資訊專欄INFORMATION COLUMN

前端vue新項目 npm install安裝報錯gyp info it worked if it ends with ok這個問題我們應該如何處理?
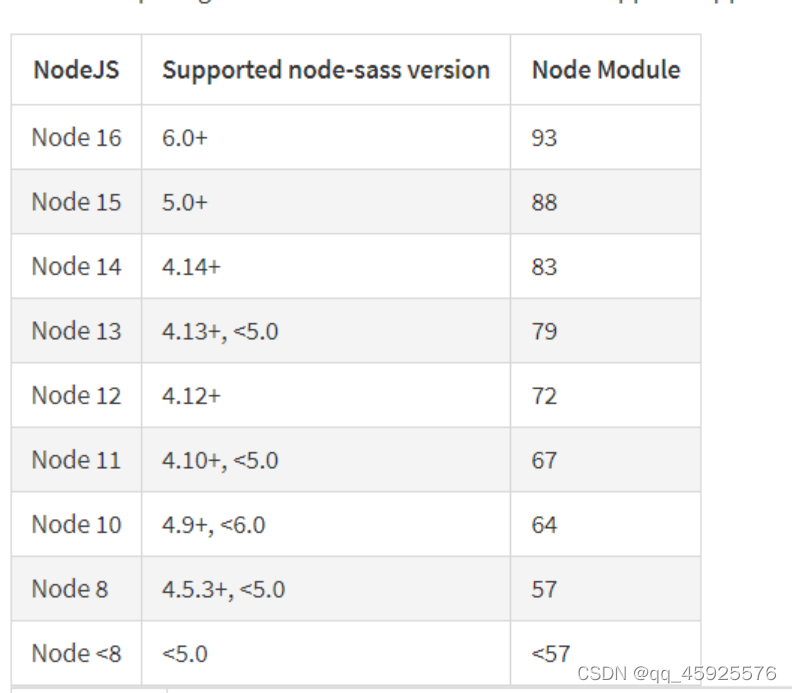
可能報錯原因:node和node-sass版本沖突,對應的node和node-sass的版本如下:

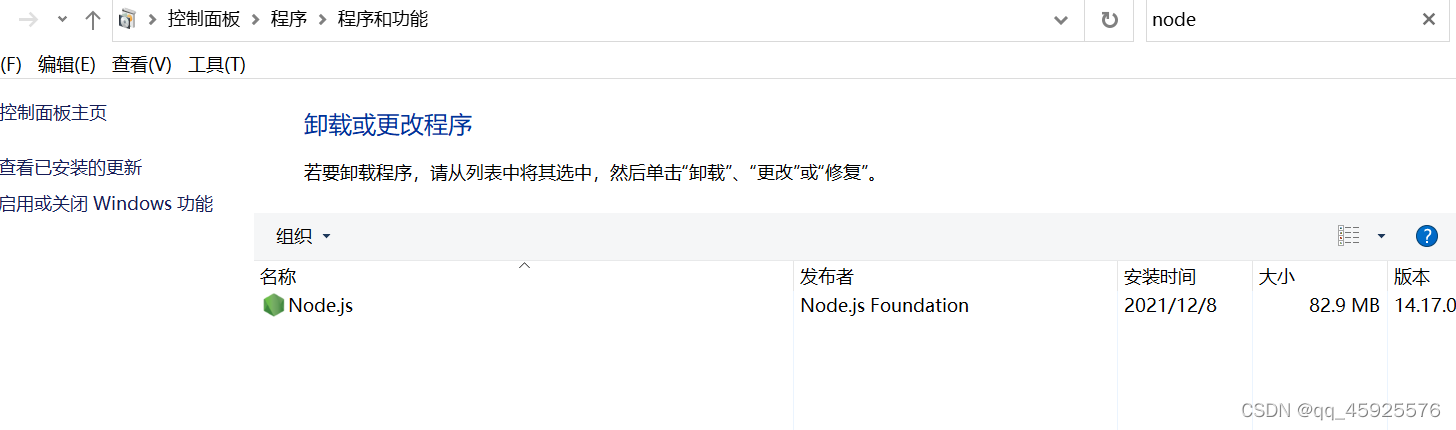
接下來node.js卸載與安裝。之前有安裝過弄過node.js的,如果node.js版本過高需要重新安裝低版本node.js,在控制面板卸載node.js:

