資訊專欄INFORMATION COLUMN

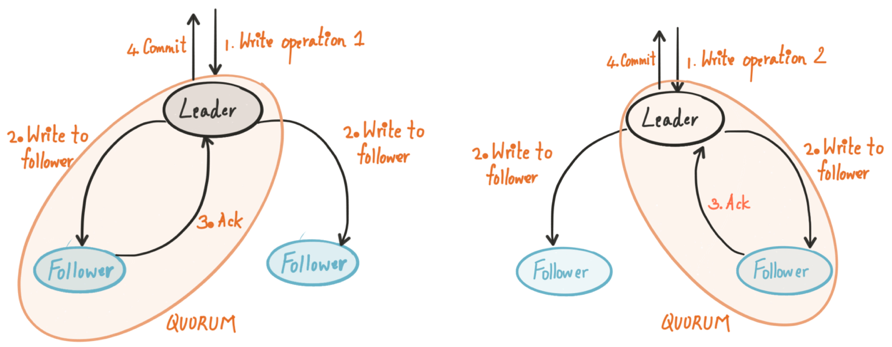
摘要:每一次寫操作都分發到所有副本只有大部分節點應答才能提交寫缺點隨著副本數的增加集群中需要的節點數量比較多存儲元數據數據量不是很大使用比較合適對于一次寫的提交要求當前中的所有成員都才算提交寫成功的大小是可配置的和副本數量沒有關系比如個副本可以
Every write operation goes to all replicas, but only responses
from a majority quorum are necessary to commit the write.
每一次寫操作都分發到所有副本,只有大部分節點應答才能提交寫
缺點:隨著副本數的增加,集群中需要ack的節點數量比較多(n/2-1)
存儲元數據,數據量不是很大,使用ZooKeeper比較合適

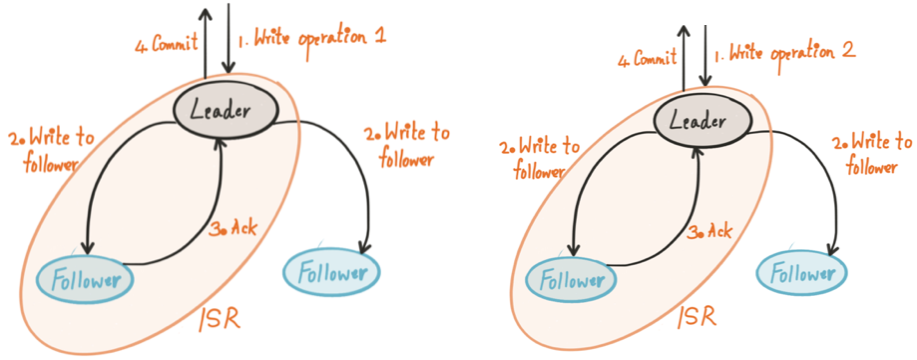
The ISR scheme of Kafka requires all the members of the current ISR to respond
對于一次寫的提交,要求當前ISR中的所有成員都ack, 才算提交寫成功
ISR的大小是可配置的,和副本數量沒有關系.比如11個副本可以配置ISR=3, 如果用quorum,則需要6個節點ack

