資訊專(zhuān)欄INFORMATION COLUMN

在Vue.js官方的路由插件中,vue-router和vue.js是深度集成的,這類(lèi)頁(yè)面適合用于構(gòu)建單頁(yè)面應(yīng)用。但要注意是由于無(wú)法注明版本,一般就默認(rèn)安裝router4.X,但我們創(chuàng)建的是vue2,只能結(jié)合 vue-router 3.x 版本才能使用。現(xiàn)在需要降低版本。
方法
我們知道vue-router 4.x 只能結(jié)合 vue3 進(jìn)行使用,vue-router 3.x 只能結(jié)合 vue2 進(jìn)行使用。現(xiàn)在為降低vue-router版本,有兩種解決辦法:
(1)直接使用命名npm uninstall vue-router卸載原有的Vue_router
(2)添加--legacy-peer-deps保證各個(gè)引入的依賴(lài)之間對(duì)自身所使用的不同版本modules共存

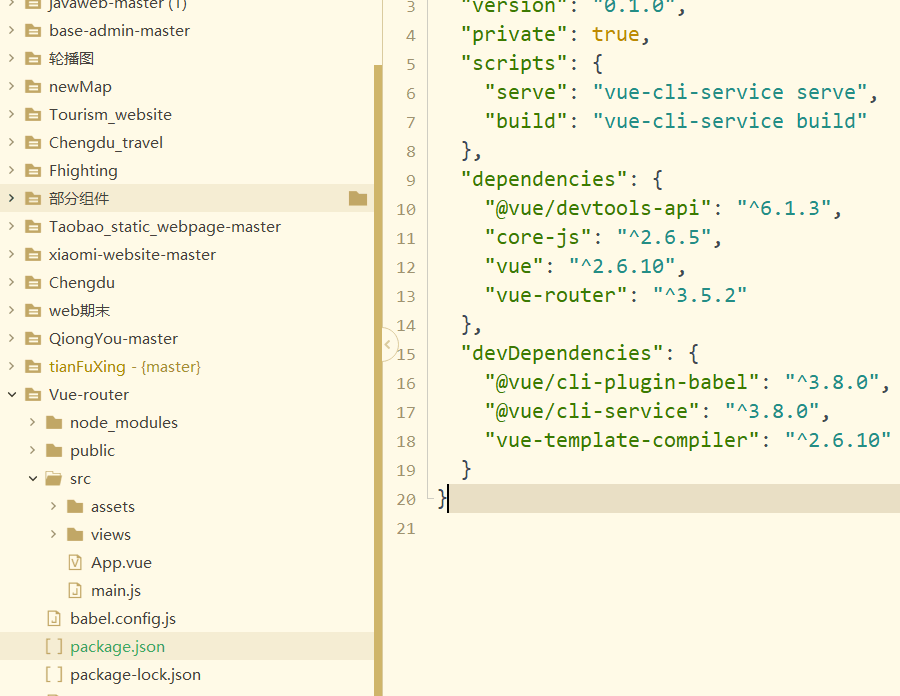
1.在完成上面安裝之后,控制臺(tái)輸入npm run serve就報(bào)錯(cuò),現(xiàn)在來(lái)檢查package.json中的路由版本,發(fā)現(xiàn)版本顯示“^4.0.14”。


