上一個關于??vscode 的插件??推薦大家看的過癮不,今天繼續給大家帶來一些關于android studio的開發小技巧
我是早起的年輕人-堅果
大家可以去微信公眾號搜“堅果前端”

接下來開始正文。
如果您是 Flutter 開發的新手,那么您一定會抱怨嵌套結構、在代碼中間添加或刪除小部件有多難,或者找到一個小部件在哪里結束而另一個小部件從哪里開始有多難。然后,您花了一整天的時間將左括號與其右括號匹配,或者至少嘗試匹配。你并不孤單,我們都去過那里。我們花了一些時間來找出捷徑,但也許您不必經歷那些,因為我為您服務;我已經策劃了所有這些快捷方式,這些快捷方式允許在 Flutter 中進行更快、更流暢的開發。
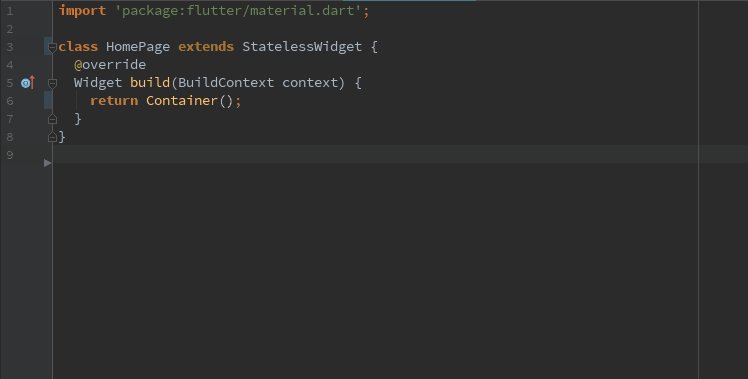
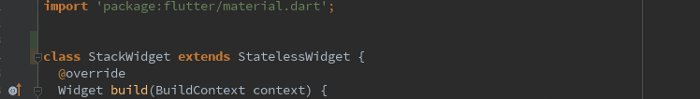
創建一個新的無狀態或有狀態小部件你猜怎么著?您不必手動編寫小部件類并覆蓋構建函數。IDE 可以為您做到!
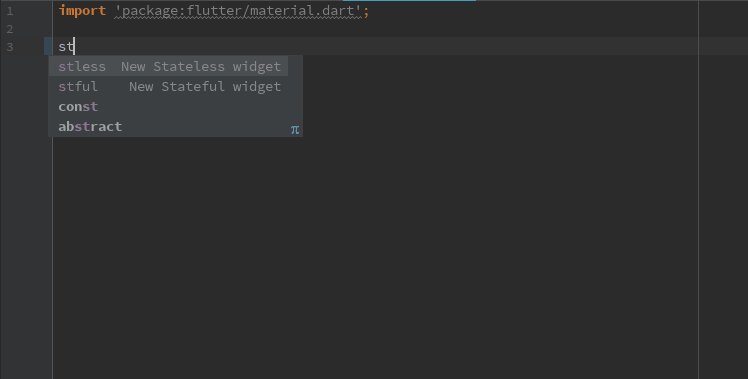
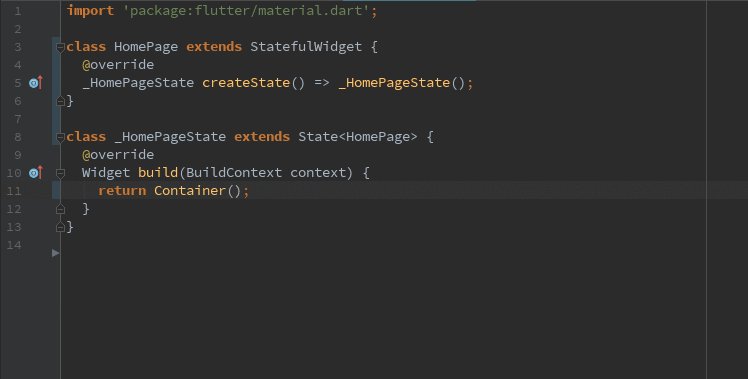
只需鍵入??stless??即可創建一個無狀態小部件,如下所示:

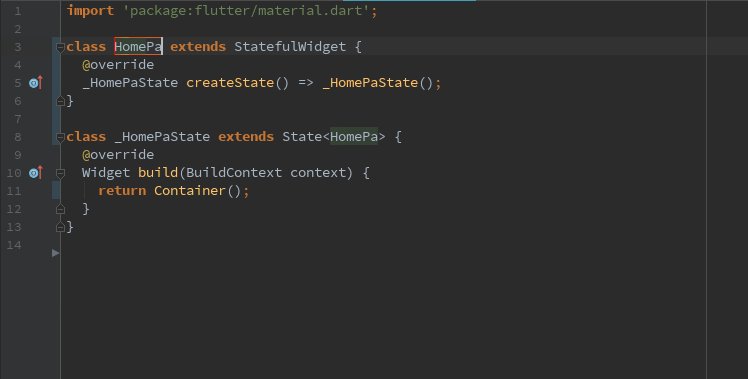
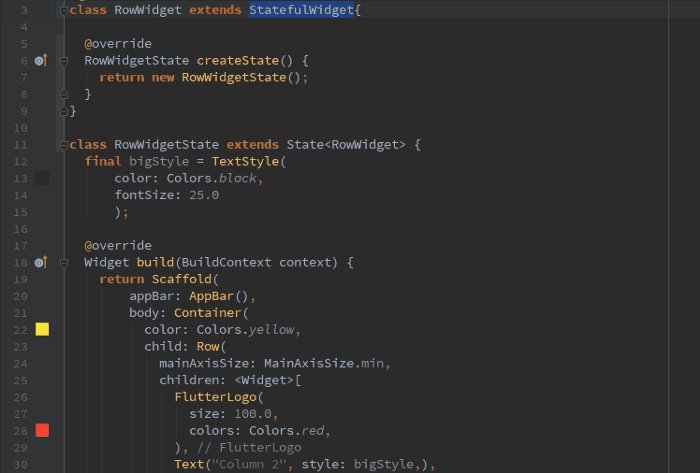
或者??stful??創建有狀態的小部件:

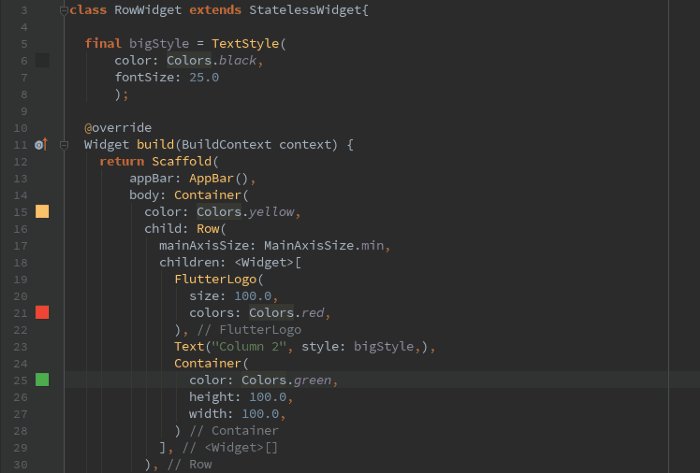
如果您已經創建了一個??Stateless Widget???并添加了很多子項,但后來意識到您??State???畢竟需要一個,該怎么辦?您是否應該創建一個新的??StatefulWidget??然后手動將所有代碼轉移到它?你不必!
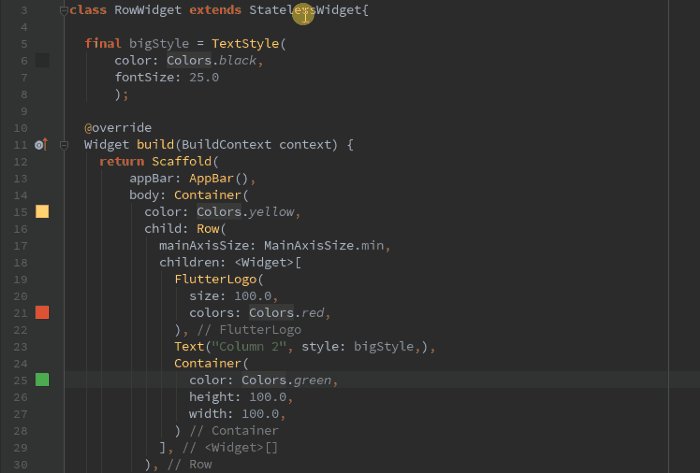
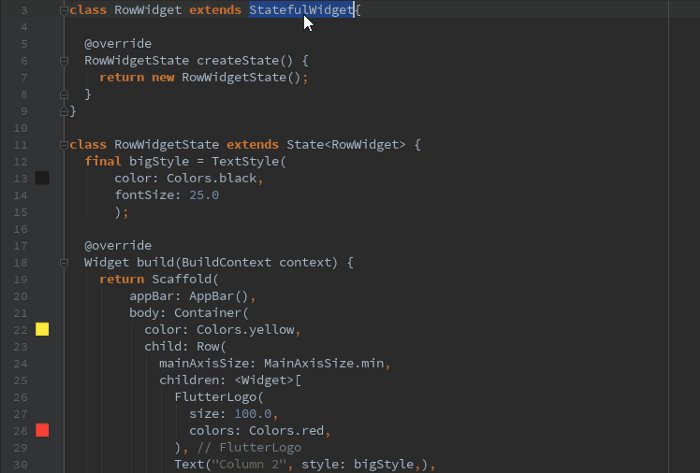
您只需將光標放在 上??StatelessWidget???,按??Alt + Enter???或??Option + Return???并單擊??Convert to StatefulWidget??。將自動為您創建所有樣板代碼。
夏天!

