資訊專欄INFORMATION COLUMN

現在就是要求在小程序下面商品左右滑動上面tab也跟隨變動功能

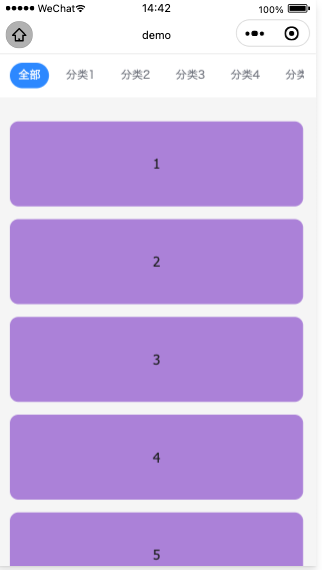
點擊tab切換下面的上面信息,商品左右滑動切換上面的tab分類
功能描述:點擊tab切換下面的商品信息;滑動下面的商品信息tab也進行切換。

第一步:我們先來說一下上面的tab,tab我們使用scroll-view scroll-x="true" 就可以。
<scroll-view class="cates" scroll-x="true" scroll-with-animation="true" >
<block wx:for="{{cates}}" wx:key="index">
<view class="{{item.id === currentId?'cate-item-act cate-item':'cate-item'}}" data-id="{{item.id}}" bindtap="cateChange">{{item.name}}</view>
</block>
</scroll-view>
/* 分類 */
.cates {
position: fixed;
z-index: 100;
top: 0;
white-space: nowrap;
width: 100%;
padding: 20rpx 30rpx;
box-sizing: border-box;
font-family: Hiragino Sans GB;
background-color: #fff;
border-top: 1rpx solid #eee;
}
.cates .cate-item {
display: inline-block;
padding: 10rpx 20rpx;
font-size: 26rpx;
margin-right: 20rpx;
color: #767A84;
}
.cates .cate-item:last-child{
margin-right: 0rpx;
}
.cates .cate-item-act {
background: #3293FF;
color: #fff;
border-radius: 48rpx;
}第二步:接著就是下面的商品部分,我們可以使用swiper +scroll-view 來完成。
<view class="content">
<swiper class="cont-swiper" bindchange="swiperSwitchTab" style="height: 600px;">
<block wx:key="index" wx:for="{{cates}}">
<swiper-item class="cont-swiper-item" data-id="{{item.id}}" style="height:100%" wx:key="*this">
<!-- 每個tab對應的商品 -->
<scroll-view scroll-y="true" style="height: 600px;" bindscroll="contenScrollY" scroll-with-animation="true">
<block wx:for="{{serviceList}}" wx:key="index">
<view class="con-item">{{item.name}}</view>
</block>
</scroll-view>
</swiper-item>
</block>
</swiper>
</view> /* 內容 */
.content {
width: 100%;
height: 100%;
padding: 130rpx 0rpx;
box-sizing: border-box;
}
.content .cont-swiper {
padding: 0 30rpx;
}
.content .con-item {
width: 100%;
height: 200rpx;
background-color: rgb(180, 140, 221);
margin-top: 30rpx;
border-radius: 20rpx;
line-height: 200rpx;
text-align: center;
}需要注意的問題:
1 swiper 本身是有高度的,不會因為內部元素撐開。
2 scroll-view scroll-y="true" 是需要給scroll設置高度。所以代碼中標明的橘色是為了說明這個問題
swiperSwitchTab(e){
// e.detail.current tab的index
console.log('左右滑動下面商品',e.detail.current)
this.setData({
currentId: this.data.cates[e.detail.current].id
})
// 根據id去調用接口,替換listData數據 this.getData();}詳細代碼已經說完,趕快動手操作吧!
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/128259.html
摘要:微信小程序小米事先聲明,這是一個高仿小米的微信小程序。寫完之后查文檔才發現,微信小程序官方提供了自定義組件的方法有需要的可以查看微信小程序文檔寫完這個組件后我總解了一下需要注意的問題選中了的當前頁面,再次點擊因該無效。 微信小程序-小米Lite 事先聲明,這是一個高仿小米Lite的微信小程序。 我呢現在是一個大三快大四的學生,這個小程序花了我很長時間,把能寫的功能基本上都寫了。我秉著分...
摘要:微信小程序之跳轉在進入商品詳情頁以后,點擊左下角的圖標原應該跳轉到首頁,但是一直點也不跳,而且也不報錯。放下效果圖微信小程序購物車購物車頁面邏輯的話,要按業務需求來。 前言 隨著wepy和mpvue的出現及流行,開發小程序變的越來越便捷和強大,作為基佬社區的一份子,我們都需要把自己遇到的問題以及如何解決的方式相互分享,這樣才能幫助到更多的朋(ji)友(lao)。如有寫的不足的地方,請各...
摘要:利用這篇教程存儲一些常用的微信小程序開發技巧,方便查找。但是第一,微信小程序是國內的,有中文文檔,雖然它的文檔說明有點坑,但好歹有文檔,閱讀理解對小伙伴們來說不是問題。 Create by jsliang on 2018-9-17 17:58:56 Recently revised in 2018-11-19 08:19:13 ?Hello 小伙伴們,如果覺得本文還不錯,記得給個...
摘要:利用這篇教程存儲一些常用的微信小程序開發技巧,方便查找。但是第一,微信小程序是國內的,有中文文檔,雖然它的文檔說明有點坑,但好歹有文檔,閱讀理解對小伙伴們來說不是問題。 Create by jsliang on 2018-9-17 17:58:56 Recently revised in 2018-11-19 08:19:13 ?Hello 小伙伴們,如果覺得本文還不錯,記得給個...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 521·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2178·2023-01-20 08:28