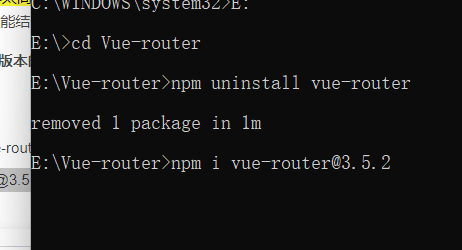
2.解決方法(1):卸載原有的Vue_router,并重新下載“^3.5.2”,卸載和按照的兩種命令如下。
卸載原有路由:npm uninstall vue-router
安裝3.0版本:npm i vue-router@3.5.2
3.解決方法(2):在命名后添加--legacy-peer-deps即可繞過(guò)peerDependency自動(dòng)安裝,保證各個(gè)引入的依賴(lài)之間對(duì)自身所使用的不同版本modules共存。
npmivue-router@3.5.2-legacy-peer-deps
成功安裝版本
解決由于低版本vue-router問(wèn)題,然后再去運(yùn)行命令npm uninstall vue-router來(lái)卸載當(dāng)前版本,完成之后要在重新安裝或者是為安裝命令npm i vue-router@3.5.2后添加--legacy-peer-deps的方法直接安裝“^3.5.2”版本,這是我目前學(xué)習(xí)有效方法思路。
文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請(qǐng)注明本文地址:http://specialneedsforspecialkids.com/yun/127817.html
摘要:前言這節(jié)凈是些嘮叨,只想看升級(jí)的可直接跳過(guò)。在不久之前,如約發(fā)布了版本。正如計(jì)劃之初,博客的版本也將升級(jí)到。升級(jí)之旅首先,升級(jí)依賴(lài)。那該怎么做哪再一次谷哥和查閱文檔,然而一無(wú)所獲。返回的是整個(gè)項(xiàng)目路由的實(shí)例,它是只讀的。 Troubleshooting of upgrading Vue from 1.0 to 2.0 系列文章: Vue 2.0 升(cai)級(jí)(keng)之旅 (本...
摘要:分析原因?qū)嵗蟮牟荒芩⑿马?yè)面,應(yīng)該是因?yàn)樗c全局的中的的不是同一個(gè),而之前的版本中能直接這樣使用,應(yīng)該是使用了單例。 在 github 的 vue-router 中找到同樣的一個(gè)問(wèn)題:3.0.1版本通過(guò)router實(shí)例無(wú)法跳轉(zhuǎn) 昨天發(fā)現(xiàn)有些路由不能正常跳轉(zhuǎn),找了一下發(fā)現(xiàn)都是那些實(shí)例化后使用 router.push 而不是直接使用 this.$router.push 的地方。出現(xiàn)的情況是...
摘要:后端路由簡(jiǎn)介路由這個(gè)概念最先是后端出現(xiàn)的。前端路由模式隨著的流行,異步數(shù)據(jù)請(qǐng)求交互運(yùn)行在不刷新瀏覽器的情況下進(jìn)行。通過(guò)這些就能用另一種方式來(lái)實(shí)現(xiàn)前端路由了,但原理都是跟實(shí)現(xiàn)相同的。 后端路由簡(jiǎn)介 路由這個(gè)概念最先是后端出現(xiàn)的。在以前用模板引擎開(kāi)發(fā)頁(yè)面時(shí),經(jīng)常會(huì)看到這樣 http://www.xxx.com/login 大致流程可以看成這樣: 瀏覽器發(fā)出請(qǐng)求 服務(wù)器監(jiān)聽(tīng)到80端口(或4...
摘要:調(diào)用全局的守衛(wèi)。在被激活的組件里調(diào)用。用創(chuàng)建好的實(shí)例調(diào)用守衛(wèi)中傳給的回調(diào)函數(shù)。 本文適用于對(duì) Vue.js 和 vue-router 有一定程度了解的開(kāi)發(fā)者除特殊說(shuō)明,vue-router 版本為 3.0.2 正文 路由 class 匹配 路由匹配后會(huì)給該標(biāo)簽添加 class 屬性值 .router-link-active,該功能在嵌套路由中十分方便 class 的實(shí)際屬性值可以通...
摘要:面試的時(shí)候,相關(guān)技術(shù)原理也一定是必考點(diǎn)。好了,進(jìn)入正題,今天在這里給大家?guī)?lái)一點(diǎn)的進(jìn)階面試題。指令是直接銷(xiāo)毀和重建達(dá)到讓元素顯示和隱藏的效果。 Vue 越來(lái)越受歡迎了。放眼國(guó)內(nèi)外,不管是 BAT 等大廠,還是創(chuàng)業(yè)公司,Vue 都有廣泛的應(yīng)用。面試的時(shí)候,Vue 相關(guān)技術(shù)原理也一定是必考點(diǎn)。可以說(shuō),對(duì)于任何一個(gè)前端工程師來(lái)說(shuō),掌握 Vue 可能不是一個(gè)可選項(xiàng),而更像一門(mén)必修課。 很多人做...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 521·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2178·2023-01-20 08:28