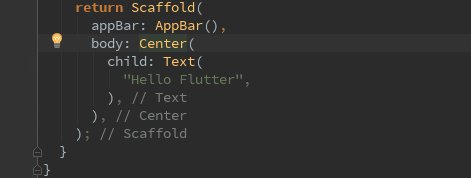
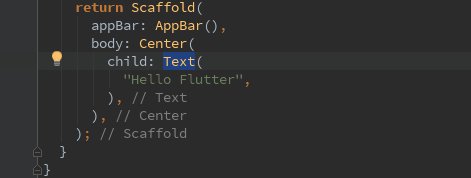
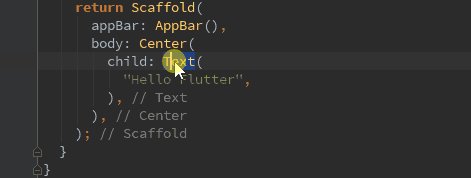
這是您在 Flutter 中加快開發速度的魔杖。您可以單擊任何一個??widget???,按??Alt + Enter???或??Option+Return???并查看您對該特定選項有哪些選項??widget??。IE:
在小部件周圍添加填充
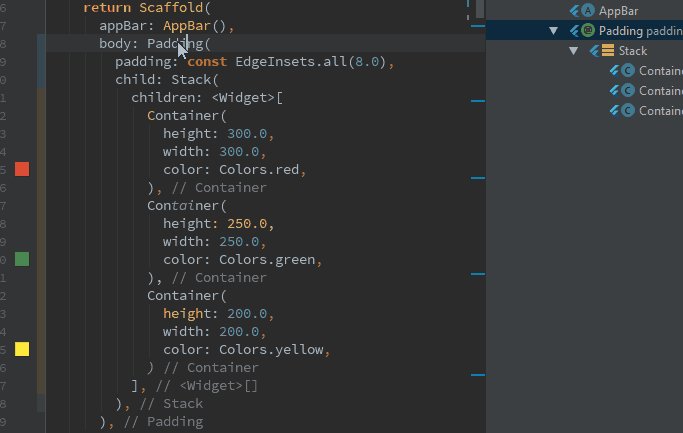
假設您有一個不是 a 的小部件,??Container,???因此它沒有??padding???屬性。您想提供一些填充,但又害怕弄亂您的小部件結構。使用我們的魔杖,您可以添加您的??Padding??東西而不會弄亂任何東西:

只需點擊需要填充的小部件上的神奇命令(基于您的操作系統),然后單擊??Add Padding??現在您可以將默認填充修改為您想要的任何內容。
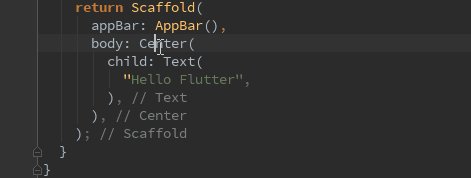
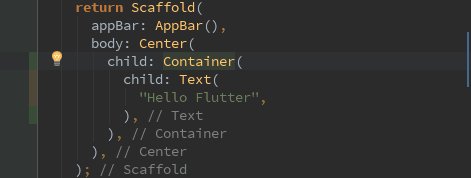
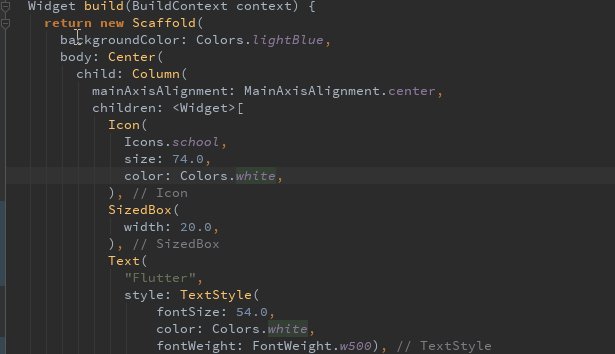
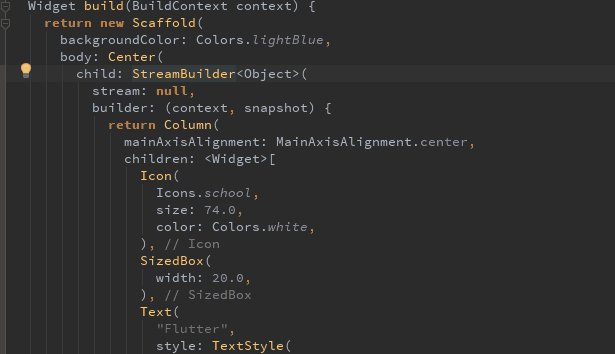
將小部件居中
這不是什么太特別的事情。它只是將您的小部件集中在可用空間中。這在列或行內不起作用。

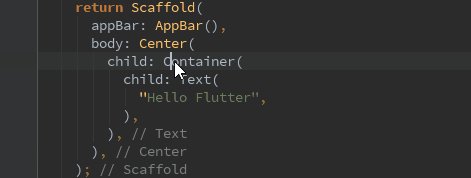
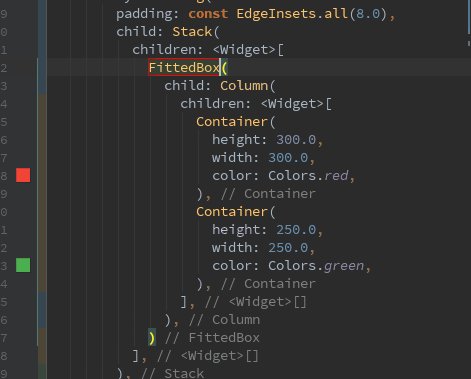
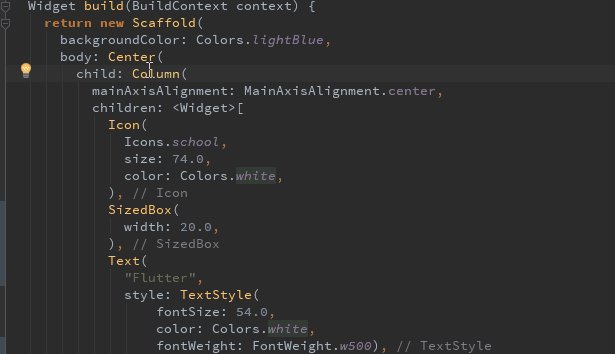
用Container、row、Column或任何其他小部件包裝
您可以使用相同的方法用??Container???. 所以現在,new??Container??成為您的 Widget 的父級。

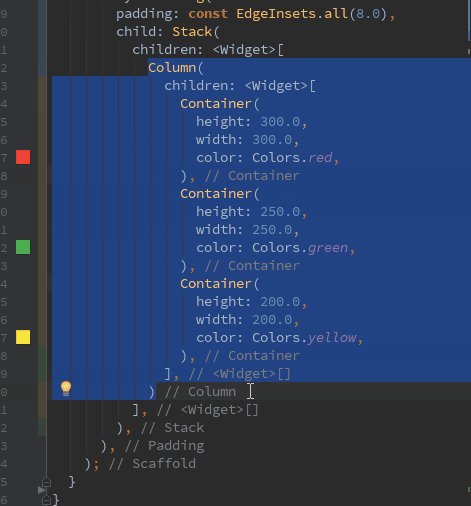
或者,您甚至可以通過單擊??Column???或??Row??來包裝多個小部件!

