資訊專欄INFORMATION COLUMN

通過Hexo&Gitpage方案部署的博客系統,訪問速度確實很慢。一個網站如果在4秒內沒有讀取出來,大多數訪客會選擇離開。
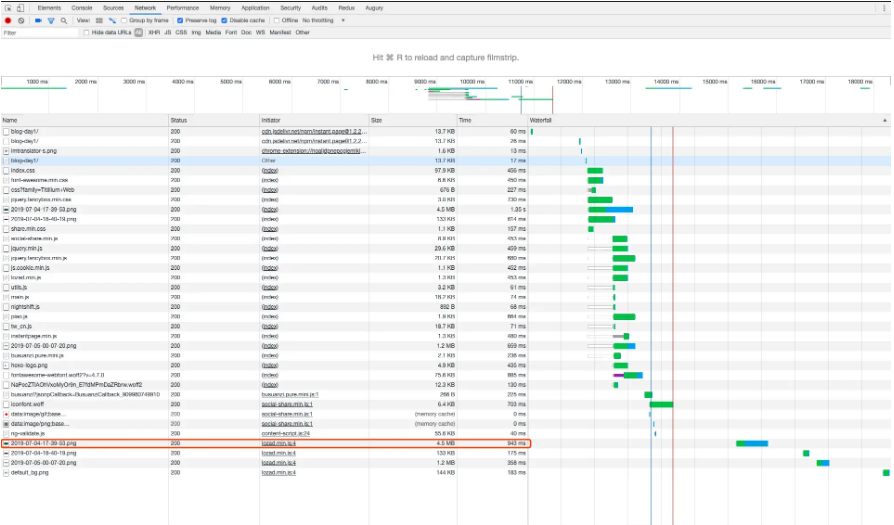
首先需要排查出頁面加載速度慢的原因,這里我們結合Chrome開發者工具和開源的在線網站測試(模擬不同地區和終端)進行測試。
通過比較Gitpage和本地訪問情況,可以看出DomcontentLoad加載時間沒有多少差距,那當然是請求資源load耗時比較長,其中一張4.5M的圖片資源加載了3分鐘。Chrome Devtool`相關介紹可以參考文檔資料。

圖片壓縮,加載一張圖片速度是很慢
靜態資源使用CDN加速
圖片使用JsDelivs CDN加速,每次需要四個步驟,顯然是反人類的,思考了一番,暫時通過一下方式解決,后續可以將所有操作步驟整合到命令工具中。
復制博客所在目錄圖片到CDN倉庫目錄 --> push到遠程分支 --> release --> 修改博客文件圖片引用地址 python命令行工具 --> git命令 --> 開源release-it --> 修改paste Image配置
可以看出,通過上述優化配置,圖片資源加載速度提升很多。
瀏覽器輸入框輸入URL,瀏覽器到底為我們做了什么?
python命令行工具可不可以使用shell script替換。
頁面資源請求如何發起?(當頁面滾到圖片位置,開始發起請求)
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/127923.html
摘要:寫在開始一開始將自己部署到,結果發現打開頁面速度有點慢,然后又將其同時部署到實現雙線路訪問,國內解析記錄到,國外解析到,這樣確實網站的速度能提高不少,但是國內訪問因為是經過,所以打開網站會有廣告,這點不能容忍,于是想到自己的服務器也還空閑著 寫在開始 一開始將自己hexo部署到github,結果發現打開頁面速度有點慢,然后又將其同時部署到coding,實現雙線路訪問,國內解析記錄到co...
摘要:既然對感覺不錯,那為什么要把博客從遷移到上呢。可以參考此文檔進去可以選擇中文安裝所有必備的應用程序安裝完成后,即可使用安裝。插件安裝完成后,執行下列命令來遷移所有文章。部署代碼到清除緩存文件和已生成的靜態文件。 偶然的機會看到了Hexo,就深深被吸引了,加載速度快,支持Makedown,還支持部署到Github上。作為一位PHP程序員,之前的博客用的是PHP開發的WordPress,其...
摘要:我選擇的是萬網,阿里下面的。然后在主題配置文件下添加主題配置文件中添加自定義樣式不得不說還是很人性化的,你可以個性化定制你的網站,你所有的改動需要放在主題文件的文件中,會 前言 本篇文章是在已經搭建好gitpage+hexo的博客的前提下(不懂怎么搭建的可以參考我的另一篇博文:了解githubPages+hexo搭建博客的原理 或者利用Gitpage+hexo開發自己的博客,這兩篇博文...
摘要:我選擇的是萬網,阿里下面的。然后在主題配置文件下添加主題配置文件中添加自定義樣式不得不說還是很人性化的,你可以個性化定制你的網站,你所有的改動需要放在主題文件的文件中,會 前言 本篇文章是在已經搭建好gitpage+hexo的博客的前提下(不懂怎么搭建的可以參考我的另一篇博文:了解githubPages+hexo搭建博客的原理 或者利用Gitpage+hexo開發自己的博客,這兩篇博文...
閱讀 284·2024-11-07 18:25
閱讀 130363·2024-02-01 10:43
閱讀 868·2024-01-31 14:58
閱讀 828·2024-01-31 14:54
閱讀 82766·2024-01-29 17:11
閱讀 3047·2024-01-25 14:55
閱讀 1985·2023-06-02 13:36
閱讀 3033·2023-05-23 10:26