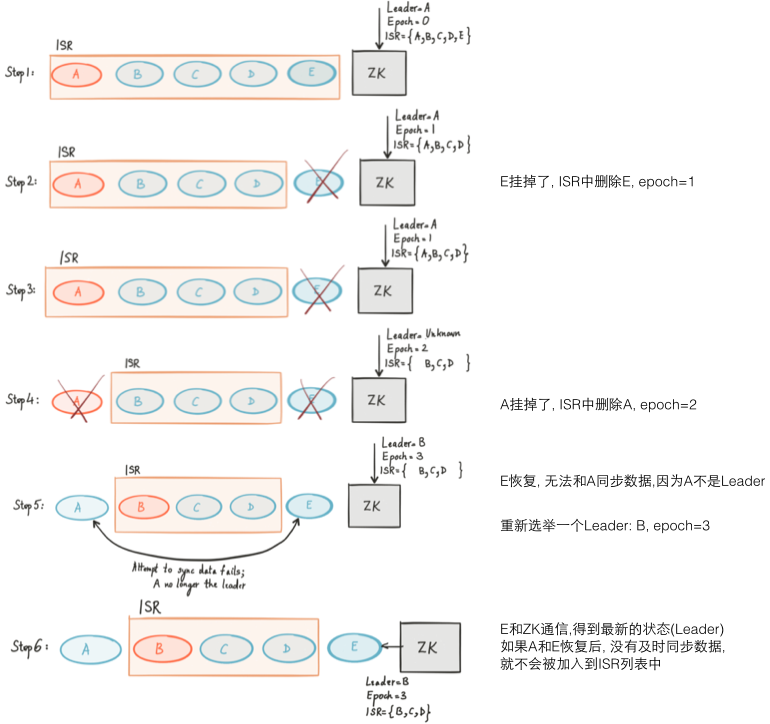
場景1: 節點掛掉后重新和Leader同步數據

場景2: 普通節點和Leader節點都掛了,選舉新的Leader

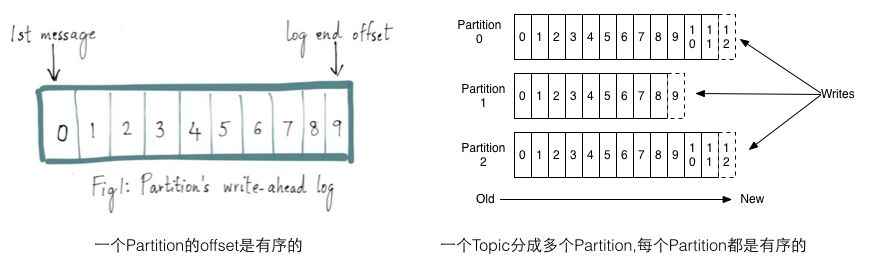
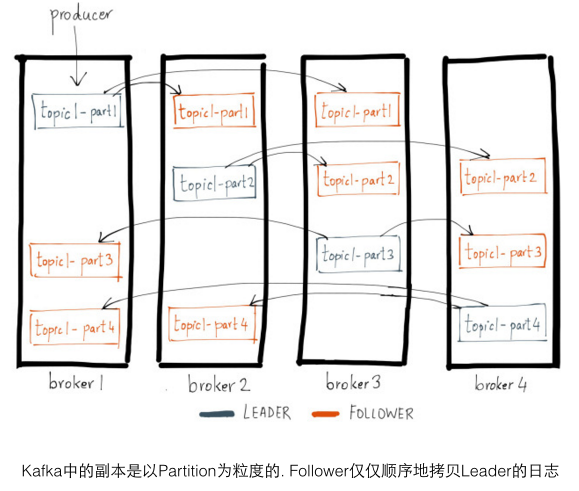
Partition
每條消息都有一個的offset. 一個Topic分成多個Partition
每個Partition中消息offset都是一直增加, LEO表示最后一條消息的offset
可以認為一個Partition內的offset是全局有序的,一個Partition分成多個Segment, 每個Segment的offset也都是有序的
Segment與Segment之間的offset也是有序的, 所有這些Segment組成的一個Partition就是全局有序的

Replication
Leader宕機, 新的Leader一定是從先前Leader的ISR中選舉出來的
ISR是所有副本的子集, 是那些能夠及時地復制Leader日志的節點

每個Partition的Leader通過計算每個副本和它相比落后的數量來跟蹤(更新)ISR列表
當生產者生產一條消息給Broker,寫到Leader節點, 并且復制到Partition的所有副本
但只有全部復制到ISR列表中的每個節點(ISR節點必須都ack), 這條消息才算被提交
復制到一個不在ISR列表中的節點, 即使沒有ack也沒有關系(因為它本身就比較慢了)
如果一個節點落后太多, 就會從ISR中移除. 這樣復制延遲取決于ISR中最慢的節點
所以如果ISR中最慢的節點還不爭氣,也會被剔除掉, 最終在ISR中的節點一般都很快
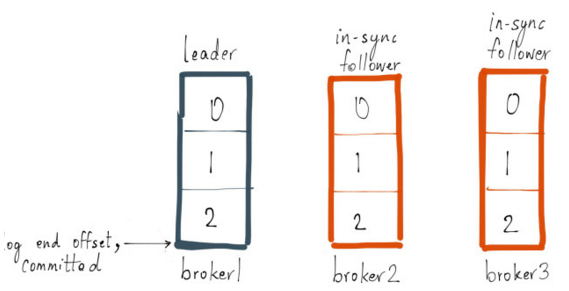
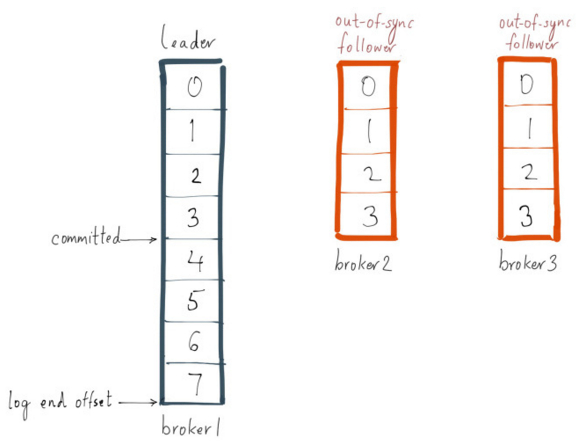
假設副本數=3, 有三個Broker, 已經有三條消息committed了, 初始時所有的副本(包括Leader)都在ISR中
并且replica.lag.max.messages=4, 只要follower落后于Leader不超過3條消息, 就不會從ISR中移除
replica.lag.time.max.ms=500, 只要follower每隔500ms(或者更快)向Leader獲取消息(fetch request)
就不會被標記為DEAD, 也就不會從ISR中移除(如果沒有落后太多,但是長時間沒fetch,也會被移除的).
lag.max.messages: detect slow replicas
lag.time.max: detect halted or dead replicas

