資訊專欄INFORMATION COLUMN

在開發中,如何將查詢結果出現?實際上就是某些查詢結果應該放入到一個對象中。
JSON_OBJECT:()中是key-value的形式
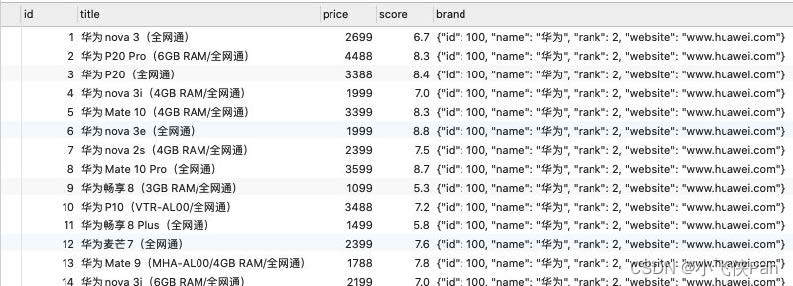
SELECT products.id as id, products.title as title, products.price as price, products.score as score,
JSON_OBJECT('id', brand.id, 'name', brand.name, 'rank', brand.phoneRank, 'website', brand.website) as brand
FROM products LEFT JOIN brand ON products.brand_id = brand.id;
查詢不會是某一個條件,是多個條件一起查詢,出現結果也并非只有一個,就是多對多:
就比如我們查詢學生信息時,輸入多個要求,出現多個符合條件;
數組中存放的是課程信息的一個個對象;
這個時候我們要JSON_ARRAYAGG和JSON_OBJECT結合來使用;

SELECT stu.id, stu.name, stu.age,
JSON_ARRAYAGG(JSON_OBJECT('id', cs.id, 'name', cs.name)) as courses
FROM students stu
LEFT JOIN students_select_courses ssc ON stu.id = ssc.student_id
LEFT JOIN courses cs ON ssc.course_id = cs.id
GROUP BY stu.id;mysql2的使用
安裝mysql2:
npm install mysql2
簡單使用:
const mysql = require('mysql2');
// 1.創建數據庫連接
const connection = mysql.createConnection({
host: 'localhost',
port: 3306,
database: 'coderhub',
user: 'root',
password: 'Coderwhy888.'
});
// 2.執行SQL語句
const statement = `
SELECT * FROM products WHERE price > 6000;
`
connection.query(statement, (err, results, fields) => {
console.log(results);
});如果我們想要在拿到數據后停止服務,可以在回調函數中寫上:
connection.end()
完整代碼:
connection.query(statement, (err, results, fields) => {
console.log(results);
connection.end();
});Prepared Statement(預處理語句)
提升:需要發送給SQL因此要先創建語句模塊,然后MySQL編譯(解析、優化、轉換)語句模塊,并且存儲
只是這不是執行,現在我們說執行,提供實際的參數才會執行;就算多次執行,也只會編譯一次,所以性能是更高的;
強調:如果再次執行該語句,它將會從LRU(Least Recently Used) Cache中獲取獲取,省略了編譯statement的時間來提高性能。
// 2.執行SQL語句: 使用 ?來對參數進行占位
const statement = `
SELECT * FROM products WHERE price > ? AND score > ?;
`
connection.execute(statement, [6000, 7], (err, results) => {
console.log(results);
});Connection Pools(連接池)
前面我們是創建了一個連接(connection),但是如果我們有多個請求的話,該連接很有可能正在被占用,那么我們是否需要每次一個請求都去創建一個新的連接呢?
