資訊專欄INFORMATION COLUMN

今天主要就是匯總JavaScript數組的9中不同方法匯總,也將詳細示例展示給大家。

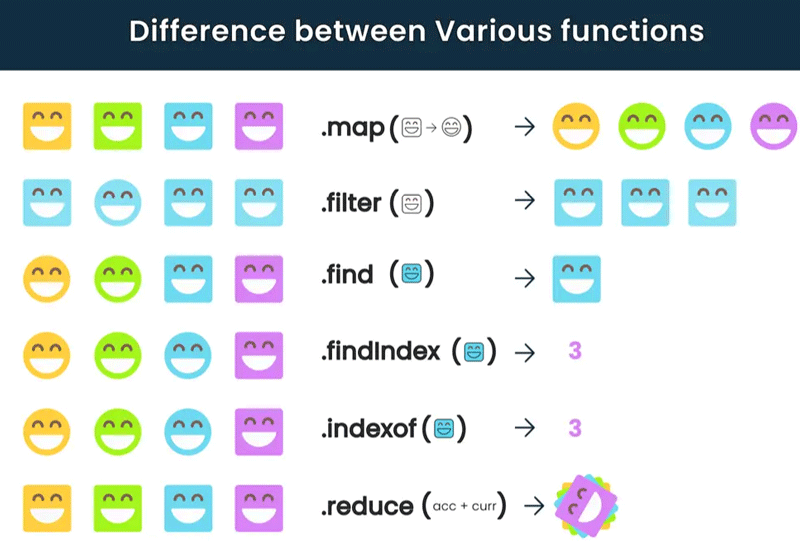
如果你還不知道數組實例中迭代方法有什么區別,可以看下面這張圖:
map
代表返回一個新的數組,且數組中的每一項都是執行過map提供的回調函數結果。
實現代碼如下:
const map = (array, fun) => {
// 類型約束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
// 定義一個空數組,用于存放修改后的數據
let res = []
for (let i = 0; i < array.length; i++) {
res.push(fun(array[i]))
}
return res
}
// 測試
let res = map([1, 2, 3], item => {
return item * 2
})
console.log(res) // [ 2, 4, 6 ]
filter
這個也是返回一個新的數組,但不同的是這個數組中的值是滿足filter提供的回調函數的值,
實現代碼如下:
const filter = (array, fun) => {
// 類型約束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
// 定義一個空數組,用于存放符合條件的數組項
let res = []
for (let i = 0; i < array.length; i++) {
// 將數組中的每一項都調用傳入的函數,如果返回結果為true,則將結果push進數組,最后返回
fun(array[i]) && res.push(array[i])
}
return res
}
// 測試
let res = filter([1, 2, 3], item => {
return item > 2
})
console.log(res) // [ 3 ]some
這是判斷數組中的每一項,當有一項滿足回調函數中條件就返回true都不滿足則返回false。
實現代碼如下:
const some = (array, fun) => {
// 類型約束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
let flag = false
for (let i of array) {
if (fun(i)) {
flag = true
break
}
}
return flag
}
let res = some([1, 2, 3], item => {
return item > 2
})
console.log(res) // trueevery
這也是判斷數組中的每一項,只是它表示的是如果所有項滿足回調函數中條件就返回true否則返回false。
實現代碼如下:
const every = (array, fun) => {
// 類型約束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
let flag = true
for (let i of array) {
if (!fun(i)) {
flag = false
break
}
}
return flag
}
let res = every([1, 2, 3], item => {
return item > 0
})
console.log(res) // truereduce
這個就是讓數組中的每個元素執行我們提供的回調函數,并將結果匯總返回,實現代碼如下:
const reduce = (array, fun, initialValue) => {
// 類型約束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
let accumulator = initialValue
for (let i = 0; i < array.length; i++) {
accumulator = fun(accumulator, array[i], i, array)
}
return accumulator
}
const arr = [1, 2, 3]
console.log(arr.reduce(v => v + 10, 10)) // 40
console.log(reduce(arr, v => v + 10, 10)) // 40forEach
這個就是遍歷數組方法,數組中的每一項都執行回調函數,實現代碼如下:
const forEach = (array, fun) => {
// 類型約束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