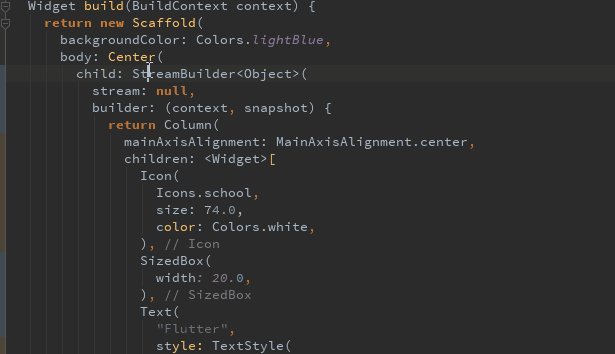
或者用任何其他小部件包裝它們:

??StreamBuilder??如果您擁有最新版本的 Flutter 插件,您甚至可以用container包裝它們。

不喜歡小部件?用魔術棒取下它。
是的,刪除小部件就像添加新小部件一樣簡單。

您可以輕松地剪切/復制一行代碼,只需將光標保持在該行的任意位置,然后像往常一樣按下??Ctrl+X???或??Ctrl+C???并粘貼它 ( ??Ctrl+V???)。或者對于 iOS,同樣可以使用??Command+X???, ??Command+C???&??Command+V??

Ctrl+X

Ctrl+C
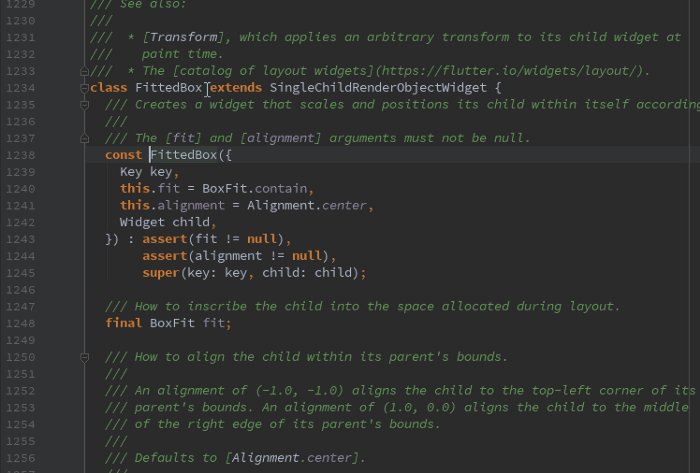
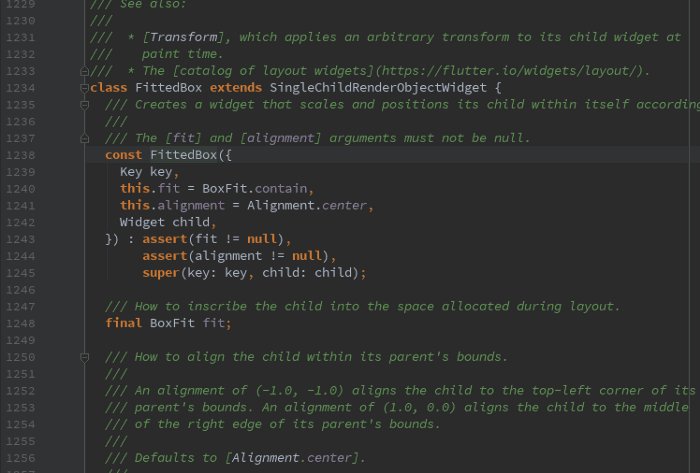
查看小部件的源代碼這是開源框架的最佳之處。如果您想知道一個驚人的小部件或類的幕后發生了什么,那么您只需將光標放在它上面并按??Ctrl + B???或??Command+B??。它將作為一個鏈接,將您直接帶到您的 Widget 的源代碼,您可以在其中閱讀有關它的所有內容。Flutter 還使用注釋來解釋它的許多代碼,從而形成了很好的文檔。

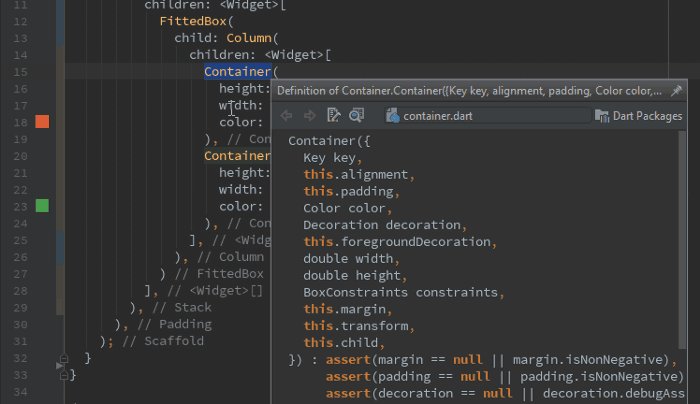
如果您想檢查您的小部件可以做什么而無需離開您的文件并深入研究文檔,只需按??Ctrl+Shift+I???或??Option+SpaceBar??快速查看小部件的構造函數。

