資訊專欄INFORMATION COLUMN

摘要:值描述左邊對齊默認值右對齊居中對齊兩端對齊文本裝飾為重點值描述默認。繼承父元素的屬性的值。具體的像素一定要加單位例如,等等第一個值是水平位置,第二個值是垂直位置。單位是像素或任何其他的單位。
1、font-weight:文字粗細(表格中*為重點)
| 取值 | 描述 |
|---|---|
| normal | 默認值,標準粗細 |
| bord | 粗體 * |
| border | 更粗 |
| lighter | 更細 |
| 100~900 | 設置具體粗細,400等同于normal,而700等同于bold * |
| inherit | 繼承父元素字體的粗細值 |
2、font-style:文字風格
normal 正常,默認就是正常的 italic 傾斜
3、font-size:文字大小
fs:一般是12px或13px或14px 注意: 1、通過font-size設置文字大小一定要帶單位,即一定要寫px 2、如果設置成inherit表示繼承父元素的字體大小值。
4、font-family:文字字體
font-family: , , , sans--、如果取值為中文,需要用單或雙引號擴起來
5、文字屬性簡寫
/*font-weight: bolder;*/ /*font-style: italic;*/ /*font-size: 50px;*/ /*font-family: serif,微軟雅黑;*/ 簡寫為 font: bolder italic 50px serif,微軟雅黑;
6、color:文字顏色
| 取值 | 格式 | 描述 |
|---|---|---|
英文單詞 | color:red; | 大多數顏色都有對應的英文單詞描述,但英文單詞終究有其局限性:無法表示所有顏色 |
| rgb | color:rgb(255,0,0) | 什么是三原色? 數字的范圍0-255,0代表不發光,255代表發光,值越大越亮 紅色:rgb(255,0,0) |
| rgba | color:rgba(255,0,0,0.1); | rgba到css3中才推出,比起rgb多了一個a,a代表透明度 |
| 十六進制 | color: #FF0000; | #FFEE00 其中FF代表R,EE代表G,00代表B |
1、text-align:規定元素中的文本的水平對齊方式。
| 值 | 描述 |
|---|---|
| left | 左邊對齊 默認值 |
| right | 右對齊 |
| center | 居中對齊 |
| justify | 兩端對齊 |
2、text-decoration:文本裝飾(* 為重點)
| 值 | 描述 |
|---|---|
| none | 默認。定義標準的文本,通常用來去掉a標簽的下劃線 * |
| underline | 定義文本下的一條線。 |
| overline | 定義文本上的一條線。 |
| line-through | 定義穿過文本下的一條線。 |
| inherit | 繼承父元素的text-decoration屬性的值。 |
3、text-indent:首行縮進
#將段落的第一行縮進 32像素,16px;=1em;
p {
text-indent: 32px;
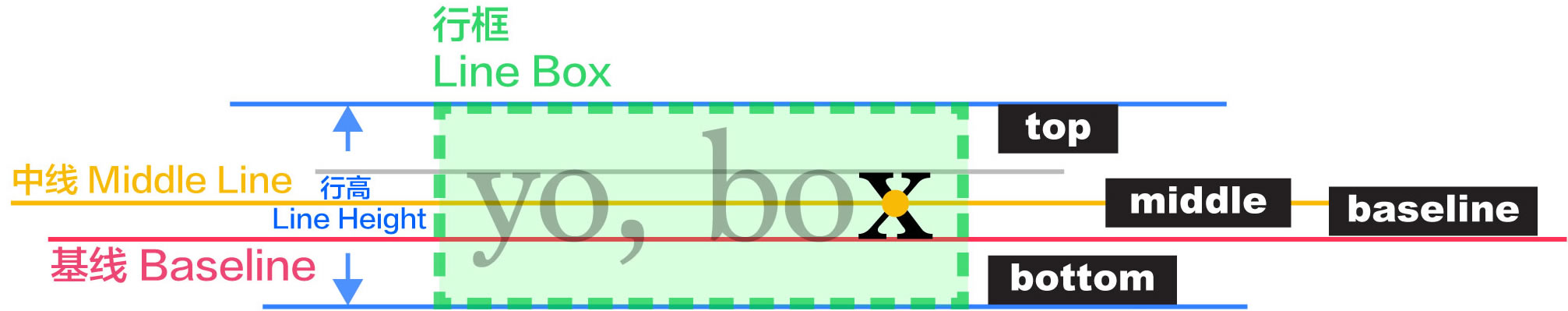
}4、line-height:行高


DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>行高title><style type="text/css">p {width: 500px;height: 200px;background-color: yellow;text-align: center;text-decoration: line-through;line-height: 200px;}a {text-decoration: none;}style>head><body><div><p>hello英雄不問出處,流氓不論歲數p><a href="#">點我啊a>div>body>html>演示
注意:沒有寬高的標簽,即便設置背景也無法顯示
| 屬性 | 描述 | 值 |
|---|---|---|
| background-color | 設置標簽的背景顏色的 | background-color: rgb(0,255,0); background-color: #00ffff; |
| background-image | 設置標簽的背景圖片 | background-image: url("images/2.jpg"); background-image: url("圖片網址"); 注意:如果圖片的大小沒有標簽的大小大,那么會自動在水平和錘子方向平鋪和填充 |
| background-size | 設置標簽的背景圖片的寬、高 | background-size: 300px 300px; background-size: 100% 100%; |
| background-repeat | 設置標簽的背景圖片的平鋪方式 | background-repeat: repeat; #默認值,在垂直和水平方向都重復 background-repeat: no-repeat; #不重復,背景圖片將僅顯示一次 background-repeat: repeat-x; #背景圖片將在水平方向平鋪 background-repeat: repeat-y; #背景圖片將在垂直方向平鋪 應用:可以在服務端將一個大圖片截成小圖片,然后在客戶端基于平鋪屬性將小圖重復 這樣用戶就以為是一張大圖,如此,既節省了流量提升了速度,又不影響用戶訪問 例如很多網站的導航條都是用這種手法制作的 |
| background-attachment | 設置標簽的背景圖片在標簽中固定或隨著頁面滾動而滾動 | background-attachment: scroll; #默認值,背景圖片會隨著滾動條的滾動而滾動 background-attachment: fixed; #不會隨著滾動條的滾動而滾動 |
| background-position | 前端的坐標系": 圖片默認都是在盒子的左上角, background-position:屬性,就是專門用于控制背景圖片的位置 | background-position:水平方向的值,垂直方向的值 1、具體的方位名詞 2、百分比 第一個值是水平位置,第二個值是垂直位置。 左上角是 0% 0%。右下角是 100% 100%。 如果只設置了一個值,另一個值就是50%。 3、具體的像素(一定要加px單位) 例如:30px,50px等等 第一個值是水平位置,第二個值是垂直位置。 左上角是 0 0。單位是像素 (0px 0px) 或任何其他的 CSS 單位。 如果只設置了一個值,另一個值就是50%。 可以混合使用和值。 |
| inherit | 設置從父元素繼承background屬性值 | 以上背景屬性的值均可以設置為inherit,代表從父元素繼承background屬性 |
| 背景縮寫 | body {
background: red url(xx.png) no-repeat fixed center/300px 300px;
} |
1、背景屬性縮寫

DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>背景屬性簡寫title><style type="text/css">div {width: 400px;height: 400px;/*background-image: url("https://img03.sogoucdn.com/app/a/100520093/ac75323d6b6de243-1aa6516885d490be-00d4ee679007ef3bff0e9c8f4b37d633.jpg");*//*background-repeat: no-repeat;*//*background-position: right bottom;*//*background-size: 100px 100px;*/background: url("https://img03.sogoucdn.com/app/a/100520093/ac75323d6b6de243-1aa6516885d490be-00d4ee679007ef3bff0e9c8f4b37d633.jpg") no-repeat right bottom /100px 100px ;}style>head><body><div>div>body>html>背景屬性簡寫實例
2、背景圖片和插入圖片的區別
#1、 背景圖片僅僅只是一個裝飾,不會占用位置, 插入圖片會占用位置 #2、 背景圖片有定位屬性,可以很方便地控制圖片的位置, 而插入圖片則不可以 #3、 插入圖片語義比背景圖片的語義要強,所以在企業開發中如果你的圖片 想被搜索引擎收錄,那么推薦使用插入圖片

DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>滾動背景圖示例title><style>* {margin: 0;}.box {width: 100%;height: 500px;background: url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1527506340692&di=a08e7a08951a7d571bc8c87d7ea0fe10&imgtype=0&src=http%3A%2F%2Fp2.gexing.com%2Fshaitu%2F20130205%2F1705%2F5110cb6fc97b2.jpg") no-repeat center center;background-attachment: fixed;}.d1 {height: 500px;background-color: tomato;}.d2 {height: 500px;background-color: steelblue;}.d3 {height: 500px;background-color: mediumorchid;}style>head><body><div class="d1">div><div class="box">div><div class="d2">div><div class="d3">div>body>html>滾動圖片,背景圖片不動 實例
3、精靈圖
#1、什么是CSS精靈圖(可以通過瀏覽器抓包分析:微博,京東都有精靈圖) CSS精靈圖是一種圖像合成技術 #2、CSS精靈圖的作用 一個電商網站可能有很多圖片,比如有10張圖片,這就要求客戶端發10次請求給服務端 但其實一次請求的帶寬就足夠容納10張圖片的大小 精靈圖的作用就是用來較少請求次數,以及降低服務器處理壓力 #3、如何使用CSS精靈圖 CSS的精靈圖需要配合背景圖片和背景定位來使用 #4、強調:切圖需要用到frameworks軟件,可以知道每個圖片具體寬多少個像素高多少個像素,該軟件與ps屬于一個家族 在右面,圖層-》位圖-》出一把鎖固定住圖片 然后左側,有一個切片工具,框住圖片
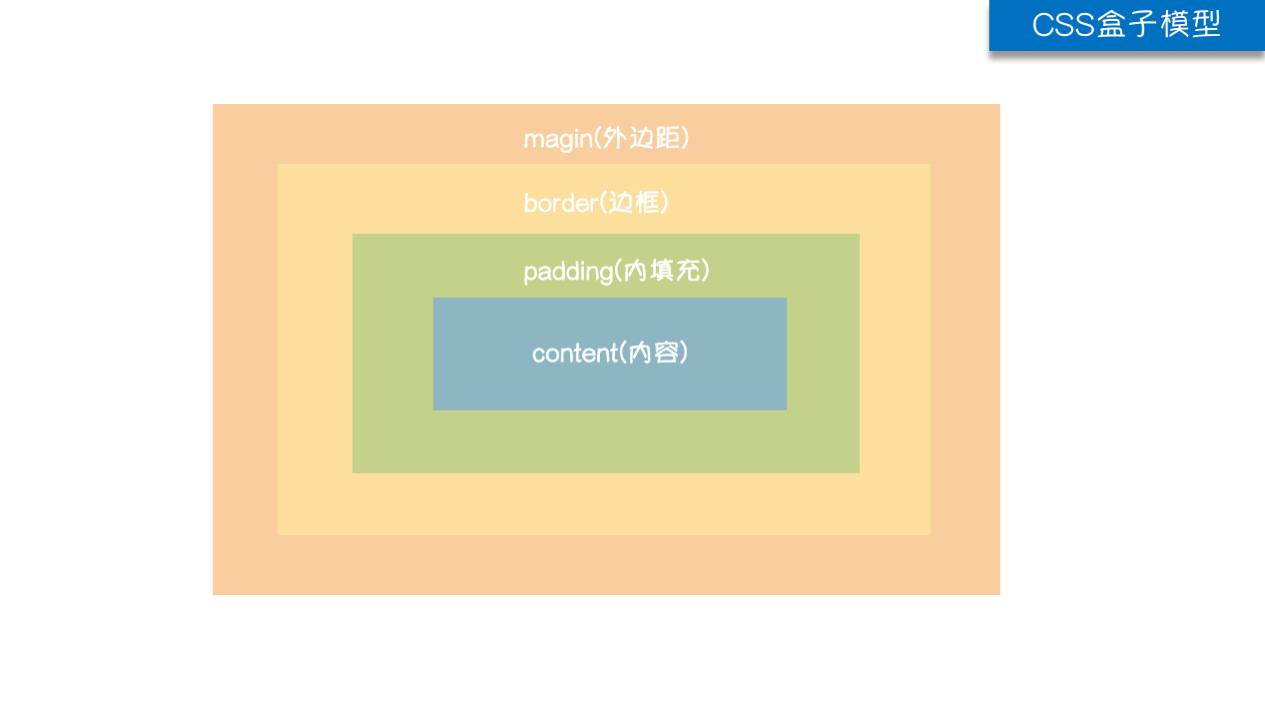
#什么是CSS盒子模型?
CSS盒子模型僅僅是一個形象的比喻,HTML文檔中的每個元素都被描繪成矩形盒子,這些矩形盒子通過一個模型來描述其占用空間,這個模型稱為盒子模型。 盒子模型通過四個邊界來描述:margin(外邊距),border(邊框),padding(內填充),content(內容區域),如圖所示:

1、盒子模型基本概念解析
如果把一個盒子比喻成一個壁掛相片, 在HTML中所有的標簽都可以設置 #外邊距margin ===== 一個相框與另外一個相框之間的距離 #邊框border ====== 邊框指的就是相框 #內邊距padding ===== 內容/相片與邊框的距離 #寬度width/高度height ===== 指定可以存放內容/相片的區域 提示:可以通過谷歌開發者工具查看盒子的各部分屬性
2、盒子模型的寬度和高度
#1、內容的寬度和高度 通過標簽的width和height屬性設置 #2、元素的寬度和高度 寬度= 左邊框 + 左內邊距 + width(內容的寬) + 右內邊距 + 右邊框高度 高度= 。。。。 #3、元素空間的寬度和高度 寬度= 左外邊距 + 左邊框 + 左內邊距 + width(內容的寬) + 右內邊距 + 右邊框高度 + 右外邊距 高度= 。。。。

DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>盒子模型寬度和高度title><style>span,a,b,strong {display: inline-block;width: 100px;height: 100px;border: 6px solid #000;padding: 20px;margin: 20px;}style>head><body><span>我是spanspan><a href="#"> 我是草鏈接a><b>我是加粗b><strong>我是強調strong>body>html>實例display不懂下面有
3、!!!css顯示模式:塊級、行內、行內塊級
在HTML中HTML將所有標簽分為兩類,分別是容器級和文本級 在CSS中CSS也將所有標簽分為兩類,分別是容器級是塊級元素和行內元素 #1、HTML中容器級與文本級 容器級標簽:可以嵌套其他的所有標簽 div、h、ul>li、ol>li、dl>dt+dd 文本級標簽:只能嵌套文字、圖片、超鏈接 span、p、buis、strong、em、ins、del #2、CSS中塊級與行內 塊級:塊級元素會獨占一行,所有的容器類標簽都是塊級,文本標簽中的p標簽也是塊級 div、h、ul、ol、dl、li、dt、dd 還有標簽p 行內:行內元素不會獨占一行,所有除了p標簽以外的文本標簽都是行內 span、buis、strong、em、ins、del #3、塊級元素與行內元素的區別 1、塊級元素block 獨占一行 可以設置寬高 若沒有設置寬度,那么默認和父元素一樣寬(比如下例中的div的父元素是body,默認div的寬就是body的寬) 若沒有設置寬高,那么就按照設置的來顯示 2、行內元素inline 不會獨占一行 不可以設置寬高 盒子寬高默認和內容一樣 3、行內塊級元素inline-block 不會獨占一行 可以設置寬高

DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>title><style>/*塊級元素*/div,p,h1 {background-color: red;width: 200px;height: 100px;}/*行內元素*/span,b,strong {background-color: blue;width: 200px;height: 100px;}/*行內塊級元素*/img {width: 100px;height: 100px;}style>head><body><div>我是divdiv><p>我是段落 p><h1>我是標題h1><hr><span>我是spanspan><b>我是加粗b><strong>我是強調strong><hr><img src="1.png" alt=""><img src="1.png" alt="">body>html>實例
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/2213.html
閱讀目錄 一、 什么是CSS 二、 為何要用CSS 三、 如何使用CSS 一、 什么是CSS CSS全稱CascadingStyleSheet層疊樣式表,是專用用來為HTML標簽添加樣式的。 樣式指的是HTML標簽的顯示效果,比如換行、寬高、顏色等等 層疊屬于CSS的三大特性之一,我們將在后續內容中介紹 表指的是我們可以將樣式統一收集起來寫在一個地方或者一個CSS文件里 二、 為何要用CS...
摘要:國內各大公司都已經投入使用,在一些常見的網站,如淘寶騰訊小米等移動站點,隨處可見其蹤影。變革之騰訊手機淘寶的設計與實現前端亂燉適配總結樣式重置上文已提及,這里推薦閱讀同學寫的專題文章。 前言 CSS代碼難維護眾所皆知。 為一個元素設置樣式的方式可以通過定義的class、定義的id、元素的標簽名、元素的屬性等選擇器以及這些選擇器的組合來實現; 作用于某個元素上的樣式又可能來自單個樣式規...
摘要:國內各大公司都已經投入使用,在一些常見的網站,如淘寶騰訊小米等移動站點,隨處可見其蹤影。變革之騰訊手機淘寶的設計與實現前端亂燉適配總結樣式重置上文已提及,這里推薦閱讀同學寫的專題文章。 前言 CSS代碼難維護眾所皆知。 為一個元素設置樣式的方式可以通過定義的class、定義的id、元素的標簽名、元素的屬性等選擇器以及這些選擇器的組合來實現; 作用于某個元素上的樣式又可能來自單個樣式規...
閱讀 713·2023-04-25 19:43
閱讀 3910·2021-11-30 14:52
閱讀 3784·2021-11-30 14:52
閱讀 3852·2021-11-29 11:00
閱讀 3783·2021-11-29 11:00
閱讀 3869·2021-11-29 11:00
閱讀 3557·2021-11-29 11:00
閱讀 6105·2021-11-29 11:00