資訊專欄INFORMATION COLUMN

在vue 的腳手架安裝是我們必須要知道哦。你是否有安裝失敗經歷,都如何解決?
其實這篇文章主要就是說常見安裝失敗緣由,并且是如何解決的。話不多說我們一起看看。
一、腳手架的命令安裝
在安裝前期還有準備工作就是安裝node.js,這是無法跳躍的
1.1 命令查看版本信息
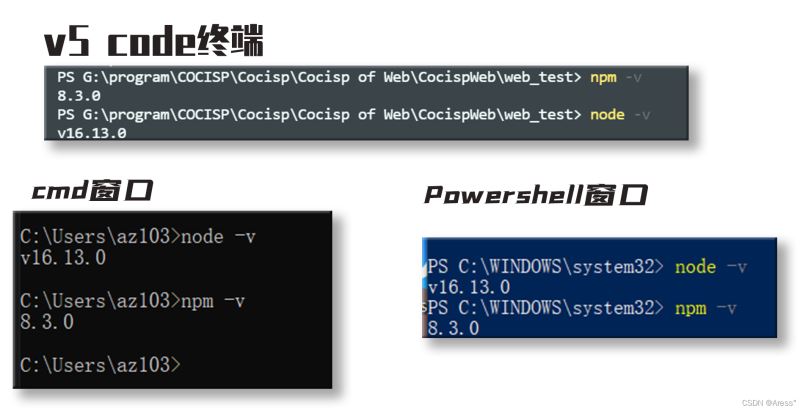
在通過安裝node、npm等之后,就用命令看到安裝的版本,才可以進行后續。
node -v npm -v //命令可在powershell、cmd、IDE終端窗口中運行(使用時請選擇復制)

1.2 通過鍵入命令安裝腳手架
傳統安裝命令(不建議)
安裝Vue2腳手架 npm install -g vue-cli 卸載Vue2腳手架 npm uninstall vue-cli -g
我們現在就遇見安裝工程中一個容易忽視問題,就是在輸入命令回車后便開始npm包的安裝,期是國外的,主演那個就會造成網絡并不穩定,就有可能會影響傳統安裝方式介于響應速度,不太建議。
切換鏡像源(建議使用)
查看當前使用的鏡像源 npm config get registry 切換鏡像源 切換至淘寶源:npm config set registry=http://registry.npm.taobao.org/ 切換至華為源:npm config set registry=https://mirrors.huaweicloud.com/repository/npm/ 切換至npm源:npm config set registry=http://registry.npmjs.org 臨時使用:npm --registry https://registry.npm.taobao.org install express
此處我們默認使用淘寶源
//查看是否安裝成功 cnpm -v
用cnpm安裝vue腳手架
//安裝Vue2腳手架 cnpm install -g vue-cli
j檢查腳手架安裝情況
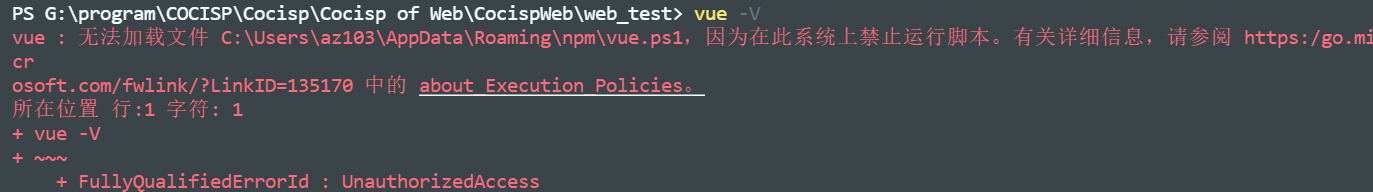
vue -V //記住這里的-V是大寫字母V
注意:
如果提示“無法識別”,有可能是npm的版本過低,更新npm包就可以了,然后繼續上一步驟 npm安裝腳手架就行
//更新一下版本就好了 npm install -g npm
如果安裝失敗的話,可能會出現以下報錯

清除緩存重新安裝即可
npm cache clean
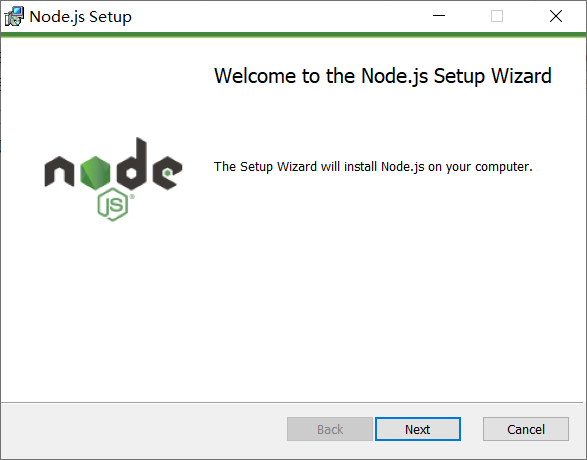
二、node.js環境安裝
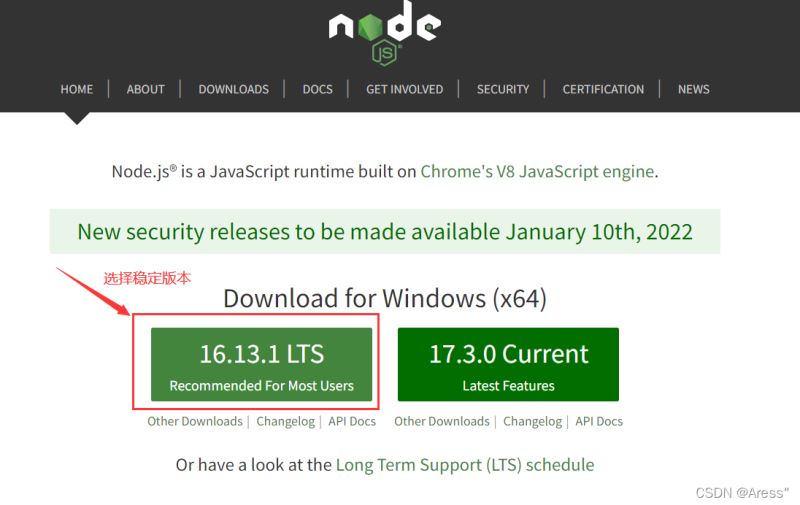
首先進入node.js的官方網站,我們此處進入node.js中文網

