資訊專欄INFORMATION COLUMN

在vue項目中canvas實現截圖功能是常用的,下面是具體代碼:
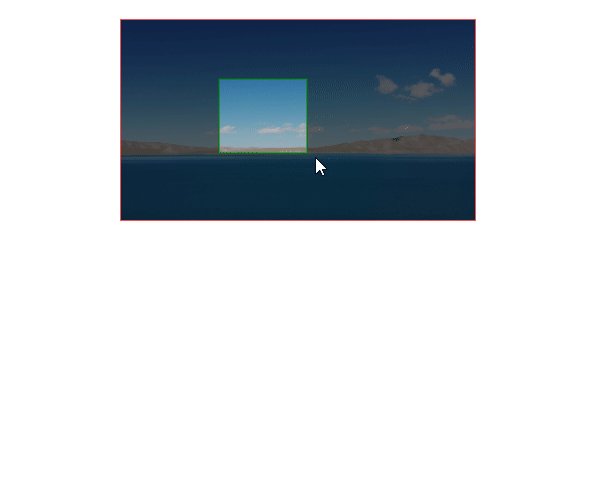
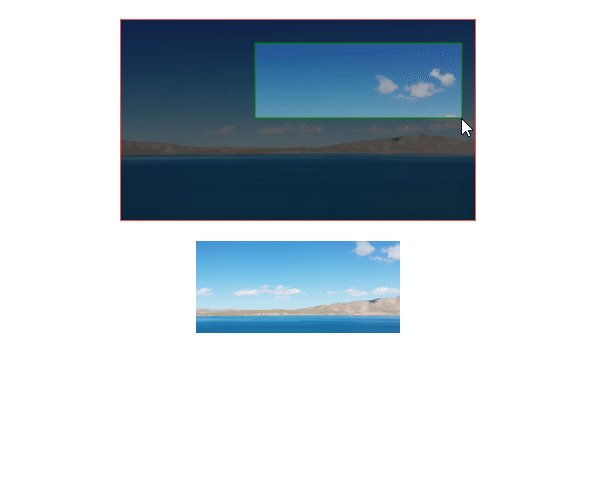
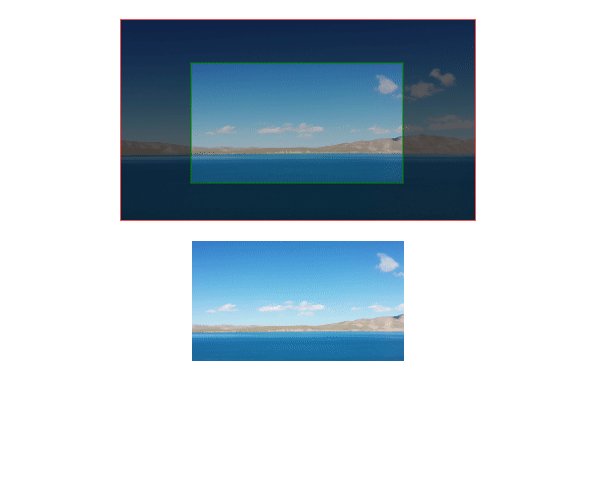
實現效果:

在vue項目中做的一個截圖功能(只能夠截取圖片),只用鼠標就可以在畫面中進行框選截取。
實現:做一個彈窗,打開彈窗的時候傳入要截的圖,接下來在這個窗口里面,點擊截圖按鈕,開始截圖;點擊取消按鈕,取消截圖。
窗口里面的html主要是三個部分,一個是可截圖區域,一個是截取圖片的回顯,一個是操作按鈕(截圖按鈕和取消截圖按鈕)。
部分html:
<!--截圖區域--> <div id="clip-img-w" class="img_box"> <canvas id="drawcanvas"></canvas> <canvas id="clipcanvas"></canvas> <img id="img_big" :src="imgSrc"> </div> <!--回顯區域--> <div class="img_group_item"> <img id="img" :src="cutImgSrc"> </div> <!--操作按鈕--> <div class="btn_box" align="center"> <span class="btn_cut" @click="cut()"></span> <span v-if="draw" class="btn_cut_cancel" @click="cancelCut()"></span> </div>
用到的data:
data() {
return {
// 儲存截圖區域的圖片,自己傳
imgSrc: '',
// 儲存截圖后的生成的base64圖片
cutImgSrc: '',
// 判斷當前是否處于截圖狀態
draw: false
};
},截圖:
cut(){
var thiz = this;
thiz.draw = true; //顯示“取消截圖”的按鈕
var img = document.getElementById("img");
var wrap = document.getElementById("clip-img-w");
var width = wrap.offsetWidth;
var height = wrap.offsetHeight;
var clipcanvas = document.getElementById("clipcanvas");
var drawcanvas = document.getElementById("drawcanvas");
clipcanvas.width = width;
clipcanvas.height = height;
drawcanvas.width = width;
drawcanvas.height = height;
var clipCtx = drawcanvas.getContext("2d");
var clipImg = document.createElement("img");
clipImg.classList.add('img_anonymous');
clipImg.crossOrigin = "anonymous";
clipImg.src = thiz.imgSrc;
var timg = clipImg.cloneNode();
wrap.appendChild(clipImg);
clipImg.onload = function(){
var x = Math.floor((width - this.width)/2);
var y = Math.floor((height - this.height)/2);
clipCtx.drawImage(this,0,0,timg.width,timg.height,x,y,this.width,this.height);
};
var ctx = clipcanvas.getContext("2d");
ctx.fillStyle = 'rgba(0,0,0,0.6)';
ctx.strokeStyle="rgba(0,143,255,1)";
var start = null;