事實上,mysql2給我們提供了連接池(connection pools);
連接池可以在需要的時候自動創建連接,并且創建的連接不會被銷毀,會放到連接池中,后續可以繼續使用;
我們可以在創建連接池的時候設置LIMIT,也就是最大創建個數;
判斷是否連接成功
const mysql = require('mysql2');
// 1.創建連接池
const connections = mysql.createPool({
host: 'localhost',
port: 3306,
database: 'coderhub',
user: 'root',
password: 'Coderwhy888.',
connectionLimit: 10
});
connections.getConnection((err, conn) => {
conn.connect((err) => {
if(err){
console.log('連接失敗:',err)
} else {
console.log('數據庫連接成功~')
}
})
})簡單使用數據庫
const mysql = require('mysql2');
// 1.創建連接池
const connections = mysql.createPool({
host: 'localhost',
port: 3306,
database: 'coderhub',
user: 'root',
password: 'Coderwhy888.',
connectionLimit: 10
});
// 2.使用連接池
const statement = `
SELECT * FROM products WHERE price > ? AND score > ?;
`
connections.execute(statement, [6000, 7], (err, results) => {
console.log(results);
});Promise方式
const mysql = require('mysql2');
// 1.創建連接池
const connections = mysql.createPool({
host: 'localhost',
port: 3306,
database: 'coderhub',
user: 'root',
password: 'Coderwhy888.',
connectionLimit: 10
});
// 2.使用連接池
const statement = `
SELECT * FROM products WHERE price > ? AND score > ?;
`
connections.promise().execute(statement, [6000, 7]).then(([results,fields]) => {
console.log(results);
}).catch(err => {
console.log(err);
});sequelize
對象關系映射(ORM):是一種程序設計的方案:
從效果上來講,它提供了一個可在編程語言中,使用虛擬對象數據庫的效果;
sequelize是我們常用的;
Sequelize是用于Postgres,MySQL,MariaDB,SQLite和Microsoft SQL Server的基于Node.js 的ORM;
可以實現的;功能非常多
將Sequelize和MySQL共同時候用,就要先安裝下面兩個:
mysql2:sequelize在操作mysql時使用的是mysql2;
sequelize:使用它來讓對象映射到表中;
npm install sequelize mysql2
Sequelize的使用
Sequelize的連接數據庫:
第一步:創建一個Sequelize的對象,并且指定數據庫、用戶名、密碼、數據庫類型、主機地址等;
第二步:測試連接是否成功;
const { Sequelize } = require('sequelize');
const sequelize = new Sequelize('coderhub', 'root', 'Coderwhy888.', {
host: 'localhost',
dialect: 'mysql'//連接的數據庫類型:mysql,mongoose
});
sequelize.authenticate().then(() => {
console.log("連接數據庫成功~");
}).catch(err => {
console.log("連接數據庫失敗~", err);
});Sequelize的單表操作
const { Sequelize, DataTypes, Model, Op } = require('sequelize');
const sequelize = new Sequelize("coderhub", 'root', 'Coderwhy888.', {
host: 'localhost',
dialect: 'mysql'
})
//1.首先我們需要將數據庫中的一張表映射成一個class類
class Product extends Model {}
Product.init({
id: {
type: DataTypes.INTEGER,
primaryKey: true,//主鍵
autoIncrement: true//自動增長
},
title: {
type: DataTypes.STRING,
allowNotNull: false//是否可以為空
},
price: DataTypes.DOUBLE,
score: DataTypes.DOUBLE
}, {//與數據庫的表進行映射的配置
tableName: 'products',
createdAt: false,
updatedAt: false,
sequelize
});
//存放操作數據庫的代碼
async function queryProducts() {
//1.查詢數據庫中product表中所有的內容
const result1 = await Product.findAll({
where: {//在這里配置條件
price: {
[Op.gte]: 5000//意思是價格大于等于5000
//gte:大于等于,gt:大于,lt:小于,lte:小于等于
}
}
});
console.log(result1);
// 2.插入數據
const result2 = await Product.create({
title: "三星Nova",
price: 8888,
score: 5.5
});
console.log(result2);
// 3.更新數據
const result3 = await Product.update({
price: 3688
}, {
where: {
id: 1
}
});
console.log(result3);
}
queryProducts();//執行這個函數可以實現對數據庫的操作Sequelize的一對多操作
const { Sequelize, DataTypes, Model, Op } = require('sequelize');
const sequelize = new Sequelize("coderhub", 'root', 'Coderwhy888.', {
host: 'localhost',
dialect: 'mysql'
});
//數據庫的第一個表: 主表
class Brand extends Model {};
Brand.init({
id: {
type: DataTypes.INTEGER,
primaryKey: true,
autoIncrement: true
},
name: {
type: DataTypes.STRING,
allowNotNull: false
