資訊專欄INFORMATION COLUMN

摘要:如內(nèi)可以包含塊級(jí)元素與塊級(jí)元素并列內(nèi)聯(lián)元素與內(nèi)聯(lián)元素并列。相對(duì)定位是相對(duì)于該元素在文檔流中的原始位置,即以自己原始位置為參照物。另外,對(duì)象脫離正常文檔流,使用,,,等屬性進(jìn)行絕對(duì)定位。
CSS是 Coscoding Style Sheets 的簡(jiǎn)稱,中文稱為層疊樣式表,用來控制網(wǎng)頁數(shù)據(jù)的表現(xiàn),可以使網(wǎng)頁的表現(xiàn)與數(shù)據(jù)內(nèi)容分離。
1
1 2[object Object]"UTF-8">349
1[object Object]"mystyle.css" rel="stylesheet" type="text/css"/>
注:導(dǎo)入式屬于先加載,后渲染。
@import 屬于CSS語法,有導(dǎo)入數(shù)量限制。
而 link 屬于HTML語法,無導(dǎo)入數(shù)量限制。
“選擇器”指明了{(lán)}中的“樣式”的作用對(duì)象,也就是“樣式”作用于網(wǎng)頁中的哪些元素
1 * : 通用元素選擇器,匹配任何元素 * { margin:0; padding:0; }
2
3 E : 標(biāo)簽選擇器,匹配所有使用E標(biāo)簽的元素 p { color:green; }
4
5 .info和E.info: class選擇器,匹配所有class屬性中包含info的元素 .info { background:#ff0; } p.info { background:blue; }6
7 #info和E#info id選擇器,匹配所有id屬性等于footer的元素 #info { background:#ff0; } p#info { background:#ff0; } E,F 多元素選擇器,同時(shí)匹配所有E元素或F元素,E和F之間用逗號(hào)分隔 div,p { color:#f00; }
E F 后代元素選擇器,匹配所有屬于E元素后代的F元素,E和F之間用空格分隔 li a { font-weight:bold;
E > F 子元素選擇器,匹配所有E元素的子元素F div > p { color:#f00; }
E + F 毗鄰元素選擇器,匹配所有緊隨E元素之后的同級(jí)元素F div + p { color:#f00; }注意嵌套規(guī)則:
E[att] 匹配所有具有att屬性的E元素,不考慮它的值。(注意:E在此處可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att屬性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att屬性具有多個(gè)空格分隔的值、其中一個(gè)值等于“val”的E元素 td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配屬性值以指定值開頭的每個(gè)元素 div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配屬性值以指定值結(jié)尾的每個(gè)元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配屬性值中包含指定值的每個(gè)元素 div[class*="test"]{background:#ffff00;}CSS偽類是用來給選擇器添加一些特殊效果。
anchor偽類:專用于控制鏈接的顯示效果
a:link(沒有接觸過的鏈接),用于定義了鏈接的常規(guī)狀態(tài)。