var clipArea = {};//裁剪范圍
clipcanvas.onmousedown = function(e){
start = {
x:e.offsetX,
y:e.offsetY
};
};
clipcanvas.onmousemove = function(e){
if(start){
fill(start.x,start.y,e.offsetX-start.x,e.offsetY-start.y)
}
};
document.addEventListener("mouseup",function(){
if(start){
start = null;
var url = startClip(clipArea);
img.src= url;
//生成base64格式的圖
thiz.cutImgSrc = url;
}
});
function fill(x,y,w,h){
ctx.clearRect(0,0,width,height);
ctx.beginPath();
//遮罩層
ctx.globalCompositeOperation = "source-over";
ctx.fillRect(0,0,width,height);
//畫框
ctx.globalCompositeOperation = 'destination-out';
ctx.fillRect(x,y,w,h);
//描邊
ctx.globalCompositeOperation = "source-over";
ctx.moveTo(x,y);
ctx.lineTo(x+w,y);
ctx.lineTo(x+w,y+h);
ctx.lineTo(x,y+h);
ctx.lineTo(x,y);
ctx.stroke();
ctx.closePath();
clipArea = {
x,
y,
w,
h
};
}
function startClip(area){
var canvas = document.createElement("canvas");
canvas.width = area.w;
canvas.height = area.h;
var data = clipCtx.getImageData(area.x,area.y,area.w,area.h);
var context = canvas.getContext("2d");
context.putImageData(data,0,0);
return canvas.toDataURL("image/png",1);
}
},取消截圖or初始化:
/**
* 取消截圖
*/
cancelCut(){
this.draw = false;
this.init();
},
/**
* 打開彈窗的時候初始化
*/
init(){
// canvas清空畫布
var wrap = document.getElementById("clip-img-w");
var width = wrap.offsetWidth;
var height = wrap.offsetHeight;
var clipcanvas = document.getElementById("clipcanvas");
var drawcanvas = document.getElementById("drawcanvas");
clipcanvas.width = width;
clipcanvas.height = height;
drawcanvas.width = width;
drawcanvas.height = height;
var clipCtx = drawcanvas.getContext("2d");
var ctx = clipcanvas.getContext("2d");
clipCtx.clearRect(0,0,drawcanvas.width,drawcanvas.height);
ctx.clearRect(0,0,clipcanvas.width,clipcanvas.height);
//移除鼠標事件
clipcanvas.onmousedown = null;
clipcanvas.onmousemove = null;
document.removeEventListener("mouseup",fn(),false);
function fn(){}
// 移除創建的img節點,避免重復創建