},
website: DataTypes.STRING,
phoneRank: DataTypes.INTEGER
}, {
tableName: 'brand',
createdAt: false,
updatedAt: false,
sequelize
});
//數據庫的第二個表:附表
class Product extends Model {}
Product.init({
id: {
type: DataTypes.INTEGER,
primaryKey: true,
autoIncrement: true
},
title: {
type: DataTypes.STRING,
allowNotNull: false
},
price: DataTypes.DOUBLE,
score: DataTypes.DOUBLE,
brandId: {
field: 'brand_id',
type: DataTypes.INTEGER,
references: {//這張表使用了Brand的id作為外鍵
model: Brand,//product這張表使用了Brand這個表,所以product必須放在下面
key: 'id'
}
}
}, {
tableName: 'products',
createdAt: false,
updatedAt: false,
sequelize
});
// 將兩張表聯系在一起
Product.belongsTo(Brand, {
foreignKey: 'brandId'//外鍵
});
async function queryProducts() {
const result = await Product.findAll({
include: { //這里是聯合查詢:意思是包含別的表的信息
model: Brand
}
});
console.log(result);
}
queryProducts();Sequelize的多對多操作
const { Sequelize, DataTypes, Model, Op } = require('sequelize');
const sequelize = new Sequelize("coderhub", 'root', 'Coderwhy888.', {
host: 'localhost',
dialect: 'mysql'
});
// Student表
class Student extends Model {}
Student.init({
id: {
type: DataTypes.INTEGER,
primaryKey: true,
autoIncrement: true
},
name: {
type: DataTypes.STRING,
allowNotNull: false
},
age: DataTypes.INTEGER
}, {
tableName: 'students',
createdAt: false,
updatedAt: false,
sequelize
});
// Course表
class Course extends Model {}
Course.init({
id: {
type: DataTypes.INTEGER,
primaryKey: true,
autoIncrement: true
},
name: {
type: DataTypes.STRING,
allowNotNull: false
},
price: DataTypes.DOUBLE
}, {
tableName: 'courses',
createdAt: false,
updatedAt: false,
sequelize
});
// StudentCourse表:關系表
class StudentCourse extends Model {}
StudentCourse.init({
id: {
type: DataTypes.INTEGER,
primaryKey: true,
autoIncrement: true
},
studentId: {//與Student表建立關系
type: DataTypes.INTEGER,
references: {
model: Student,
key: 'id'
},
field: 'student_id'
},
courseId: {//與Course表建立關系
type: DataTypes.INTEGER,
references: {
model: Course,
key: 'id'
},
field: 'course_id'
}
}, {
tableName: 'students_select_courses',
createdAt: false,
updatedAt: false,
sequelize
});
// 多對多關系的聯系:Student StudentCourse Course
Student.belongsToMany(Course, {
through: StudentCourse,
foreignKey: 'studentId',//這里是Student與StudentCourse,所以外鍵是studentId
otherKey: 'courseId'//StudentCourse與Course,所以外鍵是courseId
});
//與上面類似
Course.belongsToMany(Student, {
through: StudentCourse,
foreignKey: 'courseId',
otherKey: 'studentId'
});
async function queryProducts() {
const result = await Student.findAll({
include: {//所有學生的選課情況
model: Course
}
});
console.log(result);
}
queryProducts();請大家多多關注后續更多精彩內容。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/127788.html
最近寫了一個node項目,主要使用到的技術有: koa2 // nodejs 框架 koa-router // koa路由 graphql // 查詢api typescript // 強類型語言 jwt // 授權 typeorm // typescript的一個orm mysql2 // 內容數據庫 mongodb // 日志存儲數據庫 redis // 服務器緩存 項目結構:sh...
摘要:如何簡潔優雅的訪問數據庫一前言誕生以來出現了一大批的框架如等等,前端可以不再依賴后端可以自己控制服務端的邏輯。今天我們就來說說前端在中如何操作數據庫。 nodejs如何簡潔優雅的訪問mysql數據庫一、前言nodejs誕生以來出現了一大批的web框架如express koa2 egg等等,前端可以不再依賴后端可以自己控制服務端的邏輯。今天我們就來說說前端在nodejs中如何操作mysq...
摘要:前端打造了前端網站和后臺管理系統。根目錄都是開發源代碼,根目錄下的文件夾下都是前端網站項目源代碼,根目錄下的文件夾下都是后臺管理系統的源代碼。后臺管理系統使用在根目錄下進入項目,安裝包,執行命令,啟動服務瀏覽器打開即可以訪問。 showImg(https://segmentfault.com/img/remote/1460000019603918); 這是個什么的項目? 使用 Node...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 521·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2178·2023-01-20 08:28