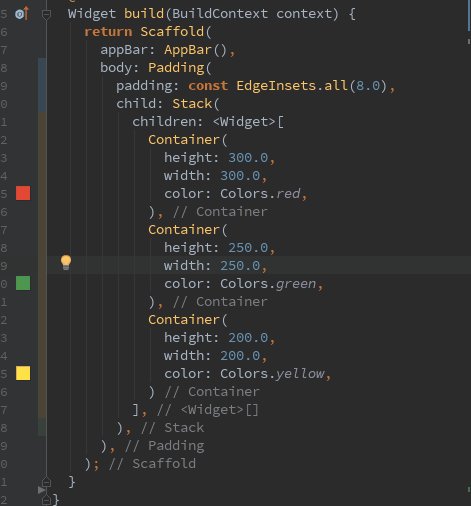
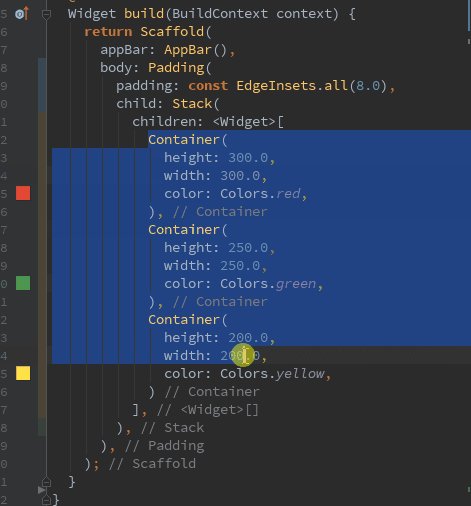
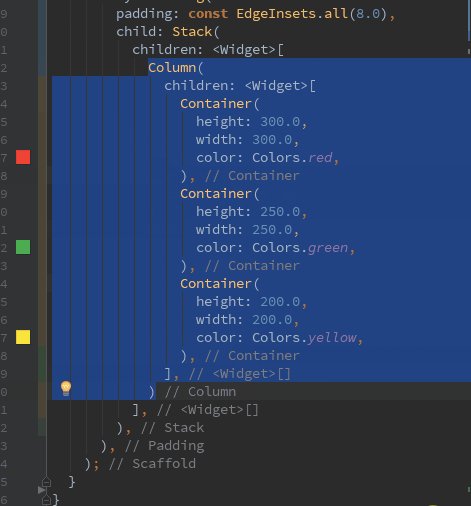
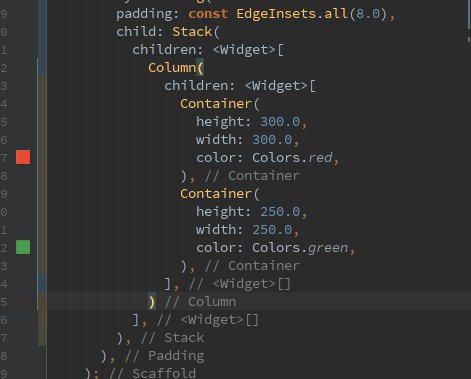
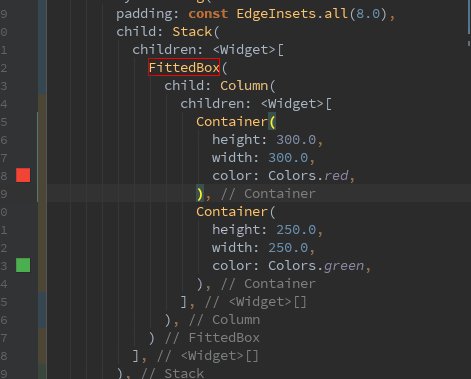
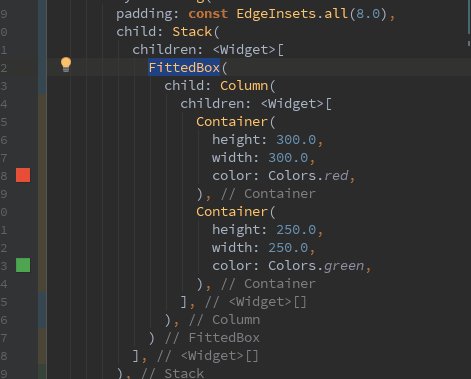
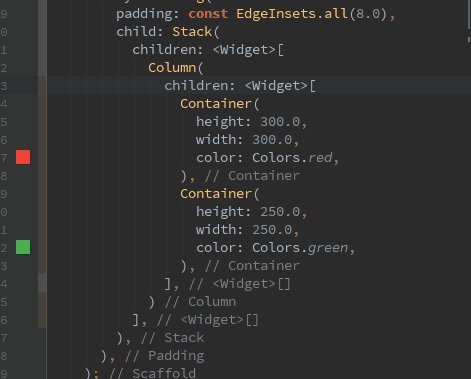
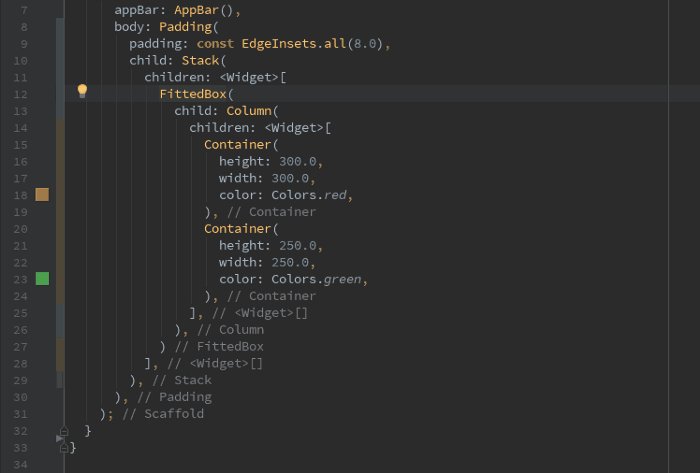
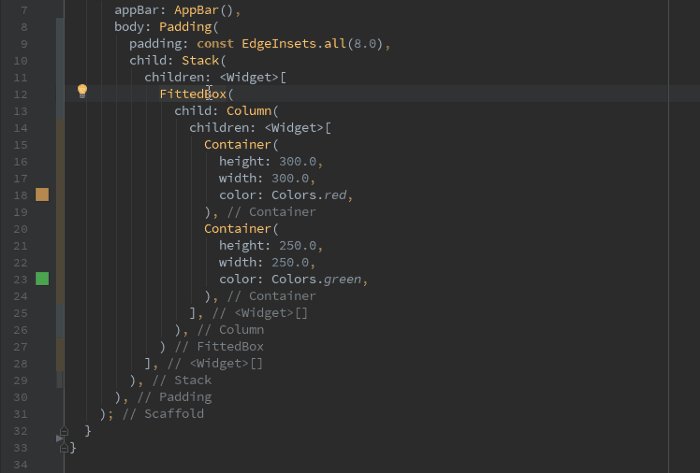
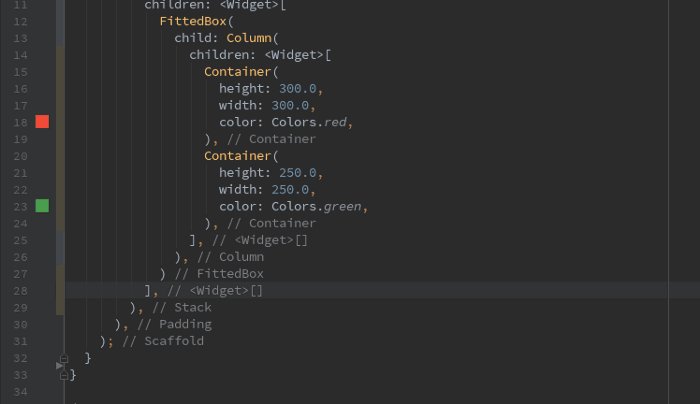
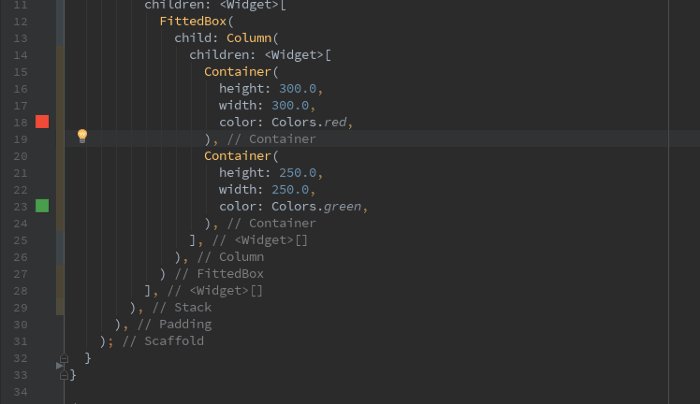
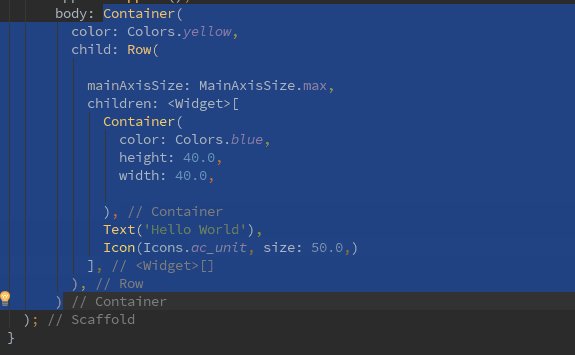
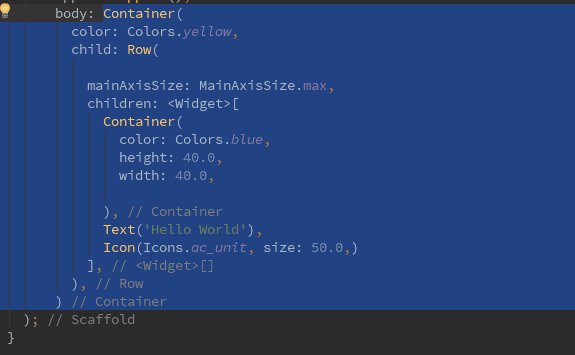
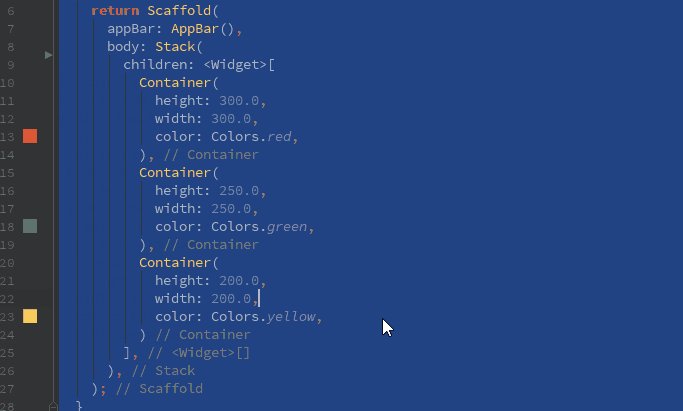
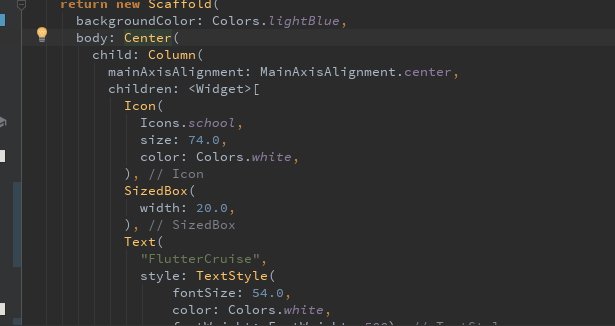
很多時候我們需要提取/刪除整個小部件,我們嘗試手動選擇它們:

如果它是一個非常大的小部件,那么弄清楚哪個右括號屬于哪個 Widget 可能會非常令人困惑,我們不想弄亂我們的整個結構。
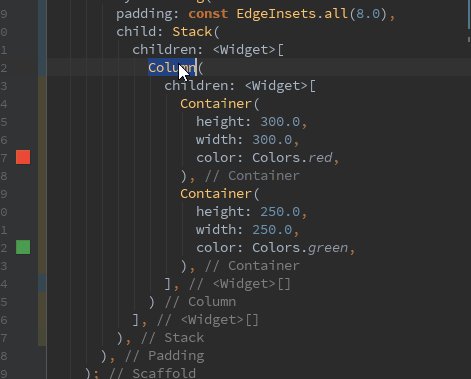
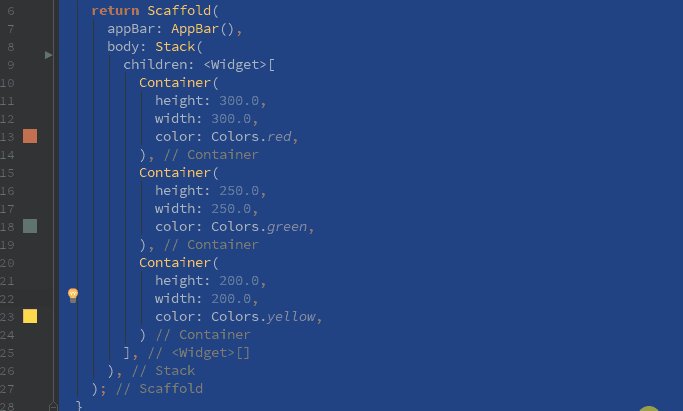
在這種時候,我喜歡使用這個超級有用的快捷方式。
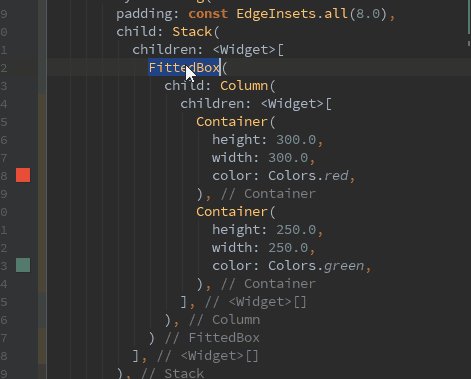
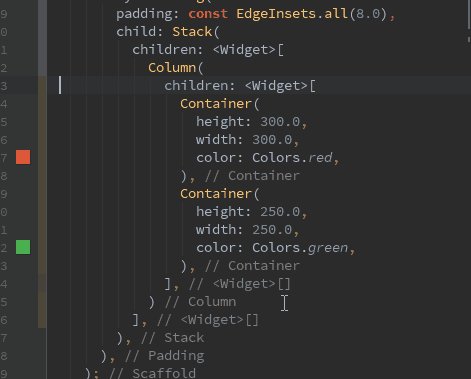
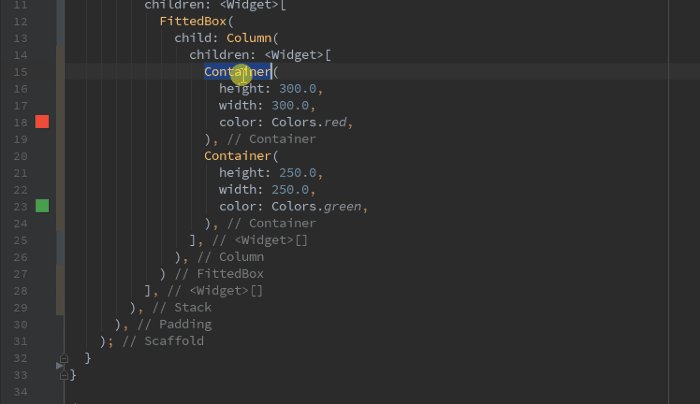
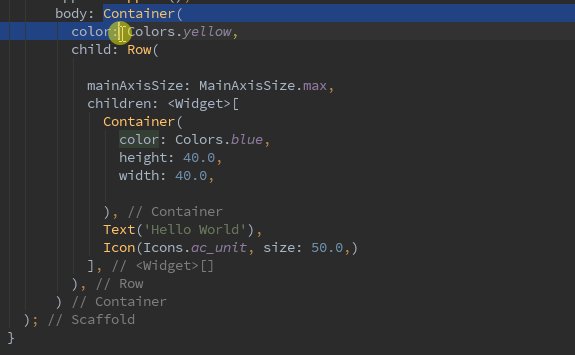
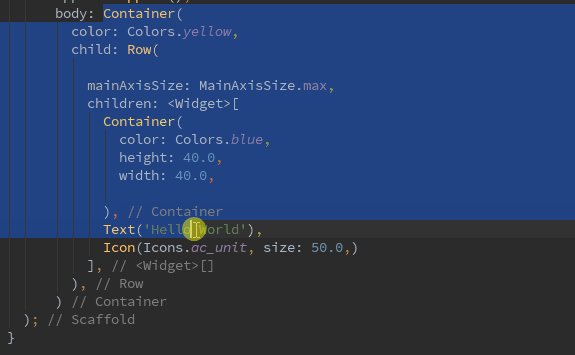
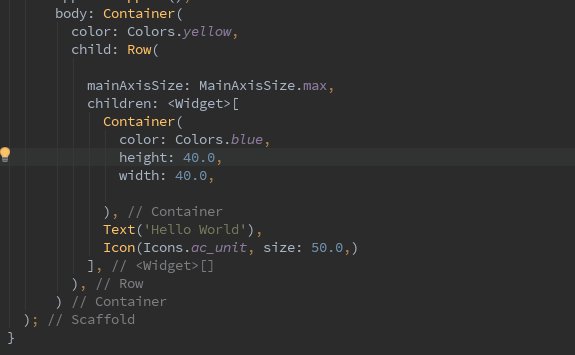
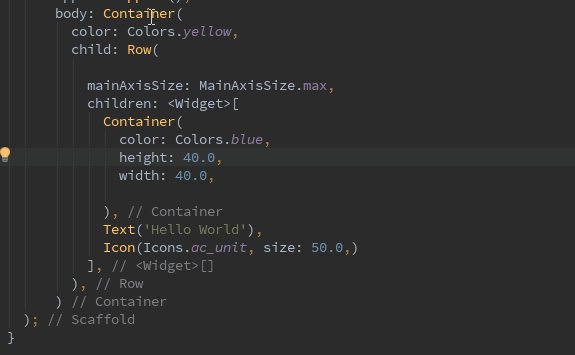
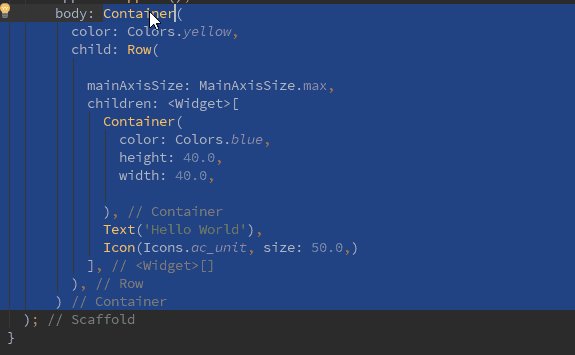
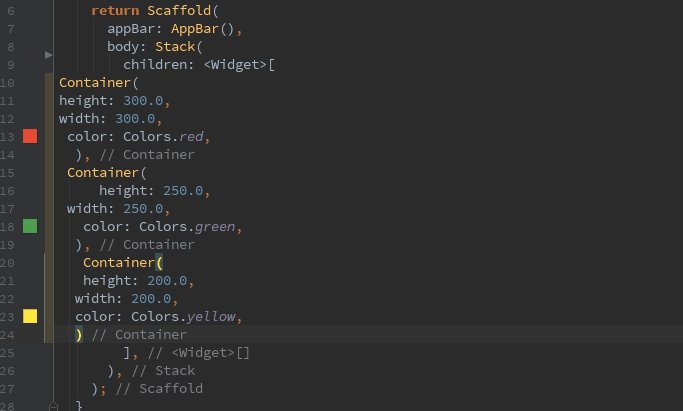
只需單擊要提取的小部件并按??Ctrl+W??。為您選擇了整個 Widget,而您的光標不會移動一英寸。

