資訊專欄INFORMATION COLUMN

用vite作為項目打包工具,這是為什么?其中最主要的原因是 ——vite在開發環境基于ESM規范實現的Nobundle模式,節省了代碼打包的時間。
當前打包的需求任然有,且ESM規范兼容性越來越好,進入生產環境大面積可用的狀態也不是不可能。

當生產環境打包將不再是剛需時。
另一方面,從HTTP協議的角度看,在HTTP/1.1時代,多個模塊被打包成一個文件能減少瀏覽器并發請求數,達到優化目的。
但在HTTP/2多路復用普及后,這么做的意義就不大了。
可以說,當這些基建成熟后,生產環境使用ESM模塊是水到渠成的事情。
很多團隊預感到這點,很早就開始布局相關產品。今天要介紹的Skypack就是這樣一款產品。
不一樣的CDN
Skypack首次發布于19年6月(曾用名Pika CDN),是一款基于ESM規范的CDN服務。
在瀏覽器中,常見的CDN服務通常以script標簽的形式引入UMD規范的代碼,以ReactDOM舉例:
<script crossorigin src="https://unpkg.com/react-dom@18.2.0/umd/react-dom.development.js"></script>
代碼執行后會在全局暴露對象window.ReactDOM。
一些情況下,一個包還會依賴其他包,比如ReactDOM還會依賴如下3個包:
React
scheduler
object-assign
為了應對這種情況,在生產環境開發者通常會將第三方依賴統一打包。
而Skypack以ESM規范引入代碼:
// 在業務代碼中引入如下語句 import ReactDOM from 'https://cdn.skypack.dev/react-dom';
瀏覽器會依次發起對包及其依賴的請求:

配合上瀏覽器的Module Preload特性,可以讓這些資源統一預加載。
這就解決了第三方依賴需要打包的問題。
按需polyfill
如果你訪問上述CDN鏈接(https://cdn.skypack.dev/react...),會發現返回的結果并不是ReactDOM的代碼,而是下面兩句export語句:
export * from '/-/react-dom@v17.0.1-oZ1BXZ5opQ1DbTh7nu9r/dist=es2019,mode=imports/optimized/react-dom.js';
export {default} from '/-/react-dom@v17.0.1-oZ1BXZ5opQ1DbTh7nu9r/dist=es2019,mode=imports/optimized/react-dom.js';
語句的背后才是ESM規范的ReactDOM代碼。
之所以這么做是因為:Skypack會根據目標瀏覽器的UA為瀏覽器提供適合的包。
在高版本Chrome中的代碼不需要polyfill,而在低版本IE中的代碼需要polyfill,所以不同目標瀏覽器拿到的是不同的ReactDOM代碼。
上述export語句中哈希(oZ1BXZ5opQ1DbTh7nu9r)的不同就對應同一個版本的ReactDOM經過不同程度polyfill后的不同結果。
此外,在url后加min能得到壓縮后的代碼:
import ReactDOM from 'https://cdn.skypack.dev/react-dom?min';
接下來讓我們看看Skypack是如何處理請求的。
處理請求的流程
并不是所有包都有ESM規范的產物(React就沒有),當以如下url格式訪問任意包時:
// xxx替換為任意包名 import React from 'https://cdn.skypack.dev/xxx';
如果之前從未有人訪問過這個包,則會構建包及其依賴的ESM產物并返回。
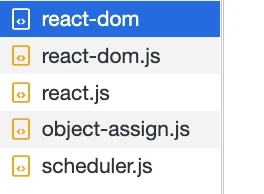
比如ReactDOM本身只提供UMD規范的產物,第一個訪問他的Skypack CDN鏈接的用戶會經歷如下步驟:
收集ReactDOM及其依賴
將ReactDOM及其依賴變為ESM規范
構建不同polyfill程度的ESM產物
根據目標瀏覽器UA返回對應的ReactDOM
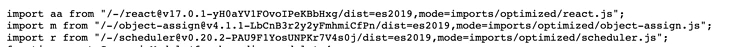
在ReactDOM的產物代碼中可以看到,他依賴的三個包已經轉為ESM規范:

結尾:其實很多功能都在日益變化,增加,不斷的更新學習才是我們的思路。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/127676.html
摘要:通過新鮮出爐的調研數據讓我們一起來看看年中國市場云計算有哪些新的亮點和變化云計算持續增長,云原生成主要驅動力云依舊是企業級用戶年的第一戰略重點。調查顯示圖,目前中國企業將通過企業級一致性混合多云布局工業互聯網作為戰略重點。云計算從最初的概念到如今的廣泛落地,企業上云之路在逐漸豐富的同時,對于云的需求也在逐漸發生變化就IT現代化,相對于早期的云敏態和傳統架構穩態,如今企業用戶面臨更多的是如何打...
摘要:本文以管理者的視角,與大家分享下我自年月入職小菜后,與前端同學一起是如何規劃團隊的技術棧的,這條技術棧上的技能點又是如何在不同童鞋不同業務中生長出來的。 Scott 近兩年無論是面試還是線下線上的技術分享,遇到許許多多前端同學,由于團隊原因,個人原因,職業成長,技術方向,甚至家庭等等原因,在理想國與現實之間,在放棄與堅守之間,搖擺不停,心酸硬抗,大家可以找我聊聊南聊聊北,對工程師的宿命...
摘要:乘著云計算強勁發展的東風,百度云繼續加固生態化護城河。百度云編織的生態巨網事實上,百度云在生態和落地方面的加速度很明顯。從年開放運營至今,百度云儼然已經編織了一張巨大的生態之網,具體可以從三個方面來細看。乘著云計算、AI強勁發展的東風,百度云繼續加固生態化護城河。12月6日,在2018百度ABC Inspire企業智能大會上,百度副總裁、百度云總經理尹世明宣布ABC企業智能合作伙伴聯盟正式成...
摘要:而且已開源出來,隨著容器技術發展,大文件分發一直是個重要的問題,所以是一件值得研究的技術。實用推薦檢定攻略是近期推出的一項認證,用以認證開發者的移動網頁開發技能。凈化,移除中不必要的文件技術周刊由小組出品,匯聚一周好文章,周刊原文。 業界動態 直擊阿里雙11神秘技術:PB級大規模文件分發系統蜻蜓 文章主要介紹了阿里的PB級大規模文件分發系統蜻蜓, 通過使用P2P技術同時結合智能壓縮、智...
摘要:隨著新基建進程以及企業上云步伐的加快,私有云市場正迎來黃金發展階段,作為擁有公有云基因的云計算服務商,將公有云核心能力輸出至私有云產品,于年用戶大會上正式推出輕量級私有云產品。隨著新基建進程以及企業上云步伐的加快,私有云市場正迎來黃金發展階段,UCloud作為擁有公有云基因的云計算服務商,將公有云核心能力輸出至私有云產品,于2020年用戶大會上正式推出UCloudStack2.0輕量級私有云...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 520·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2177·2023-01-20 08:28