a:hover(鼠標(biāo)放在鏈接上的狀態(tài)),用于產(chǎn)生視覺效果。
a:visited(訪問過的鏈接),用于閱讀文章,能清楚的判斷已經(jīng)訪問過的鏈接。
a:active(在鏈接上按下鼠標(biāo)時(shí)的狀態(tài)),用于表現(xiàn)鼠標(biāo)按下時(shí)的鏈接狀態(tài)。
偽類選擇器 : 偽類指的是標(biāo)簽的不同狀態(tài):
a ==> 點(diǎn)過狀態(tài) 沒有點(diǎn)過的狀態(tài) 鼠標(biāo)懸浮狀態(tài) 激活狀態(tài)
a:link {color: #FF0000} /* 未訪問的鏈接 */
a:visited {color: #00FF00} /* 已訪問的鏈接 */
a:hover {color: #FF00FF} /* 鼠標(biāo)移動(dòng)到鏈接上 */
a:active {color: #0000FF} /* 選定的鏈接 */ 格式: 標(biāo)簽:偽類名稱{ css代碼; }before after偽類 :
:before p:before 在每個(gè)
12 34 56 7
1 font-size: 20px/50%/larger 2 3 font-family:Lucida Bright4 5 font-weight: lighter/bold/border/ 6 7
1 background-color: cornflowerblue 2 3 background-image: url(1.jpg); 4 5 background-repeat: no-repeat;(repeat:平鋪滿) 6 7 background-position: right top(20px 20px);(橫向:left center right)(縱向:top center bottom) 8 9 簡(jiǎn)寫:"background: 20px 20px no-repeat #ff4 url(1.jpg)">10 11
注意:如果將背景屬性加在body上,要記得給body加上一個(gè)height,否則結(jié)果異常,這是因?yàn)閎ody為空,無法撐起背景圖片;另外,如果此時(shí)要設(shè)置一個(gè)width=100px,你也看不出效果,除非你設(shè)置出html。
1 font-size: 10px; 2 3 text-align: center; 橫向排列 4 5 line-height: 200px; 文本行高 通俗的講,文字高度加上文字上下的空白區(qū)域的高度 50%:基于字體大小的百分比 6 7 vertical-align:-4px 設(shè)置元素內(nèi)容的垂直對(duì)齊方式 ,只對(duì)行內(nèi)元素有效,對(duì)塊級(jí)元素?zé)o效 8 9 10 text-indent: 150px; 首行縮進(jìn) 11 letter-spacing: 10px; 12 word-spacing: 20px; 13 text-transform: capitalize;
1 border-style: solid; 2 3 border-color: chartreuse; 4 5 border-width: 20px; 6 7 簡(jiǎn)寫:border: 30px rebeccapurple solid;
1 ul,ol{ list-style: decimal-leading-zero;
2 list-style: none;
list-style: circle;
3 list-style: upper-alpha;