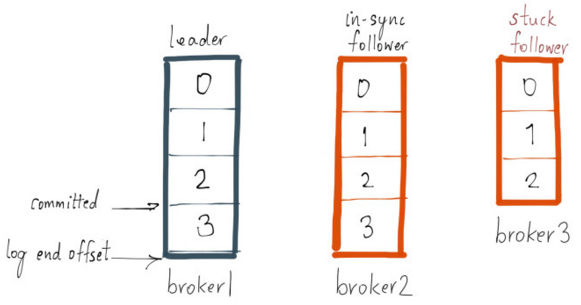
Producer向Leader發送了一條消息, Leader的LEO增加了一.
這個時候Broker3由于某種原因卡住了, 無法從Leader上及時獲取這條消息
而Broker2則正常地從Leader上同步了這條消息到自己本地.
由于一條消息被成功地提交的必要條件是: 在ISR中的所有節點都復制了這條消息.
Broker3還在ISR中, 只要它沒有復制這條消息, 那么這條消息就不會被committed.
由于現在Broker3才落后Leader一條消息 < replica.lag.max.messages=4
所以它并不會從ISR中移除, 所以只能靜靜地等Broker3…
要么再多落后幾條消息, 從ISR中移除
要么趕快恢復過來, 然后從Leader復制消息, 及時趕上Leader,不要落后太多

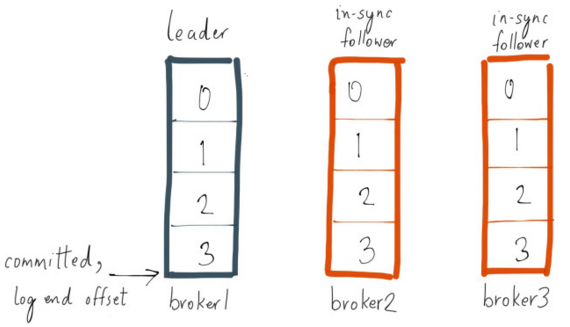
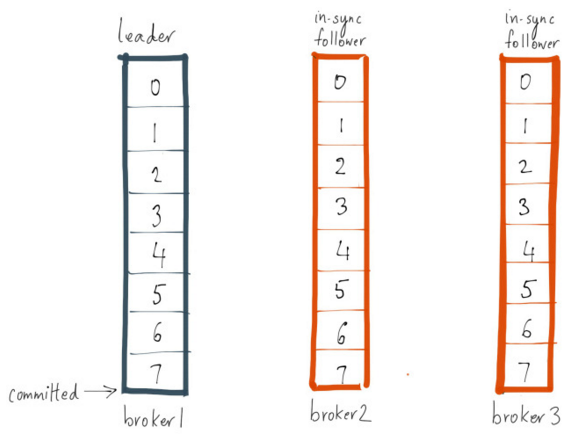
假設Broker3在100ms后恢復過來, 然后從Leader同步這條稍微延遲的消息
現在兩個follower都復制了消息3, 由于ISR的所有節點都復制了消息3,
現在Leader的committed(HW)可以向后移動到消息3了.