for (let i of array) {
fun(i)
}
}
let res = forEach([1, 2, 3], item => {
console.log(item)
})find和findIndex
這兩個方法比較類似,一個返回元素,一個返回元素的索引,這里就編寫一個,實現代碼如下:
const myFind = (array, fun) => {
// 類型約束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
let res
for (let i = 0; i < array.length; i++) {
if (fun(array[i])) {
res = array[i]
}
}
return res
}
// 測試
let res = myFind([1, 2, 3], item => {
return item > 2
})
console.log(res) // 3join
該方法可以將數組中的所有元素根據指定的字符串進行拼接,并返回拼接后的字符串,
實現代碼如下:
const join = (array, separator = ',') => {
// 類型約束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof separator !== 'string')
throw new TypeError(separator + ' is not a string')
let res = array[0].toString()
for (let i = 0; i < array.length - 1; i++) {
res += separator + array[i + 1].toString()
}
return res
}
// 測試
let res = join([1, 2, 3], '-')
console.log(res) // 1-2-3總結
這九種數組都已示例,希望大家在運用中可以對每個都熟練掌握。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/127984.html
摘要:第一題為的返回值。返回值其中的每個元素均為關聯的原始數組元素的回調函數返回值的新數組。修改數組對象數組對象可由回調函數修改。方法啟動后的條件元素是否傳遞給回調函數在數組的原始長度之外添加元素。 JavaScript Puzzlers! 被稱為 javascript 界的專業八級測驗,感興趣的 jser 可以去試試。 我試了一下, 36 道題只做對了 19 道, 算下來正確率為 53%,...
摘要:示例語法作用方法用于刪除并返回數組的最后一個元素。返回值一個新的字符串,該字符串值包含的一個子字符串,其內容是從處到處的所有字符,其長度為減。返回值一個新的字符串,包含從的包括所指的字符處開始的個字符。 1.concat()語法:arrayObject.concat(array1,array2,......,arrayn)作用:concat() 方法用于連接兩個或多個數組。特征:該方法...
摘要:函數可以沒有返回值,會在最后面返回一個。事物的行為在對象中用方法來表示。 11. 函數 11.1 函數的基礎知識 為什么會有函數? 在寫代碼的時候,有一些常用的代碼需要書寫很多次,如果直接復制粘貼的話,會造成大量的代碼冗余;函數可以封裝一段重復的javascript代碼,它只需要聲明一次,就可以多次調用; 冗余代碼: 冗余:多余的重復或啰嗦內容 缺點: 代碼重復,可閱讀性差 ...
摘要:本章將介紹基本的數據結構。松鼠人一般在晚上八點到十點之間,雅克就會變身成為一只毛茸茸的松鼠,尾巴上的毛十分濃密。我們將雅克的日記表示為對象數組。 來源:ApacheCN『JavaScript 編程精解 中文第三版』翻譯項目原文:Data Structures: Objects and Arrays 譯者:飛龍 協議:CC BY-NC-SA 4.0 自豪地采用谷歌翻譯 部分參考了《Jav...
摘要:語法參數必填項,字符串或正則表達式,該參數指定的地方分割可選該參數指定返回的數組的最大長度,如果設置了該參數,返回的子字符串不會多于這個參數指定的數組。該數組通過在指定的邊界處將字符串分割成子字符串。把正則表達式拆分成小表達式。 正則表達式是什么 RegExp 對象表示正則表達式,它是對字符串執行模式匹配的強大工具。 為什么使用正則表達式 測試字符串內的模式。例如,可以測試輸入字符串...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 521·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2178·2023-01-20 08:28