4 list-style: disc; }1 none 2 block 3 inline
display:inline-block可做列表布局,其中的類似于圖片間的間隙小bug可以通過如下設(shè)置解決:
1 #outer{2 border: 3px dashed;
3 word-spacing: -5px;
4 }


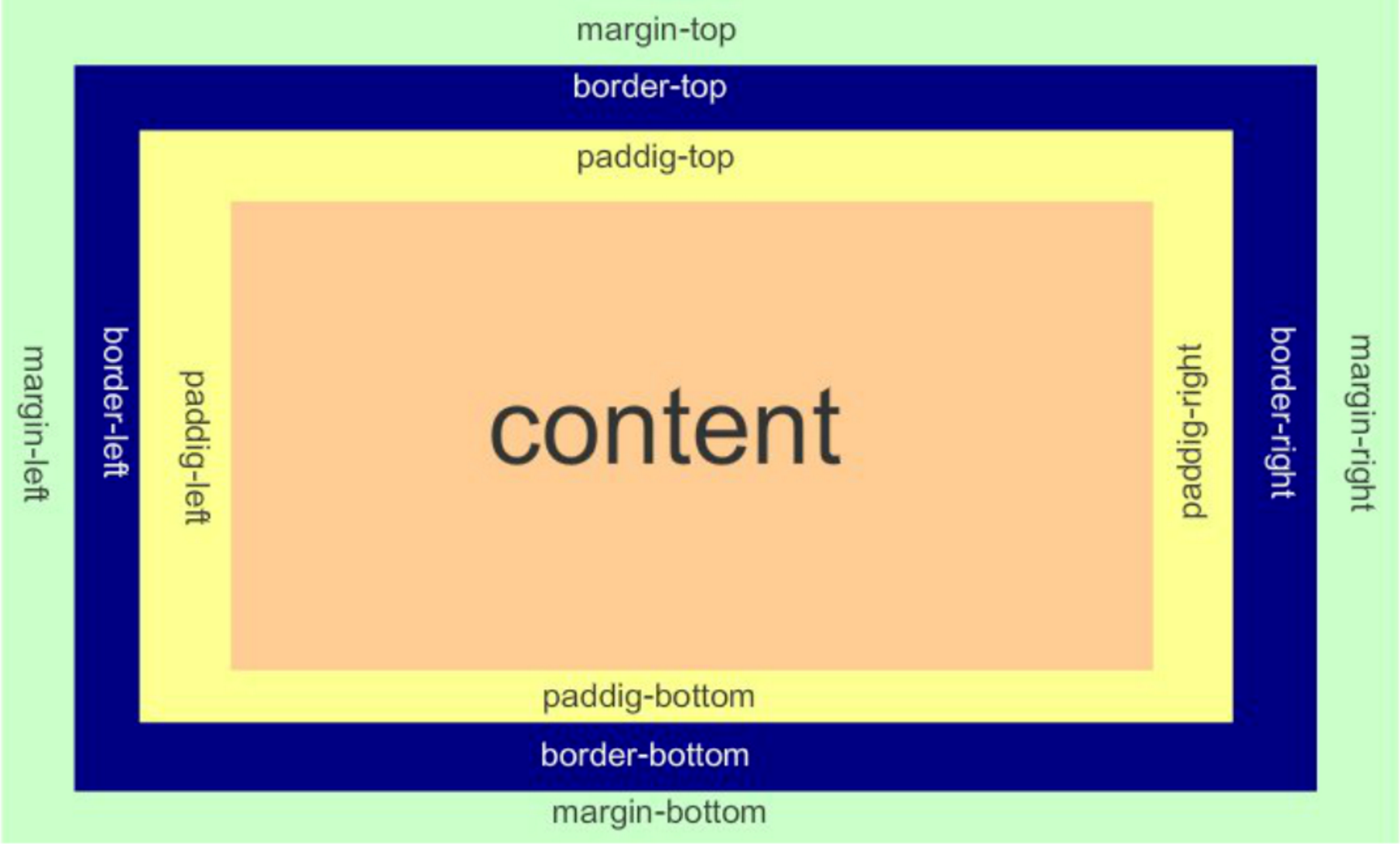
 重要: 當(dāng)您指定一個(gè)CSS元素的寬度和高度屬性時(shí),你只是設(shè)置內(nèi)容區(qū)域的寬度和高度。要知道,完全大小的元素,你還必須添加填充,邊框和邊距。
重要: 當(dāng)您指定一個(gè)CSS元素的寬度和高度屬性時(shí),你只是設(shè)置內(nèi)容區(qū)域的寬度和高度。要知道,完全大小的元素,你還必須添加填充,邊框和邊距。
margin:10px 5px 15px 20px;-----------上 右 下 左 margin:10px 5px 15px;----------------上 右左 下 margin:10px 5px;---------------------上下 右左 margin:10px; ---------------------上右下左
下面的例子中的元素的總寬度為300px:
1 width:250px; 2 padding:10px; 3 border:5px solid gray; 4 margin:10px;
所謂的文檔流,指的是元素排版布局過程中,元素會(huì)自動(dòng)從左往右,從上往下的流式排列。
脫離文檔流,也就是將元素從普通的布局排版中拿走,其他盒子在定位的時(shí)候,會(huì)當(dāng)做脫離文檔流的元素不存在而進(jìn)行定位。
只有絕對(duì)定位absolute和浮動(dòng)float才會(huì)脫離文檔流。
---部分無視和完全無視的區(qū)別?需要注意的是,使用float脫離文檔流時(shí),其他盒子會(huì)無視這個(gè)元素,但其他盒子內(nèi)的文本依然會(huì)為這個(gè)元素讓出位置,環(huán)繞在周圍(可以說是部分無視)。而對(duì)于使用absolute position脫離文檔流的元素,其他盒子與其他盒子內(nèi)的文本都會(huì)無視它。(可以說是完全無視)
定義:浮動(dòng)的框可以向左或向右移動(dòng),直到它的外邊緣碰到包含框或另一個(gè)浮動(dòng)框的邊框?yàn)橹埂S捎诟?dòng)框不在文檔的普通流中,所以文檔的普通流中的浮動(dòng)框之后的塊框表現(xiàn)得就像浮動(dòng)框不存在一樣。(注意這里是塊框而不是內(nèi)聯(lián)元素;浮動(dòng)框只對(duì)它后面的元素造成影響)
注意 當(dāng)初float被設(shè)計(jì)的時(shí)候就是用來完成文本環(huán)繞的效果,所以文本不會(huì)被擋住,這是float的特性,即float是一種不徹底的脫離文檔流方式。無論多么復(fù)雜的布局,其基本出發(fā)點(diǎn)均是:“如何在一行顯示多個(gè)div元素”。
現(xiàn)象1:
假如某個(gè)div元素A是浮動(dòng)的,如果A元素上一個(gè)元素也是浮動(dòng)的,那么A元素會(huì)跟隨在上一個(gè)元素的后邊(如果一行放不下這兩個(gè)元素,那么A元素會(huì)被擠到下一行);如果A元素上一個(gè)元素是標(biāo)準(zhǔn)流中的元素,那么A的相對(duì)垂直位置不會(huì)改變,也就是說A的頂部總是和上一個(gè)元素的底部對(duì)齊。此外,浮動(dòng)的框之后的block元素元素會(huì)認(rèn)為這個(gè)框不存在,但其中的文本依然會(huì)為這個(gè)元素讓出位置。 浮動(dòng)的框之后的inline元素,會(huì)為這個(gè)框空出位置,然后按順序排列。
