資訊專欄INFORMATION COLUMN

摘要:全局安裝初始化默認的文件下載插件到并在文件中加上的配置內容對項目進行打包自動監控文件的改變打包時顯示隱藏的模塊打包時顯示顯示詳細錯誤信息安裝并將該配置到文件中入口出口加載器插件安裝完乘后執行報錯,原因
npm install webpack -g // 全局安裝webpack npm init //初始化默認的package.json文件 npm install webpack --save-dev //下載webpack插件到node_modules 并在package.json文件中加上webpack的配置內容
webpack //對項目進行打包
webpack --watch // 自動監控文件的改變 webpack --display-modules //打包時顯示隱藏的模塊 webpack --display-chunks //打包時顯示chunks webpack --display-error-details //顯示詳細錯誤信息 npm install {whatever}-loader --save-dev //安裝loader并將該loader配置到package.json文件中 =======================
入口 entry
出口 output
loader 加載器
插件 plugins
====================
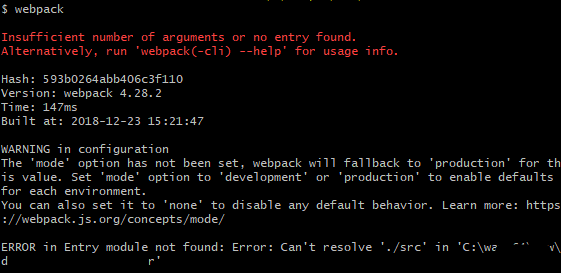
安裝完乘后執行webpack報錯,原因沒有找到默認入口文件:
需要在當前文件地址下創建置默認入口文件路徑 ,創建后就不會報錯了,或者也可以自定義路徑.
./src/index.js

用shell語句修改開發環境:
webpack --mode=development
或者也可以按照后文方式配置到webpack.config.js 中
在node已經安裝完成的前提下,全局安裝webpack
$ cd d:
$ mkdir test && cd test //創建test ,并進入
$ npm install -g webpack //等待100s,安裝完成,也可以使用淘寶鏡像
$ npm init //初始化package.json文件
$ npm install --save-dev webpack //添加依賴 ,在package.json中聲明依賴,等待安裝完成
當前目錄下創建如下工作結構:
/---------test
----app
----main.js
----index.js
----index.html
項目目錄下,app文件夾含有兩個js文件,修改如下:
//main.js ,這是Webpack主要的入口文件
require(./index.js);
//index.js ,這是被主文件引用的文件
document.write(Hello,world!);
//index.html ,供瀏覽器解讀
...
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/1512.html
摘要:中的配置熱加載插件安裝中的配置優化插件為組件分配,通過這個插件可以分析和優先考慮使用最多的模塊,并為它們分配最小的壓縮代碼分離和文件 0 前言 本文是針對TCM項目所做的WebPack配置文件總結,主要概述了一些常用配置選項和插件使用,對以后的項目有指導意義。TCM的webpack配置文件包括webapck.config.base.js、webapck.config.dev.js、we...
摘要:中的配置熱加載插件安裝中的配置優化插件為組件分配,通過這個插件可以分析和優先考慮使用最多的模塊,并為它們分配最小的壓縮代碼分離和文件 0 前言 本文是針對TCM項目所做的WebPack配置文件總結,主要概述了一些常用配置選項和插件使用,對以后的項目有指導意義。TCM的webpack配置文件包括webapck.config.base.js、webapck.config.dev.js、we...
摘要:前言本文基于,主要涉及基本概念基本配置和實際項目打包優化。關于概念方面參考官網,常用配置來自于網絡資源,在文末有相關參考鏈接,實踐部分基于自己的項目進行優化配置。同一文件中,修改某個影響其他。 前言:本文基于weboack4.x,主要涉及webpack4 基本概念、基本配置和實際項目打包優化。關于概念方面參考官網,常用配置來自于網絡資源,在文末有相關參考鏈接,實踐部分基于自己的項目進行...
摘要:面試你一般問你的原理,的原理,你有用那些優化措施前端開發已經模塊化,它改進了代碼庫的封裝和結構。這么說負責的是處理源文件的如,一次處理一個文件。小心的運用他們。因為隨著項目的增長,它們會變得很難馴服。 還是以前一樣,有些概念面試可能會考,我都用*標記了出來,兩句話就總結清楚其余的地方如果你想了解webpack,就仔細看看,雖然本教程不能讓你webpack玩的很6,但是懂操作流程夠了。面...
閱讀 713·2023-04-25 19:43
閱讀 3910·2021-11-30 14:52
閱讀 3784·2021-11-30 14:52
閱讀 3852·2021-11-29 11:00
閱讀 3783·2021-11-29 11:00
閱讀 3869·2021-11-29 11:00
閱讀 3558·2021-11-29 11:00
閱讀 6105·2021-11-29 11:00