資訊專欄INFORMATION COLUMN

這篇就是帶大家一起學習下在封裝第三方組件中,通過封裝的組件去使用第三方組件的Attributes(屬性)、Events(自定義事件)、Methods(方法)、Slots(插槽)以及優化技巧。
一、使用第三方組件的屬性

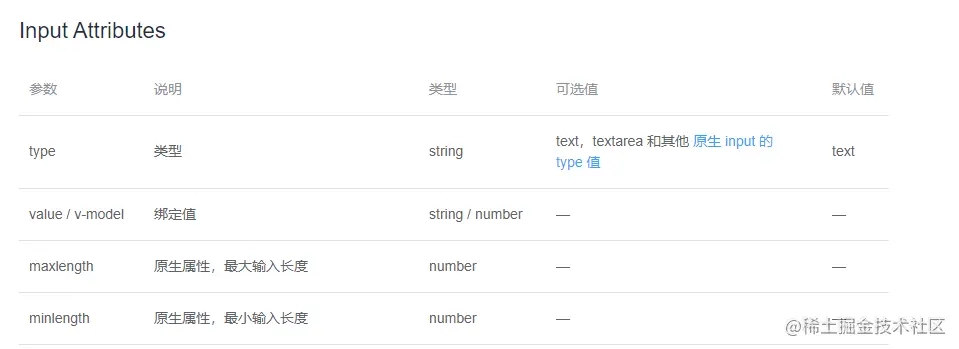
封裝一個elementUI的el-input輸入框組件稱為myInput,若要在myInput組件上添加一個disabled屬性來禁用輸入框,這樣的情況要怎么做?
//myInput.vue
<template>
<div>
<el-input v-model="inputVal" :disabled="disabled"></el-input>
</div>
</template>
<script>
export default {
props: {
value: {
type: String,
default: '',
},
disabled: {
type: Boolean,
default: false
}
},
computed: {
inputVal: {
get() {
return this.value;
},
set(val) {
this.$emit('input', val);
}
}
}
}
</script>現在有一個bug就是在myInput組件上添加el-input組件的其它屬性,el-input組件總共有27個多屬性,這樣怎么處理?一個個用prop傳進去,這樣不僅繁瑣而且可讀性差,可以用$attrs一步到位,先來看一下attrs的官方定義。
$attrs: 包含了父作用域中不作為prop被識別 (且獲取) 的 attribute 綁定 (class 和 style 除外)。當一個組件沒有聲明任何prop時,這里會包含所有父作用域的綁定 (class 和 style 除外),并且可以通過v-bind="$attrs"傳入內部組件
//myInput.vue <template> <div> <el-input v-model="input" v-bind="$attrs"></el-input> </div> </template>
這還是有欠缺,想到了,把inheritAttrs選項設置為false,為什么會這么做?來看一下inheritAttrs選項的官方定義就明白了。
默認情況下父作用域的不被認作 props 的 attribute 綁定 (attribute bindings) 將會“回退”且作為普通的 HTML attribute 應用在子組件的根元素上。當撰寫包裹一個目標元素或另一個組件的組件時,這可能不會總是符合預期行為。
通過設置inheritAttrs為false,這些默認行為將會被去掉。而通過$attrs可以讓這些 attribute 生效,且可以通過v-bind顯性的綁定到非根元素上。注意:這個選項不影響 class 和 style 綁定。
簡單來說,把inheritAttrs設置為false,避免給myInput組件設置的屬性被添加到myInput組件的根元素div上。
//myInput.vue
<template>
<div>
<el-input v-model="input" v-bind="$attrs"></el-input>
</div>
</template>
<script>
export default {
inheritAttrs: false,
props: {
value: {
type: String,
default: '',
},
},
computed: {
inputVal: {
get() {
return this.value;
},
set(val) {
this.$emit('input', val);
}
}
}
}
</script>現在就好了,在myInput組件上就可以直接使用el-input組件的屬性,不管后續el-input組件再增加了多少個屬性。
二、使用第三方組件的自定義事件

