資訊專欄INFORMATION COLUMN

訪問時間超過3S對于用戶就十分痛苦,為考慮到用戶訪問效果。為此我,首屏加載時間一頓操作,基本都在2s左右,這樣的首屏加載時間,對于用戶來說,算是可以接受的。
那我都哪些操作?下面就為大家展示
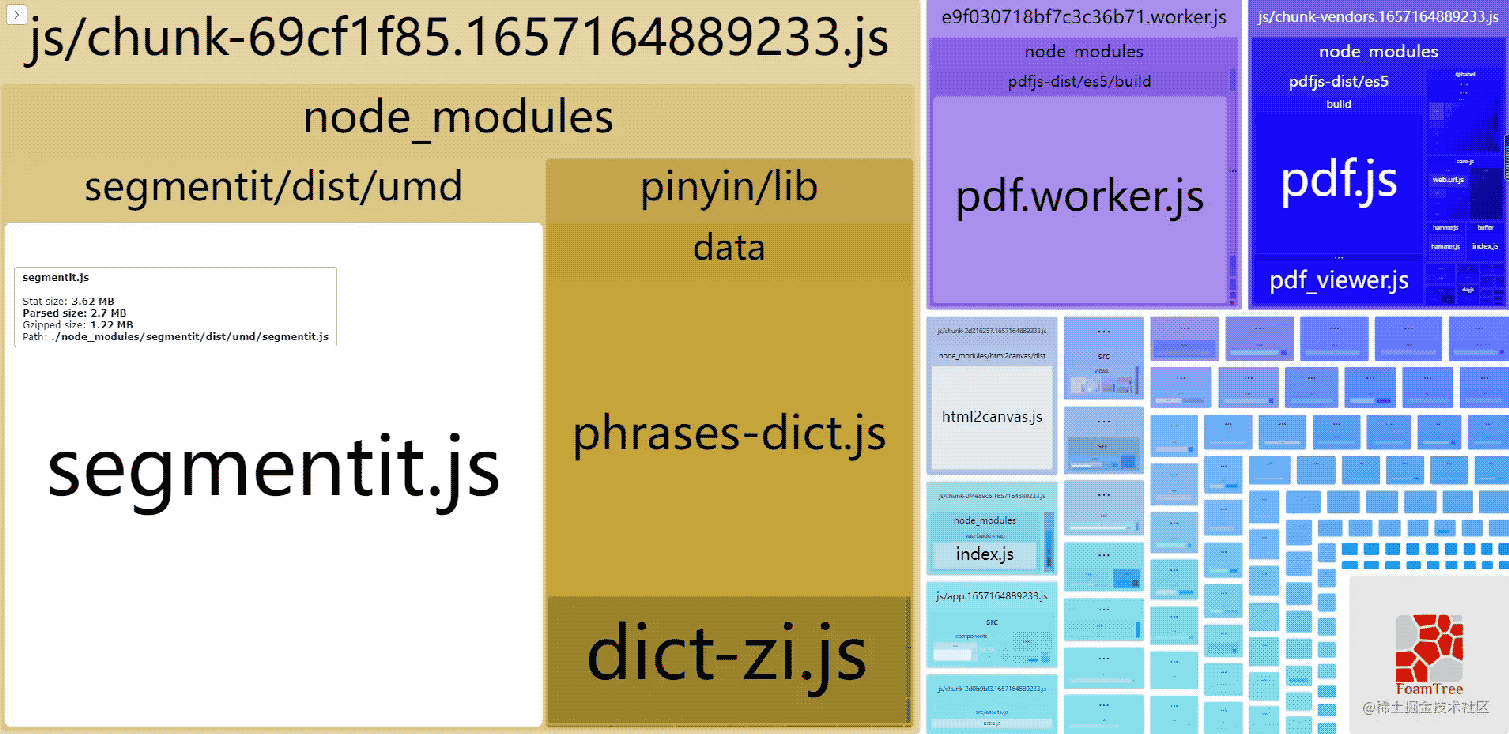
打包分析
在 package.json 中添加命令
"report": "vue-cli-service build --report"
然后命令行執行npm run report,就會在dist目錄下生成一個 report.html 文件,右鍵瀏覽器中打開即可看到打包分析報告。

后面問你可以繼續慢慢優化
路由懶加載
vue 中使用
component: () => import("views/home/Home.vue"),vue.config.js 修改 productionSourceMap 為 false
productionSourceMap: false
首屏請求優化
vue 腳手架默認開啟了 preload 與 prefetch,這就拖延加載時間的罪魁禍首。
preload 與 prefetch 都是一種資源預加載機制;
preload 是預先加載資源,并非執行只是預約;
prefetch 是意圖預獲取一些資源,以備下一個導航/頁面使用;
preload 的優先級高于 prefetch。
//vue.config.js
chainWebpack(config) {
config.plugins.delete('preload') // 刪除默認的preload
config.plugins.delete('prefetch') // 刪除默認的prefetch
}原先項目首頁近六百個請求,設置后降到一百左右,減少了http的連接,自然也就減少了首屏加載時間。
配置前:

配置后:

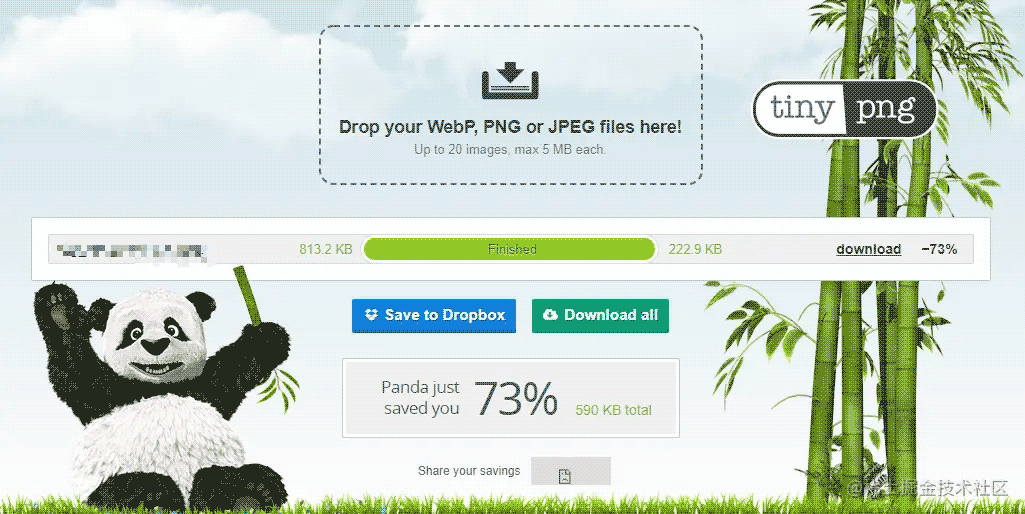
圖片壓縮
有時候 ui 給到的圖片資源可能過大,因此我們可以對圖片進行壓縮,這里推薦常用的在線壓縮網站tinypng,可以將圖片體積降低至原來的30%左右。而肉眼看起來,圖片的清晰度并沒有差別。

當然,可以你也可以構建流程中加入壓縮圖片
使用 image-webpack-loader:
安裝
npm i image-webpack-loader -D
vue.config.js 配置
chainWebpack: config => {
// 壓縮圖片
chainWebpack: (config) => {
if (isProd) {
// 圖片壓縮處理
const imgRule = config.module.rule('images')
imgRule
.test(/\.(png|jpe?g|gif|webp)(\?.*)?$/)
.use('image-webpack-loader')
.loader('image-webpack-loader')
.options({ bypassOnDebug: true })
.end()
}
}配置使用 CDN 方式引入資源庫
//vue.config.js
configureWebpack: config => {
config.resolve = {
// 使用 CDN 的包不用打包到文件中
externals: {
// 這里的 element-ui 是 import xx from yy 中的 yy 包名。ELEMENT 則是文件導出的全局變量名字
'element-ui': 'ELEMENT',
},
},
},
chainWebpack: config => {
// 添加 CDN 參數到 htmlWebpackPlugin 配置中
config.plugin('html').tap(args => {
args[0].cdn = {
js: [
'https://xx.com/CDN/js/index-element-ui@2.13.0.js',
],
css: [
'https://xx.com/CDN/css/element-ui2.13.0/index.css',
],
};
return args;
});
},然后在 index.html 中掛載 CDN:
<!DOCTYPE html>
<html>
<head>
<% for (var i in htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.css) { %>
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="external nofollow" rel="external nofollow" rel="preload" as="style">
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<% } %>
<!-- 使用 CDN 加速的 JS 文件,配置在 vue.config.js 下 -->
<% for (var i in htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>" type="text/javascript"></script>
<% } %>
</head>
<body>
<div id="app"></div>
</body>
</html>公共代碼抽離
configureWebpack: (config) => {
// 公共代碼抽離
config.optimization = {
splitChunks: {
cacheGroups: {
libs: {
name: "chunk-libs",
test: /[\\/]node_modules[\\/]/,
priority: 10,
chunks: "initial", // only package third parties that are initially dependent
},
common: {
chunks: "all",
test: /[\\/]src[\\/]js[\\/]/,
name: "common",
minChunks: 2,
maxInitialRequests: 5,
minSize: 0,
priority: 60,
},
styles: {
name: "styles",
test: /\.(sa|sc|c)ss$/,
chunks: "all",
enforce: true,
},
pinyin: {
// split pinyin libs
name: "chunk-pinyin",
test: /[\\/]node_modules[\\/]_?pinyin(.*)/,
priority: 40,
chunks: "async",
reuseExistingChunk: true,
},
html2canvas: {
// split html2canvas libs
name: "chunk-html2canvas",
test: /[\\/]node_modules[\\/]_?html2canvas(.*)/,
priority: 40,
chunks: "async",
reuseExistingChunk: true,
},
"vue-pdf": {
// split vue-pdf libs
name: "chunk-vue-pdf",
test: /[\\/]node_modules[\\/]_?vue-pdf(.*)/,
priority: 40,
chunks: "async",
reuseExistingChunk: true,
},
runtimeChunk: {
name: "manifest",
},
},
},
};開啟 gzip 壓縮
安裝依賴
npm install compression-webpack-plugin --save-dev
//vue.config.js
const CompressionPlugin = require('compression-webpack-plugin');
module.exports = {
configureWebpack: config => {
config.plugins = [
...config.plugins,
// 開啟 gzip 壓縮
new CompressionPlugin({
filename: '[path][base].gz',
algorithm: 'gzip',
test: /\.js$|\.html$|\.css$|\.jpg$|\.jpeg$|\.png/, // 需要壓縮的文件類型
threshold: 10240,
minRatio: 0.8
})
]
}
}nginx 也需要相應進行配置:
http {
gzip on; # 開啟 gzip 壓縮
gzip_static on; # 若存在靜態 gz 文件,則使用該文件
gzip_min_length 10k; # 設置允許壓縮的頁面最小字節數
gzip_buffers 16 8k; # 設置用于處理請求壓縮的緩沖區數量和大小
gzip_comp_level 1; # 設置壓縮級別 1-9,數字越大,壓縮后的大小越小,也越占用CPU,花費時間越長
# 對特定的 MIME 類型生效, 其中'text/html'被系統強制啟用
gzip_types application/javascript text/css font/ttf font/x-woff;
gzip_vary on; # 是否在 http header中 添加 Vary:Accept-Encoding, on | off
gzip_http_version 1.1; # 在 http/1.1 的協議下不開啟壓縮
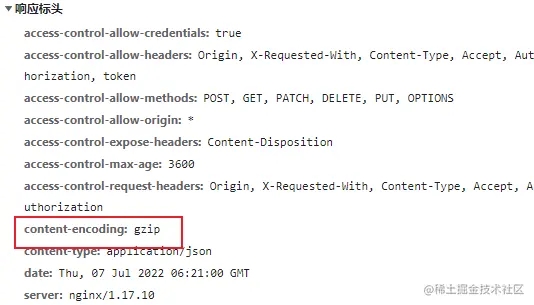
}資源響應頭中出現 Content-Encoding: gzip 則代表配置成功

