList,
monthList,
dayList,
})
},
/**
*生命周期函數--監聽頁面加載
*/
onLoad:function(options){
var that=this;
that.getCurrentDate();//獲取當前時間
that.setData({
pickerIndexList:that.data.pickerIndexList
})
},wxss:
/* 日期選擇彈框 start */
.main .date-layer {
height: 100%;
width: 100%;
background: rgba(0, 0, 0, 0.65);
position: fixed;
top: 0;
z-index: 20;
}
.date-layer .layer-box {
position: fixed;
bottom: 0;
width: 100%;
background: #fff;
border-top-left-radius: 24rpx;
border-top-right-radius: 24rpx;
}
.date-layer .layer-box .box-top {
padding: 30rpx 0;
position: relative;
}
.date-layer .layer-box picker-view {
height: 120px;
width: 88%;
margin: 0 auto;
}
.date-layer .layer-box .picker-indicator {
height: 40px;
line-height: 40px;
}
.date-layer .layer-box picker-view-column view {
line-height: 42px;
text-align: center;
width: 96%;
margin: 0 auto;
}
.date-layer .layer-box .box-top .top-background {
height: 80rpx;
width: 88%;
margin: 0 auto;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
display: flex;
}
.layer-box .box-top .top-background view {
height: 100%;
width: 96%;
margin: 0 auto;
background: rgba(195, 218, 49, 0.12);
border-top: 2rpx solid #D9E87D;
border-bottom: 2rpx solid #C3DA31;
margin: 0 4rpx;
box-sizing: border-box;
}
.date-layer .layer-box .box-bottom {
display: flex;
}
.date-layer .layer-box .box-bottom button {
margin: 0;
padding: 0;
width: 50%;
border-radius: 0;
border: none;
background: #fff;
height: 100rpx;
line-height: 100rpx;
font-size: 34rpx;
border-top: 2rpx solid #D8D8D8;
}
.date-layer .layer-box .box-bottom .btn-confirm {
border-right: 1rpx solid #D8D8D8;
color: #C3DA31;
}
.date-layer .layer-box .box-bottom .btn-cancel {
border-left: 1rpx solid #D8D8D8;
color: #B1B1B4;
}
/* 日期選擇彈框 end */以上就是全部內容,開始自己設計一個吧。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/128376.html
摘要:組件三要素組件的三要素就是小程序定義的三種文件因為本身就是模塊化開發,所以這天然有利于組件化。日歷組件所以利用和就可以打造一款組件了。這樣就完成了一個組件編寫,任何需要用到的地方都可以引入了。 背景 先談下背景,在做一款產品的時候需要用到日期選擇器,但是官方的卻不太滿足需求,因為無法選擇農歷啊。所以自己來造一個輪子好了,造輪子之前先想想啊,萬一以后多個地方要用到,多個項目要用,怎么辦呢...
摘要:本文作者來自授權地址已解決在里設置了圖片路徑在里正常無誤但是在手機上是沒有顯示的解決辦法這段話位置放那么偏問題描述代碼截圖模擬器里的效果手機里的效果未解決用小程序自帶的底部導航組件的話沒法實現跟微信原生底部小紅點或者消息提醒的功能已解決使用 本文作者:dongtao 來自:授權地址 1.已解決在app.wxss里設置了圖片路徑,在IDE里正常無誤,但是在手機上是沒有顯示的,解決辦法...
摘要:本文作者來自授權地址已解決在里設置了圖片路徑在里正常無誤但是在手機上是沒有顯示的解決辦法這段話位置放那么偏問題描述代碼截圖模擬器里的效果手機里的效果未解決用小程序自帶的底部導航組件的話沒法實現跟微信原生底部小紅點或者消息提醒的功能已解決使用 本文作者:dongtao 來自:授權地址 1.已解決在app.wxss里設置了圖片路徑,在IDE里正常無誤,但是在手機上是沒有顯示的,解決辦法...
摘要:幾個主要屬性選取范圍,數據類型為,為普通選擇器時,有效的值表示選擇了中的第幾個下標從開始,數據類型肯定是綁定事件,改變時觸發事件,。代碼如下選項一選項二選項三一二三四五這樣,一個頁面使用多個的問題就解決了。但在發現小一個問題。 一、picker基本概念 當然先看官方文檔 picker說明搞清楚基本概念從底部彈起的滾動選擇器,現支持三種選擇器,通過mode來區分,分別是普通選擇器,時間選...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 521·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2178·2023-01-20 08:28