問題引出
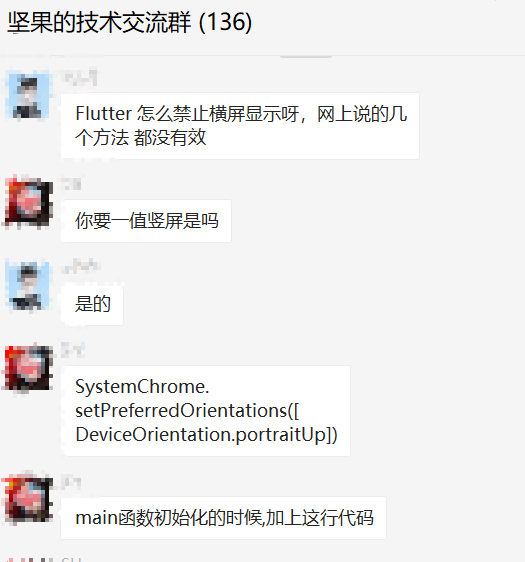
群友發來問題: Flutter 怎么禁止橫屏顯示呀,網上說的幾個方法 都沒有效

群友遇到問題,就要群友去幫助,這樣,這個群就有了存在的意義。
正文
在一些特定的 App 里,我們不希望手機橫屏的時候,App 發生旋轉,在 ??main?? 函數里,像下面這樣設定,就可以做到全局禁用橫屏模式了。 代碼
import package:flutter/services.dart;
void main() async => {
WidgetsFlutterBinding.ensureInitialized();
await SystemChrome.setPreferredOrientations(
[
DeviceOrientation.portraitUp, // 豎屏 Portrait 模式
DeviceOrientation.portraitDown,
// DeviceOrientation.landscapeLeft, // 橫屏 Landscape 模式
// DeviceOrientation.landscapeRight,
],
);
runApp(MyApp());
};
看你咋寫
void main() {
WidgetsFlutterBinding.ensureInitialized();
SystemChrome.setPreferredOrientations([DeviceOrientation.portraitUp])
.then((_) {
runApp(new MyApp());
});
}不過,在部分需求里,并不是徹底禁用了橫屏模式,比如打開網頁,也就是在WebView 的場景下,是可以橫屏的,但是在其他界面下不可以橫屏。這要怎么設置呢?
void initState() {
super.initState();
SystemChrome.setPreferredOrientations([
DeviceOrientation.landscapeLeft,
DeviceOrientation.landscapeRight,
DeviceOrientation.portraitUp,
DeviceOrientation.portraitDown,
]);
}
void dispose() {
SystemChrome.setPreferredOrientations([
DeviceOrientation.portraitUp,
DeviceOrientation.portraitDown,
]);
super.dispose();
}
像這樣,設置到一個 StatefulWidget 的 ??initState??? 和 ??dispose?? 里面就可以了。比如在我的代碼里,我把 WebView 專門封裝了一個頁面,叫 WebPage,這樣設定后,當用戶進入網頁的時候,可以橫屏,但是退回后,就會強制恢復豎屏。 最后如果不起作用,可以分別做如下設置
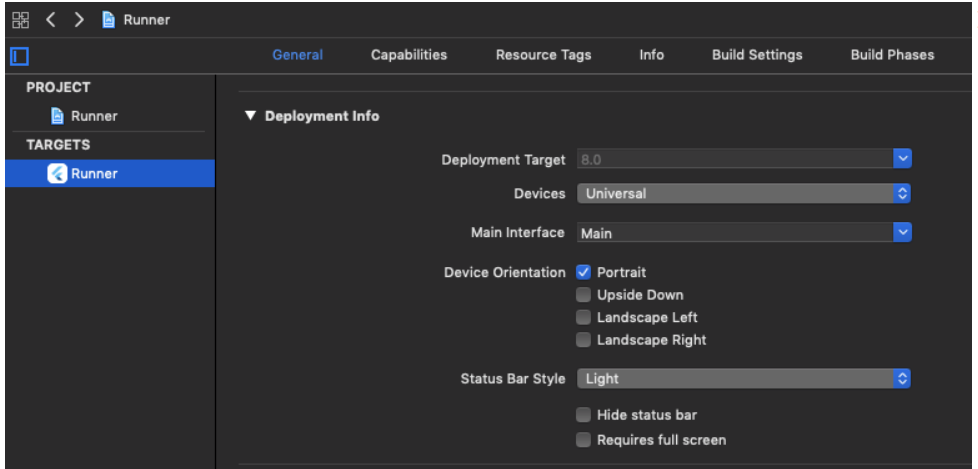
IOS:

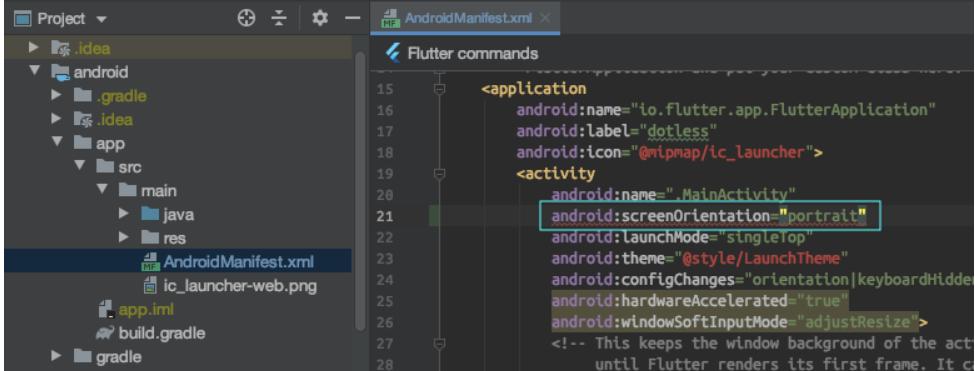
安卓:
android/app/src/main/AndroidManifest.xml`如下所示:

另外pub.dev上有個
插件orientation
https://pub.flutter-io.cn/packages/orientation/install 可以去試一下,我在這兒就不做解釋了。
大家覺得幫到你的話,關注一下哦!
當然對于生活這段代碼來說,不會按照你的想法來執行,充滿了太多的未知和異常,稍不留神就是報錯,遇到問題就必須處理,DeBug的過程雖然很難很痛苦,但成功解決完之后又是另一番美景。堅果加油