還有就是簡單其他優化。
上述只是其中幾種優化方式方法,比如:白屏加載時的 loading 動畫、骨架屏、小圖標把圖片替換成 svg、路由跳轉時的動畫。
內容介紹完畢,請大家多多關注后續。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/127738.html
摘要:前端每周清單第期微服務實踐,與,組件技巧,攻防作者王下邀月熊編輯徐川前端每周清單專注前端領域內容,以對外文資料的搜集為主,幫助開發者了解一周前端熱點分為新聞熱點開發教程工程實踐深度閱讀開源項目巔峰人生等欄目。 前端每周清單第 26 期:Node.js 微服務實踐,Vue.js 與 GraphQL,Angular 組件技巧,HeadlessChrome 攻防 作者:王下邀月熊 編輯:徐川...
摘要:我拖拖拖拖放基礎篇前端掘金不要搞錯,本文不是講如何拖地的。結構說明前端應該從哪些方面來優化網站前端掘金不知道是哪位大牛的文章,轉過來回答。 我拖拖拖 --H5 拖放 API 基礎篇 - 前端 - 掘金不要搞錯,本文不是講如何拖地的。看過《javascript精粹》朋友應該知道,他實現拖放的過程比較復雜,現在時代不同了,我們用H5的新的拖放API就能非常方便的實現拖放效果了。最近在園子見...
摘要:然而學習布局,你只要學習幾個手機端頁面自適應解決方案布局進階版附源碼示例前端掘金一年前筆者寫了一篇手機端頁面自適應解決方案布局,意外受到很多朋友的關注和喜歡。 十分鐘學會 Fiddler - 后端 - 掘金一.Fiddler介紹 Fiddler是一個http抓包改包工具,fiddle英文中有欺騙、偽造之意,與wireshark相比它更輕量級,上手簡單,因為只能抓http和https數據...
摘要:前言我的項目沒問題,是用戶的網絡環境不夠好前端作為一個最貼近用戶的技術工種,毫無疑問應該把戶體驗放在第一位而用戶體驗,基本正比于頁面的打開速度,特別是做移動端的同學,所以如何優化自己的項目,提高頁面的加載速度成為重中之重資源的下載及解析對前 前言 我的項目沒問題,是用戶的網絡環境不夠好 前端作為一個最貼近用戶的技術工種,毫無疑問應該把戶體驗放在第一位. 而用戶體驗,基本正比于頁面的打開...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 521·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2178·2023-01-20 08:28