資訊專欄INFORMATION COLUMN

Python語言的表達(dá)照片處理使人們常常所使用的層面,那樣我們應(yīng)該怎么實(shí)現(xiàn)圖片的裁切呢?接下來本文關(guān)鍵為大家介紹了關(guān)于用python圖片剪裁的資料,原文中根據(jù)案例編碼推薦的十分詳盡,必須的小伙伴可以借鑒一下
怎么使用python圖片剪裁

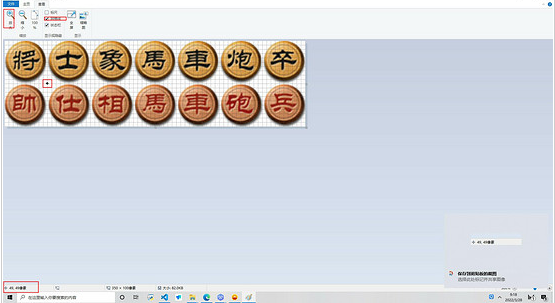
以上如圖所示,這也是1張包括了各種象棋棋子的照片。我們應(yīng)該將在其中每個(gè)棋盤都裁切出去,這時(shí)可以借助python的PIL庫成功。
一、組裝PIL庫
假如先前未安裝過PIL庫,在python3條件下,cmd鍵入pipinstallpillow就可以組裝成功。
二、搭建構(gòu)思
大家試一試,將左上方灰黑色將裁切出來并存圖。
首先開啟繪圖,擴(kuò)大再擴(kuò)大,再啟用邊框線,尋找把這個(gè)棋盤的左上方座標(biāo)和右上方座標(biāo)。能夠看見右下方的座標(biāo)約是(50,50)。左上方是(0,0)。由于全部圖片的座標(biāo)的起始點(diǎn)都是在左上方。