現(xiàn)象2:
(1)左右結(jié)構(gòu)div盒子重疊現(xiàn)象,一般是由于相鄰兩個(gè)DIV一個(gè)使用浮動(dòng)一個(gè)沒有使用浮動(dòng)。如上面的例1:相鄰的兩個(gè)盒子box2向左浮動(dòng)、box3未浮動(dòng)。一個(gè)使用浮動(dòng)一個(gè)沒有導(dǎo)致DIV不是在同個(gè)“平面”上,但內(nèi)容不會(huì)照成覆蓋現(xiàn)象,只有DIV形成覆蓋現(xiàn)象。
解決方法:要么都不使用浮動(dòng);要么都使用float浮動(dòng);要么對(duì)沒有使用float浮動(dòng)的DIV設(shè)置margin樣式。
(2)上下結(jié)構(gòu)div盒子重疊現(xiàn)象
可以在一行顯示多個(gè)div標(biāo)簽(塊級(jí)元素),需設(shè)置其屬性浮動(dòng),用來完成文本環(huán)繞的效果,所以文本不會(huì)被擋住。
1 常見的塊級(jí)元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。 2 常見的內(nèi)聯(lián)元素有span、a、strong、em、label、input、select、textarea、img、br等
在非IE瀏覽器(如Firefox)下,當(dāng)容器的高度為auto,且容器的內(nèi)容中有浮動(dòng)(float為left或right)的元素,在這種情況下,容器的高度不能自動(dòng)伸長(zhǎng)以適應(yīng)內(nèi)容的高度,使得內(nèi)容溢出到容器外面而影響(甚至破壞)布局的現(xiàn)象。這個(gè)現(xiàn)象叫浮動(dòng)溢出,為了防止這個(gè)現(xiàn)象的出現(xiàn)而進(jìn)行的CSS處理,就叫CSS清除浮動(dòng)。
1 clear語法: 2 clear : none | left | right | both 3 取值: 4 none : 默認(rèn)值。允許兩邊都可以有浮動(dòng)對(duì)象 5 left : 不允許左邊有浮動(dòng)對(duì)象 6 right : 不允許右邊有浮動(dòng)對(duì)象 7 both : 不允許有浮動(dòng)對(duì)象 8 但是需要注意的是:clear屬性只會(huì)對(duì)自身起作用,而不會(huì)影響其他元素。如果一個(gè)元素的右側(cè)有一浮動(dòng)對(duì)象,而這個(gè)元素設(shè)置了不允許右邊有浮動(dòng)對(duì)象,即clear:right,則這個(gè)元素會(huì)自動(dòng)下移一格,達(dá)到本元素右邊沒有浮動(dòng)對(duì)象的目的。
4.10.1 static
static 默認(rèn)值,無定位,不能當(dāng)作絕對(duì)定位的參照物,并且設(shè)置標(biāo)簽對(duì)象的left、top等值是不起作用的的。
relative 相對(duì)定位。相對(duì)定位是相對(duì)于該元素在文檔流中的原始位置,即以自己原始位置為參照物。有趣的是,即使設(shè)定了元素的相對(duì)定位以及偏移值,元素還占有著原來的位置,即占據(jù)文檔流空間。對(duì)象遵循正常文檔流,但將依據(jù)top,right,bottom,left等屬性在正常文檔流中偏移位置。而其層疊通過z-index屬性定義。