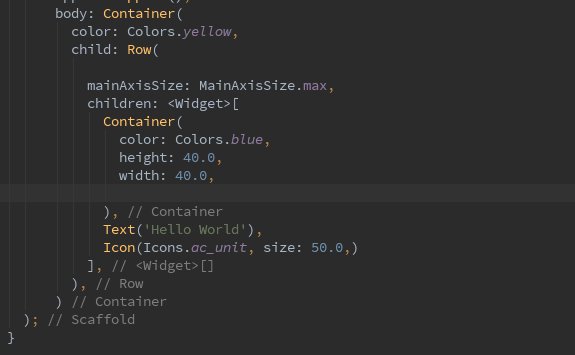
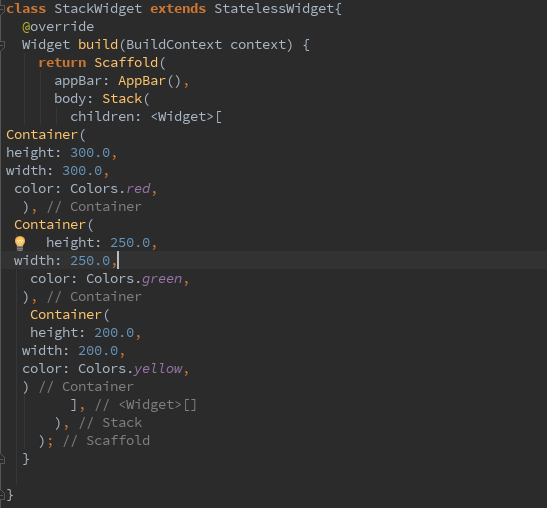
有時你的代碼只會一團糟。有點像這樣:

對于像我這樣對沒有適當縮進的代碼感到有點強迫癥的人來說,這可能是一場噩夢。
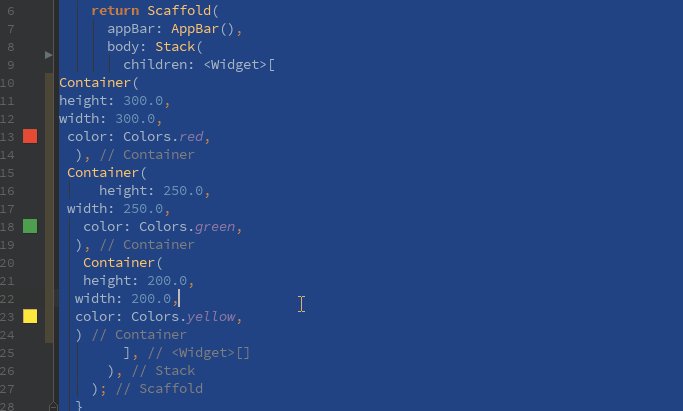
現在,大多數 IDE 都具有此功能(盡管可能不是相同的組合鍵)。只需按下??Ctrl+Alt+L??即可修復縮進并重新格式化代碼。

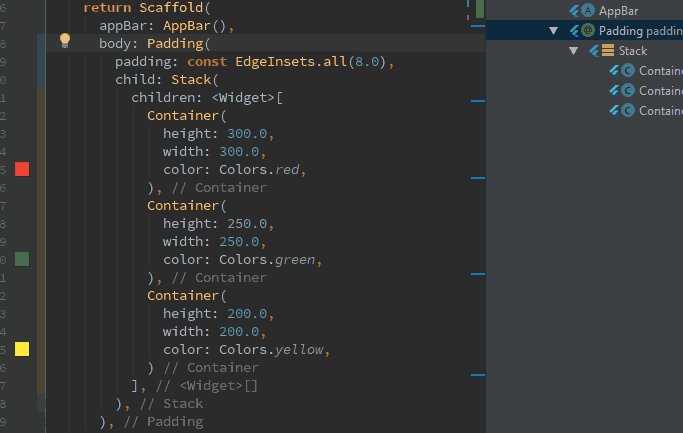
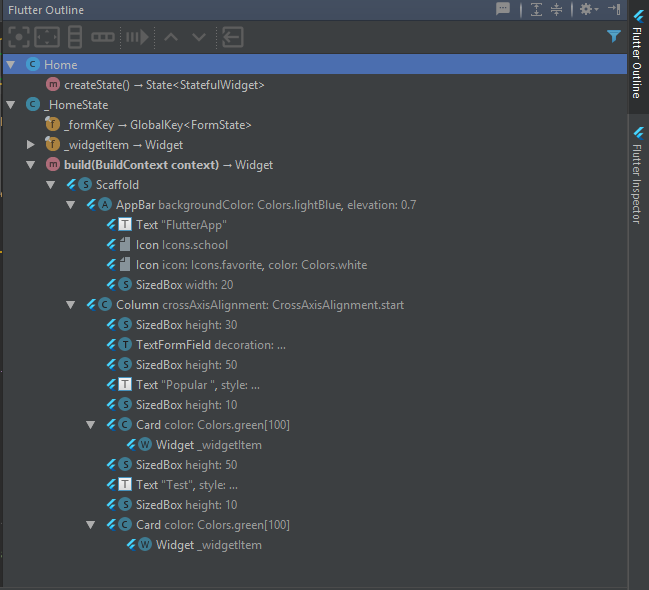
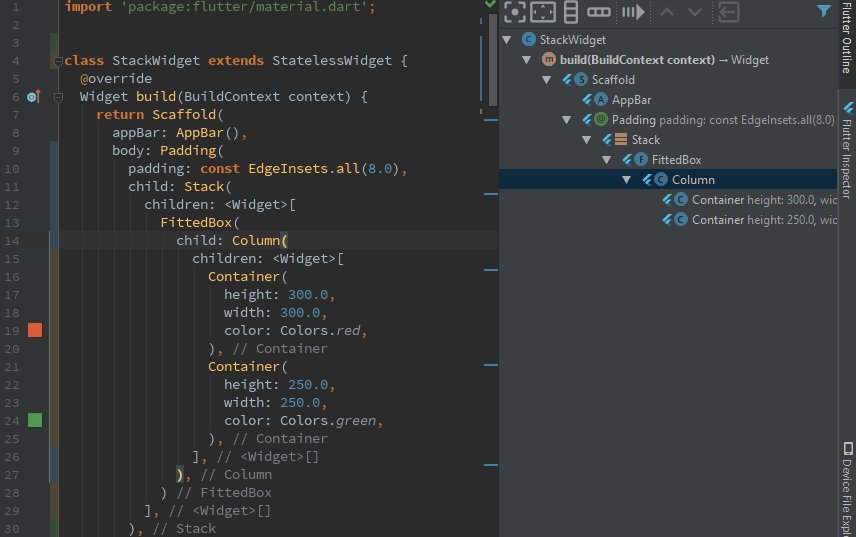
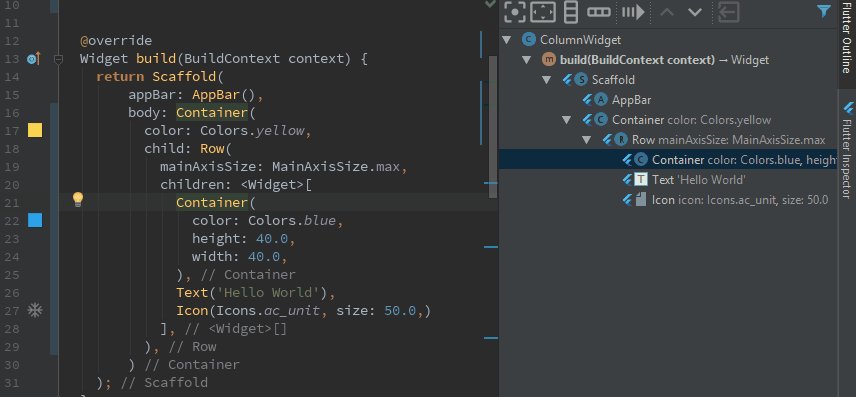
我們的大多數 Widget 的樹中都沒有只有一個孩子。他們有孩子的樹,有自己的孩子,還有更多。如果您的 Widget 的子級嵌套只有四層深,那么僅通過滾動瀏覽代碼就很難理解代碼的結構。謝天謝地,我們必須??Flutter Outline??來拯救我們!
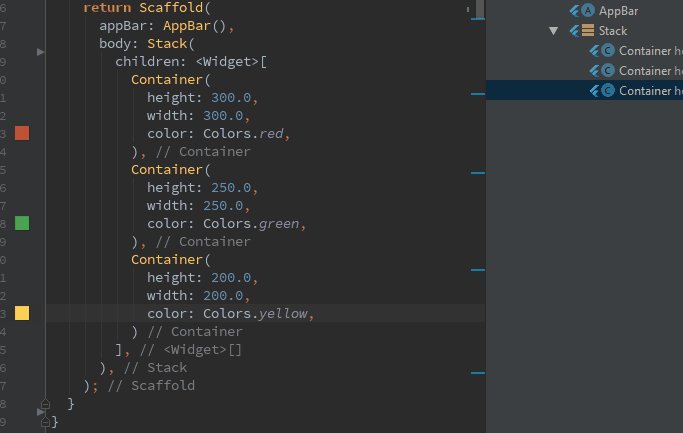
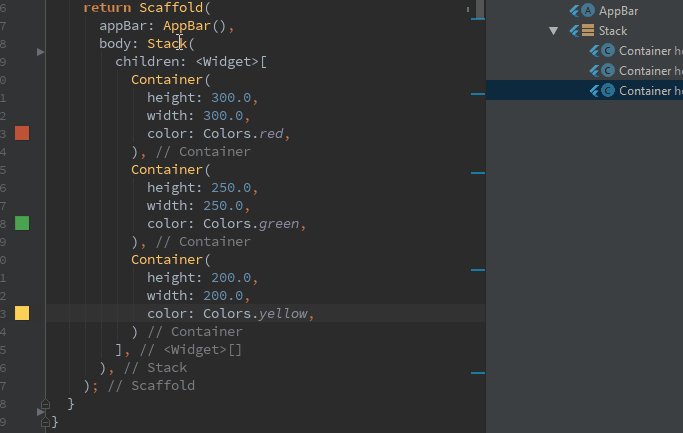
您可以??Flutter Outline???在 IDE 的最右側找到;它是垂直選項卡之一,位于??Flutter Inspector??. 當你打開它時,它看起來是這樣的:

現在,您可以清楚地看到哪個 Widget 位于何處、它們在 UI 中的排列方式以及哪些小部件具有其他子小部件。十分簡單!
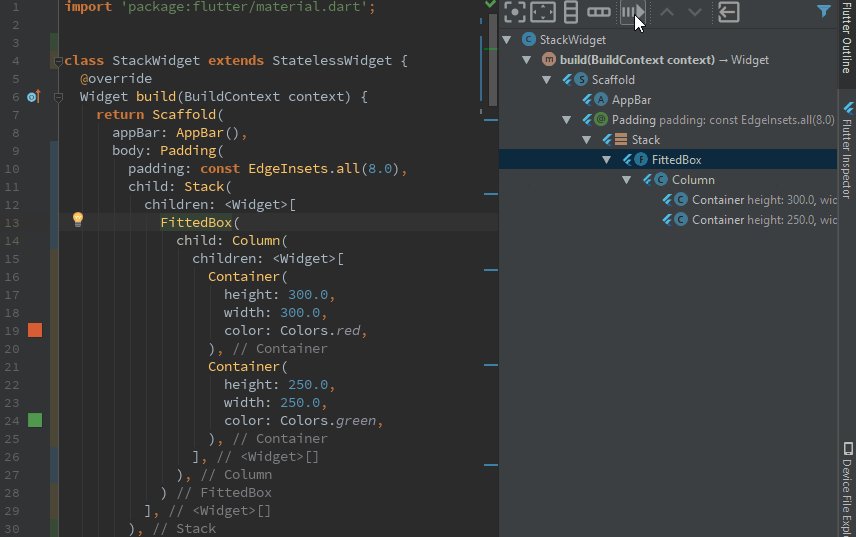
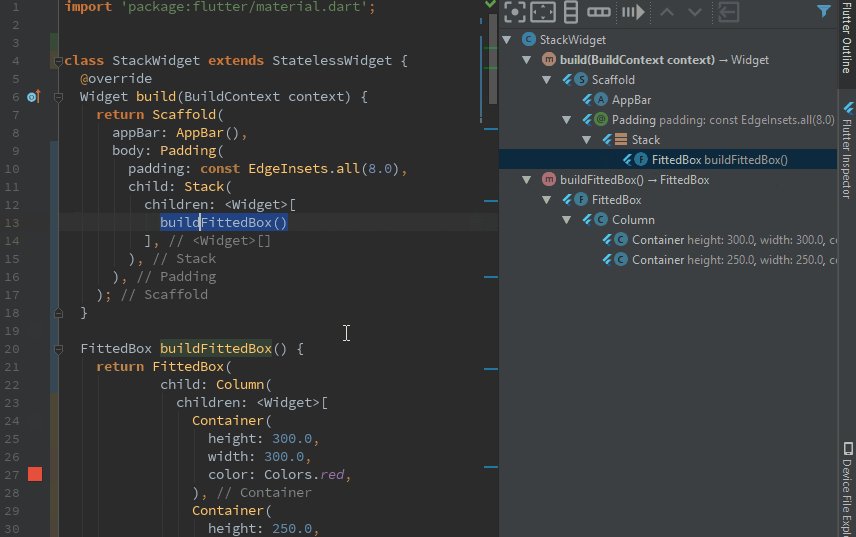
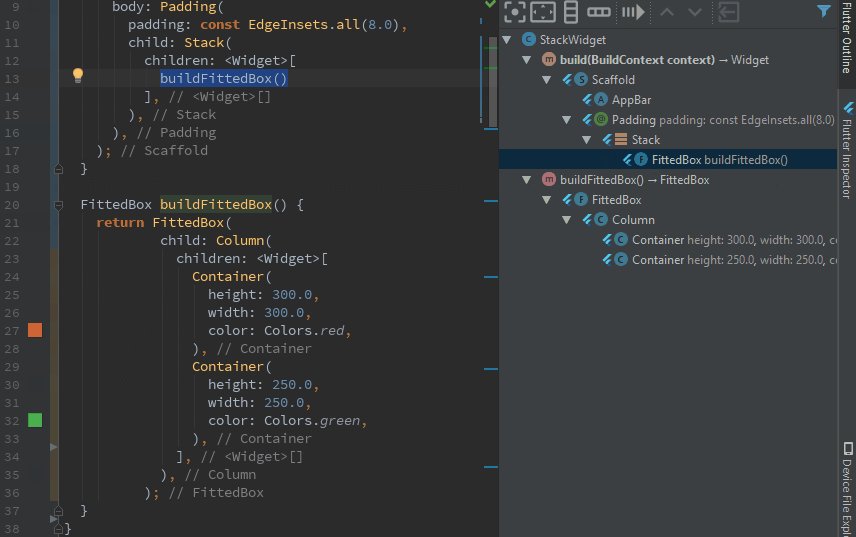
將代碼提取到方法中??Flutter Outline???是一個非常有用的工具。你可以做 您所做的大多數事情都??Alt + Enter,???喜歡用 Column 包裹和將 Widget 居中,但在??Flutter Outline???選項卡下還有更多很棒的東西可用!其中之一是??Extract Method??按鈕。

這里的第四個按鈕
如果您覺得您正在編寫的 Widget 太長并且應該是一個自定義的 Widget,那么您無需手動將代碼轉換為方法,而是可以使用此工具為您創造奇跡!