再在node官網下載對應的msi包安裝到之前的安裝過node.js的文件夾下。低版本的node.js 只需直接下載高版本的msi包安裝無需卸載之前的低版本node.js,這樣不需要再去配置環境變量啥的,
node-sass卸載安裝,
node-sass卸載:
npm uninstall node-sass
node-sass安裝可以指定版本:
npm install node-sass布置的版本直接安裝
npm install node-sass@4.14.0指定4.14版本的,
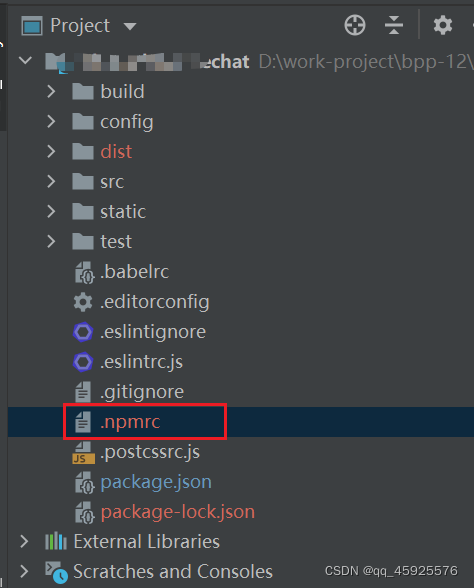
如果安裝報錯試試換下淘寶鏡像,一個好的解決方案在是直接在項目根目錄下創建一個 .npmrc文件指定淘寶鏡像

文件內容:sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ phantomjs_cdnurl=https://npm.taobao.org/mirrors/phantomjs/ electron_mirror=https://npm.taobao.org/mirrors/electron/ registry=https://registry.npm.taobao.org
安裝好后對應版本的node和node-sass后啟動,就沒有再出現報錯啦。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/127670.html
摘要:今天有開發的同事問我說,在本機開發的上運行構建命令報錯,不知道怎么回事兒。比如我們直接在命令行下執行都是沒問題的,但結合到上,卻運行失敗。 今天有開發的同事問我說,在本機開發的 windows 上運行構建命令報錯,不知道怎么回事兒。作為一名 Mac 用戶,當然也不知道為什么啦,過去看看,果然有錯誤。 我們的開發構建命令是基于 npm 的 scripts,其實就是很簡單的一句話: { ...
摘要:本文轉載自眾成翻譯譯者亂發小生鏈接原文學習怎樣傳遞信息從到是一個非常難的事情。原因在于和兩種語言類型之間的巨大差異。你可以在這里查看所有的類型。這兩個組件松散和嚴格的表明一系列函數接收不同類型的參數,,,和和它們的返回值。 本文轉載自:眾成翻譯譯者:亂發小生鏈接:http://www.zcfy.cc/article/3360原文:https://nodeaddons.com/type-...
摘要:前端開發涉及多種工具,這里將常用工具的安裝和配置進行說明,提供了詳細的說明,為后繼的開發創建一個堅實的基礎。是目前最為流行的源代碼管理網站。安裝在繼續學習前,你需要先將命令行安裝到全局環境中。 Web 前端開發涉及多種工具,這里將常用工具的安裝和配置進行說明,提供了詳細的說明,為后繼的開發創建一個堅實的基礎。 本文介紹的工具有:NodeJS, NPM, Bower, Git 和 Gru...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 520·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2177·2023-01-20 08:28