if($('.img_anonymous').length>0){
$('.img_anonymous').remove();
}
//避免同一張圖沒有更新
this.cutImgSrc = this.imgSrc;
},部分CSS樣式:
//less
//截圖區域
>.img_box{
width: 700px;
height: 450px;
position:relative;
>canvas{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
&#clipcanvas{
z-index: 2;
}
&#drawcanvas{
z-index: 1;
}
}
//圖片居中顯示
img{
display: block;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
max-width: 100%;
max-height: 100%;
}
}
//回顯區域
>.img_group_item{
width: 250px;
height: 250px;
position: relative;
margin: 0 auto;
//圖片居中顯示
img{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
max-width: 100%;
max-height: 100%;
}
}上述內容介紹vue項目中canvas實現截圖功能,請大家以后多多關注。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/127667.html
上傳視頻要提供視頻封面(視頻封面必填),這是在開發中實際問題。封面可以用戶自己制作并上傳,但這樣脫離網站,體驗不好,常見的處理方案就是用戶未選擇或上傳封面時,自動截取視頻第一幀作為封面,但這樣并不友好。因此考慮視頻上傳后,在播放中由人員自行截取畫面作為視頻封面。 簡單效果如圖: 前端代碼如下: <template> <div> <videosrc=&...
摘要:前言用有一段時間了,從用搭建項目一步步配置,到之后的研究動效這些,一直想寫些東西記錄一下做個總結,剛好趁著有空就整理一下。結語有新的知識點會更新到知識體系中,總結和心得體會會單獨寫文章詳述,努力填坑 前言 用vue有一段時間了,從用vue-cli搭建項目、一步步配置axios、vuex、vue-router,到之后的研究canvas、動效這些,一直想寫些東西記錄一下、做個總結,剛好趁著...
摘要:具體參考官方文檔大致流程調用代碼示例調起微信支付創建支付返回的簽名信息公眾號名稱,由商戶傳入時間戳,自年以來的秒數隨機串微信簽名方式微信簽名校驗支付支付成功支付失敗二實現簽名截圖網頁上傳截圖簽名使用實現,由于基于實現,需要引入。 一、調起微信支付 在微信瀏覽器里面打開H5網頁中執行JS調起支付,WeixinJSBridge內置對象在其他瀏覽器中無效。 具體參考官方文檔:https:/...
摘要:前言公司最近有一個頁面的功能,比較簡單的一個調查表功能,嵌套在我們微信公眾號里面。同時用到了微信的登錄和分享接口。參考鏈接使用微信接口前端部分我們用微信接口主要是做的登錄和分享功能,首先是上微信公眾平臺上邊看看,把權限搞好之后后端配置。 showImg(https://segmentfault.com/img/bVbrOkH); 前言: 公司最近有一個H5頁面的功能,比較簡單的一個調查...
摘要:前言公司最近有一個頁面的功能,比較簡單的一個調查表功能,嵌套在我們微信公眾號里面。同時用到了微信的登錄和分享接口。參考鏈接使用微信接口前端部分我們用微信接口主要是做的登錄和分享功能,首先是上微信公眾平臺上邊看看,把權限搞好之后后端配置。 showImg(https://segmentfault.com/img/bVbrOkH); 前言: 公司最近有一個H5頁面的功能,比較簡單的一個調查...
閱讀 547·2023-03-27 18:33
閱讀 732·2023-03-26 17:27
閱讀 630·2023-03-26 17:14
閱讀 591·2023-03-17 21:13
閱讀 520·2023-03-17 08:28
閱讀 1801·2023-02-27 22:32
閱讀 1292·2023-02-27 22:27
閱讀 2177·2023-01-20 08:28