資訊專欄INFORMATION COLUMN

今天和大家講講JS“字典”。所謂的JS“字典”其實和顯示中常用漢語字典不一樣,編程中的字典類似,兩者都有一個特點,就是一一對應(yi yi dui ying),或者說是映射。
日常中的字典通常以**【鍵,值】** 對的形成存儲,主要是由于以鍵值對的形式存儲,這樣的話更有利于可以通過key來獲取value
比如存儲用戶信息:
{
'username': '一碗周',
'age': 18
}
JavaScript中的字典在JS的字典,其實就是在ES6中新增Map,并非字典,且map不是翻譯成地圖,而是映射。
示例代碼如下:
// 創建一個字典
const map = new Map()
// 往字典中存儲信息
map.set('username', '一碗周')
map.set('age', 18)
console.log(map) // Map(2) { 'username' => '一碗周', 'age' => 18 }字典的應用實例
我們想要將一個算法題:有效的括號,內容就是判斷給定字符串中的括號是否匹配,匹配返回true,否則返回false。
解題思路如下:
對字符串是否為偶數要做判斷,當不是歐數值時返回false,依據是括號都是成對出現的;
新建一個棧;
先遍歷字符串,遍歷到每一項時如果時左括號,將其壓入棧;如果是右括號,與棧頂對比,如果相匹配則出棧,不匹配則返回false。
我們原來的解法:
/**
* @param {string} s
* @return {boolean}
*/
var isValid = function(s) {
if (s.length % 2 !== 0) return false
const stack = []
for(let i = 0; i<s.length; i++) {
const c = s[i] // 記錄當前項
if (c === '(' || c === '[' || c==='{') {
stack.push(c)
} else {
const t = stack[stack.length - 1] // 獲取棧頂元素
if (
(t === '(' && c === ')') ||
(t === '[' && c === ']') ||
(t === '{' && c === '}')
) {
stack.pop()
} else {
return false
}
}
}
// 如果為0表示全部匹配,有剩余則表示不匹配
return stack.length === 0
};上面代碼中判斷條實太長了,我們需要用字典這個方式來優化對應寫法,
實現代碼如下:
/**
* @param {string} s
* @return {boolean}
*/
var isValid = function(s) {
// 1. 判斷字符串的長度是否為偶數,不為偶數直接返回false,因為括號都是成對出現的;
if (s.length % 2 !== 0) return false
const stack = []
const map = new Map() // 將所有括號的對應關系存儲在字典中
map.set('(', ')')
map.set('[', ']')
map.set('{', '}')
for(let i = 0; i<s.length; i++) {
const c = s[i] // 記錄當前項
// 判斷是否存在 key 也就是左括號,如果存儲,將左括號存儲在棧中
if (map.has(c)) {
stack.push(c)
} else {
const t = stack[stack.length - 1] // 獲取棧頂元素
if (map.get(t) === c) { // 獲取最后一個左括號,判斷是否與右括號匹配
stack.pop() // 出棧
} else {
return false
}
}
}
// 如果為0表示全部匹配,有剩余則表示不匹配
return stack.length === 0
};上面代碼主要是優化if條件判斷語句。
集合
集合是由一組無序且不重復的元素構成。集合就是無序且不重復的特殊數值,因此就不能通過下標的方式進行訪問,且不會出現重復數值;
JS中的集合
在JavaScript中可以為集合提供一個數據結構,就是Set,MDN中的描述如下:
Set對象是值的集合,意思也就是按照插入的順序迭代它的元素。Set中的元素只會出現一次,即Set中的元素是唯一的。
集合中的操作
在集合中主要有以下場景操作:
添加元素到集合中;
在集合中刪除某元素;
判斷元素是否在集合中;
清空集合;
求交集、并集、差集;
除了最后一種Set對象就為我們提供了對應的方法,示例代碼如下:
const arr = [1, 2, 3, 2, 3, 4, 5] // 利用set實現去重 const set = new Set(arr) // [1, 2, 3, 4, 5] // 往集合中添加元素 set.add(3) // [1, 2, 3, 4, 5] 添加失敗,集合中不允許出現重復元素 set.add(6) // [1, 2, 3, 4, 5, 6] // 判斷元素是否在集合中 set.has(2) // true set.has(7) // false // 刪除集合中的元素 set.delete(1) // [2, 3, 4, 5, 6] // 清空集合 set.clear()
交集、并集、差集的封裝
我們現在來注釋下:
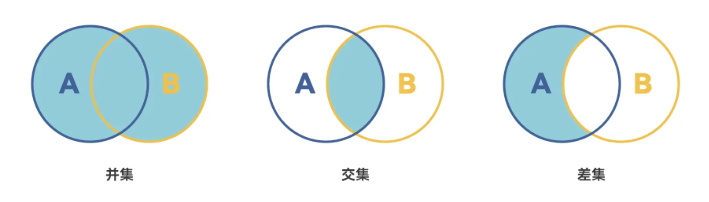
并集:對于給定的兩個集合,返回一個包含兩個集合中所有元素的新集合
交集:對于給定的兩個集合,返回一個包含兩個集合中共有元素的新集合
差集:對于給定的兩個集合,返回一個包含所有存在于第一個集合且不存在于第二個集合的元素的新集合
下圖可以體現三者關系:

封裝代碼如下:
// 求兩個集合的并集
export function union(setA, setB) {
let _union = new Set(setA)
for (let elem of setB) {
_union.add(elem) // 因為集合中不存在重復元素
}
return _union
}
// 求兩個集合的交集
export function intersection(setA, setB) {
let _intersection = new Set()
for (let elem of setB) {
if (setA.has(elem)) {
_intersection.add(elem)
}
}
return _intersection
}
// 求兩個集合的差集
export function difference(setA, setB) {
let _difference = new Set(setA)
for (let elem of setB) {
_difference.delete(elem)
}
return _difference
}其實封裝的這三個方法全部利用了集合不能重復的特性。
內容已講述完畢,后續更多精彩內容,請多多關注。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/127798.html
摘要:筆者作為一位,將工作以來用到的各種優秀資料神器及框架整理在此,畢竟好記性不如爛鍵盤,此前端知識點大百科全書前端掘金,,不定期更新技巧前端掘金技巧,偶爾更新。計算數組的極值技巧使你的更加專業前端掘金一個幫你提升技巧的收藏集。 CSS 樣式畫各種圖形 - 前端 - 掘金下面是一些我在 CSS 中經常用到的圖案,還有一些是在css-tricks看到的。記錄一下,以后會用到。會持續更新… 一、...
摘要:筆者作為一位,將工作以來用到的各種優秀資料神器及框架整理在此,畢竟好記性不如爛鍵盤,此前端知識點大百科全書前端掘金,,不定期更新技巧前端掘金技巧,偶爾更新。計算數組的極值技巧使你的更加專業前端掘金一個幫你提升技巧的收藏集。 CSS 樣式畫各種圖形 - 前端 - 掘金下面是一些我在 CSS 中經常用到的圖案,還有一些是在css-tricks看到的。記錄一下,以后會用到。會持續更新… 一、...
摘要:并列數據的集合數組用方括號表示。第三種類型是映射,也就是一個名值對,即數據有一個名稱,還有一個與之相對應的值,這又稱作散列或字典,比如首都北京。中有種簡單數據類型也稱為基本數據類型和。數值布爾值對象和字符串值都有方法。 什么是JSON JSON:JavaScript 對象表示法(JavaScript Object Notation)。 JSON的形式是用大括號{}包圍起來的項目列表...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 521·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2178·2023-01-20 08:28