注意:position:relative的一個(gè)主要用法:方便絕對(duì)定位元素找到參照物。
定義:設(shè)置為絕對(duì)定位的元素框從文檔流完全刪除,并相對(duì)于最近的已定位祖先元素定位,如果元素沒有已定位的祖先元素,那么它的位置相對(duì)于最初的包含塊(即body元素)。元素原先在正常文檔流中所占的空間會(huì)關(guān)閉,就好像該元素原來不存在一樣。元素定位后生成一個(gè)塊級(jí)框,而不論原來它在正常流中生成何種類型的框。
重點(diǎn):如果父級(jí)設(shè)置了position屬性,例如position:relative;,那么子元素就會(huì)以父級(jí)的左上角為原始點(diǎn)進(jìn)行定位。這樣能很好的解決自適應(yīng)網(wǎng)站的標(biāo)簽偏離問題,即父級(jí)為自適應(yīng)的,那我子元素就設(shè)置position:absolute;父元素設(shè)置position:relative;,然后Top、Right、Bottom、Left用百分比寬度表示。
另外,對(duì)象脫離正常文檔流,使用top,right,bottom,left等屬性進(jìn)行絕對(duì)定位。而其層疊通過z-index屬性定義。
總結(jié):參照物用相對(duì)定位,子元素用絕對(duì)定位,并且保證相對(duì)定位參照物不會(huì)偏移即可。
fixed:對(duì)象脫離正常文檔流,使用top,right,bottom,left等屬性以窗口為參考點(diǎn)進(jìn)行定位,當(dāng)出現(xiàn)滾動(dòng)條時(shí),對(duì)象不會(huì)隨著滾動(dòng)。而其層疊通過z-index屬性 定義。 注意點(diǎn): 一個(gè)元素若設(shè)置了 position:absolute | fixed; 則該元素就不能設(shè)置float。這 是一個(gè)常識(shí)性的知識(shí)點(diǎn),因?yàn)檫@是兩個(gè)不同的流,一個(gè)是浮動(dòng)流,另一個(gè)是“定位流”。但是 relative 卻可以。因?yàn)樗舅嫉目臻g仍然占據(jù)文檔流。
在理論上,被設(shè)置為fixed的元素會(huì)被定位于瀏覽器窗口的一個(gè)指定坐標(biāo),不論窗口是否滾動(dòng),它都會(huì)固定在這個(gè)位置。
此情況,margin-bottom 和margin-right的值不再對(duì)文檔流中的元素產(chǎn)生影響,因?yàn)樵撛匾呀?jīng)脫離了文檔流。另外,不管它的祖先元素有沒有定位,都是以文檔流中原來所在的位置上偏移參照物。
圖9中,使用margin屬性布局相對(duì)定位元素。
層級(jí)關(guān)系為:
文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請(qǐng)注明本文地址:http://specialneedsforspecialkids.com/yun/1986.html
摘要:層疊樣式表二修訂版這是對(duì)作出的官方說明。速查表兩份表來自一份關(guān)于基礎(chǔ)特性,一份關(guān)于布局。核心第一篇一份來自的基礎(chǔ)參考指南簡(jiǎn)寫速查表簡(jiǎn)寫形式參考書使用層疊樣式表基礎(chǔ)指南,包含使用的好處介紹個(gè)方法快速寫成高質(zhì)量的寫出高效的一些提示。 迄今為止,我已經(jīng)收集了100多個(gè)精通CSS的資源,它們能讓你更好地掌握CSS技巧,使你的布局設(shè)計(jì)脫穎而出。 CSS3 資源 20個(gè)學(xué)習(xí)CSS3的有用資源 C...