如果Producer發送一批4條消息 = lag.max.messages = 4
所有的follower都落后于leader太多了, 它們會從ISR中刪除

由于所有的follower都是alive的, 它們會在下次fetch request時趕上Leader的LEO
即復制這批消息, 現在落后的消息已經被補上了, 于是就會被重新加入到ISR中,
于此同時由于follower都復制了這批消息, committed也增加到的便宜位置

這種大批量的生產消息, 造成follower不斷地shuttle in and out of ISR (移除后又添加)
而且需要根據topic的期望流量猜測正確的值, 看起來并不是很好控制!
現在統一只使用一個配置: replica.lag.time.max.ms 來控制stuck和slow的replica.
不過它的含義變為: follower上的副本和Leader相比out-of-sync的時間
stuck replica含義仍然不變:如果沒有及時發送fetch request, 會被認為Dead,并移除
slow replica: 副本從剛開始落后與Leader, 直到超過這個時間,說明它太慢了也會移除
這樣即使有突增流量或一直都是大批消息, 除非副本一直落后與Leader太長的時間
否則如果副本只要在這個時間內能趕上Leader, 就不會出現刪除后又添加到ISR的現象
Ref
http://www.confluent.io/blog/distributed-consensus-reloaded-apache-zookeeper-and-replication-in-kafka
http://www.confluent.io/blog/hands-free-kafka-replication-a-lesson-in-operational-simplicity/
歡迎加入本站公開興趣群軟件開發技術群
興趣范圍包括:Java,C/C++,Python,PHP,Ruby,shell等各種語言開發經驗交流,各種框架使用,外包項目機會,學習、培訓、跳槽等交流
QQ群:26931708
Hadoop源代碼研究群
興趣范圍包括:Hadoop源代碼解讀,改進,優化,分布式系統場景定制,與Hadoop有關的各種開源項目,總之就是玩轉Hadoop
QQ群:288410967?
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/4189.html
摘要:前提好幾周沒更新博客了,對不斷支持我博客的童鞋們說聲抱歉了。熟悉我的人都知道我寫博客的時間比較早,而且堅持的時間也比較久,一直到現在也是一直保持著更新狀態。 showImg(https://segmentfault.com/img/remote/1460000014076586?w=1920&h=1080); 前提 好幾周沒更新博客了,對不斷支持我博客的童鞋們說聲:抱歉了!。自己這段時...
摘要:項目地址前言大數據技術棧思維導圖大數據常用軟件安裝指南一分布式文件存儲系統分布式計算框架集群資源管理器單機偽集群環境搭建集群環境搭建常用命令的使用基于搭建高可用集群二簡介及核心概念環境下的安裝部署和命令行的基本使用常用操作分區表和分桶表視圖 項目GitHub地址:https://github.com/heibaiying... 前 言 大數據技術棧思維導圖 大數據常用軟件安裝指...
摘要:在元素被插入之前生效,在元素被插入之后的下一幀移除。在整個進入過渡的階段中應用,在元素被插入之前生效,在過渡動畫完成之后移除。這個類可以被用來定義進入過渡的過程時間,延遲和曲線函數。版及以上定義進入過渡的結束狀態。 基本概念 Vue 在插入、更新或者移除 DOM 時,提供多種不同方式的應用過渡效果 在 CSS 過渡和動畫中自動應用 class 可以配合使用第三方 CSS 動畫庫,如...
摘要:在元素被插入之前生效,在元素被插入之后的下一幀移除。在整個進入過渡的階段中應用,在元素被插入之前生效,在過渡動畫完成之后移除。這個類可以被用來定義進入過渡的過程時間,延遲和曲線函數。版及以上定義進入過渡的結束狀態。 基本概念 Vue 在插入、更新或者移除 DOM 時,提供多種不同方式的應用過渡效果 在 CSS 過渡和動畫中自動應用 class 可以配合使用第三方 CSS 動畫庫,如...
摘要:在元素被插入之前生效,在元素被插入之后的下一幀移除。在整個進入過渡的階段中應用,在元素被插入之前生效,在過渡動畫完成之后移除。這個類可以被用來定義進入過渡的過程時間,延遲和曲線函數。版及以上定義進入過渡的結束狀態。 基本概念 Vue 在插入、更新或者移除 DOM 時,提供多種不同方式的應用過渡效果 在 CSS 過渡和動畫中自動應用 class 可以配合使用第三方 CSS 動畫庫,如...
閱讀 3077·2019-08-30 15:56
閱讀 1234·2019-08-29 15:20
閱讀 1571·2019-08-29 13:19
閱讀 1473·2019-08-29 13:10
閱讀 3381·2019-08-26 18:27
閱讀 3069·2019-08-26 11:46
閱讀 2234·2019-08-26 11:45
閱讀 3753·2019-08-26 10:12