資訊專欄INFORMATION COLUMN

小編寫這篇文章的主要目的,主要是給大家去做一個解答,解答的內容主要是Selenium控制當前的已經打開的chrome瀏覽器窗口,那么,小編寫這篇文章的主要目的,主要是給大家去做一個解答,解答內容主要是關于chrome瀏覽器窗口的事情,就具體的內容,下面給大家詳細解答下。
前言
有過幾個小伙伴問過我如何利用Selenium獲取已經打開的瀏覽器窗口,正巧近日看到有文章寫到,我就很不要臉的拿來過拼湊到一起了。
這里使用chrome瀏覽器來做示例。
整個下來主要有兩個步驟,
手動打開瀏覽器,
使用Python程序去獲取到手動打開的chrome瀏覽器。
應用場景(理論上)
登錄賬號并且需要輸入手機驗證碼的網站;
登錄賬號并且需要人機驗證的網站(如圖片點選、文字點選等人機驗證;
…
1.打開瀏覽器
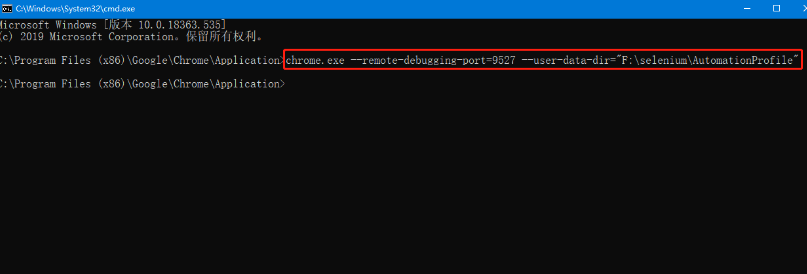
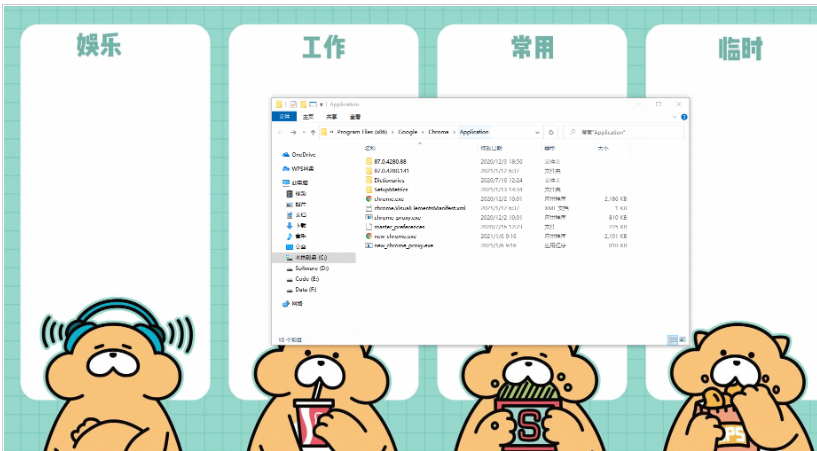
首先來到安裝chrome瀏覽器的文件夾下,例:C:\Program Files(x86)\Google\Chrome\Application。

在此界面打開cmd窗口,
然后輸入:chrome.exe--remote-debugging-port=9527--user-data-dir=“F:\selenium\AutomationProfile”,并回車。
這句代碼的意思是啟動chrome瀏覽器的調試模式,
user-data-dirr=“F:\selenium\AutomationProfile”是在多帶帶的配置文件中啟動chrome瀏覽器,可以理解為新的瀏覽器,記得創建對應文件夾哦;
其中9527為端口號,可自行指定。