若在myIpput組件上使用el-input組件上自定義的事件呢,可能你的第一反應是this.$emit。
//myInput.vue
<template>
<div>
<el-input v-model="input" v-bind="$attrs" @blur="blur"></el-input>
</div>
</template>
<script>
export default {
inheritAttrs: false,
props: {
value: {
type: String,
default: '',
},
},
computed: {
inputVal: {
get() {
return this.value;
},
set(val) {
this.$emit('input', val);
}
}
},
methods: {
blur() {
this.$emit('blur')
}
}
}
</script><myInput v-model="value" @blur="handleBlur"></myInput>
el-input組件有4個自定義事件,這是小tips,要是遇到更多的會怎么樣那?一個字“難”,這樣會增加一堆非必要的methods,其實可以用$listeners一步到位,先來看一下$listeners的官方定義。
$listeners:包含了父作用域中的 (不含 .native 修飾器的) v-on 事件監聽器。它可以通過 v-on="$listeners" 傳入內部組件。
//myInput.vue <template> <div> <el-input v-model="input" v-bind="$attrs" v-on="$listeners"></el-input> </div> </template>
那么在myInput組件中給el-input組件添加上v-on="$listeners",就可以在myInput組件上使用el-input組件自定義的事件。
三、使用第三方組件的插槽

若在myIpput組件上使用el-input組件上定義的插槽呢?這也不行,第三方組件定義多少個插槽,在封裝的時候都得用slot標簽暴露出去。比如暴露el-input組件中的prefix插槽,代碼如下所示:
//myInput.vue <template> <div> <el-input v-model="input" v-bind="$attrs" @blur="blur"> <template #prepend> <slot name="prepend"></slot> </template> </el-input> </div> </template>
四、使用第三方組件的方法

利用ref來實現,首先在myInput組件中的el-input組件上添加一個ref="elInput"屬性,
//myInput.vue
<template>
<div>
<el-input ref="elInput></el-input>
</div>
</template>
<script>
export default {
mounted(){
this.elInput = this.$refs.elInput;
}
}
</script>這里要注意父子組件的mounted的執行時機,因為一般el-input組件是全局引入的,相當同步引入組件,此時el-input組件的mounted會比myInput組件的mounted先執行,所以可以在myInput組件的mounted中把this.$refs.elInput賦值到myInput組件的this的一個屬性上。
myInput組件如何使用el-input組件的方法分兩種情況,跟myInput組件的引入有關系。
假如myInput組件是同步引入的
<template>
<div>
<myInput ref="myInput"></myInput>
</div>
</template>
<script>
import myInput from './myInput.vue';
export default {
data() {
return {
}
},
components: {
myInput,
},
mounted() {
//調用el-input組件的focus方法
this.$refs.myInput.elInput.focus();
}
}
</script>假如myInput組件是異步引入的
<template>
<div>
<myInput ref="myInput"></myInput>
</div>
</template>
<script>
export default {
data() {
return {
}
},
components: {
myInput: () => import('./myInput.vue')
},
mounted() {
//調用el-input組件的focus方法
setTimeout(() => {
this.$refs.myInput.elInput.focus();
})
}
}
</script>關于前端框架封裝Vue第三方組件三個技巧的詳細內容已說完,希望大家都好好學習實踐。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/128232.html
摘要:五六月份推薦集合查看最新的請點擊集前端最近很火的框架資源定時更新,歡迎一下。蘇幕遮燎沈香宋周邦彥燎沈香,消溽暑。鳥雀呼晴,侵曉窺檐語。葉上初陽乾宿雨,水面清圓,一一風荷舉。家住吳門,久作長安旅。五月漁郎相憶否。小楫輕舟,夢入芙蓉浦。 五、六月份推薦集合 查看github最新的Vue weekly;請::點擊::集web前端最近很火的vue2框架資源;定時更新,歡迎 Star 一下。 蘇...
摘要:五六月份推薦集合查看最新的請點擊集前端最近很火的框架資源定時更新,歡迎一下。蘇幕遮燎沈香宋周邦彥燎沈香,消溽暑。鳥雀呼晴,侵曉窺檐語。葉上初陽乾宿雨,水面清圓,一一風荷舉。家住吳門,久作長安旅。五月漁郎相憶否。小楫輕舟,夢入芙蓉浦。 五、六月份推薦集合 查看github最新的Vue weekly;請::點擊::集web前端最近很火的vue2框架資源;定時更新,歡迎 Star 一下。 蘇...
摘要:前言月份開始出沒社區,現在差不多月了,按照工作的說法,就是差不多過了三個月的試用期,準備轉正了一般來說,差不多到了轉正的時候,會進行總結或者分享會議那么今天我就把看過的一些學習資源主要是博客,博文推薦分享給大家。 1.前言 6月份開始出沒社區,現在差不多9月了,按照工作的說法,就是差不多過了三個月的試用期,準備轉正了!一般來說,差不多到了轉正的時候,會進行總結或者分享會議!那么今天我就...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 521·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2178·2023-01-20 08:28