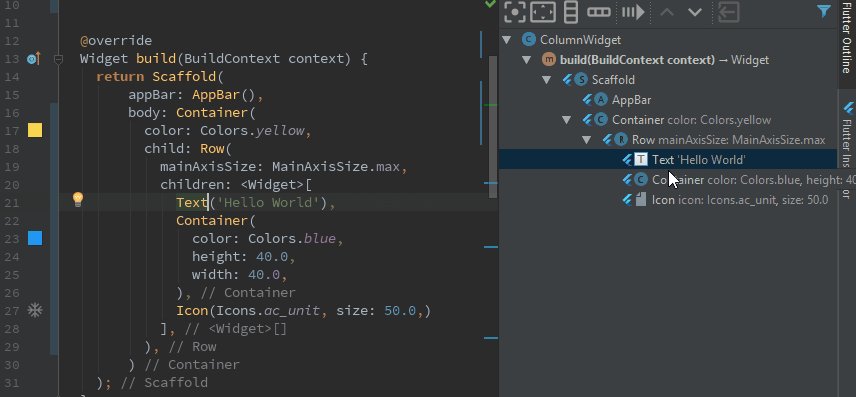
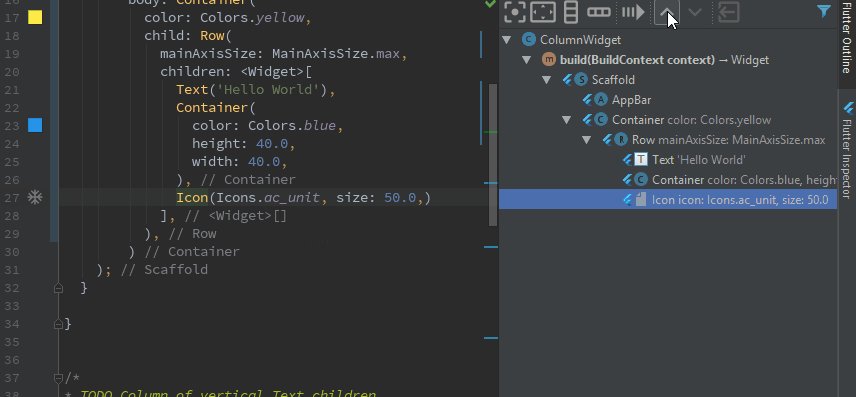
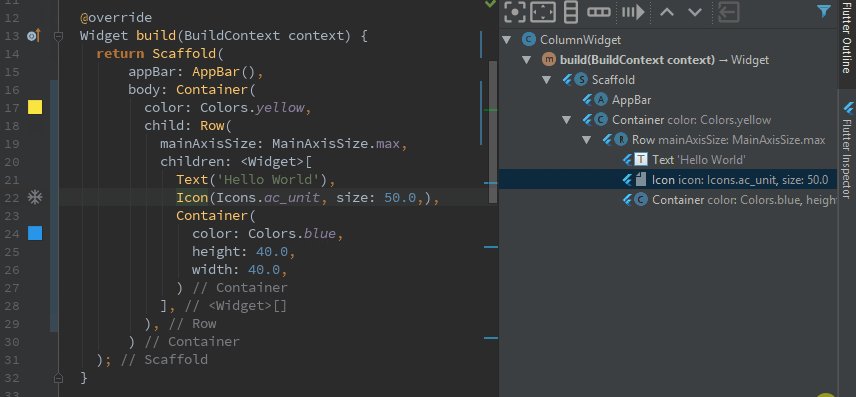
你可以做的另一件瘋狂的事情??Flutter Outline??是,如果你在一個小部件中有多個孩子,你可以輕松地重新排列他們的順序:

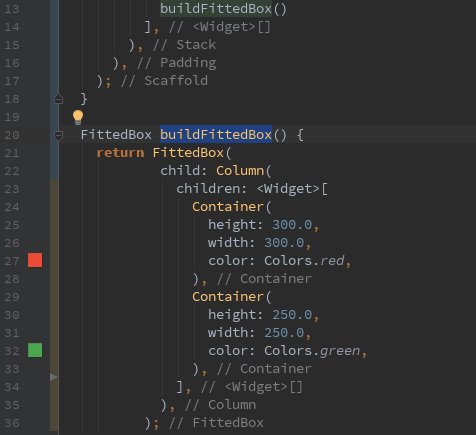
您也可以通過按移動只是一個線向上或者向下??Shift+Alt+Up???/??Down??重構重命名
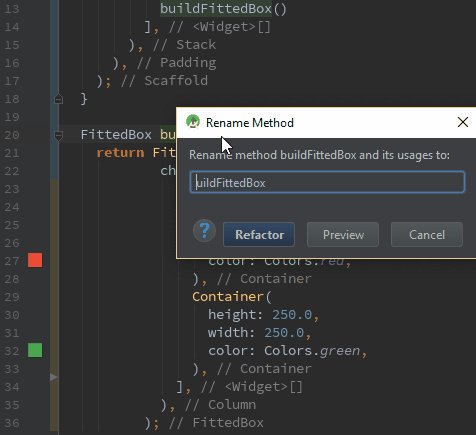
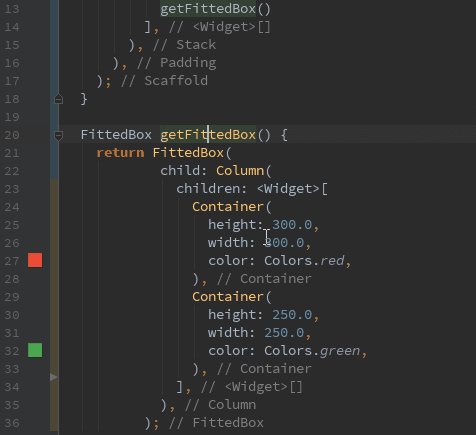
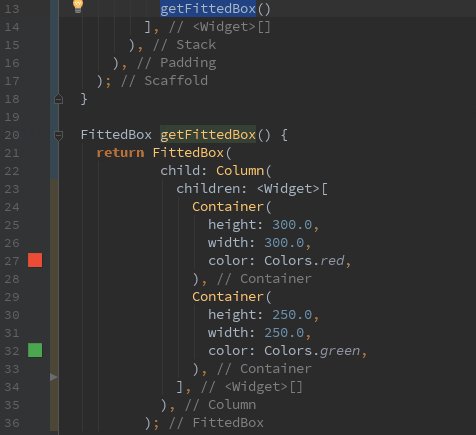
這是一個非常基本的工具,大多數 IDE 都有。這使您可以重命名方法、小部件、類或文件名,并確保對它的引用也被重命名。只需使用??Shift + F6??并輸入新名稱:

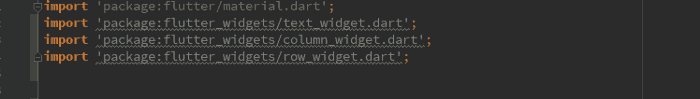
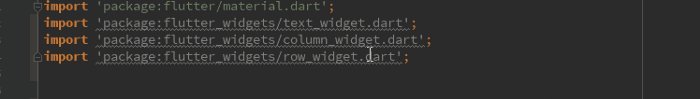
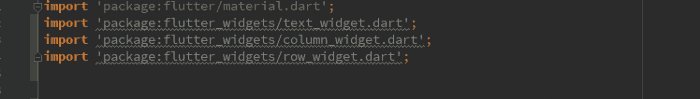
因此,您正在處理一個項目并導入了大量文件,但隨著時間的推移,您的代碼會得到越來越多的優化。最終,您可能不再需要大量這些導入。現在您已準備好將代碼投入生產,但您需要對其進行清理并刪除所有未使用的導入。也許您通常手動刪除它們,但由于我在這里讓您的生活更輕松,這里有一個非常漂亮的鍵盤組合:??Ctrl+Alt+O??

?
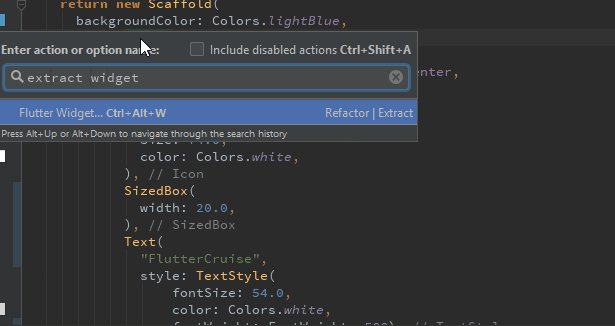
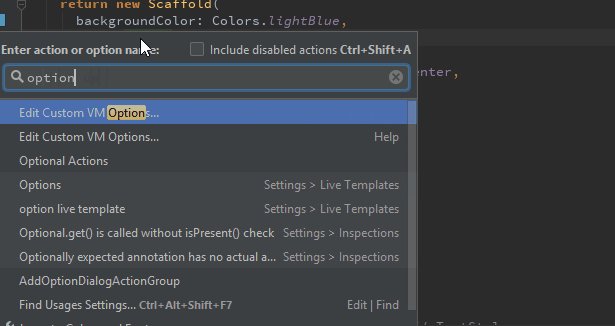
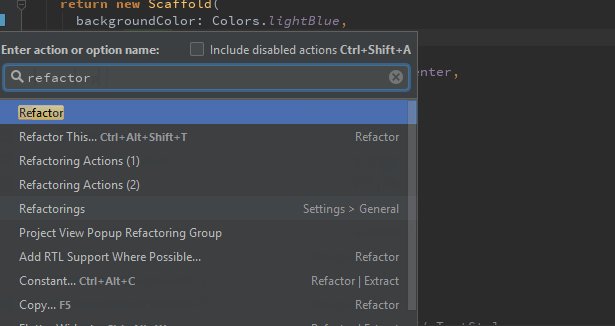
在這里,有時會忘記自己的捷徑的人,我也為您準備了這個重要的魔法咒語。只需??Ctrl+Shift+A??輸入您需要的快捷方式。

這就是我現在知道的所有捷徑。請務必經常回來查看更多提示、技巧和其他好東西!
好了,今天的文章到這兒就結束了,希望未來和大家一起努力。