摘要:結(jié)果是選手獲勝,名為的元素,最終的值為。而合理的命名約定,的確是組織代碼的有效策略。它們會(huì)再由轉(zhuǎn)換為適當(dāng)?shù)慕M合。雖然本文為了嚴(yán)謹(jǐn),結(jié)果寫了相當(dāng)長(zhǎng)的篇幅,但希望你讀過之后,還能覺得是簡(jiǎn)單易懂的。 不要誤會(huì),CSS Modules可不是在說css模塊化這個(gè)好像在某些地方見過的詞,它其實(shí)是特指一種近期才出現(xiàn)的技術(shù)手段。 什么技術(shù)手段呢?請(qǐng)待后文說明。 層疊樣式表 我們知道,css的全名叫做層...
摘要:能最大化地結(jié)合現(xiàn)有生態(tài)預(yù)處理器后處理器等和模塊化能力,幾乎零學(xué)習(xí)成本。編碼相關(guān)的所有樣式上例中打印的結(jié)果是注意到是按照自動(dòng)生成的名。實(shí)踐手動(dòng)引用渲染結(jié)果使用可以實(shí)現(xiàn)使用屬性自動(dòng)加載模塊。 文章同步于Github Pines-Cheng/blog 隨著前端這幾年的風(fēng)生水起,CSS作為前端的三劍客之一,各種技術(shù)方案也是層出不窮。從CSS prepocessor(SASS、LESS、Styl...
摘要:一個(gè)叫的人用純重繪并模擬了種不同的移動(dòng)設(shè)備包括可以給你的網(wǎng)站添加不相關(guān)的獨(dú)立組件的一個(gè)庫。每一個(gè)組件都是針對(duì)移動(dòng)設(shè)備定制的,并且它有很多你在傳統(tǒng)的框架中看不到的功能。如果你用開發(fā)移動(dòng)優(yōu)先的網(wǎng)站,并想要網(wǎng)站正常運(yùn)行在低版本的上,可以考慮。 眾所周知,CSS是非常棒的,它使網(wǎng)站看起來很漂亮,可以為網(wǎng)站添加動(dòng)畫,并讓呈現(xiàn)和內(nèi)容分離。去了解CSS的一切是非常難做到的,它只會(huì)變得更加困難,因?yàn)槲?..
摘要:層疊即表示允許以多種方式來描述樣式,一個(gè)元素可以被渲染呈現(xiàn)出多種樣式。可以讓屬性的變化過程持續(xù)一段時(shí)間,而不是立即生效。比如,將元素的顏色從白色改為黑色,通常這個(gè)改變是立即生效的,使用后,將按一個(gè)曲線速率變化。 showImg(https://segmentfault.com/img/bVZwyL?w=900&h=385); CSS 的全稱是 Cascading Style Sheet...
摘要:上例中打印的結(jié)果是對(duì)中的名都做了處理,使用對(duì)象來保存原和混淆后的對(duì)應(yīng)關(guān)系。結(jié)合實(shí)踐在處直接使用中名即可。如因?yàn)橹粫?huì)轉(zhuǎn)變類選擇器,所以這里的屬性選擇器不需要添加。 showImg(http://gtms01.alicdn.com/tps/i1/TB15w0HLpXXXXbdaXXXjhvsIVXX-600-364.png); CSS 是前端領(lǐng)域中進(jìn)化最慢的一塊。由于 ES2015/201...
閱讀 724·2023-04-25 19:43
閱讀 3921·2021-11-30 14:52
閱讀 3794·2021-11-30 14:52
閱讀 3859·2021-11-29 11:00
閱讀 3790·2021-11-29 11:00
閱讀 3882·2021-11-29 11:00
閱讀 3562·2021-11-29 11:00
閱讀 6138·2021-11-29 11:00