fromPILimportImage
img=Image.open('chess.png')##開啟chess.png文檔,并傳參給img
region=img.crop((0,0,50,50))##0,0提出要裁切的區(qū)域的左上方座標(biāo),50,50表明右下方。
region.save('舉例說明.png')##將裁切出來的圖片保存到舉例說明.png
能夠看見是裁切通過了,需注意,大家要把每個(gè)棋盤都裁切出來,難道還要一個(gè)個(gè)的看座標(biāo)、編輯程序里的座標(biāo),隨后一遍遍地地打開程序去圖片剪裁嗎?那不如直接用繪圖裁切或許還快些。咱們就好好想想,就會(huì)發(fā)現(xiàn)每個(gè)棋盤之間間距是有規(guī)律,那我們可不可以試著用for循環(huán)去完成大批量地裁切呢?
三、詳細(xì)編碼
再度開啟繪圖,不難發(fā)現(xiàn)規(guī)律性。前排灰黑色子左上方的座標(biāo)是(0,0),x坐標(biāo)每一次加50,加7次,所以也是(0,0)-(300,0);右下方同理可得(50,0)-(350,0);二排乃是(0,50)-(300,50)和(50,100)-(350,100)。懂了規(guī)律性以后,立即逐漸寫代碼
fromPILimportImage
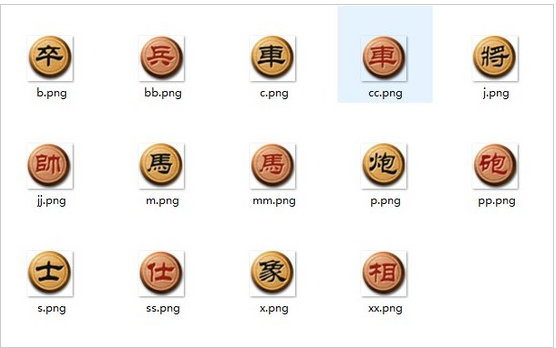
chessred=['jj','ss','xx','mm','cc','pp','bb']##紅棋取名,隨意起,不必同樣就可以了
chessblack=['j','s','x','m','c','p','b']##黑棋取名,隨意起,不必同樣就可以了
img=Image.open('./chess.png')##開啟chess.png,并傳參給img
defcropimg():
fori,j,zinzip(range(0,350,50),chessblack,chessred):
region=img.crop((i,0,i+50,50))##裁切前排黑棋棋盤
region.save(f'./test/{j}.png')##儲(chǔ)存前排黑棋棋盤
region=img.crop((i,50,i+50,100))##裁切二排紅棋棋盤
region.save(f'./test/{z}.png')##儲(chǔ)存二排紅棋棋盤
cropimg()
打開文檔,全部裁切后的圖片早已被儲(chǔ)存。
文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請(qǐng)注明本文地址:http://specialneedsforspecialkids.com/yun/130261.html
摘要:模塊化是隨著前端技術(shù)的發(fā)展,前端代碼爆炸式增長后,工程化所采取的必然措施。目前模塊化的思想分為和。特別指出,事件不等同于異步,回調(diào)也不等同于異步。將會(huì)討論安全的類型檢測(cè)惰性載入函數(shù)凍結(jié)對(duì)象定時(shí)器等話題。 Vue.js 前后端同構(gòu)方案之準(zhǔn)備篇——代碼優(yōu)化 目前 Vue.js 的火爆不亞于當(dāng)初的 React,本人對(duì)寫代碼有潔癖,代碼也是藝術(shù)。此篇是準(zhǔn)備篇,工欲善其事,必先利其器。我們先在代...
摘要:做為網(wǎng)站前段開發(fā)人員來說,用戶頭像剪裁和上傳是一個(gè)很常用的功能,一般這個(gè)功能涉及到圖片的放大,縮小,移動(dòng),旋轉(zhuǎn),和剪裁。下面我們來做一個(gè)完整的,剪裁后的圖片以的形式返回,怎么上傳到后臺(tái)服務(wù)器,很簡單,這里不做介紹。 做為網(wǎng)站前段開發(fā)人員來說,用戶頭像剪裁和上傳是一個(gè)很常用的功能,一般這個(gè)功能涉及到圖片的放大,縮小,移動(dòng),旋轉(zhuǎn),和剪裁。下面我們來做一個(gè)完整的demo,剪裁后的圖片以bas...
摘要:做為網(wǎng)站前段開發(fā)人員來說,用戶頭像剪裁和上傳是一個(gè)很常用的功能,一般這個(gè)功能涉及到圖片的放大,縮小,移動(dòng),旋轉(zhuǎn),和剪裁。下面我們來做一個(gè)完整的,剪裁后的圖片以的形式返回,怎么上傳到后臺(tái)服務(wù)器,很簡單,這里不做介紹。 做為網(wǎng)站前段開發(fā)人員來說,用戶頭像剪裁和上傳是一個(gè)很常用的功能,一般這個(gè)功能涉及到圖片的放大,縮小,移動(dòng),旋轉(zhuǎn),和剪裁。下面我們來做一個(gè)完整的demo,剪裁后的圖片以bas...
摘要:準(zhǔn)備工作在這里,我們登錄微信獲取好友信息,使用的是模塊處理并生成最終的圖像借助模塊。生成微信好友墻制作微信好友墻,就像以前的大字報(bào),把我們下載的好友頭像逐一貼上去即可。首先設(shè)定好微信好友墻的尺寸,使用方法。 目錄:0 引言1 環(huán)境2 代碼實(shí)現(xiàn)3 后記 0 引言 前段時(shí)間,微信朋友圈開始出現(xiàn)了一種曬照片新形式,微信好友墻,即在一張大圖片中展示出自己的所有微信好友的頭像。 效果如下圖,出于...
摘要:標(biāo)簽不區(qū)分大小寫,但推薦小寫。標(biāo)簽可以嵌套,但不能交叉嵌套。標(biāo)簽也稱為元素。比如行內(nèi)標(biāo)簽亦可成行內(nèi)元素。 ??HTML必備知識(shí)詳解?? 第一部分:HTML框架簡介...
閱讀 910·2023-01-14 11:38
閱讀 877·2023-01-14 11:04
閱讀 740·2023-01-14 10:48
閱讀 1981·2023-01-14 10:34
閱讀 942·2023-01-14 10:24
閱讀 819·2023-01-14 10:18
閱讀 499·2023-01-14 10:09
閱讀 572·2023-01-14 10:02