資訊專欄INFORMATION COLUMN

摘要:前端技術之詳解第一天一部分略。。。。中國主要城市北京上海廣州美國主要城市紐約洛杉磯華盛頓西雅圖在瀏覽器中,默認是不會增加任何的效果改變的,但是語義變了,中的所有元素是一個小區域。
無序列表,用來表示一個列表的語義,并且每個項目和每個項目之間,是不分先后的。
ul就是英語unordered list,“無序列表”的意思。
li 就是英語list item , “列表項”的意思。
你會發現,這是我們學習的第一個“組標簽”,就是要么不寫,要么就要寫一組。
北京
也就是說,所以的li不能多帶帶存在,必須包裹在ul里面;反過來說,ul的“兒子”不能是別的東西,只能有li。
下面的是錯誤的,因為必須用ul包裹:
北京
下面的也是錯誤的,因為ul里面只能有li標簽,而不能有別的:
中國主要城市

瀏覽器會默認的給無序列表小圓點的“先導符號”
但是,我們這里再次強調,ul的作用,并不是給文字增加小圓點的,而是增加無序列表的“語義”的。
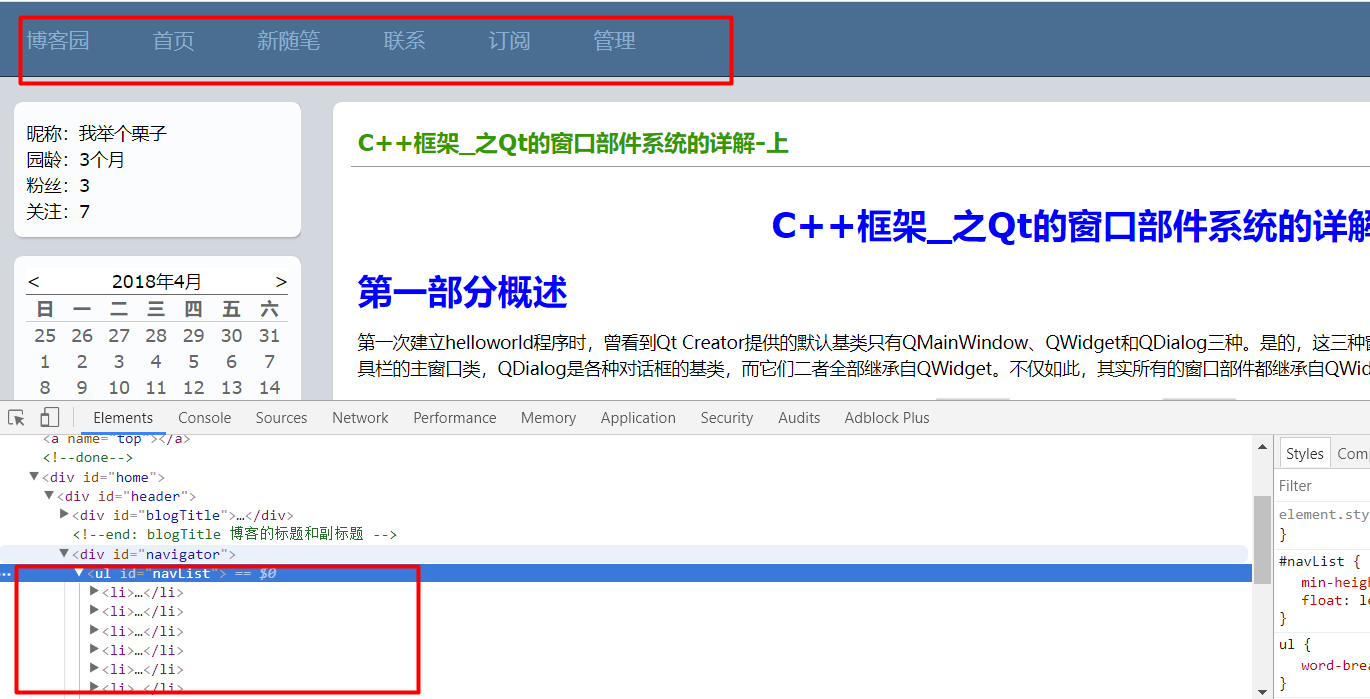
ul標簽實際應用場景:
導航條:

ul的兒子,只能是li。但是li是一個容器級標簽,li里面什么都能放,比如:
甚至于可以再放一個ul:
1餅干
ordered list 有序列表,用ol表示
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"><head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><title>Documenttitle>head><body><h4>中國歌曲排行榜h4><ol><li>小蘋果li><li>月亮之上li><li>最炫民族風li>ol>body>html>
也就是說,ol和ul就是語義不一樣,怎么使用都是一樣的。
ol里面只能有li,li必須被ol包裹。li是容器級。
ol這個東西用的不多,如果想表達順序,大家一般也用ul:
1. 小蘋果
定義列表也是一個組標簽,不過比較復雜,出現了三個標簽:
dl表示definition list 定義列表
dt表示definition title 定義標題
dd表示definition description 定義表述詞兒
dt、dd只能在dl里面;dl里面只能有dt、dd
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"><head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><title>Documenttitle>head><body><h3>中國主要城市h3><dl><dt>北京dt><dd>國家首都,政治文化中心dd><dd>污染很嚴重,PM2.0天天報表dd>dl><dl><dt>上海dt><dd>魔都,有外灘、東方明珠塔、黃浦江dd>dl><dl><dt>廣州dt><dd>中國南大門,有珠江、小蠻腰dd>dl>body>html>
表達的語義是兩層:
1) 是一個列表,列出了北京、上海、廣州三個項目
2)每一個詞兒都有自己的描述項。
dd是描述dt的。
dt、dd都是容器級標簽,想放什么都可以。所以,現在就應該更加清晰的知道:
用什么標簽,不是根據樣子來決定,而是語義。
div和span是非常重要的標簽,div的語義是division“分割”; span的語義就是span“范圍、跨度”。
這兩個東西,都是最最重要的“盒子”。
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"><head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><title>Documenttitle>head><body><div><h3>中國主要城市h3><ul><li>北京li><li>上海li><li>廣州li>ul>div><div><h3>美國主要城市h3><ul><li>紐約li><li>洛杉磯li><li>華盛頓li><li>西雅圖li>ul>div>body>html>
div在瀏覽器中,默認是不會增加任何的效果改變的,但是語義變了,div中的所有元素是一個小區域。
div標簽是一個容器級標簽,里面什么都能放,甚至可以放div自己
span也是表達“小區域、小跨度”的標簽,但是是一個“文本級”的標簽。
就是說,span里面只能放置文字、圖片、表單元素。 span里面不能放p、h、ul、dl、ol、div。
span里面是放置小元素的,div里面放置大東西的:
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"><head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><title>Documenttitle><style type="text/css">span{background-color: pink;}style>head><body><h3>書h3><ul><li><p>書名p><p>簡介簡介簡介簡介簡介簡介簡介簡介<span><a href="">詳細信息a><a href="">購買a>span>p>li><li><p>書名p><p>簡介簡介簡介簡介簡介簡介簡介簡介<span><a href="">詳細信息a><a href="">購買a>span>p>li><li><p>書名p><p>簡介簡介簡介簡介簡介簡介簡介簡介<span><a href="">詳細信息a><a href="">購買a>span>p>li>ul>body>html>div標簽是最最重要的布局標簽
1
所以,我們親切的稱呼這種模式叫做“div+css”。div標簽負責布局,負責結構,負責分塊。css負責樣式。
案例:
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"><head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><title>Documenttitle><style type="text/css">.header{width: 980px;height:100px;margin: 0 auto;
margin-bottom: 10px;}.content{width: 980px;height: 400px;
margin: 0 auto;margin-bottom: 10px;}.footer{width: 980px;height:100px;margin: 0 auto;background-color: yellow;margin-bottom: 10px;}.logo{float: left;width: 200px;height: 60px;background-color: red;}.nav{float: right;width: 600px;height: 60px;background-color: blue;}.guanggao{float: left;width: 250px;height: 400px;background-color: darkblue;}.dongxi{float: right;width: 690px;height: 400px;background-color: skyblue;}style>head><body><div class="header"><div class="logo">這就是logodiv><div class="nav">導航條div>div><div class="content"><div class="guanggao">廣告div><div class="dongxi">賣的東西div>div><div class="footer">頁腳div>body>html>表單就是收集用戶信息的,就是讓用戶填寫的、選擇的。
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"><head
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/2310.html
摘要:前端技術之詳解第二天華文中宋基礎選擇器負責結構,負責樣式,負責行為。微軟雅黑瀏覽器的市場占有率瀏覽器打分兒子選擇器測試工具的兒子。表示選擇下一個兄弟微軟雅黑選擇上的是元素后面緊挨著的第一個兄弟。前端技術之_CSS詳解第二天 1、css基礎選擇器 html負責結構,css負責樣式,js負責行為。 css寫在head標簽里面,容器style標簽。 先寫選擇器,然后寫大括號,大括號里面是樣式。 ...
摘要:前言月份開始出沒社區,現在差不多月了,按照工作的說法,就是差不多過了三個月的試用期,準備轉正了一般來說,差不多到了轉正的時候,會進行總結或者分享會議那么今天我就把看過的一些學習資源主要是博客,博文推薦分享給大家。 1.前言 6月份開始出沒社區,現在差不多9月了,按照工作的說法,就是差不多過了三個月的試用期,準備轉正了!一般來說,差不多到了轉正的時候,會進行總結或者分享會議!那么今天我就...
摘要:前端技術之詳解第四天一第三天的小總結盒模型,什么是盒子所有的標簽都是盒子。如果不在標準流,比如盒子都浮動了,那么兩個盒子之間是沒有塌陷現象的盒子居中的值可以為,表示自動。前端技術之_CSS詳解第四天 一、第三天的小總結 盒模型box model,什么是盒子? 所有的標簽都是盒子。無論是div、span、a都是盒子。圖片、表單元素一律看做文本。 盒模型有哪些組成: width、hei...
摘要:第節認識的作用學習的一原因現在的前端網頁功能豐富,特別是單頁應用技術流行后,的復雜度增加和需要一大堆依賴包,還需要解決,新增樣式的擴展寫法的編譯工作。在出現后,還肩負起了優化項目的責任。其實就是獲取了項目的絕對路徑。 第01節:認識WebPack的作用: 學習的一原因: 現在的前端網頁功能豐富,特別是SPA(single page web application 單頁應用)技術流行后,...
閱讀 713·2023-04-25 19:43
閱讀 3910·2021-11-30 14:52
閱讀 3784·2021-11-30 14:52
閱讀 3852·2021-11-29 11:00
閱讀 3783·2021-11-29 11:00
閱讀 3869·2021-11-29 11:00
閱讀 3557·2021-11-29 11:00
閱讀 6105·2021-11-29 11:00