此時候,如果無誤的話就可以看到桌面新打開了一個chrome瀏覽器了。
見以下示例動圖,

那接下來就是去控制這個手動打開的chrome瀏覽器啦。
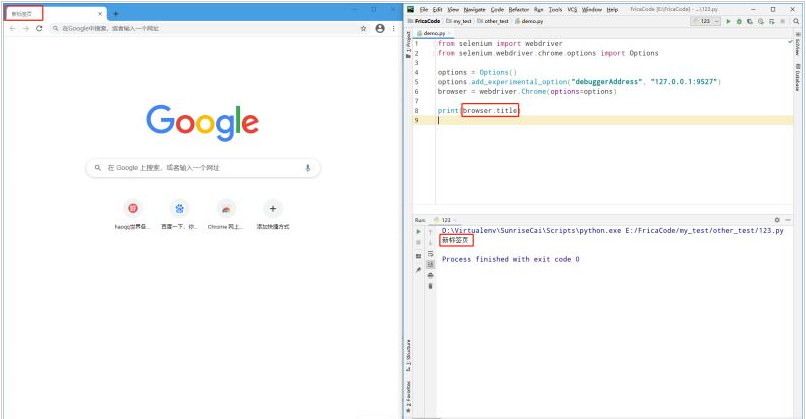
2.編寫Python程序獲取控制瀏覽器
Demo代碼如下:
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
options=Options()
options.add_experimental_option("debuggerAddress","127.0.0.1:9527")
browser=webdriver.Chrome(options=options)
print(browser.title)代碼運行后,可以看到如下:即獲取當前頁面的title。

修改了一下代碼,如下所示:
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
options=Options()
options.add_experimental_option("debuggerAddress","127.0.0.1:9527")
browser=webdriver.Chrome(options=options)
url='https://www.bilibili.com'
browser.get(url)
print(browser.title)#嗶哩嗶哩(゜-゜)つロ干杯~-bilibili運行之后可以看到,瀏覽器窗口請求了新的URL(https://www.bilibili.com),并且獲取到了當前頁面的title。
3.總結
去到chrome瀏覽器安裝的文件夾下,打開cmd窗口,輸入以下內容:
chrome.exe--remote-debugging-port=9527--user-data-dir="F:\selenium\AutomationProfile"
然后執行2.的Python代碼即可控制當前瀏覽器窗口。
后話
自己動手操作一番,豈不美哉?
到此為止,小編就給大家解答完畢了,希望可以給大家帶來更多幫助。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/128272.html
摘要:難在哪里根據上面的標簽需要定位最后一行標簽,以下列出了四種方式,定位的方式多樣并不唯一,使用時根據情況進行解析即可。加入每日一練我們使用并指明標簽內全部文本即可定位。 ...
文章目錄 selenium 簡介selenium安裝安裝瀏覽器驅動確定瀏覽器版本下載驅動 定位頁面元素打開指定頁面id 定位name 定位class 定位tag 定位xpath 定位css 定位link 定位partial_link 定位 瀏覽器控制修改瀏覽器窗口大小瀏覽器前進&后退瀏覽器刷新瀏覽器窗口切換常見操作 鼠標控制單擊左鍵單擊右鍵雙擊拖動鼠標懸停 鍵盤控制 seleni...
摘要:一前言上篇文章我們學習了頁面操作原理及如何高效的進行元素定位那的工作原理又是什么是如何驅動瀏覽器的呢這篇文章為你講解工作原理及對瀏覽器的配置和操作。基于該運行瀏覽器所產生的緩存等數據都會被記錄。 ...
摘要:耗時代碼運行到這句之后觸發隱式等待,在輪詢檢查后仍然沒有定位到元素,拋出異常。耗時值得一提的是,對于定位不到元素的時候,從耗時方面隱式等待和強制等待沒什么區別。 ...
閱讀 911·2023-01-14 11:38
閱讀 878·2023-01-14 11:04
閱讀 740·2023-01-14 10:48
閱讀 1983·2023-01-14 10:34
閱讀 942·2023-01-14 10:24
閱讀 819·2023-01-14 10:18
閱讀 499·2023-01-14 10:09
閱讀 572·2023-01-14 10:02