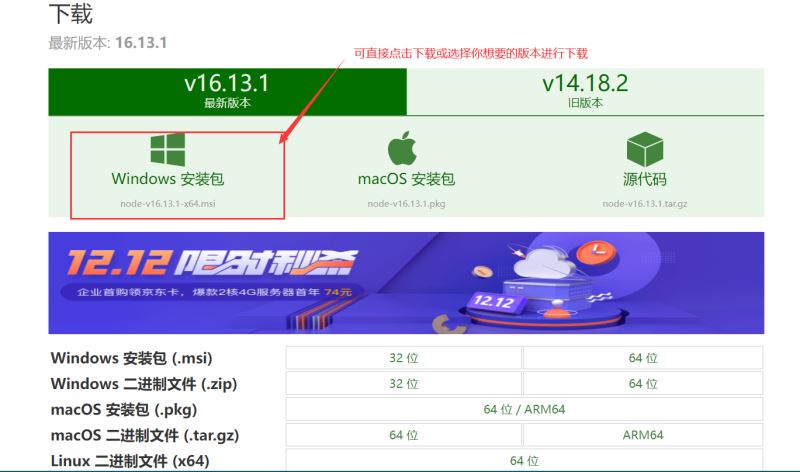
或者直接進入node官網點擊下載即可(一般系統會自動匹配相應的包,若下載后發現下載的包不對應系統則手動點擊下載)

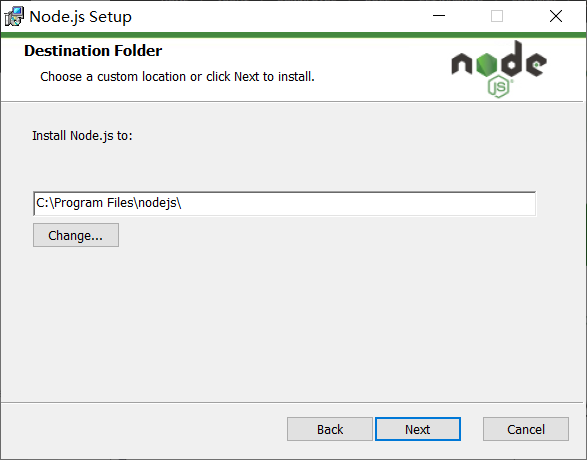
下載完成后雙擊開始安裝,此處注意,在同意相關協議后最好使用默認安裝路徑,這樣也能夠盡可能地避免你后期使用過程中因為路徑更改造成的一系列不必要的問題。


安裝完成后回到文章頂部按照步驟安裝腳手架即可。
聽我一句勸,node就讓他默認路徑安裝吧,不然你以后很有可能會找各種報錯的原因
附:vue安裝vue腳手架(vue-cli)錯誤總結
最忌重新安裝vue-cli腳手架的時候,報出如下錯誤

上面要求我們刪除相關文件,其實就所有的vue文件刪除了,果然安裝就成功了。
都說磨刀不誤砍柴工,因此,先要準備后,才可以準備后面。!
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/127824.html
摘要:一簡介是一個用于構建交互式界面的直觀快速和可組合的框架。的兼容性不支持及其以下版本,因為使用了不能模擬的特性。這是簡潔的語法和強勁的性能的基礎。的組件一個文件由三部分組成,分別體現為個標簽。 一、Vuejs簡介 Vue.js - Intuitive, Fast and Composable MVVM for building interactive interfaces. vue.js...
摘要:下面來就來講講腳手架的安裝吧。如何安裝安裝只需要在終端下輸入下面一條命令自帶不需要安裝安裝完成后使用即可。原因是的問題,要求版本是。想用安裝,就必須用安裝一下。 前言 Vue作為前端三大框架(Angular,React,Vue)之一,號稱是最簡單,最容易上手的框架,同時也是行內的大趨勢,還可以用來開發最火的小程序。具有開發快,雙向數據流等特點,有些人認為Vue是Angular和Reac...
摘要:下面來就來講講腳手架的安裝吧。如何安裝安裝只需要在終端下輸入下面一條命令自帶不需要安裝安裝完成后使用即可。原因是的問題,要求版本是。想用安裝,就必須用安裝一下。 前言 Vue作為前端三大框架(Angular,React,Vue)之一,號稱是最簡單,最容易上手的框架,同時也是行內的大趨勢,還可以用來開發最火的小程序。具有開發快,雙向數據流等特點,有些人認為Vue是Angular和Reac...
摘要:單元測試前端的單元測試目前有兩個比較熱的框架,一個是的方式,一個是。小伙伴們不用急,關于單元測試這塊,我會找時間寫博客的。首先前端的測試分為兩種,一個是單元測試,另一個就是測試了。? ? ? ? 因為公司項目要用vue框架,所以會用vue-cli來新建項目。用過vue的都知道,要全局安裝vue以及腳手架vue-cli,然后執行vue init webpack projectname來新建vu...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 521·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2178·2023-01-20 08:28